Model2的实战开发
小组成员:
龙继平:201731062131
王阳:201731041215
王阳的任务————————————————————————————————
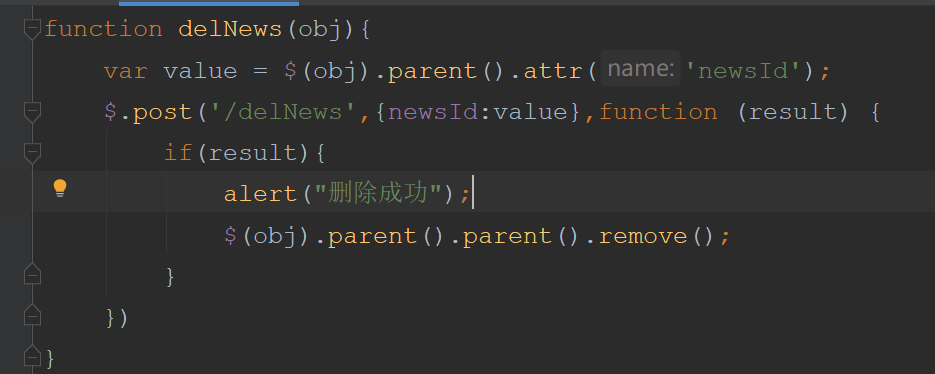
1、编写新闻删除的js脚本

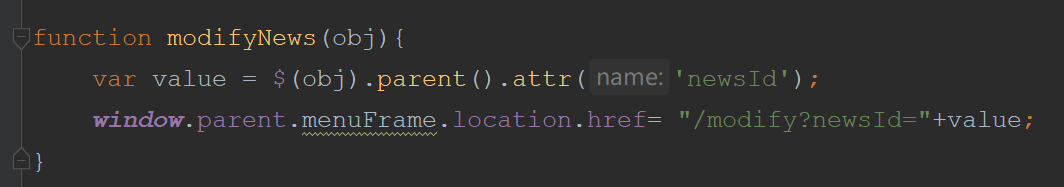
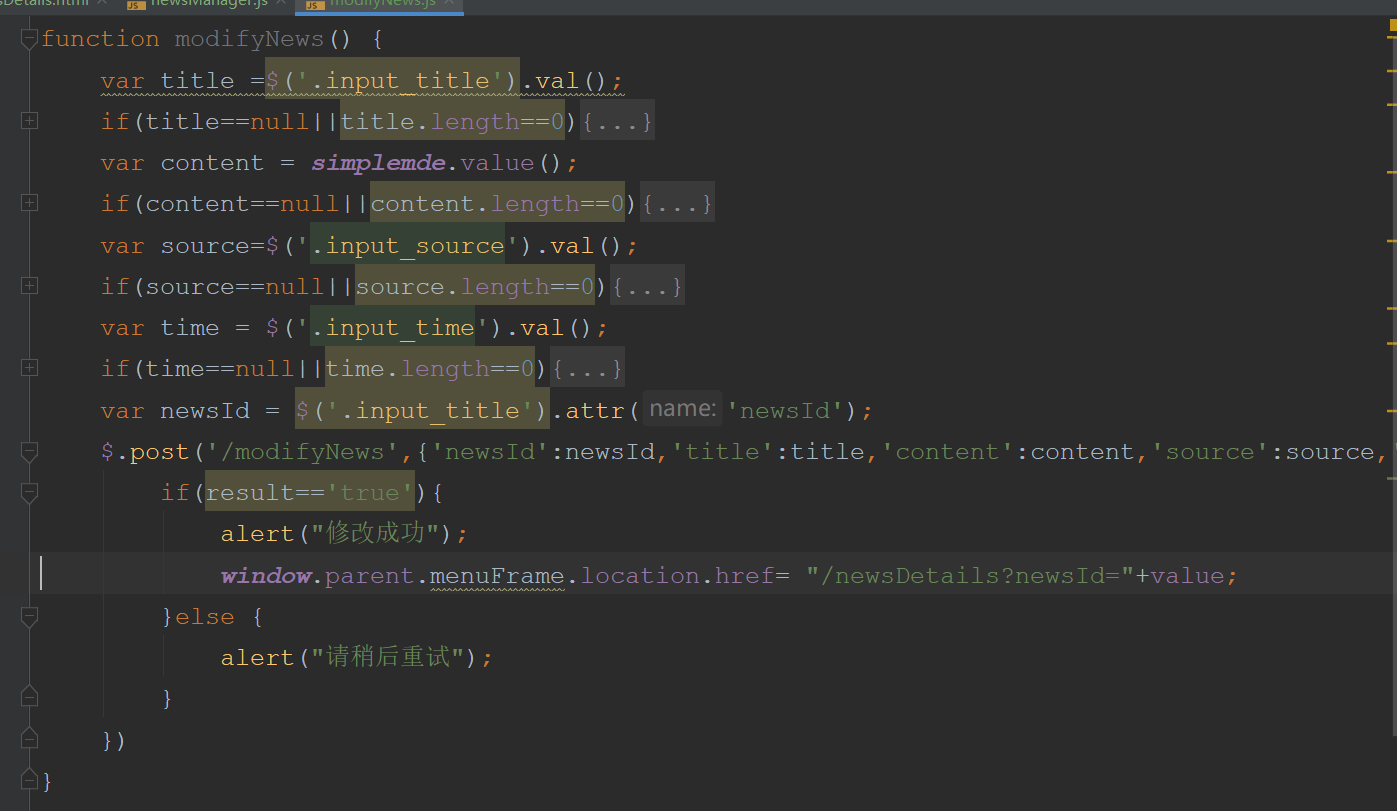
2、编写新闻编辑脚本


