jQuery总结
项目需要用,总结一下相关知识,方便查看。
一、jQuery
1、什么是 jQuery?
(1)jQuery 是一个轻量级的 JavaScript 库,极大地简化了 JavaScript 开发。
(2)jQuery 封装了 JS、CSS、DOM 等并提供一致的、简洁的 API,简化了 JS 编程。
(3)jQuery 会频繁的操作 DOM,会影响性能(得与 MVVM 框架区分)。
2、如何引入 jQuery?
(1)引入 jQuery 相关文件(CDN 方式)。
【CDN:(此处选用 BootCDN,其他 CDN 亦可)】
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
(2)官网下载也行
【官网下载地址:】 https://jquery.com/download/
(3)基本步骤:
Step1:引入 jQuery 相关 js 文件。
Step2:利用选择器定位到需要操作的节点(元素)。
Step3:操作节点(元素)。
【基本使用格式:】
$(selector).action()
其中:
$ 指 jQuery。
selector 指查询的 HTML 元素(节点)。
action 指对元素(节点)的操作。
【举例:(隐藏所有的 p 标签)】
$("p").hide();
(4)文档就绪事件
jQuery 代码需要等 DOM 加载完成后再进行操作,否则可能不生效。
【方式一:】 $(document).ready(function() { // jQuery 代码 }); 【方式二:(简写形式,效果同方式一)】 $(function() { // jQuery 代码 });
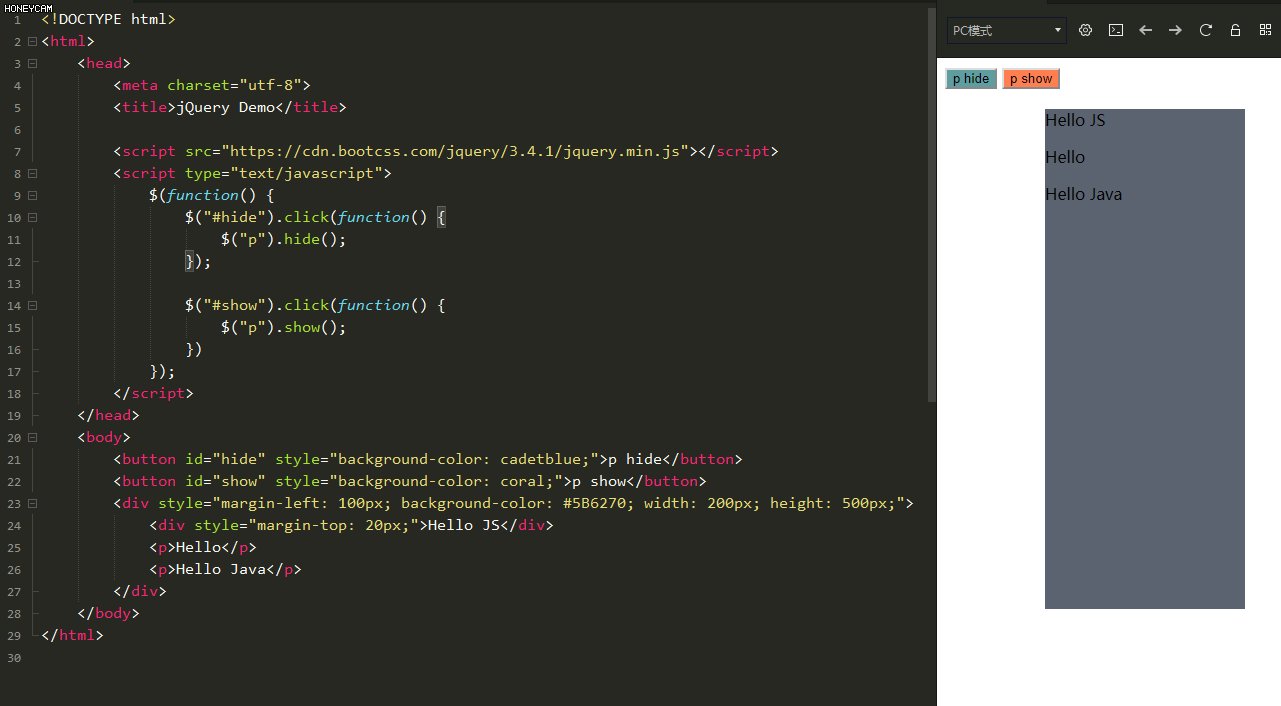
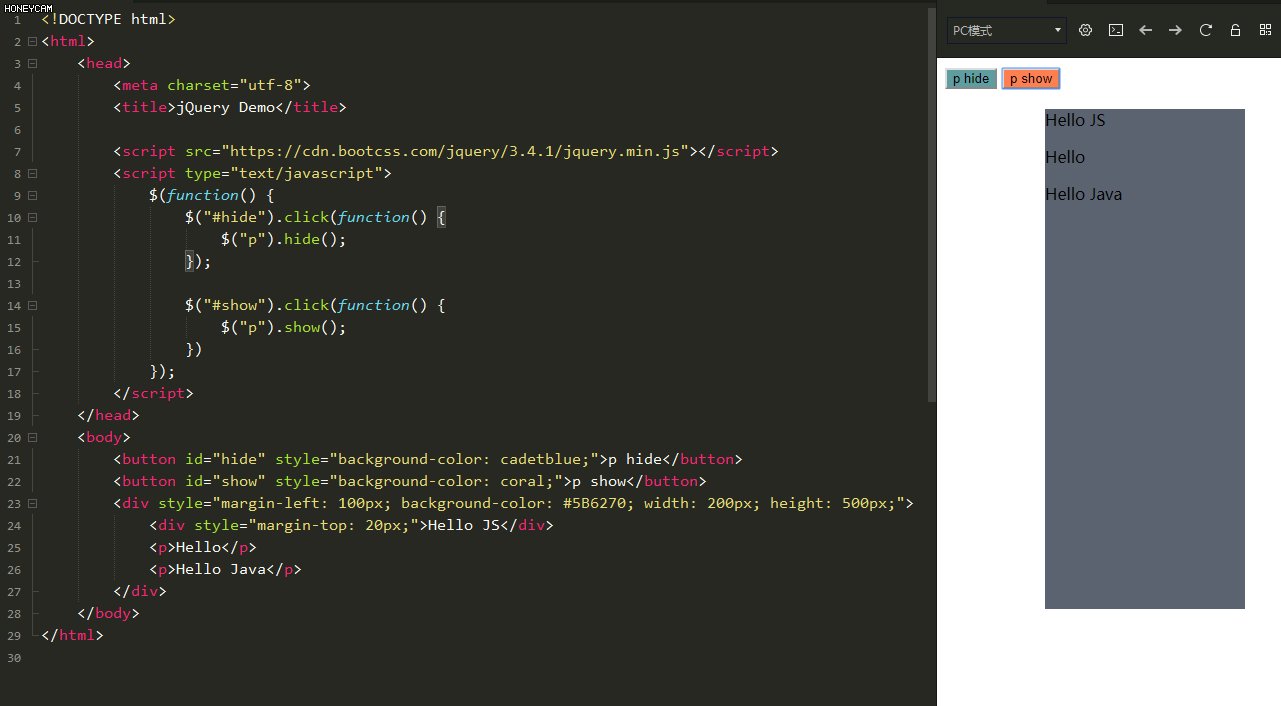
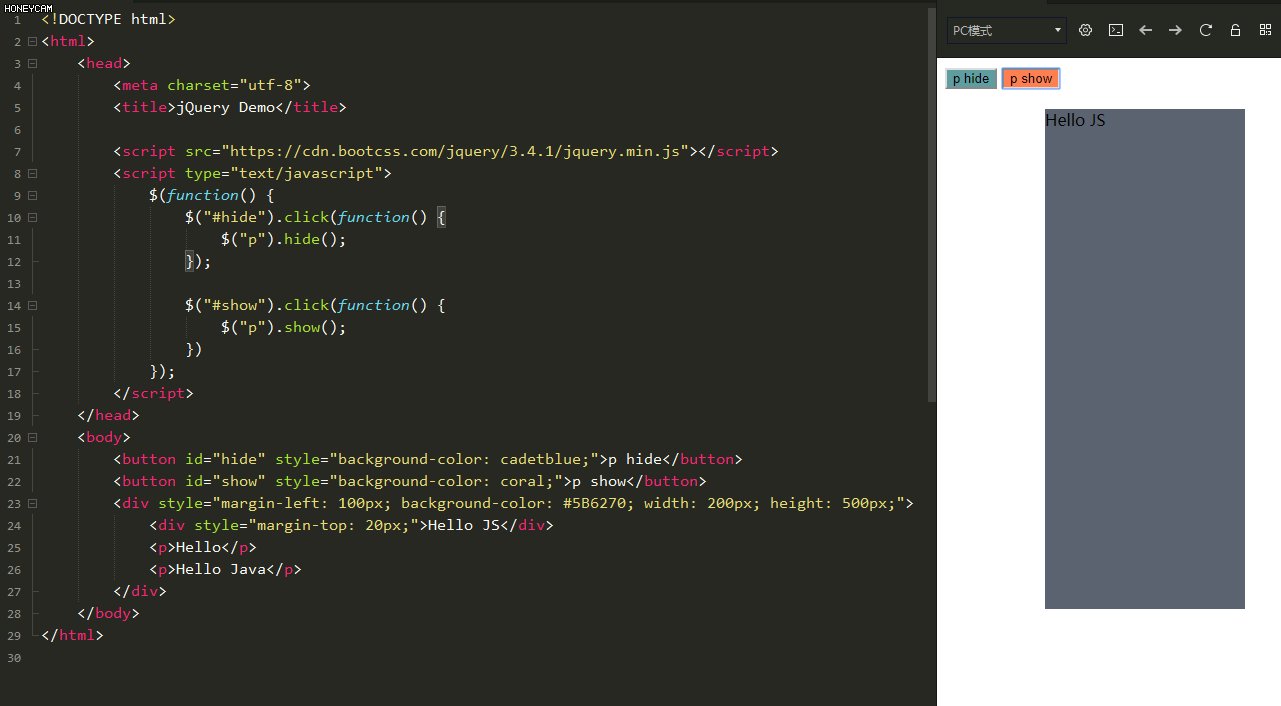
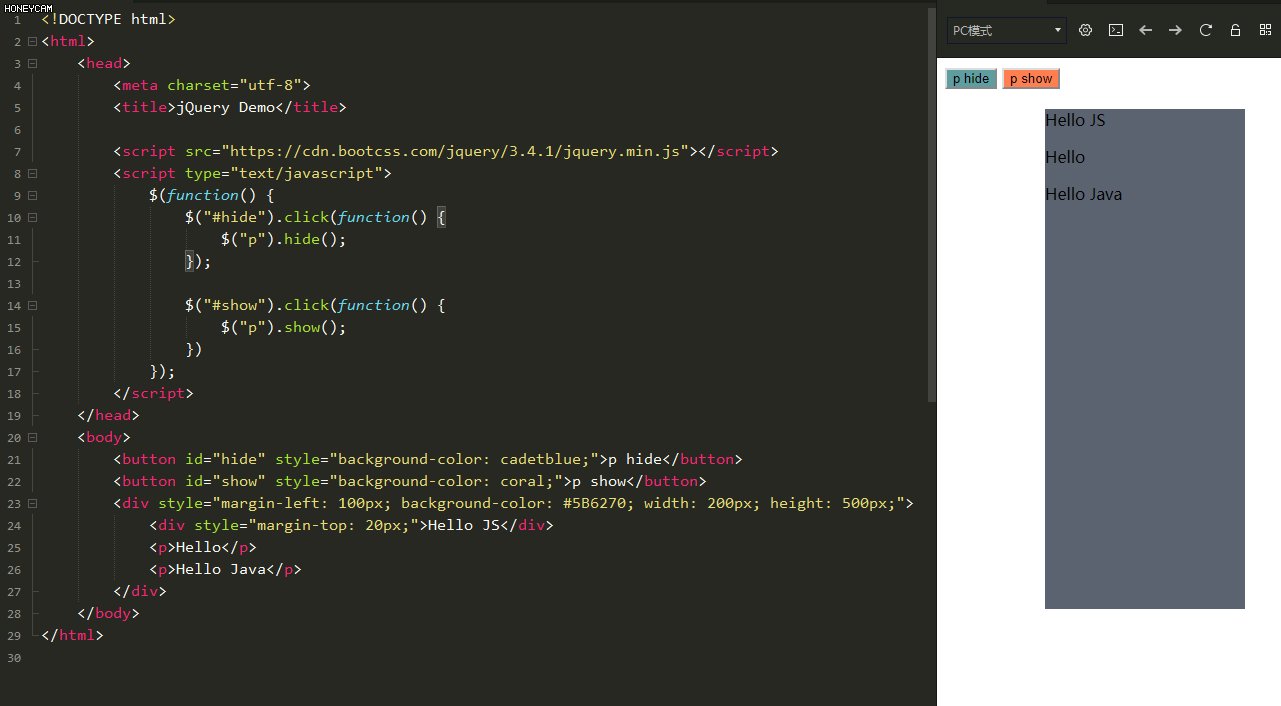
(5)小案例分析:
点击隐藏按钮,隐藏当前页面所有的 p 标签。
【小案例:】 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>jQuery Demo</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <script type="text/javascript"> $(function() { $("#hide").click(function() { $("p").hide(); }); $("#show").click(function() { $("p").show(); }) }); </script> </head> <body> <button id="hide" style="background-color: cadetblue;">p hide</button> <button id="show" style="background-color: coral;">p show</button> <div style="margin-left: 100px; background-color: #5B6270; width: 200px; height: 500px;"> <div style="margin-top: 20px;">Hello JS</div> <p>Hello</p> <p>Hello Java</p> </div> </body> </html>

二、jQuery 基本语法
1、选择器(定位 DOM 元素位置)
jQuery 选择器允许 对 HTML 的单个元素 或者 元素组进行操作,能实现定位元素位置并对元素样式进行增删改。写法类似于 CSS 选择器。
(1)分类:
基本选择器、层次选择器、过滤选择器、表单选择器。
(2)基本选择器
根据标签名、id、class名等一种或多种来选择元素。
基本选择器可细分为:元素选择器、类选择器、id 选择器、选择器组。
1、元素选择器:根据标签名定位元素。 格式: $("标签名") 2、类选择器:根据class属性定位元素。 格式: $(".class属性名") 3、id选择器:根据id属性定位元素。 格式: $("#id") 4、选择器组:定位一组选择器所对应的所有元素。 格式: $("#d1, .importent") 注:$("")返回的均为数组。
(3)层次选择器
根据元素的层级关系,加上特殊的符号(>、+、~)来选择元素。
层次选择器又可细分为:后代(子孙)元素选择器、子元素选择器、兄弟元素选择器。
