一、系统概要说明
- 父模板统一布局:
(1) 头部导航条
(2) 中间主显示区域布局
(3) 底部导航条
- 注册、登录、注销功能
- 发布、列表显示
- 详情页
- 评论、列表显示
- 个人中心
- 搜索、条件组合搜索
- 文章分类与显示
- 点赞、收藏
- 修改密码、头像、上传头像
- 推荐文章
二、网站结构设计
- 顶部导航条:
(4) 未登录时:首页、发布、搜索、登录、注册功能(Ps:此时点击发布,自动跳转到登录页面)
(5) 登录后:发布、设置、个人信息、注销功能
- 中间主显示区域布局:
(1) 用户的发布、点赞、评论总览
(2) 发布详情
(3) 文章分类与显示
- 底部导航条
三、模块详细设计
- 发布模块
- 个人中心模块
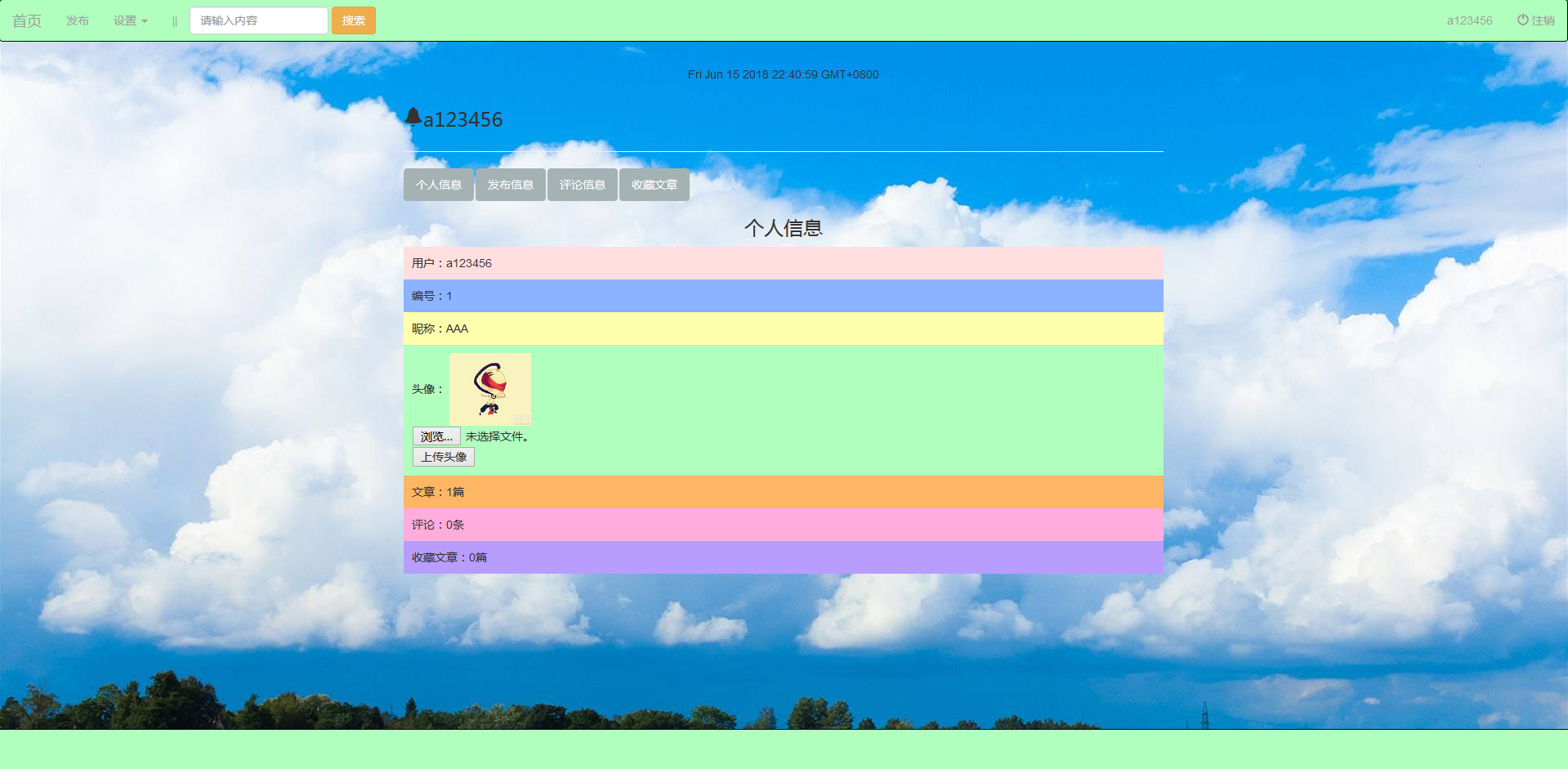
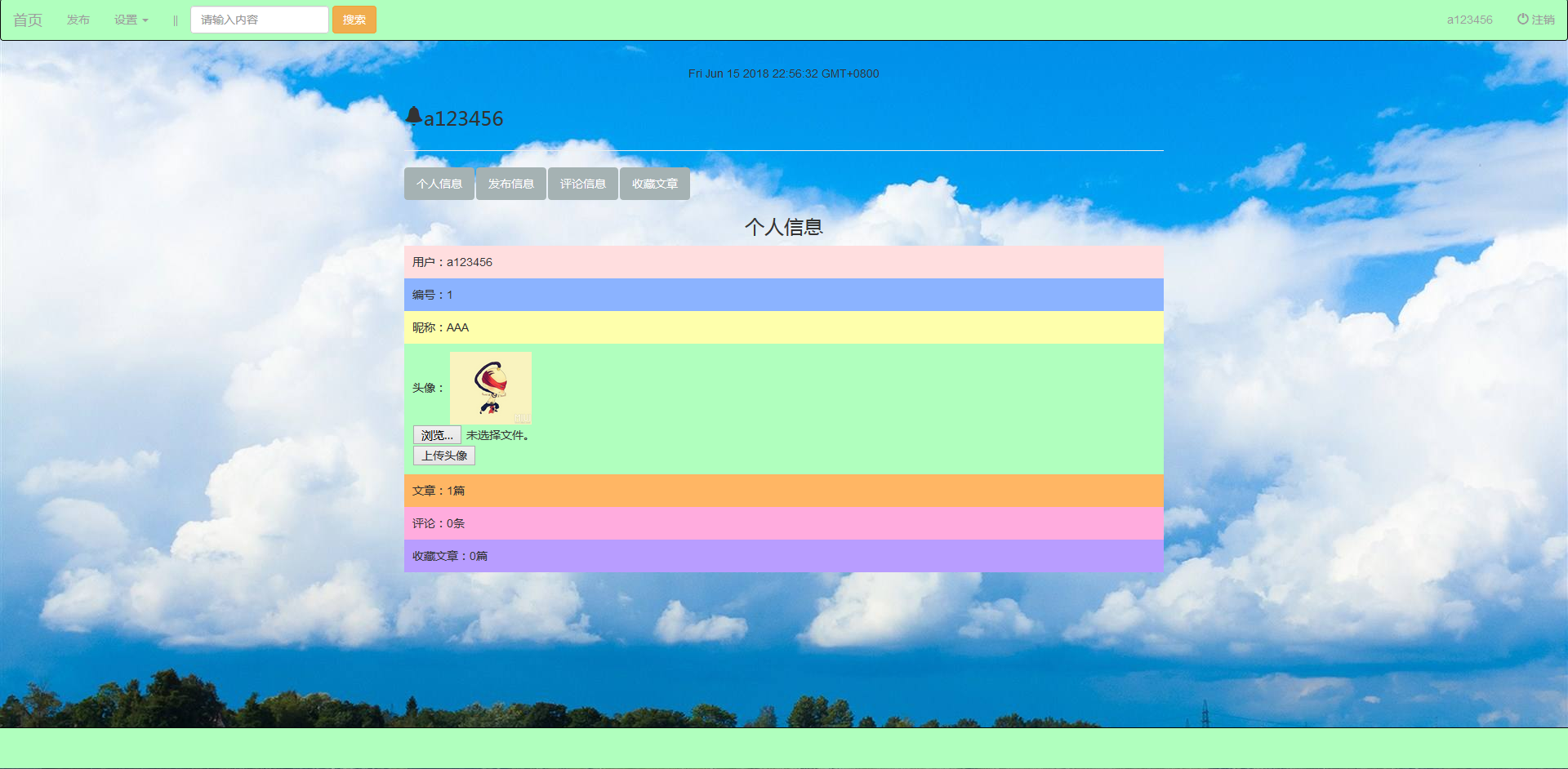
(1) 个人信息
{% extends 'yonghufather.html' %}
{% block yonghubody %}
<h3 class="text-center">个人信息</h3>
<ul class="list-unstyled nav1">
<li style="background-color: #ffdedf">用户:{{ username }}</li>
<li style="background-color: #8bb3ff">编号:{{ userid }}</li>
<li style="background-color: #feffac">昵称:{{ nickname }}</li>
<li style="background-color: #b0ffbe">头像:
{% if img is none%}
<img src="https://ss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=3298685419,1477967578&fm=27&gp=0.jpg"
style="width: 100px">
{% else %}
<img src="/static/{{ img }}"
style="width: 100px">
{% endif %}
<form action="{{ url_for('uploadLogo',user_id=userid) }}"method="post" enctype="multipart/form-data">
<input type="file" name="logo" required>
<button type="submit">上传头像</button>
</form>
</li>
<li style="background-color: #ffb664">文章:{{ fabus|length }}篇</li>
<li style="background-color: #ffacde">评论:{{ comments|length }}条</li>
<li style="background-color: #b89dff">收藏文章:{{ shoucang|length }}篇</li>
</ul>
{% endblock %}