3、编写新闻编辑页面,采用simpleMDE()脚本,做的一个markdown编辑器。

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xmlns:th=http://www.thymeleaf.org> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>修改新闻</title> <link rel="stylesheet" type="text/css" href="css/Iframe.css" th:href="@{css/Iframe.css}" /> <link rel="stylesheet" type="text/css" th:href="@{css/revise.css}" /> <link rel="stylesheet" th:href="@{utilLib/bootstrap.min.css}" type="text/css" media="screen" /> <link th:href="@{https://cdn.bootcss.com/simplemde/1.11.2/simplemde.min.css}" rel="stylesheet"> <script type="text/javascript" th:src="@{js/jquery.min.js}" src="js/jquery.min.js"></script> <script type="text/javascript" th:src="@{js/modifyNews.js}" src="js/modifyNews.js"></script> </head> <body> <span class="cp_title">修改新闻</span> <div class="add_cp"> <a>修改新闻</a><a style="background-color:#eeeeee;"></a> <a href="#" onclick="" style="pointer-events: painted">提交</a> </div> <form action="" method="post" enctype="multipart/form-data"> <table class="tab_content"> <tr> <td>文章标题</td><td><input th:newsId="${news.id}" th:value="${news.title}" class="input_title" type="text" name="headline"></td> </tr> <tr> <td>文章来源</td><td><input th:value="${news.source}" class="input_source" type="text" name="source"></td> </tr> <tr> <td>发表时间</td><td><input th:value="${news.time}" class="input_time" type="text" name="time"></td> </tr> <tr> <td>文章内容</td><td><textarea th:utext="${news.article}" name="content" class="content"></textarea> <script type="text/javascript" th:src="@{https://cdn.bootcss.com/simplemde/1.11.2/simplemde.min.js}"></script> <script> var simplemde = new SimpleMDE(); simplemde.value=$('.content').val(); </script></td> </tr> </table> </form> </body> </html>
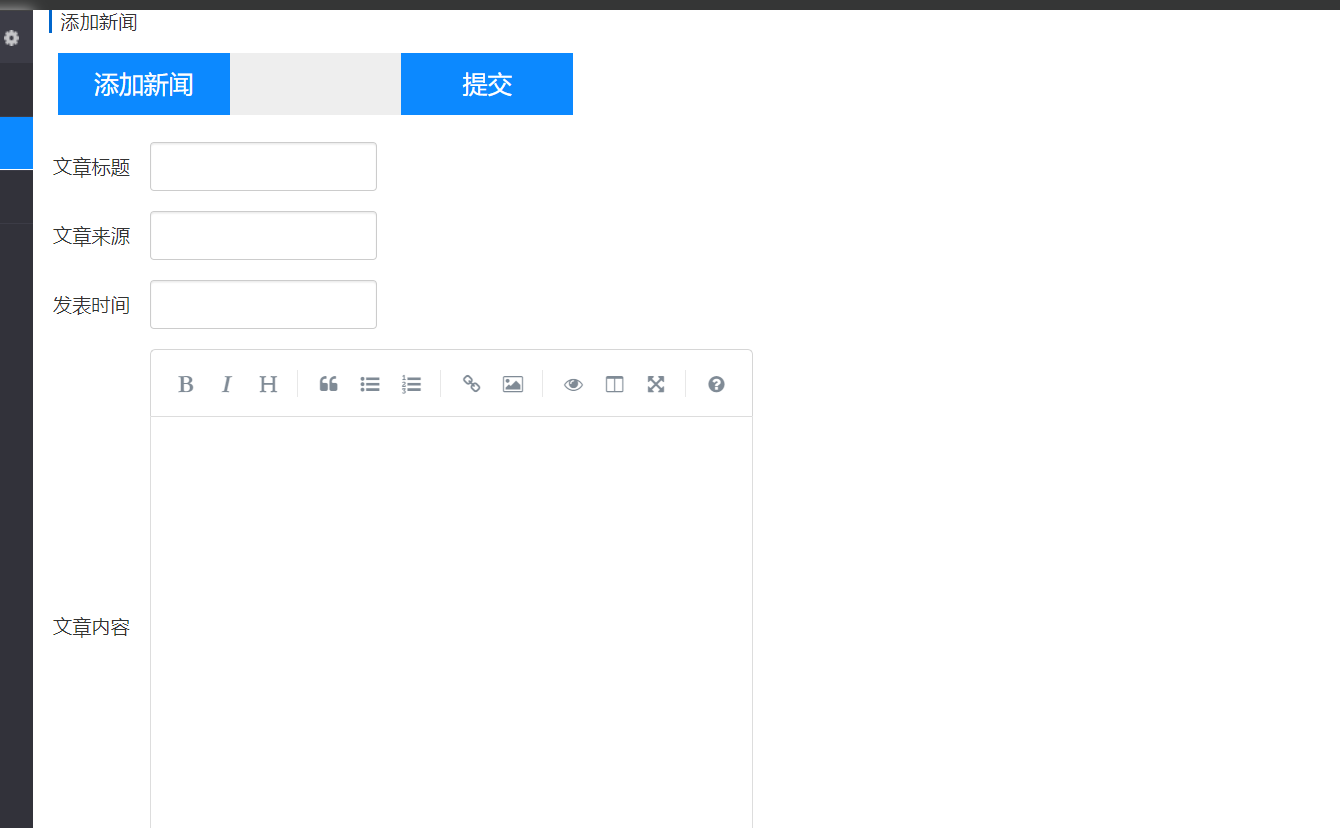
4、编写新闻添加页面

5、编写新闻展示页面,使用https://cdn.jsdelivr.net/npm/marked/marked.min.js脚本解析mark文档,把markdown语法解析为html标签,在用脚本添加到页面上。
文章内容:
# 这是一级标题
## 这是二级标题
### 这是三级标题
#### 这是四级标题
##### 这是五级标题
###### 这是六级标题
实际展示:

<!DOCTYPE html> <html lang="en" xmlns:th=http://www.thymeleaf.org> <head> <meta charset="UTF-8"> <title>今日新闻</title> </head> <body> <div style="width: 100%;border-bottom: 1px solid black;"> <span th:text="${news.title}" style="display: block;width: 300px;height: 70px;font-size: 30px;font-weight: bolder; padding-left: 50%;margin-left: -150px"></span> </div> <div style="margin-left: 10%"> <span th:text="${news.time}"></span> </div> <div th:content="${news.article}" id="test" style="float: right;margin-top: -24px;margin-right: 10%"> <span th:text="${news.source}">source</span> </div> <div id="content" style="padding-left: 50%;width: 600px;margin-left: -300px"> </div> </body> <script th:src="@{http://cdn.bootcss.com/highlight.js/8.0/highlight.min.js}"></script> <script type="text/javascript" th:src="@{js/jquery.min.js}" src="js/jquery.min.js"></script> <script th:src="@{https://cdn.jsdelivr.net/npm/marked/marked.min.js}"></script> <script> $('#content').html(marked($('#test').attr('content'))); </script> </html>
龙继平的任务:——————————————————————————————————
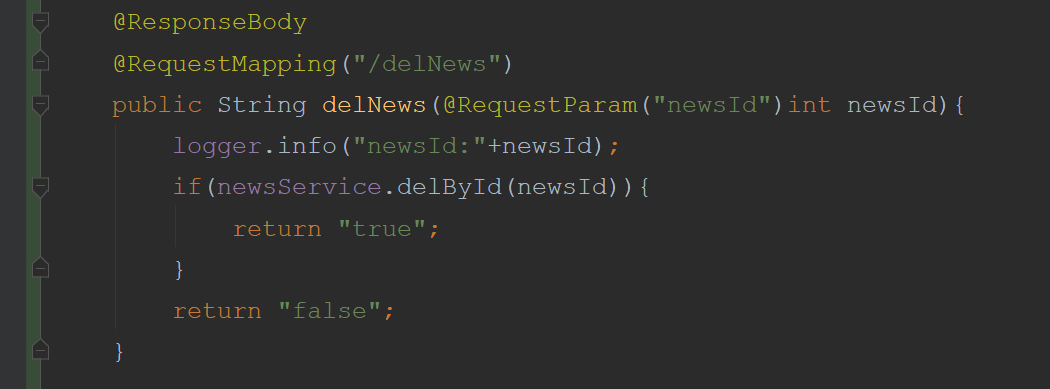
1、实现新闻删除
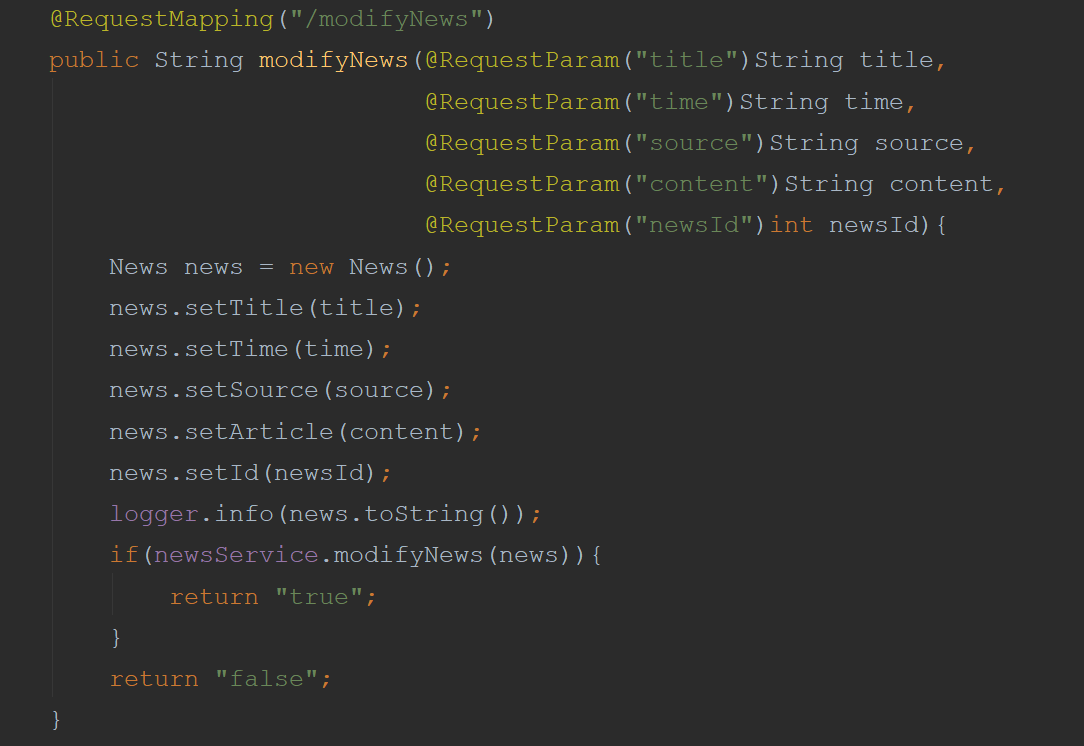
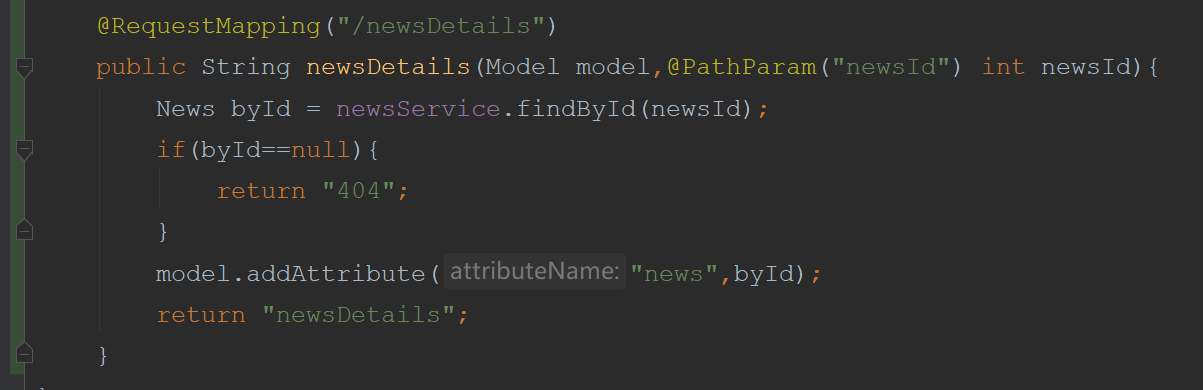
控制器