1、后代元素选择器(选子孙):在select1元素下,选中所有满足select2的子孙元素。 格式: $("select1 select2") 2、子元素选择器(只选子):在select1元素下,选中所有满足select2的子元素。 格式: $("select1 > select2") 3、兄弟元素选择器(选一个):在select1元素下,选中所有满足select2的下一个(弟弟)元素。 格式: $("select1 + select2") 4、兄弟元素选择器(选所有):在select1元素下,选中所有满足select2的所有(弟弟)元素。 格式: $("select1 ~ select2")
(4)过滤选择器
根据元素特征去选择元素。
过滤选择器可细分为:基本过滤选择器、内容过滤选择器、可见性过滤选择器、属性过滤选择器、状态过滤选择器。
【基本过滤选择器:】 根据元素的基本特征定位,常用于表格与列表。 $("select1:first"):第一个元素。 $("select1:last"):最后一个元素。 $("select1:not(selector)"):去除selector的所有元素。 $("select1:even"):挑选偶数行。 $("select1:odd"):挑选奇数行。 $("select1:eq(index)"):下标为index的元素,并返回jQuery对象。 $("select1:gt(index)"):下标大于index的元素。 $("select1:lt(index)"):下标小于index的元素。 【内容过滤选择器:】 根据文本内容定位元素。常用于文本。 $("select1:contains(text)"):匹配包含给定文本的元素。 $("select1:empty"):匹配所有不包含子元素或文本的空元素。 【可见性过滤选择器:】 根据可见性定位元素。 $("select1:hidden"):匹配所有不可见的元素,或者type="hidden"的元素。 $("select1:visible"):匹配所有可见的元素。 【属性过滤选择器:】 根据属性(id, class, style等)定位元素。 $("select1[attribute]"):匹配具有attribute属性的元素。 $("select1[attribute = vlue]"): 匹配属性等于value的元素。 $("select1[attribute != value]"): 匹配属性不等于value的元素。 $("select1[attribute *= value]"): 匹配属性中包含value的元素。 $("select1[attribute ^= value]"): 匹配属性中以value开头的元素。 $("select1[attribute $= value]"): 匹配属性中以value结尾的元素。 $("select1[attribute1][attribute2]"): 匹配属性中同时满足 attribute1、 attribute2 的元素。 【状态过滤选择器:】 根据状态定位元素。常用于表单。 $("input:enabled"):匹配可用的 input 元素。 $("input:disabled"):匹配不可用的 input 元素。 $("input:checked"):匹配被选中的checkbox。 $("option:selected"):匹配被选中的option。
(5)表单选择器
用于选择表单元素。
$(":text"):匹配文本框。或者使用 $("input:text")。
$(":password"):匹配密码框。
$(":radio"):匹配单选框。
$(":checkbox"):匹配多选框。
$(":submit"):匹配提交按钮。
$(":reset"):匹配重置按钮。
$(":button"):匹配普通按钮。
$(":file"):匹配文件框。
$(":hidden"):匹配隐藏框。
2、操作 DOM 节点
通过选择器可以定位到 DOM 节点,操作 DOM 才是最终的需求。
DOM 指 Document Object Model,即文档对象模型。文档对象模型独立于平台和语言的界面,允许程序和脚本动态访问和更新文档的内容、结构以及样式。
(1)捕获节点、修改节点
1、读写节点的HTML内容。相当于JS的innerHTML。 格式: $("select").html(); // 获取节点的html内容 $("select").html("<span>123</span>"); // 设置节点的内容 2、读写节点的文本内容。相当于JS的innerText。 格式: $("select").text(); // 获取节点的文本内容 $("select").text("123"); // 设置节点的文本内容 3、读写节点的value属性值。(表单的值用val取) 格式: $("select").val(); // 获取节点的value值 $("select").val("abc"); // 设置节点的value值 4、读写节点的属性值。 格式: $("select").attr("属性名"); // 获取节点的某属性的值 $("select").attr("属性名","属性值"); // 设置节点的某属性的值