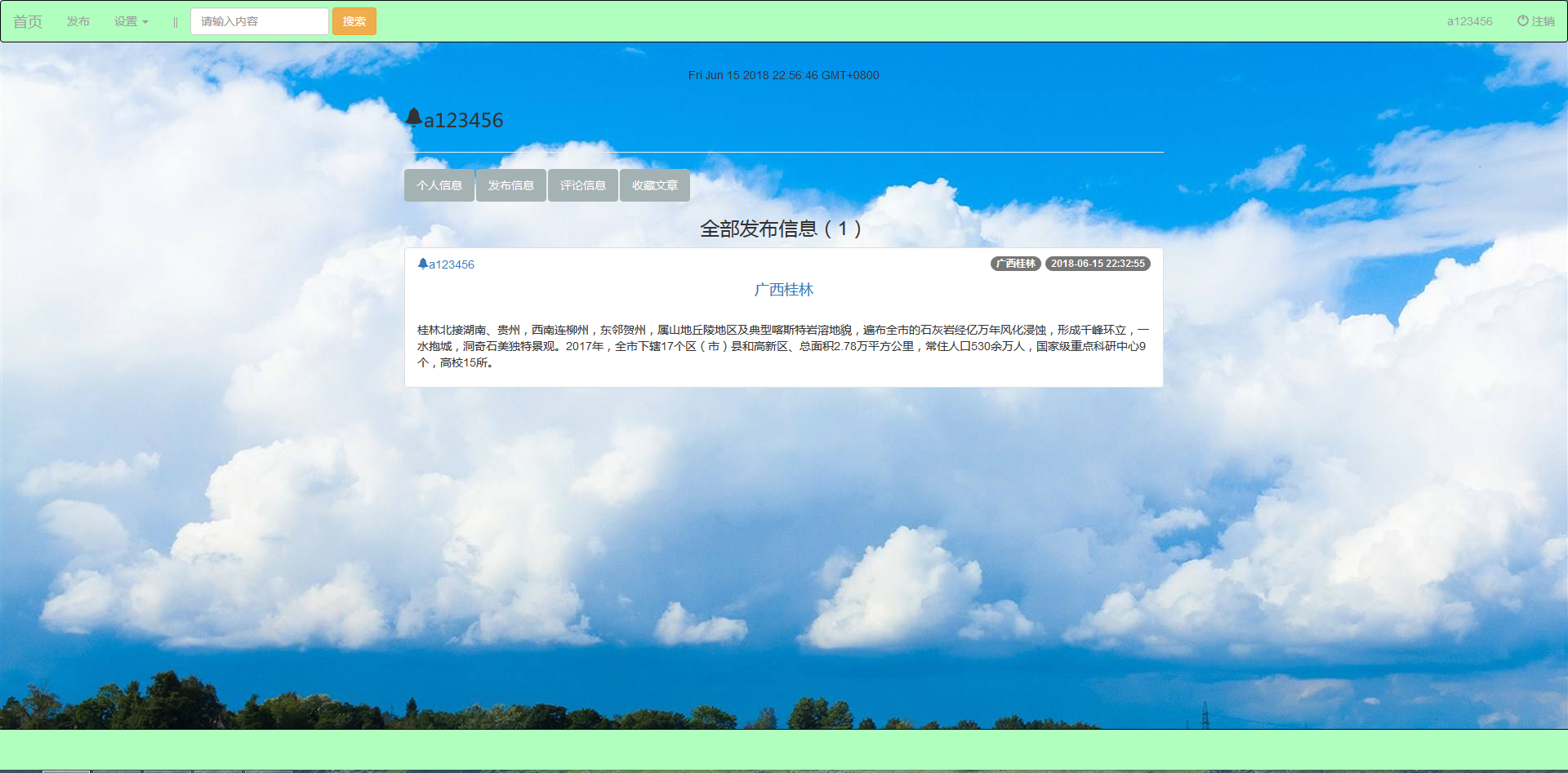
(2) 发布信息
1 {% extends 'yonghufather.html' %} 2 3 {% block yonghubody %} 4 5 <div> 6 <h3 class="text-center">全部发布信息({{ fabus|length }})</h3> 7 <ul class="list-unstyled"> 8 {% for foo in fabus %} 9 <li class="list-group-item"> 10 <a href="{{ url_for('yonghu',username_id=foo.author_id,tag=1) }}"><span 11 class="glyphicon glyphicon-bell"></span>{{ foo.author.username }}</a> 12 <span class="badge">{{ foo.creat_time }}</span> 13 <span class="badge pull-right">{{ foo.leixing }}</span> 14 <h4 class="text-center"><a href="{{ url_for('fabuview',fabu_id=foo.id) }}">{{ foo.title }}</a> 15 </h4> 16 17 <br> 18 <p>{{ foo.detail }}</p> 19 </li> 20 {% endfor %} 21 </ul> 22 <br> 23 <br> 24 <br> 25 </div> 26 27 {% endblock %}

