1 <html lang="en">
2 <head>
3 <meta charset="UTF-8">
4 <title>首页-{% block title %}{%endblock%}</title>
5 <script src="../static/js/base.js"></script>
6 <link type="text/css" rel="stylesheet" href="{{ url_for('static',filename='css/login.css') }}">
7 {% block head %}{% endblock %}
8 </head>
9 <body>
10 <nav>
11 <img id="myOnOff" onclick="mySwitch()"
12 src="https://tva4.sinaimg.cn/crop.0.0.1242.1242.180/bde8475djw8f1hu7mrcy2j20yi0yiabl.jpg" width="40px">
13 <a href="http://127.0.0.1:5000/">首页</a>
14 <a href="http://127.0.0.1:5000/regist/">注册</a>
15 <a href="http://127.0.0.1:5000/login/">登录</a>
16 </nav>
17 {% block main %}{% endblock %}
18 </body>
19 </html>
1 {% extends 'base父模板.html' %}
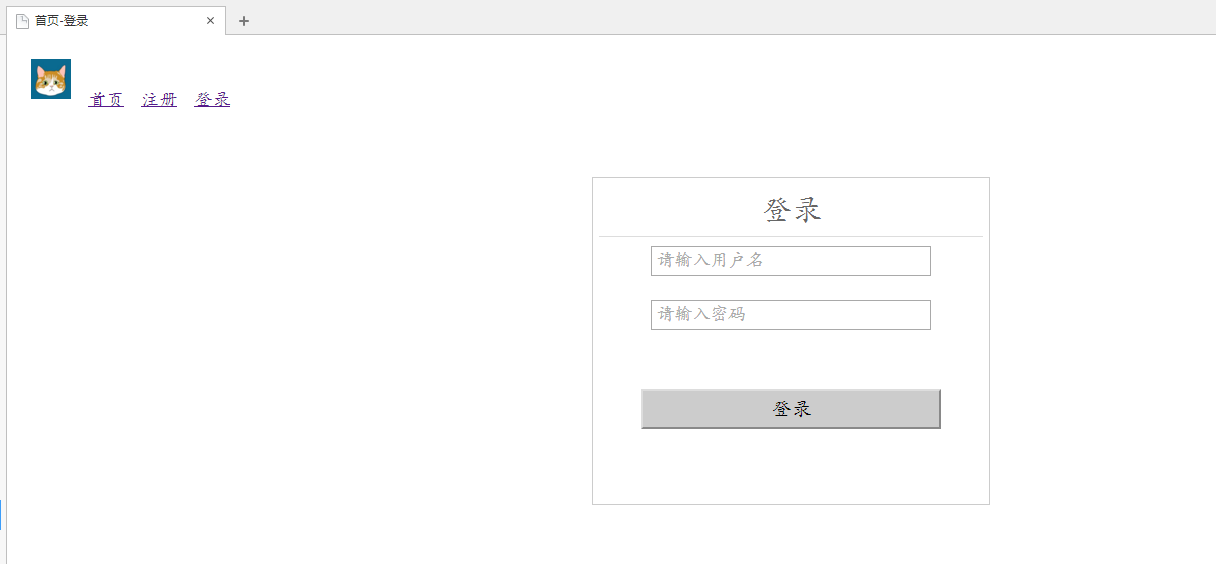
2 {% block title %}登录{% endblock %}
3
4 {% block head %}
5 <link href="../static/css/login.css" rel="stylesheet" type="text/css">
6 <script src="../static/js/login.js"></script>
7 {% endblock %}
8
9 {% block main %}
10 <div class="box">
11 <h2>登录</h2>
12
13 <div class="input_box">
14 <input type="text" id="uname" placeholder="请输入用户名">
15 </div>
16 <div class="input_box">
17 <input type="password" id="upass" placeholder="请输入密码">
18 </div>
19 <div id="error_box"><br></div>
20 <div class="input_box">
21 <button onclick="fnLogin()">登录</button>
22 </div>
23
24 </div>
25 {% endblock %}