(2)增加节点
【增加节点:】 分两步: 1、创建DOM节点。 2、插入DOM节点。 【1、创建DOM节点】 格式: $("节点内容") 举例: let test = $("<span>hello</span>") 【2、插入DOM节点】 格式: $("select").append(test); 做为最后一个子节点添加起来。 $("select").prepend(test); 做为第一个子节点添加起来。 $("select").after(test); 做为下一个兄弟节点添加进来。 $("select").before(test); 做为上一个兄弟节点添加进来。
(3)删除节点
【格式:】 $("select").remove(); // 删除节点。 $("select").remove(selector); // 只删除满足selector的节点。(不常用) $("select").empty(); // 清空节点。
(4)添加 CSS 样式、删除 CSS 样式、修改 CSS 样式
$("select").addClass(""); //追加样式。
$("select").removeClass(""); // 移除指定样式。
$("select").removeClass(); // 移除所有样式。
$("select").toggleClass(""); // 切换样式(对某个样式进行添加或移除操作)。
$("select").hasClass(""); // 判断是否有某个样式。
$("select").css("");// 读取css的值,返回第一次匹配的值。
$("select").css("", "") ;// 设置样式。
$("select").css({"" : "", "" : ""}) ;// 设置多个样式。
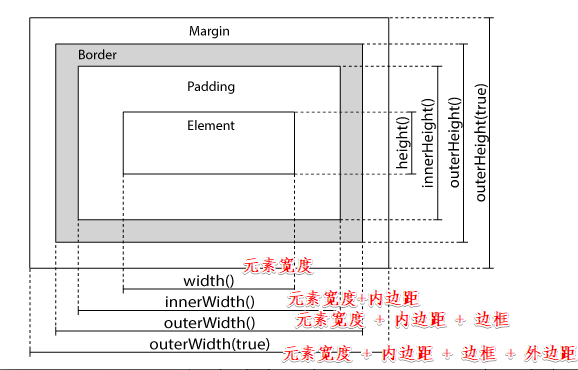
(5)获取尺寸、设置尺寸
$("select").width(); // 返回元素的宽度(不包括内边距、边框、外边距)
$("select").width(""); // 设置元素的宽度(不包括内边距、边框、外边距)
$("select").height(); // 返回元素的高度(不包括内边距、边框、外边距)
$("select").height(""); // 设置元素的高度(不包括内边距、边框、外边距)
$("select").innerWidth(); // 返回元素的宽度(不包括边框、外边距)
$("select").innerHeight(); // 返回元素的高度(不包括边框、外边距)
$("select").outerWidth(); // 返回元素的宽度(不包括外边距)
$("select").outerHeight(); // 返回元素的高度(不包括外边距)
$("select").outerWidth(true); // 返回元素的宽度
$("select").outerHeight(true); // 返回元素的高度

(6)遍历节点
根据元素的层级关系进行移动,即遍历。
可以 向上移动(遍历祖先节点)、向下移动(遍历子孙节点)、水平移动(遍历兄弟节点)。
1、向上移动,遍历祖先(直接父节点、祖父节点等) $("select").parent(); // 返回直接父节点。 $("select").parents(); // 返回所有祖先节点。 $("select1").parentsUntil(“select2”); // 返回 select1 与 select2 间的所有节点,若 select2 不存在,则等价于 parents 方法 2、向下移动,遍历子孙(直接子节点、子孙节点) $("select").children(); // 返回直接子节点 $("select").children(selector); // 返回匹配 selector 的直接子节点 $("select").find(selector); // 查找满足选择器的所有后代。 $("select").find("*"); // 查找所有后代。 3、水平移动,遍历兄弟 $("select").siblings(); // 返回所有兄弟节点 $("select").siblings(selector); // 返回匹配 selector 的所有兄弟节点。 $("select").next(); // 返回下一个兄弟节点 $("select").next(selector); // 返回匹配 selector 的下一个兄弟节点。 $("select").nextAll(); // 返回当前元素的所有 弟弟节点 $("select").nextUntil(selector); // 返回两个选择器间的所有节点 $("select").prev(); // 返回上一个兄弟节点 $("select").prev(selector); // 返回匹配 selector 的上一个兄弟节点。 $("select").prevAll(); // 返回当前元素的所有 哥哥节点 $("select").prevUntil(selector); // 返回两个选择器间的所有节点