(3) 评论信息
1 {% extends 'yonghufather.html' %} 2 3 {% block yonghubody %} 4 5 <div> 6 <h3 class="text-center">全部评论信息({{ comments|length }})</h3> 7 <ul class="list-unstyled"> 8 {% for foo in comments %} 9 <li class="list-group-item"> 10 <a href="{{ url_for('yonghu',username_id=foo.author_id,tag=1) }}"><span 11 class="glyphicon glyphicon-bell"></span>{{ foo.author.username }}</a> 12 <span class="badge pull-right">{{ foo.creat_time }}</span> 13 <p>{{ foo.detail }}</p> 14 <br> 15 </li> 16 {% endfor %} 17 </ul> 18 <br> 19 <br> 20 <br> 21 </div> 22 23 {% endblock %}

(4) 收藏文章
1 {% extends 'yonghufather.html' %} 2 3 {% block yonghubody %} 4 5 <div> 6 <h3>收藏文章({{ shoucang|length }})</h3> 7 <hr> 8 <table class="table table-bordered"> 9 <thead> 10 <tr> 11 <th>文章</th> 12 <th>作者</th> 13 </tr> 14 </thead> 15 <tbody> 16 {% for foo in shoucang %} 17 <tr> 18 <td><a href="{{ url_for('fabuview',fabu_id=foo.fabu.id) }}">{{ foo.fabu.title }}</a>   <em>浏览:{{ foo.fabu.yuedu }}   评论:{{ foo.fabu.comments |length }}   点赞:{{ foo.fabu.dianzangs |length }}</em></td> 19 <td><a href="{{ url_for('yonghu',username_id=foo.author.id,tag=1) }}">{{ foo.author.username }}</a></td> 20 </tr> 21 {% endfor %} 22 </tbody> 23 </table> 24 <br> 25 <br> 26 <br> 27 </div> 28 29 {% endblock %}
四、数据库设计
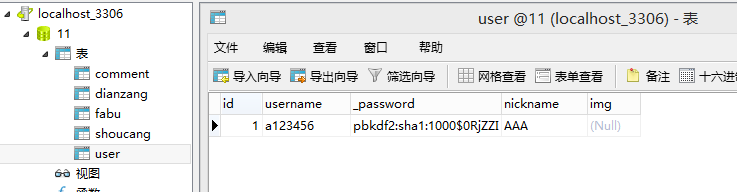
- 用户表:
储存用户的账号与密码,密码在数据库中隐藏,只有管理员身份才能查看。注册成功时,账号与密码就会被录入数据库中;登录要依据数据库中的用户表。