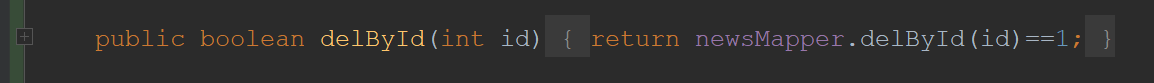
服务层

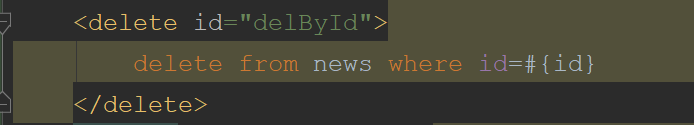
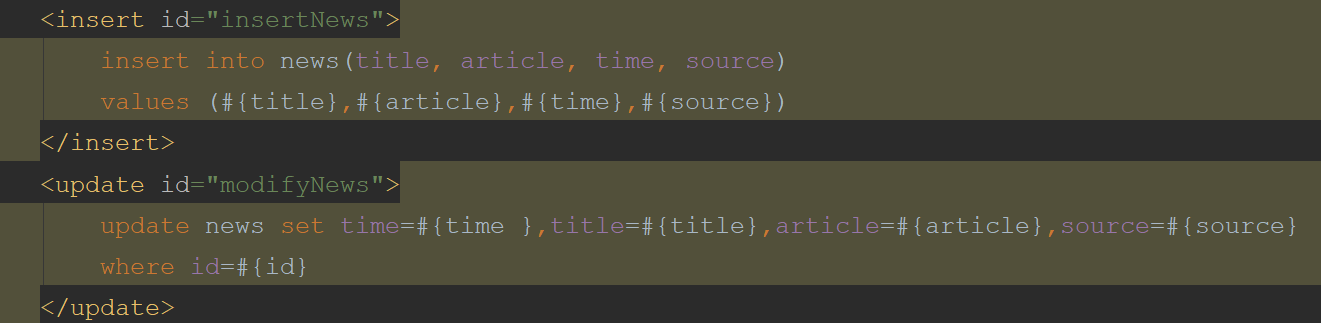
DAO


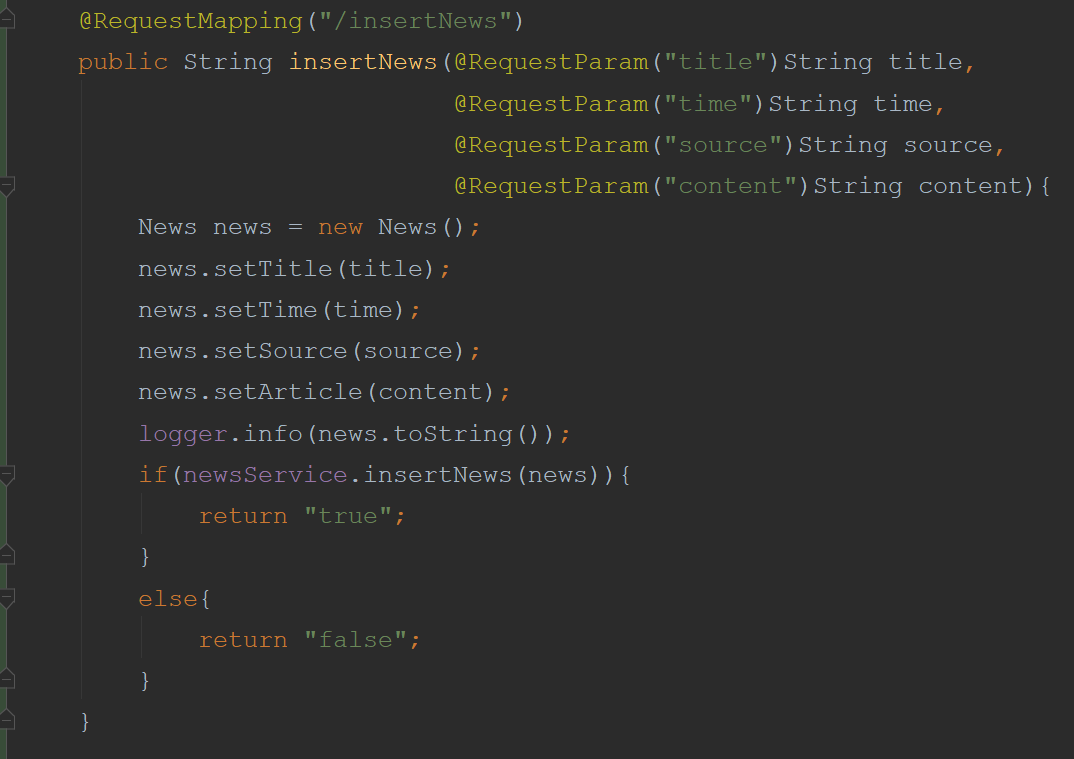
2、实现新闻添加功能、




3、实现新闻修改功能


4、实现新闻展示功能

5、整合测试项目、经过测试,修改bug整个项目运行良好。
6、上传到github。https://github.com/JPL1988/demo