3、事件
jQuery 对事件同样做了处理,提供了一些 API。
(1)基本语法:
【事件绑定语法:】 $obj.bind(事件类型, 事件处理函数); $obj.on(事件类型, [选择器], 事件处理函数); 比如: $obj.bind('click', fn) 其可以简写为 $obj.click(fn)。其中$obj.click()表示触发了click事件。 【注: on 与 bind 的区别】 bind(event,fn); // 该方法只能给绑定元素添加事件。当 on()不使用第二个参数时与bind() 相同。 // 当使用第二个参数时 就进行了冒泡,将 事件委托给父元素进行处理 并且this还是指向第二个参数选择器 on(event,[selector],fn); //该方法可以给指定的子元素绑定事件,注意:特别是给动态创建的dom元素绑定事件时必须使用该方法。 //on可以将子元素的事件委托给父元素进行处理;on可以给动态添加的元素加上绑定事件。 【获取事件对象 event:】 在 function 参数中直接写即可。 格式: $(function(){ $("select").click(function(event) { alert(event.pageX + "," + event.pageY+ "," + event.target.nodeName); }) }); 【事件对象常用属性:】 获取事件源: event.target, 其返回的是DOM对象。 获取鼠标点击的坐标: event.pageX, event.pageY. 【取消事件冒泡机制:】 event.stopPropagation() 可以取消事件冒泡。
(2)常用事件 API
【鼠标事件:】 $("select").click(function() {}); // 鼠标左键点击事件 $("select").dblclick(function() {}); // 鼠标左键双击事件 $("select").mouseenter(function() {}); // 鼠标移入事件(当前选中的元素范围内触发一次) $("select").mouseleave(function() {}); // 鼠标移出事件(不会触发冒泡事件) $("select").mouseover(function() {}); // 鼠标移入事件(从子元素、当前元素相互切换时会触发) $("select").mouseout(function() {}); // 鼠标移出事件(会触发冒泡事件) $("select").mousemove(function() {}); // 鼠标移入事件(移动一个像素就会触发) $("select").mousedown(function() {}); // 鼠标移入并按下事件 $("select").mouseup(function() {}); // 鼠标按下后的弹起事件 $("select").hover(mouseenter, mouseleave); // 鼠标悬浮事件(触发mouseenter、mouseleave事件) 【表单事件:】 $("select").focus(function() {}); // 元素获得焦点(点击或Tab键触发)后触发 $("select").blur(function() {}); // 元素失去焦点后触发 $("input").change(function() {}); // 表单(input)值被修改后触发 $("form").submit(function() {}); // form 提交时触发 【键盘事件:】 $("select").keydown (function(event) {}); // 键盘键按下触发,通过 event.key 可以获取当前按下的键名 $("select").keypress(function(event) {}); // 键盘键按下触发,通过 event.key 可以获取当前按下的键名,其有部分键获取不到,只能通过 keydown 获取。 $("select").keyup (function(event) {}); // 键盘键弹起触发,通过 event.key 可以获取当前按下的键名
4、动画效果
(1)显示、隐藏
$("select").show();
$("select").hide();
$("select").toggle(speed, function(event) {}); // 参数均非必须,用于切换样式,speed 用于设置切换。相当于 show()、hide() 方法