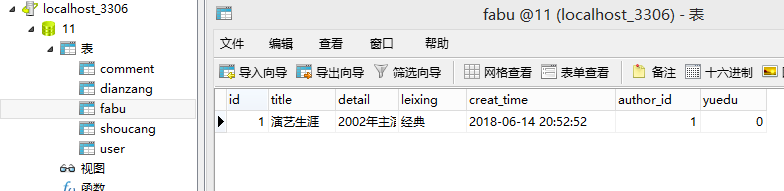
2.发布内容表
表中的信息包括标题、详情和文章类型。

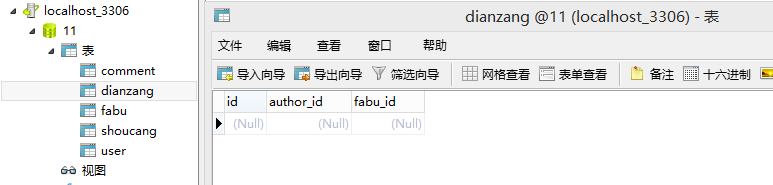
3.点赞表
录入的是用户的点赞情况,主要是统计点赞数量。

4.评论表
录入的是用户的评论情况。

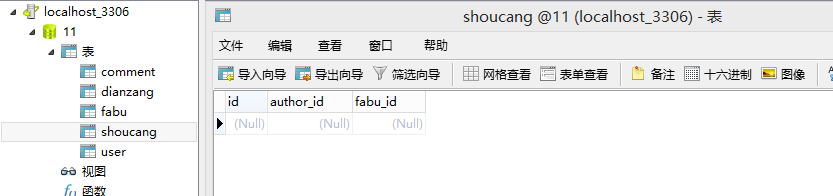
5.收藏表
