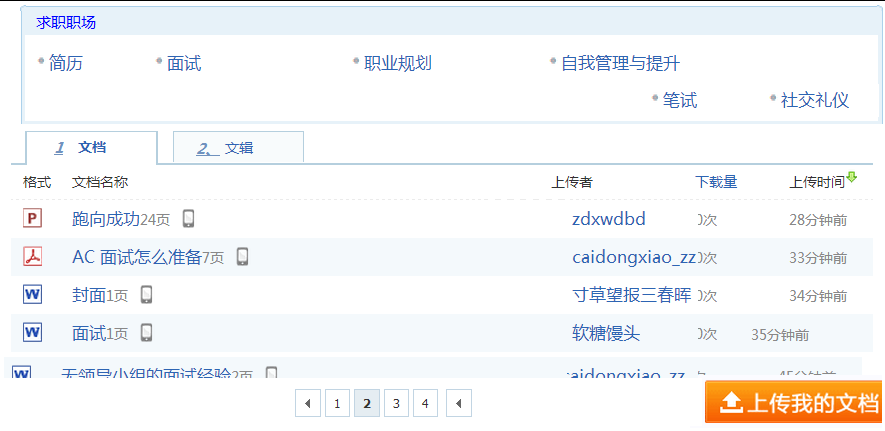
先是从一张图开始,让大家看看这个图里有什么不妥:

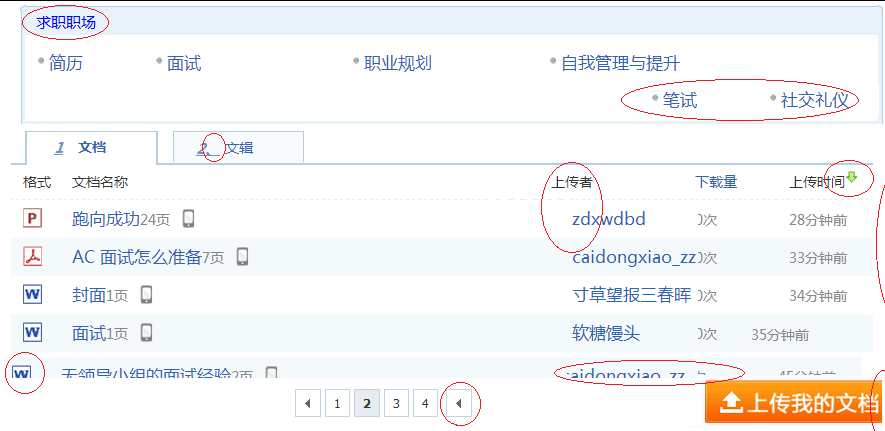
接着告诉大家具体有哪些不妥:

然后结合这个找茬的过程分享下界面测试的概念和方法。
界面测试:简称UI测试,测试功能模块界面上看到的所有元素(包括空文字、控件等)颜色风格是否统一,布局是否合理、美观,符合用户习惯等等。
接下来介绍一下移动端界面测试的详细内容。
文案的测试:
- 字体
- 字号
- 格式
- 规范
- 标题和正文
- 中英文换行
- 错别字
- 大小写
- 全半角标点
图片的测试
- 清晰
- 尺寸
- 配色
- 风格
布局的测试
- 尺寸大小
- 位置合理
- 排序规律
- 对齐方式
控件的测试

快捷键的测试
- 是否重复
- 如何切换
- 是否冲突
- 和系统常用快捷键冲突
- 和其他软件快捷键冲突
常用键盘键
- delete,backspace
- ctrl+x,ctrl+c,ctrl+v
- home,end
- esc,enter
- 上下左右方向键
原文:https://blog.csdn.net/alice_tl/article/details/79997631



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律