作用:通过增加样式 display: block/none 来实现显示或者隐藏。
用法:
$("select").show(执行时间, 回调函数)
其中:
执行时间:slow, normal, fast或毫秒数。
回调函数:动画执行完毕后要执行的函数。
(2)上下滑动式
$("select").slideDown();
$("select").slideUp();
$("select").slideToggle(speed, function(event) {});
作用:通过增加样式 display: block/none 来实现显示或者隐藏。
用法同show()方法。
(3)淡入、淡出
$("select").fadeIn();
$("select").fadeOut();
$("select").fadeToggle(speed, function(event) {});
作用:参数可选,通过改变不透明度opacity、display来实现显示或者隐藏。
$("select").fadeTo(speed,opacity,callback);
作用:speed,opacity 参数必须,通过改变不透明度opacity来实现显示或者隐藏。
用法同show()方法。
(4)自定义动画
animate(偏移位置, 执行时间,回调函数) 其中: 偏移位置:必须,{}描述动画执行后元素的样式。 执行时间:可选,毫秒数。 回调函数:可选,动画执行结束后要执行的函数。 形如: $("div").click(function(){ $("div").animate({"height" : "300px"},1000).animate({"width" : "300px"},1000).animate({"height" : "100px"},1000).animate({"width" : "100px"},1000); })
5、操作AJAX
AJAX:Asynchronous JavaScript and XML,即异步的 JavaScript 和 xml。简单的理解为在不重载整个浏览器页面下,AJAX向后台发送请求并响应,将数据展示在页面上。
(1)$.ajax()
执行异步的 http 请求。
【格式:】 $.ajax({ url:请求地址, type:请求类型POST|GET, data:提交的数据, async:同步或者异步(默认)处理,true(默认)|false。 dataType:预期服务器返回结果类型, success:成功时回调函数, error:失败时回调函数, beforeSend:请求发送前回调函数 }); 【举例:】 <script> $(function(){ //页面载入后,执行此方法 $("#showBtn").click(function(){ //id=showBtn的点击事件 var name = $("username").val(); $.ajax({ url:"https://www.baidu.com", type:"get", data:{"name":name}, //等价于"name=" + name success:function(result){ //result等价于xhr.responseText,即服务器返回的结果 $("msg").html(result); //返回html转换后的数据 $("msg").text(result); //返回文本数据 } }); }); }); </script>
(2)$.get()
使用 Http 的 Get 发送请求并获取数据。
【格式:】 $.get(URL,data,function(response,status,xhr),dataType); 其中: URL:必须,请求的地址。 data:可选,提交到服务器的数据。 dataType:可选,服务器返回的数据类型。 function:可选,response为返回的结果,status为返回的状态,xhr为 XMLHttpRequest 对象。
(3)$.post()
使用 Http 的 Post 发送请求并获取数据。
【格式:】 $.post(URL,data,function(response,status,xhr),dataType) 参数同 $.get()
(4)$("select").load()
从服务器加载数据,并放在指定元素上。
【格式:】 $("select").load(url,data,function(response,status,xhr)) 参数同 $.get()
三、jQueryUI position
1、Position 基本说明
(1)基本说明