录入的是用户的收藏情况,主要是统计收藏数量

五、系统实现的关键算法与数据结构
- 高级搜索
可通过某些关键词对发布的内容进行搜索,包含这些关键词的内容都被筛选出来,不包含的内容不显示在首页。
- 包含限制条件的登录、注册功能
限制条件主要是用在对用户名、密码的限制,包括用户名的组成元素,密码的组成元素。
六、成品展示
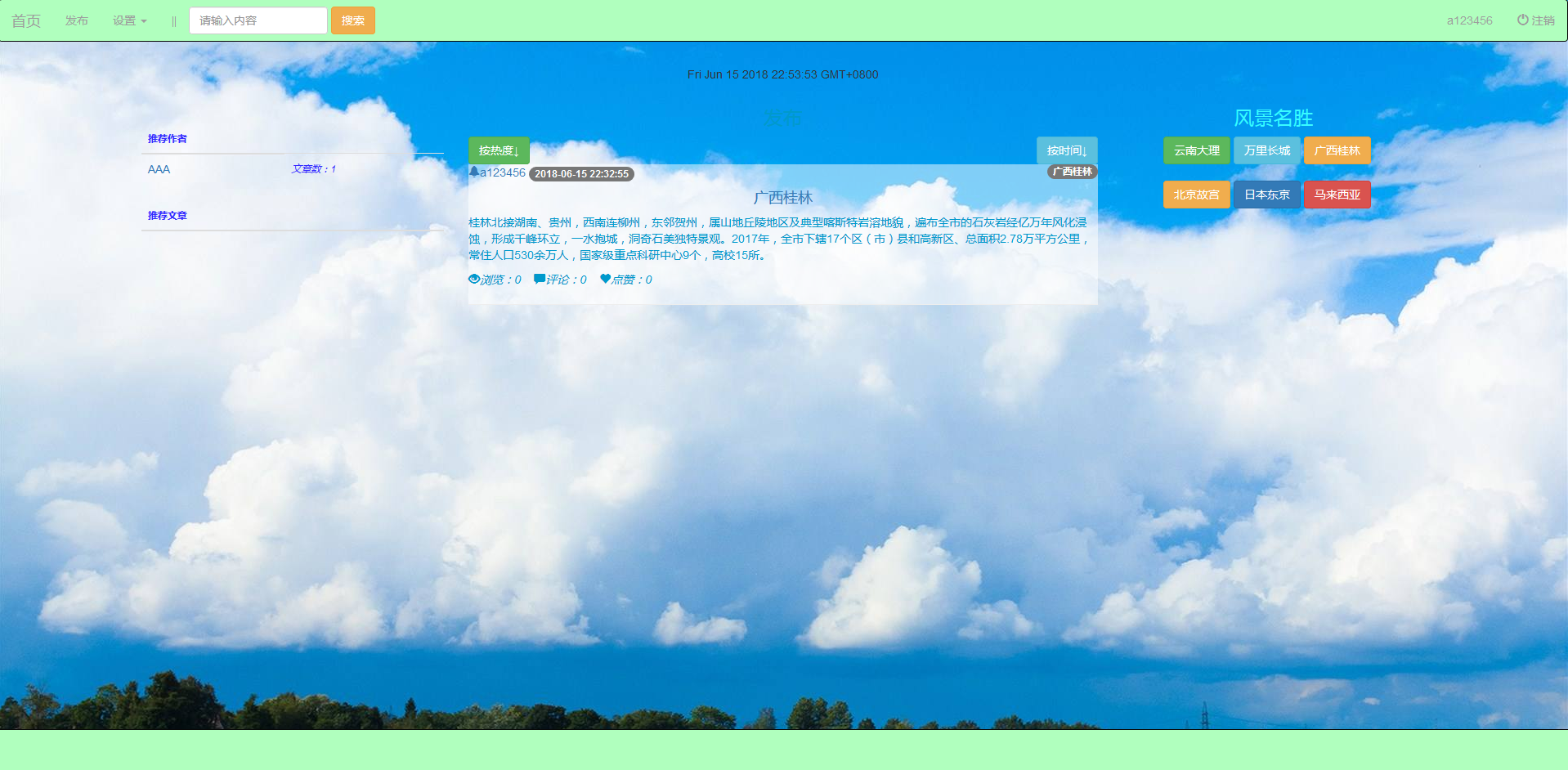
- 首页布局

