上一个笔记有提到各种型号的标题,为了保证文章的美观,又会有除了标题之外的东西,比如粗体,斜体,下划线,删除线和各种分隔

1加粗,<strong><strong/>或者<b><b/>

产生的效果图就是

我如是说到
2.斜体<em><em/>或者<i><i/>

效果如下

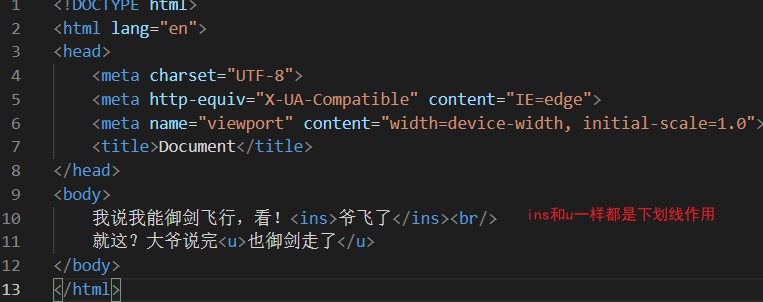
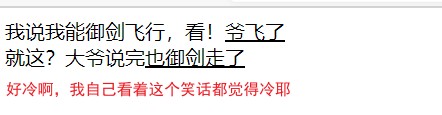
3.下划线 <ins><ins/>或者<u><u/>


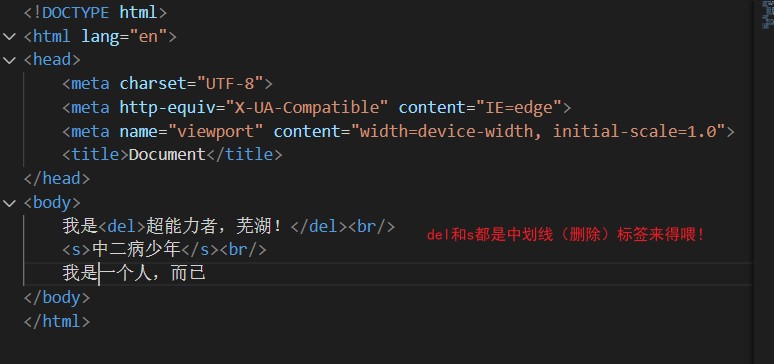
4删除线<del><del/>或者<s><s/>


5.div和span
<div>和<span>标签(都是双标签)
两个都是没有语义的,类似于盒子一样来装东西的。
Like: <div>xxxx<div/>
<span>yyyyy<span/>
Div=division,表示分割,分区。Span=跨度,跨距。
Div大盒子 span小盒子,都是用来布局的。
类似于于UI其实可以说是上下和左右布局。

分配效果如下图,是不是很清楚呢?

8不要问我为甚是8而不是6.7,其实6.7被外星人绑走了(大雾)
其实就是为了引起注意力,为了说出最后一条
ps:
光标定在语句上,不用选中,Ctrl c + Ctrl v即可复制这一行的语句!!!!这个真的有用!!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号