【功能:】 相对于一个元素 去 定位另一个元素。 注: jQueryUI 中 position() 是对 jQuery 中 position() 的拓展, 若未引入 jQueryUI 相关 js,运行不会报错,但预期效果不存在。 【基本格式:】 $(".selector").position(options); 注: options 为 Object 类型,常见属性为: my、at、of、using、collision 等。 【举例:】 $("#selector1").position({ my: "left top", at: "right bottom", of: "#selector2" }) 注: #selector1 指的是需要被定位的元素。 #selector2 指的是定位需要参照的目标元素。 即 #selector1 参照 #selector2 的位置进行定位。 my 指的是 #selector1 的需要定位的位置。 at 指的是 #selector2 的需要定位的位置。 上述代码描述的是 将 #selector1 的左上角 相对于 #selector2 的 右下角 进行定位。
(2)options 参数
【my:】 参数: my 类型: String 默认值: "center" 功能: 定义 被定位元素 对准 目标元素 的位置。 即 定义 被定位的元素 使用自身哪个位置 相对于 目标元素 进行定位。 值: my 的值采用 水平、垂直 的对齐方式, 即 my: "horizontal vertical", horizontal 可设置的值为 left、center、right,默认为 center。 vertical 可设置的值为 top、center、bottom,默认为 center。 比如: my: "left top"。 若设置一个值时,将会自动使用 center 进行填充。 比如: my: "left" 会变为 my: "left center"。 my: "top" 会变为 my: "center top"。 水平、垂直 方向可以设置偏移值,可以使用 px 或者 % 表示的值作为偏移值。根据当前元素的位置进行偏移。 比如: my: "right+20 bottom-15%" 【at:】 参数: at 类型: String 默认值: "center" 功能: 定义 目标元素 对准 被定位元素 的位置。 即 定义 目标元素 使用自身哪个位置 相对于 被定位的元素 进行定位。 值: 与 my 的值说明一致。同样采用 "horizontal vertical" 对齐方式,详情参考上面 my 的描述。 【of:】 参数: of 类型: jQuery、Event、String(用于描述 Selector、Element 选择器的字符串)。 默认值: null 功能: 定义 定位的目标元素。与 at 参数结合,表示 目标元素 相对于 被定位元素 定位的位置。 值: 若值为 jQuery 对象 或者 Selector 选择器,若存在多个匹配元素,则使用第一个元素 作为目标元素。 比如: of: "#selector1" of: $("#selector1") 若值为 event 对象,此时 at 将失效,根据 pageX 以及 pageY 进行定位。 【collision:】 参数: collision 类型: String 默认值: "flip" 功能: 定义 定位溢出后的处理方式。当被定位的元素在某方向上溢出后,将其移动到另一个位置。 值: collision 的值采用 水平、垂直 的对齐方式,与 my、at 参数相似。 即 collision: "horizontal vertical", collision 常用值为: flip、fit、none、flipfit。 比如: collision: "flip" collision: "flipfit" collision: "fit flip" flip: 元素溢出时,将元素翻转到目标元素另一边,并再次运行 collision 检测元素是否溢出,哪一边显示的元素更多,则使用哪一边。 比如: 左侧溢出,则翻转目标到右侧,并检查是否溢出。 若均完全溢出,则画面效果上可能看不见该元素。 若部分溢出,则哪一侧显示的元素多,元素就显示在哪一侧。 fit: 元素溢出时(只要溢出发生,不管完全溢出、还是部分溢出),将元素显示在窗口内侧。 与 flip 组合使用时,若 flip 规则先执行,则可能导致元素溢出,仅显示部分元素,此时再使用 fit 时,元素可能会显示不完全。 即 collision: "flip fit" 与 collision: "flipfit" 最终效果可能不一致。 none: 元素溢出时,不进行额外处理。 flipfit: 先应用 flip 逻辑,再应用 fit 逻辑,确保尽可能显示多的元素。 【using:】 参数: using 类型: Function(pos, feedback) 默认值: null 功能: 指定该选项后,实际属性设置将委托给该方法。使用不当时,操作可能不生效。 参数: pos 用于指定 被定位元素 的位置(left、top)的哈希值。可以用于 .css()、.animate()。 