yii2.0使用bootstrap中日期插件
Yii2框架引用bootstrap中日期插件yii2-date-picker的方法。
使用composer安装 日期插件
php composer.phar require "2amigos/yii2-date-picker-widget" "*"
或 composer require 2amigos/yii2-date-picker-widget:~1.0
在视图文件中使用下面的代码 :
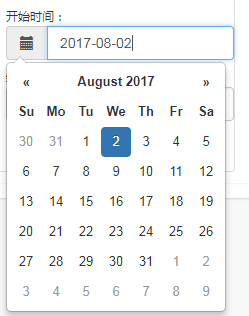
use dosamigos\datepicker\DatePicker; <span>开始时间:</span>
//方法一:使用widget方式1
1 <?=DatePicker::widget([ 2 'name' => 'jui-start-time', 3 'template' => '{addon}{input}', 4 'clientOptions' => [ 5 'autoclose' => true, 6 'format' => 'yyyy-mm-dd' 7 ] 8 ]);?>
//方法二:使用widget方式2
1 <?= DatePicker::widget([ 2 'model' => $model, 3 'attribute' => 'date', 4 'template' => '{addon}{input}', 5 'clientOptions' => [ 6 'autoclose' => true, 7 'format' => 'yyyy-mm-dd' 8 ] 9 ]);?>
//方法三:ActiveForm方式
1 <?= $form->field($model, 'date')->widget( 2 DatePicker::className(), [ 3 // inline too, not bad 4 'inline' => true, 5 // modify template for custom rendering 6 'template' => '<div class="well well-sm" style="background-color: #fff; width:250px">{input}</div>', 7 'clientOptions' => [ 8 'autoclose' => true, 9 'format' => 'yyyy-mm-dd' 10 ] 11 ]);?>
显示:

参考:http://www.qianbo.com.cn/Study/Program/60054.html
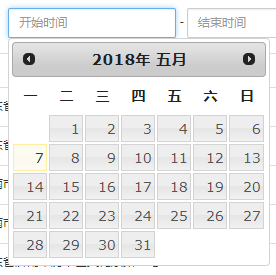
二、使用yii2自带的插件
1 <?=\yii\jui\DatePicker::widget([ 2 'name' => 'Staff[birthday]', 3 'value' => $model->birthday, 4 'dateFormat' => 'yyyy-MM-dd', 5 'options' => ['placeholder'=>'出生日期', 'class'=>'form-control'] 6 ]) ?>

分类:
yii2.0






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