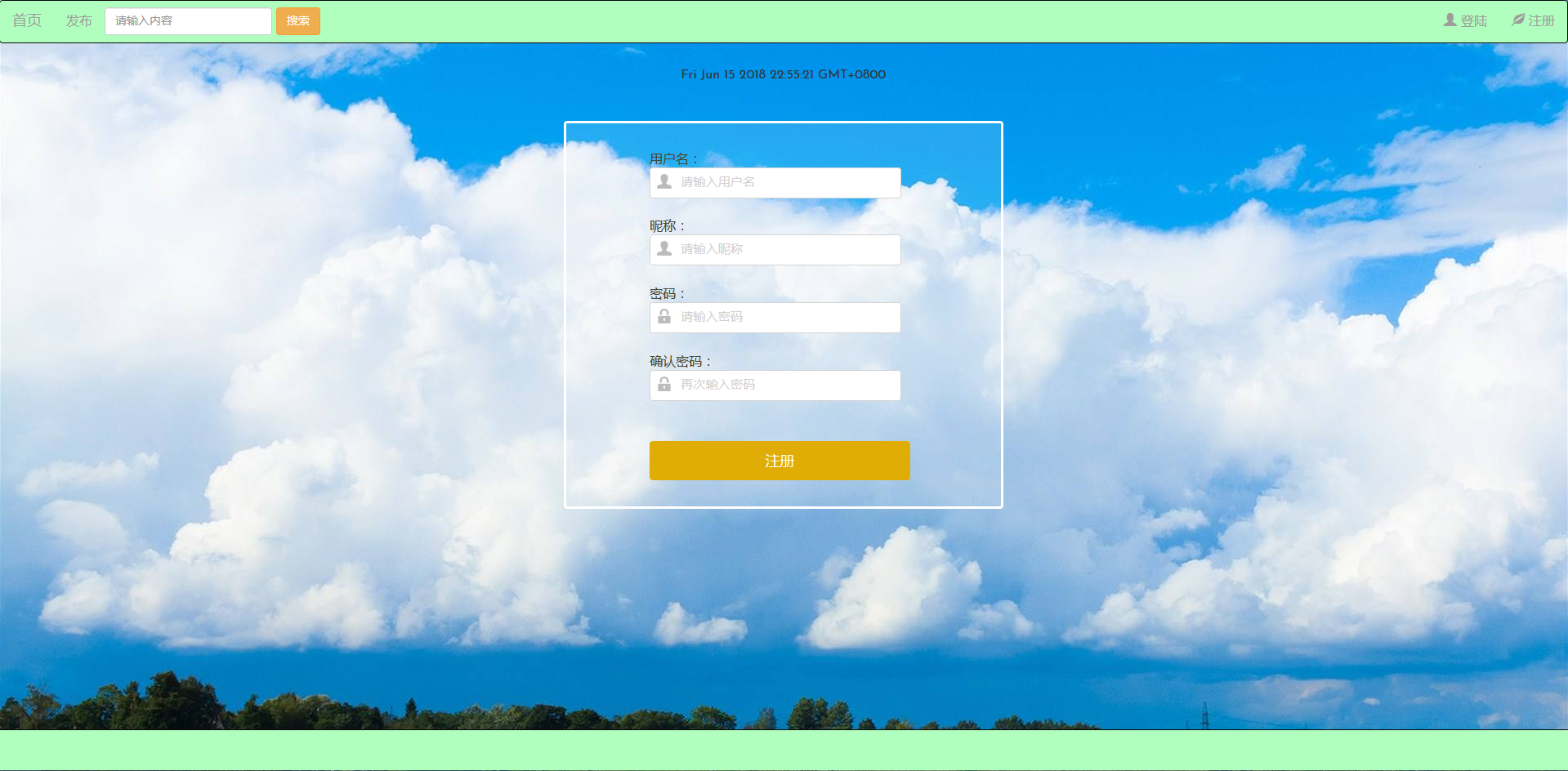
- 注册页面

- 登录页面