类型为 Object,其选项为 top、left。 比如: pos = {top: 112.5, left: 367.5}; $("#selector1").css(pos); // 若 using 中不执行 .css 操作,则 定位将不生效。 feedback 提供了 被定位元素 以及 目标元素 以及 相对位置。 类型为 Object,其选项为 element、target、horizontal、vertical、important。 其中: element 表示被定位的元素、target 表示目标元素,均包含选项: element、left、top、width、height。 比如: { horizontal: "center", vertical: "left", important: "horizontal" }
2、position 使用案例
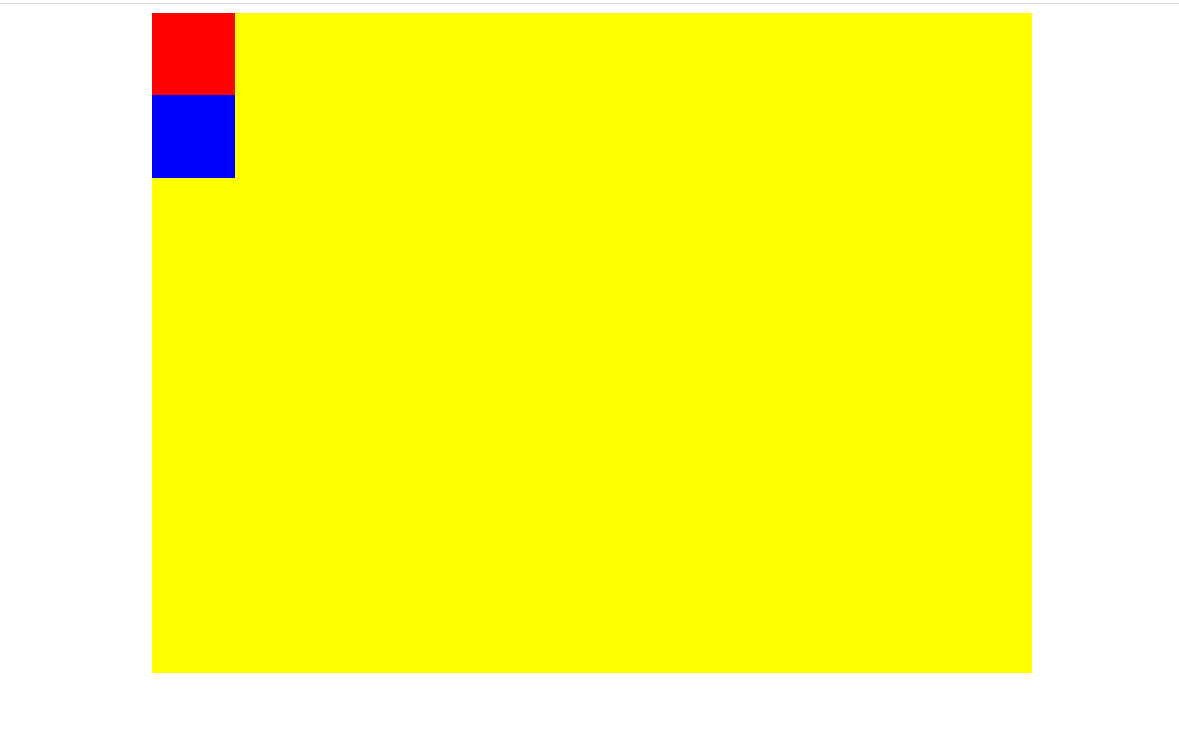
(1)基本页面
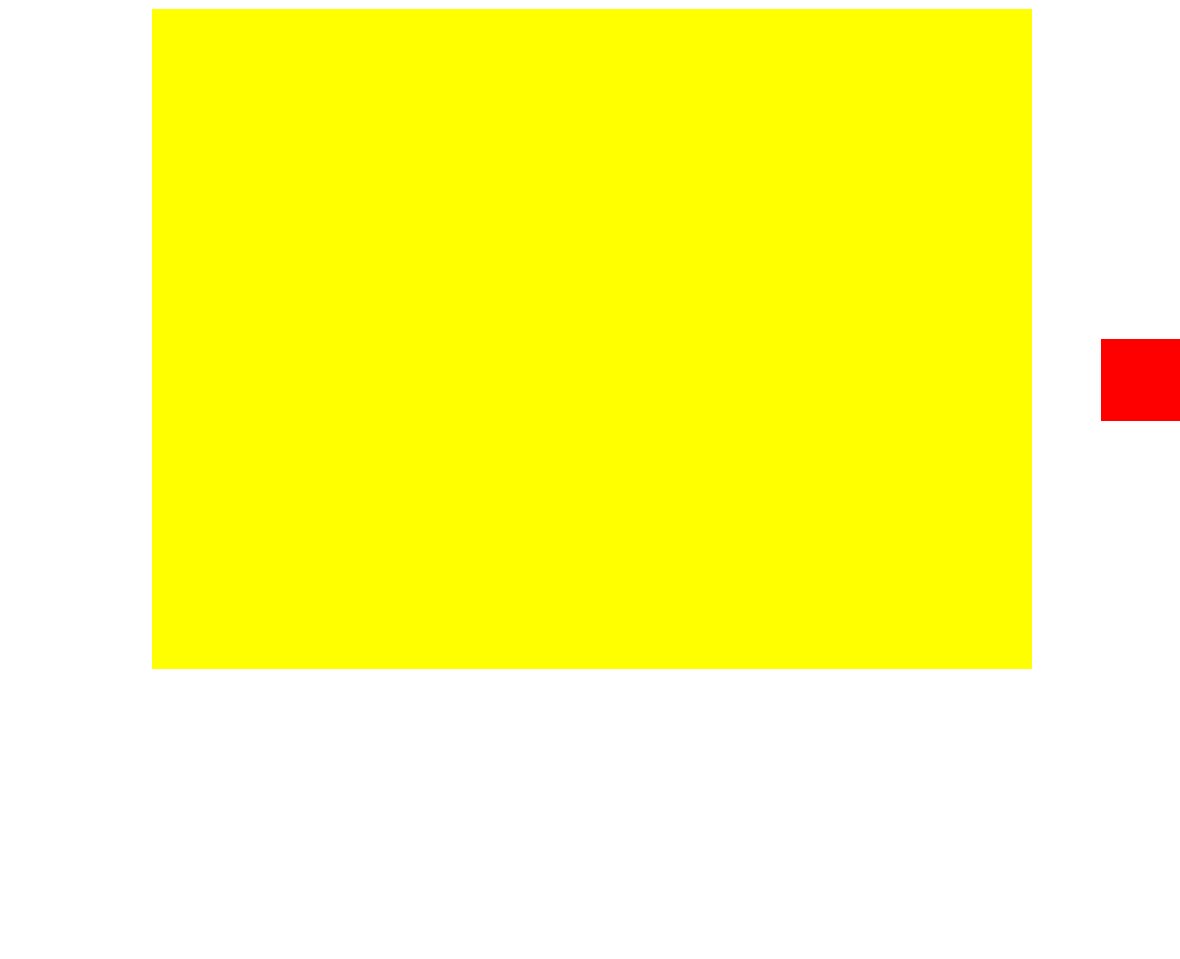
【说明:】 定义基本页面,并定义两个 div 块,用于演示定位。 其中: 最外层 div 块,id = "positions",颜色为 yellow。 演示定位的第一个 div 块,id = "position1",颜色为 red。 演示定位的第二个 div 块,id = "position2",颜色为 blue。 【代码:】 <!DOCTYPE html> <html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Test jQueryUI Position API</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <script src="https://cdn.bootcss.com/jqueryui/1.12.1/jquery-ui.js"></script> <style> .positionsDiv { width: 800px; height: 600px; background-color: yellow; margin: 0 auto; } .positionDiv { width: 75px; height: 75px; } .positionDiv1 { background-color: red; } .positionDiv2 { background-color: blue; } </style> </head> <body> <div class="positionsDiv" id="positions"> <div class="positionDiv positionDiv1" id="position1"></div> <div class="positionDiv positionDiv2" id="position2"></div> </div> </body> </html>

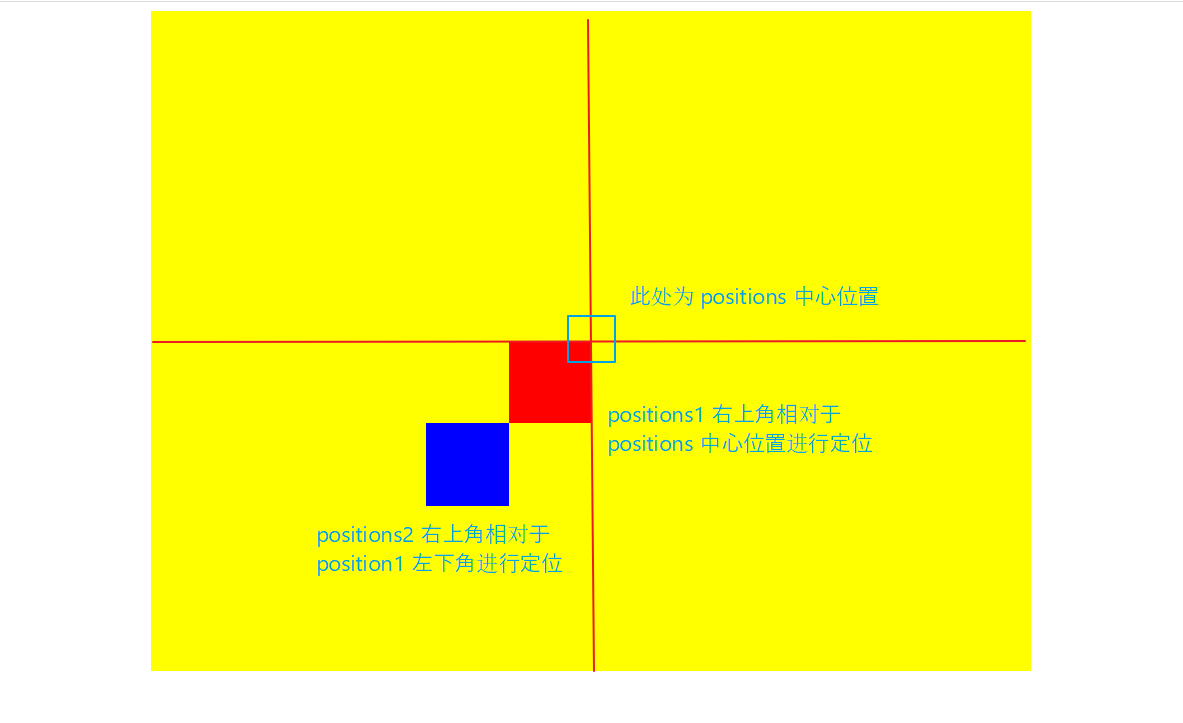
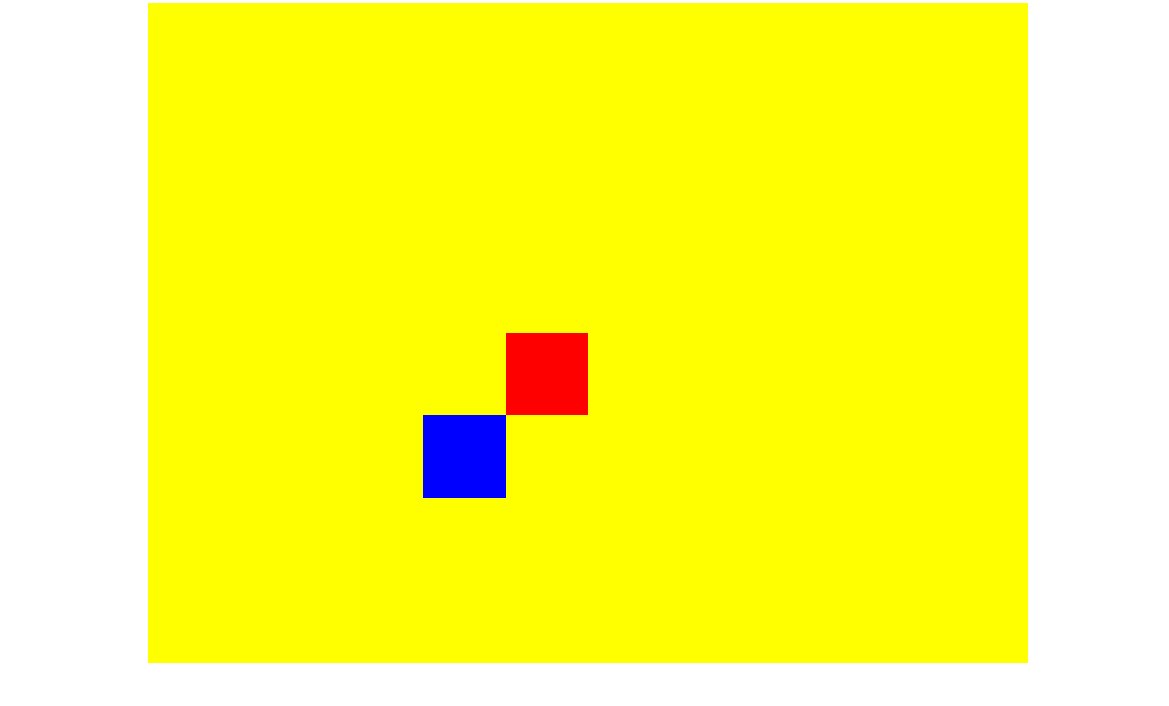
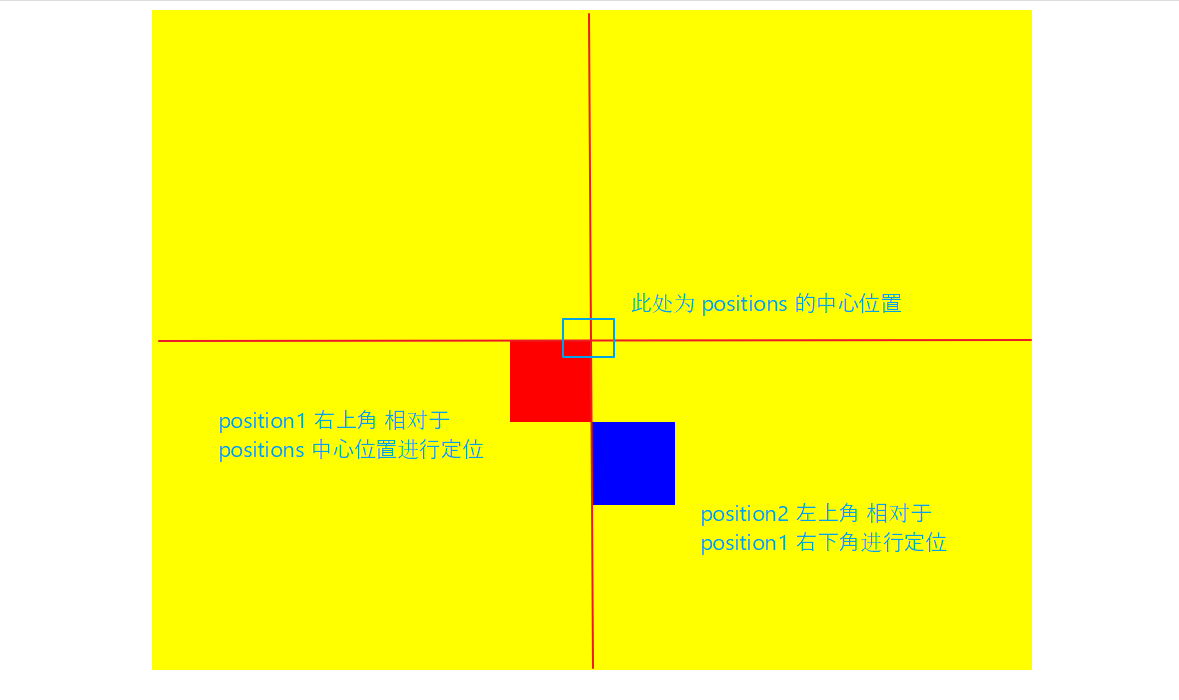
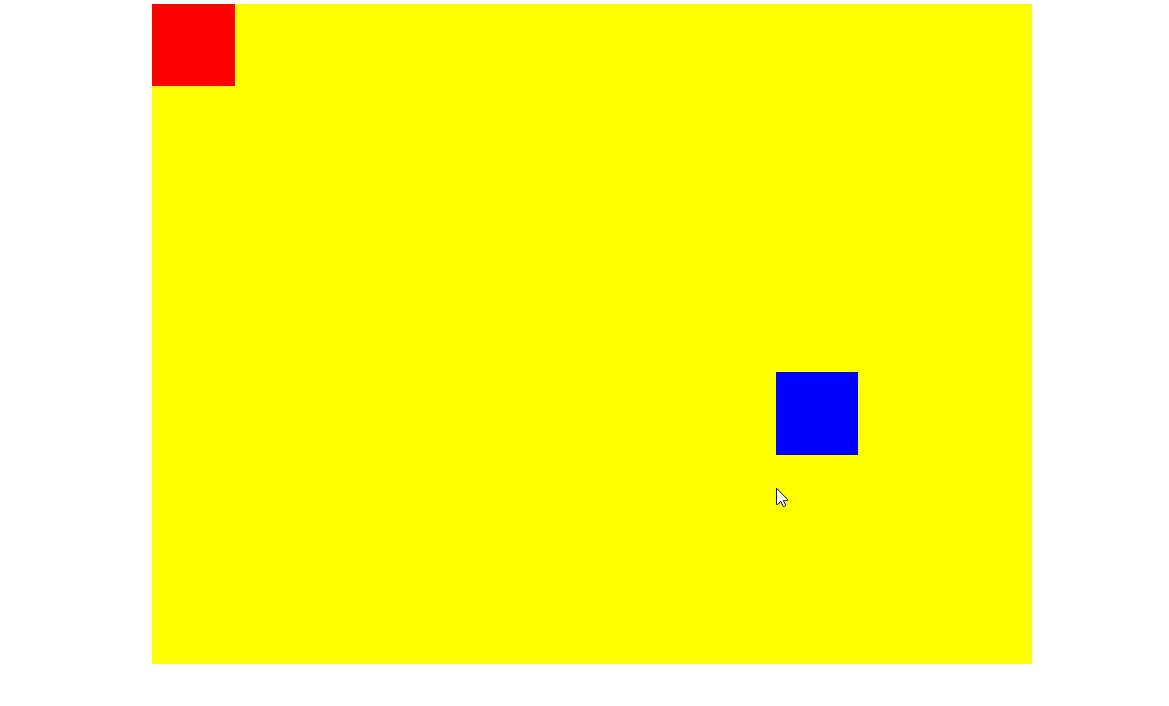
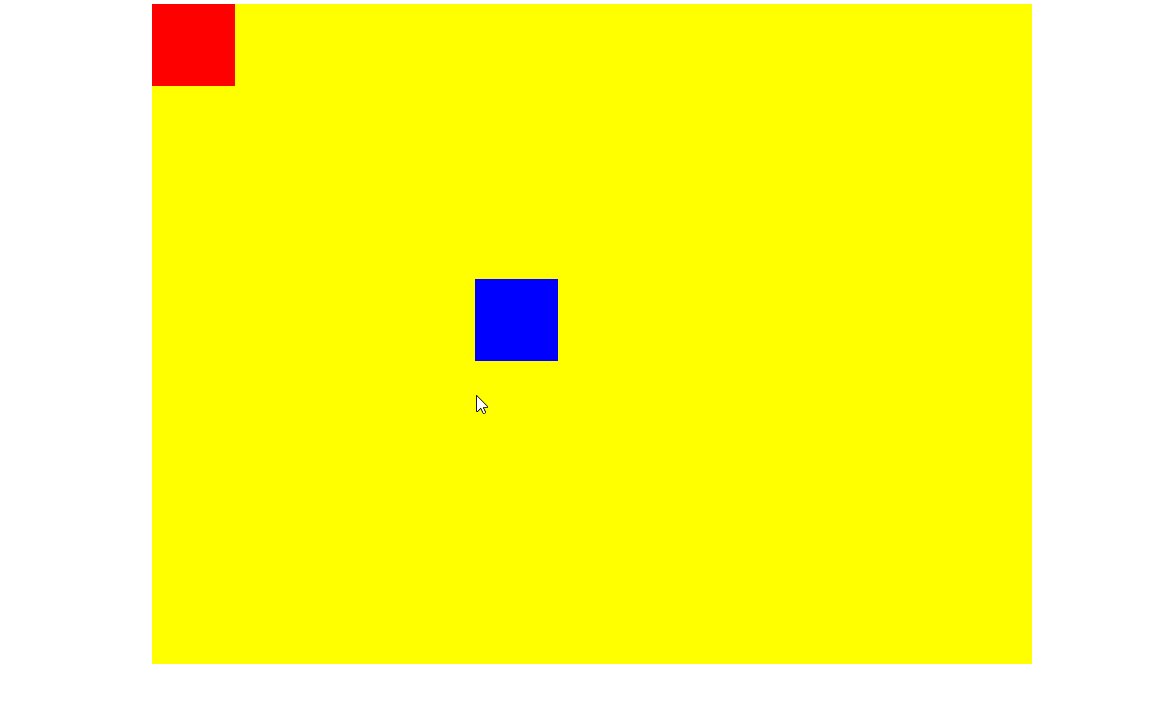
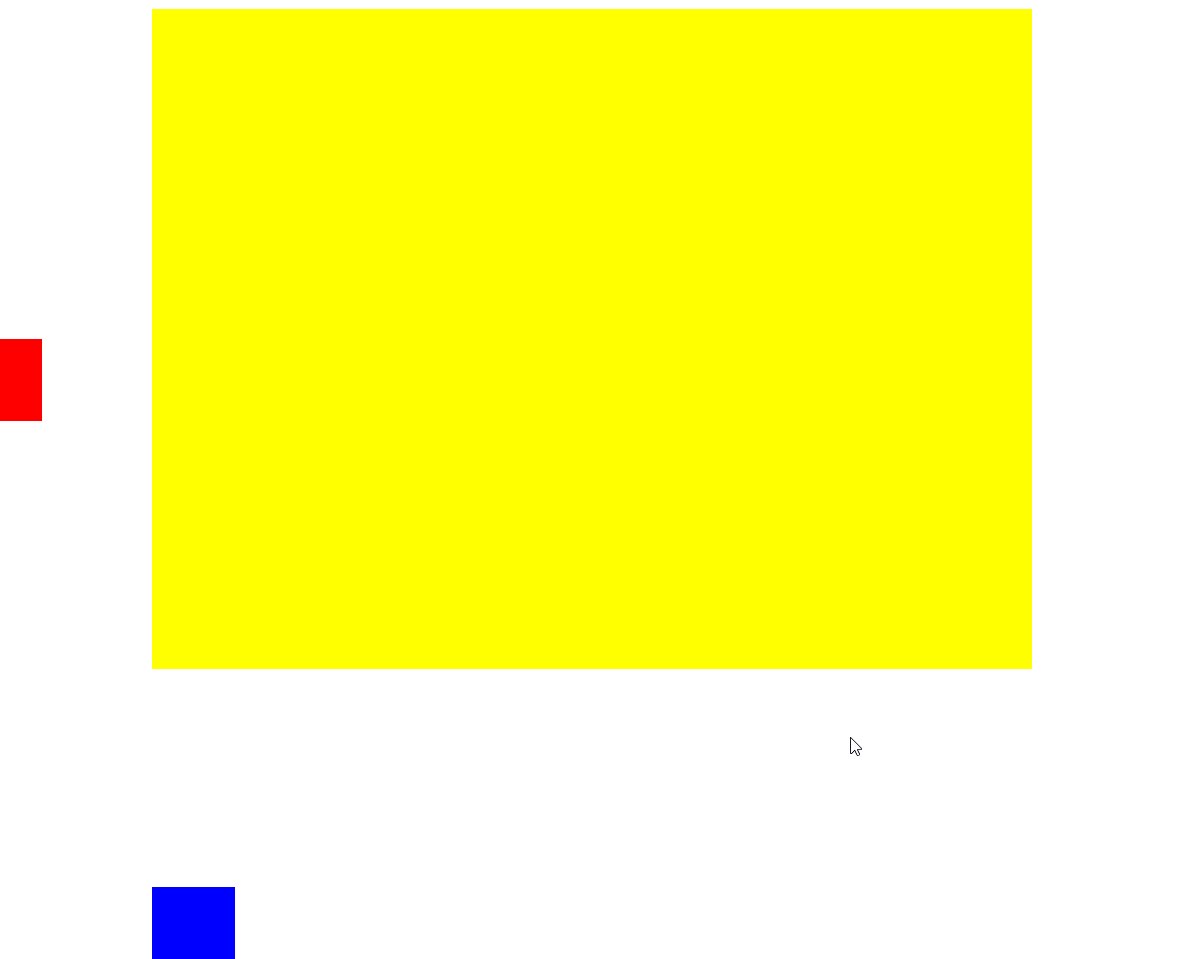
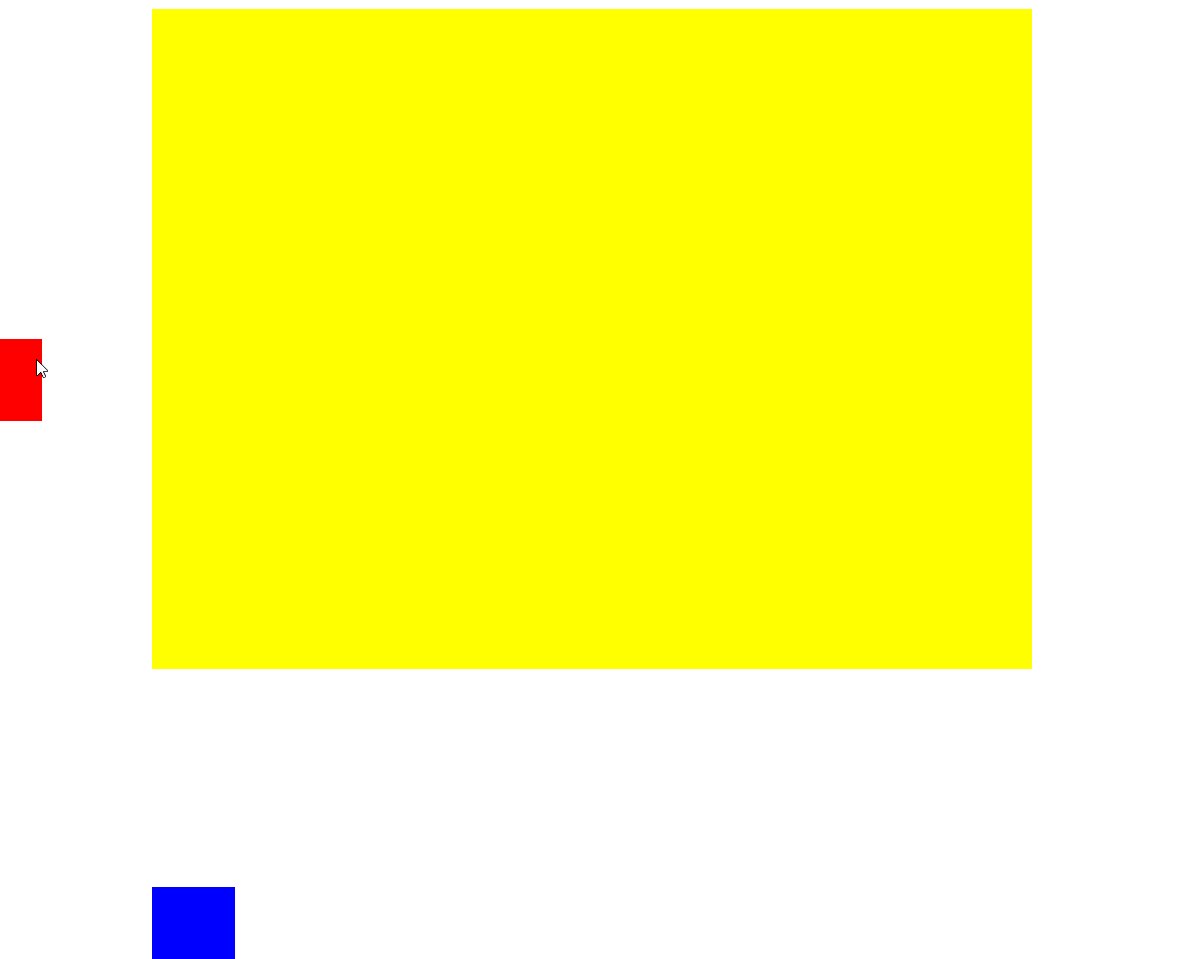
(2)使用 my、at、of 进行定位
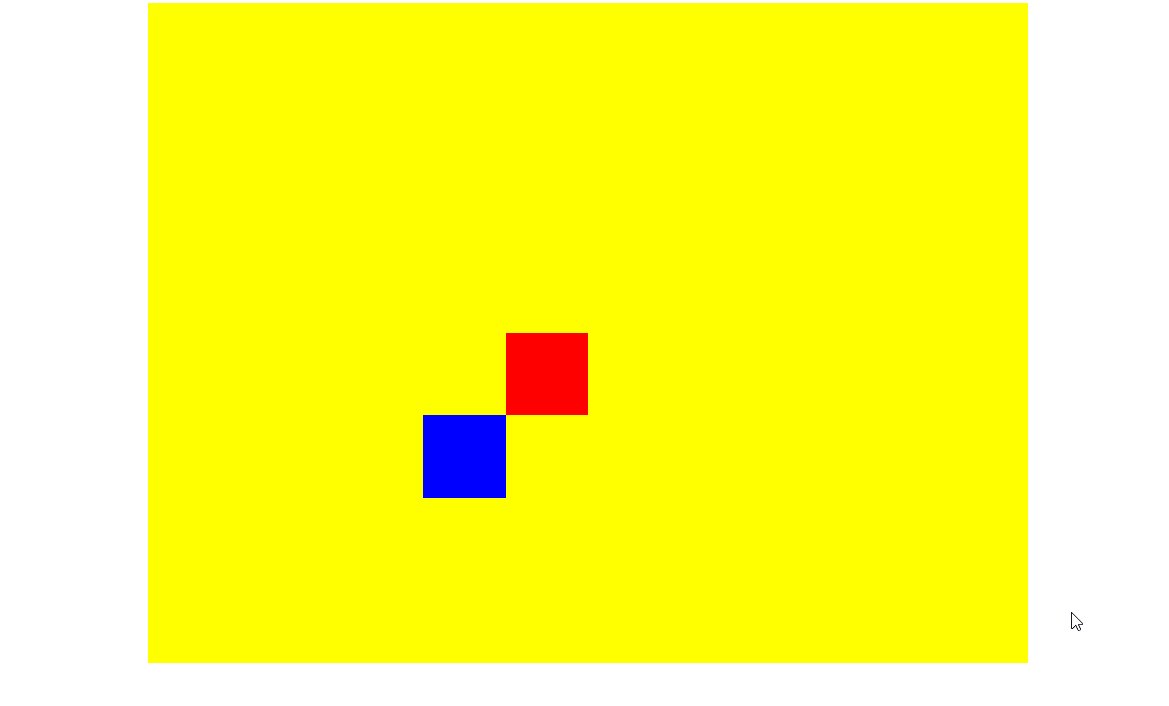
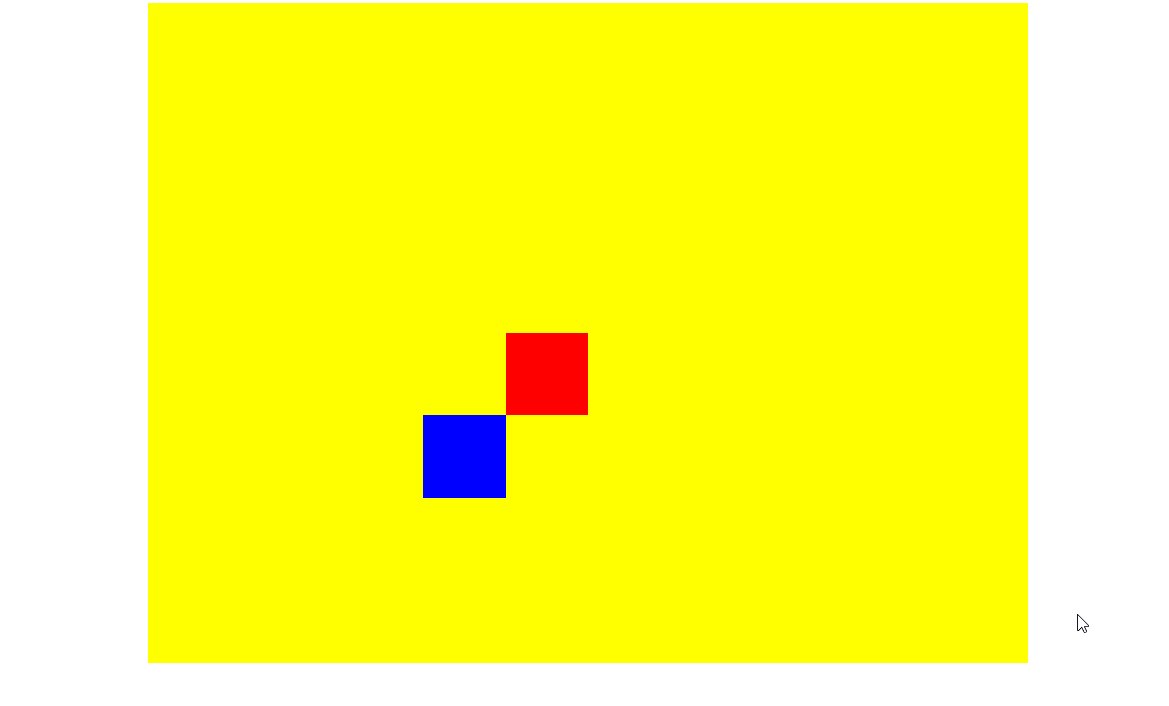
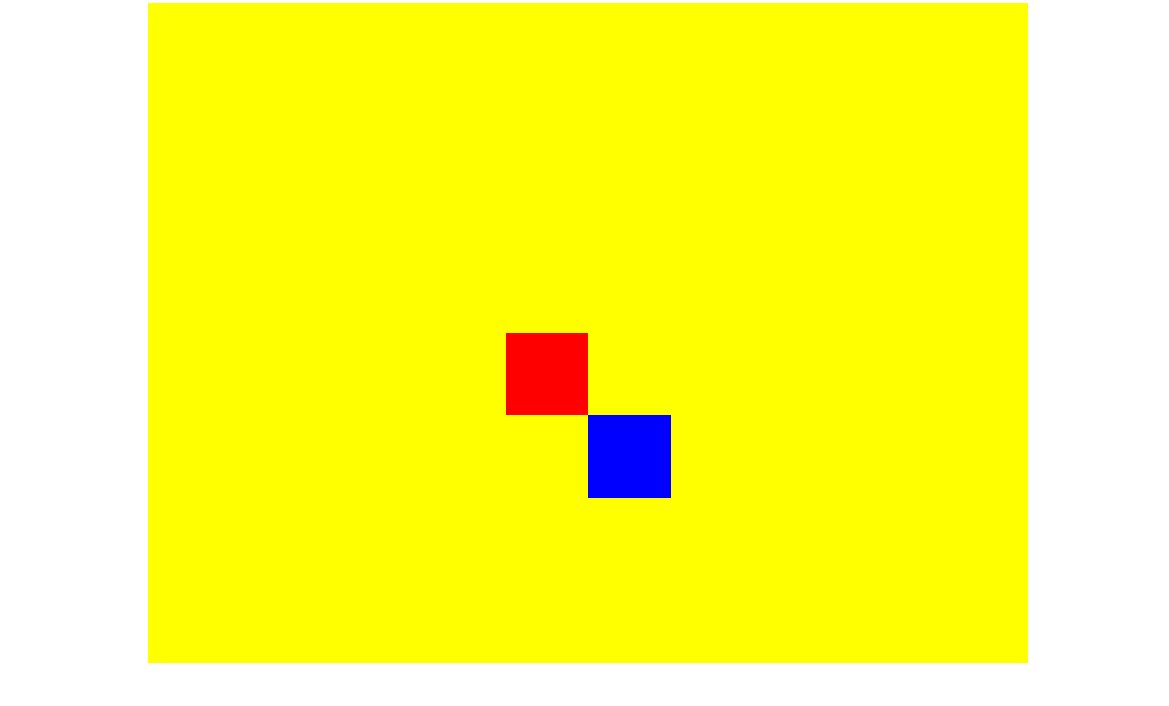
【说明:】 使用 my、at、of 进行定位。 position1 相对于 positions 进行定位。 position2 相对于 position1 进行定位。 其中: position1 右上角 相对于 positions 中心进行定位。 position2 右上角 相对于 position1 左下角进行定位。 且 position2 经过 3 秒后,其 左上角 相对于 position1 右下角进行定位。 