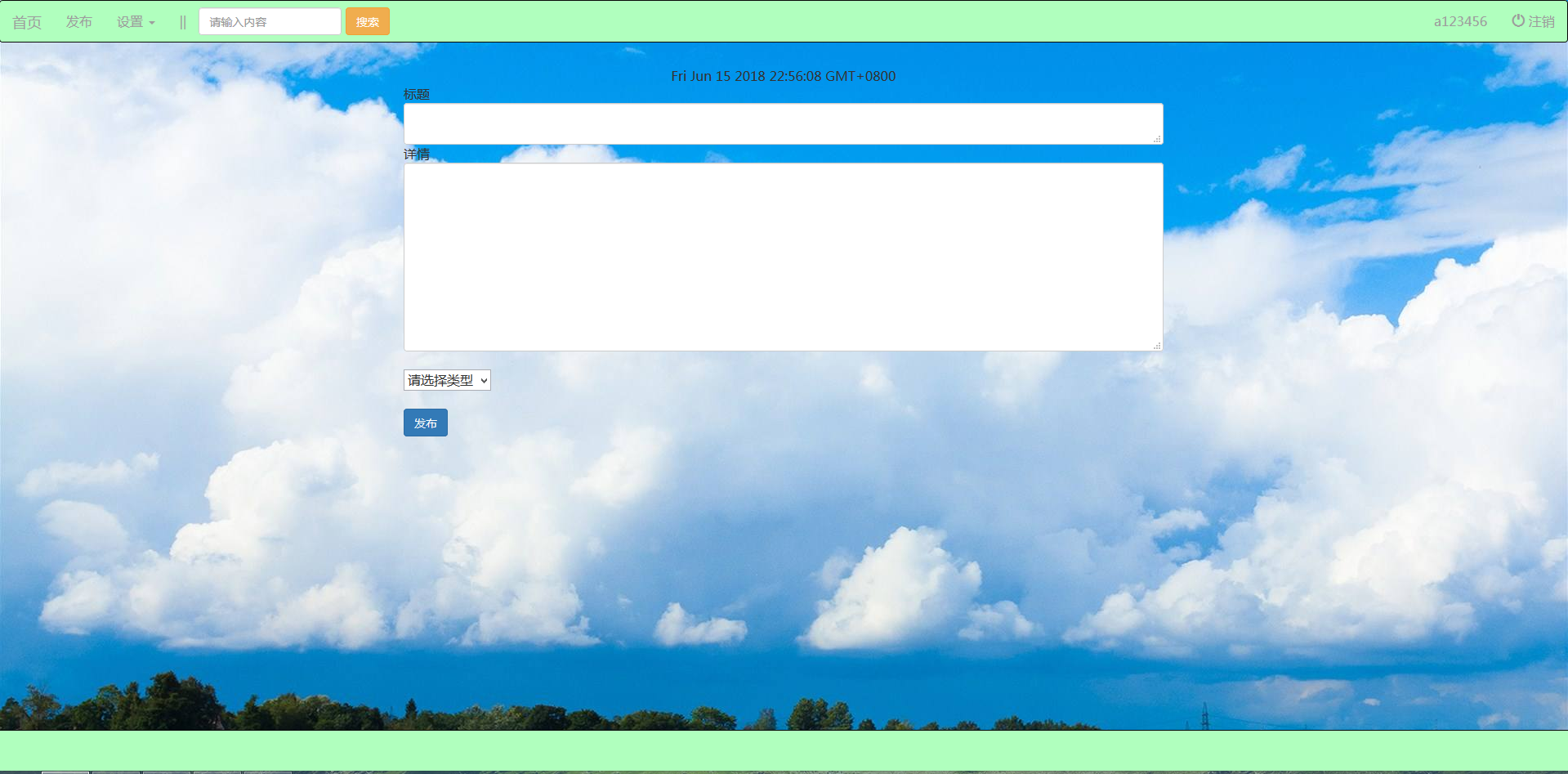
- 发布页面

- 个人信息页面

- 发布信息页面

- 评论信息页面

- 收藏文章页面