【代码:】 <script type="text/javascript"> $(function () { $("#position1").position({ my: "right top", at: "center center", of: "#positions" }); $("#position2").position({ my: "right top", at: "left bottom", of: "#position1" }); setTimeout(function () { $("#position2").position({ my: "left top", at: "right bottom", of: "#position1" }); }, 3000) }) </script> 【完整代码:(仅此处粘贴一次完整代码,后续自行粘贴演示)】 <!DOCTYPE html> <html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Test jQueryUI Position API</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <script src="https://cdn.bootcss.com/jqueryui/1.12.1/jquery-ui.js"></script> <style> .positionsDiv { width: 800px; height: 600px; background-color: yellow; margin: 0 auto; } .positionDiv { width: 75px; height: 75px; } .positionDiv1 { background-color: red; } .positionDiv2 { background-color: blue; } </style> <script type="text/javascript"> $(function () { $("#position1").position({ my: "right top", at: "center center", of: "#positions" }); $("#position2").position({ my: "right top", at: "left bottom", of: "#position1" }); setTimeout(function () { $("#position2").position({ my: "left top", at: "right bottom", of: "#position1" }); }, 3000) }) </script> </head> <body> <div class="positionsDiv" id="positions"> <div class="positionDiv positionDiv1" id="position1"></div> <div class="positionDiv positionDiv2" id="position2"></div> </div> </body> </html>



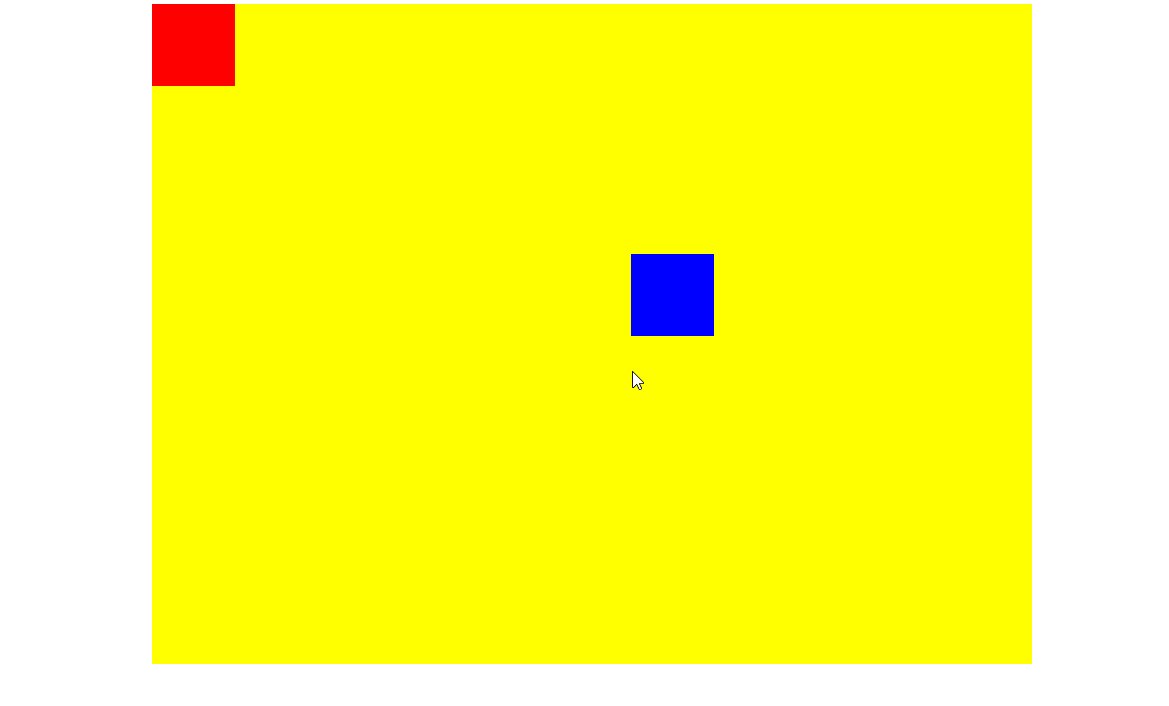
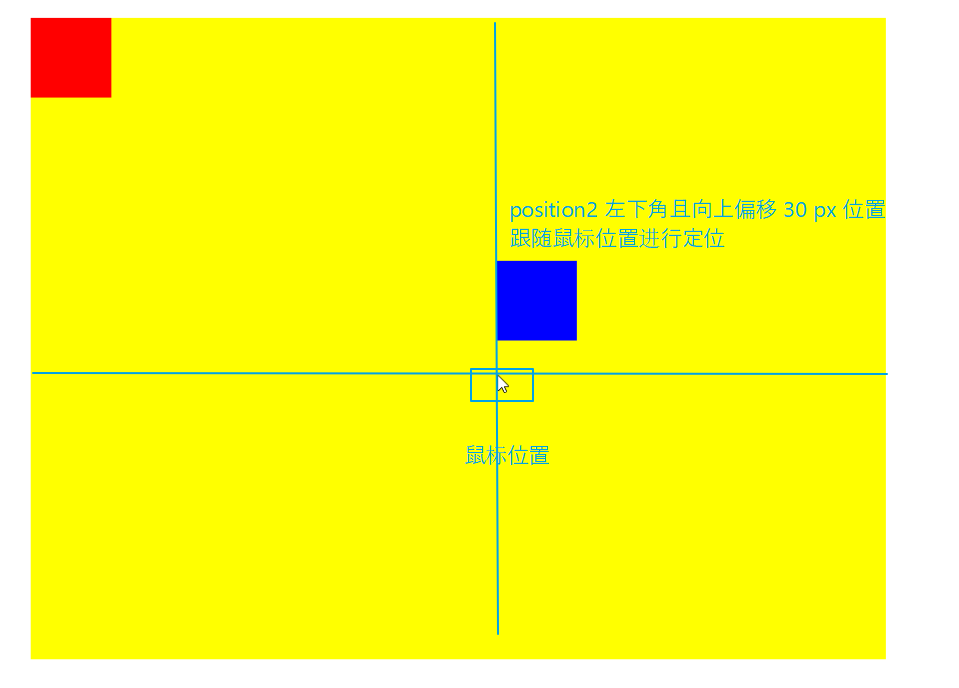
(3)of 为 event 事件时
【说明:】 当 of 为 event 对象,此时 at 将失效,根据 pageX 以及 pageY 进行定位。 position2 相对于 鼠标移动事件 进行定位。 注: position2 左下角,且向上偏移 30px 的位置 相对于 鼠标当前位置进行定位。 【代码:】 <script type="text/javascript"> $(function () { $(document).mousemove(function( event ) { $( "#position2" ).position({ my: "left bottom-30", of: event }); }); }) </script>


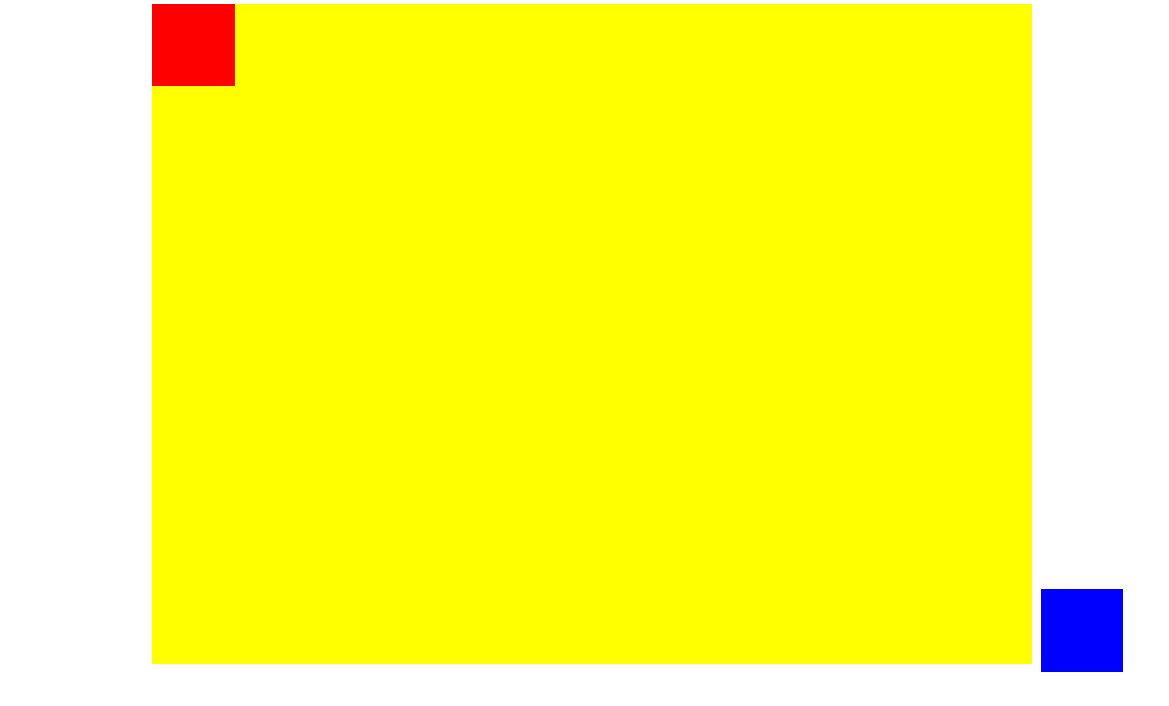
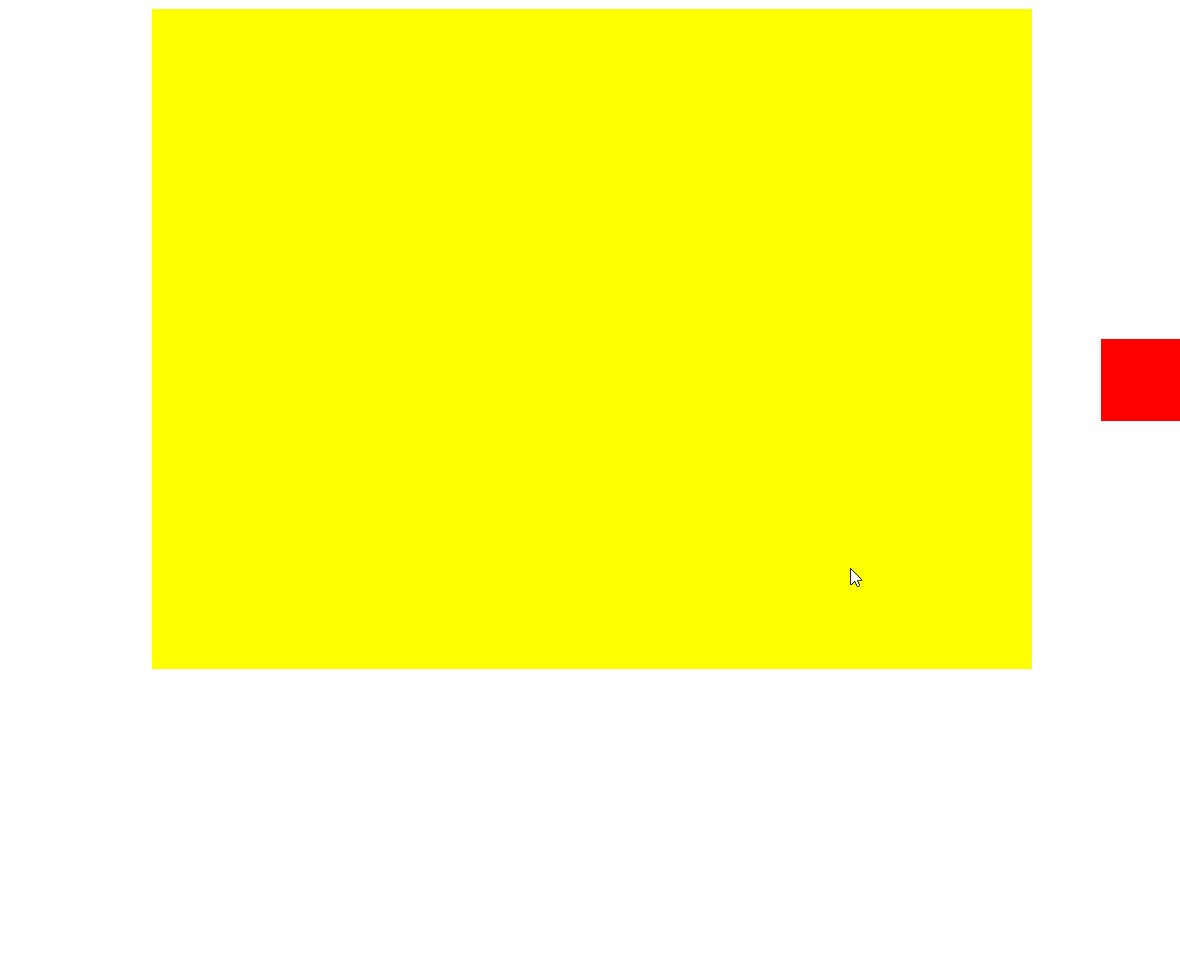
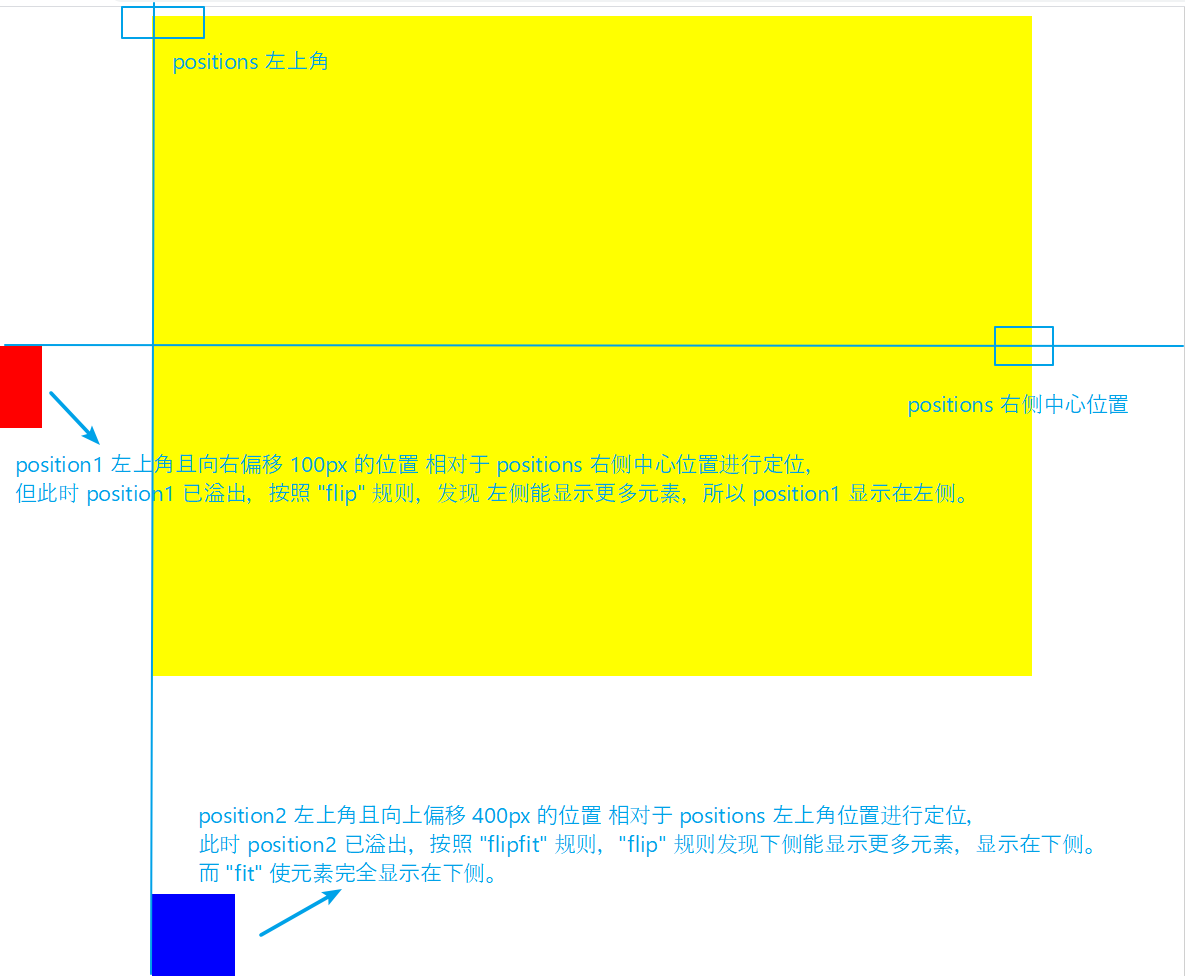
(4)使用 collision 进行溢出处理
【说明:】 collision 用于溢出情况的处理。 position1、position2 均相对于 positions 进行定位。 注: position1 左上角并向右偏移 100px 的位置 相对于 positions 右中心位置进行定位。 若 position1 溢出,则按照 "flip" 规则(规则详见上面的描述,此处不重复描述)进行处理。 3 秒后,position1 同样的位置 按照 "fit" 规则进行处理。 position2 左上角并向上偏移 400px 的位置 相对于 positions 左上角进行定位。 若 position2 溢出,则按照 "flipfit" 规则进行处理。 3 秒后,position2 同样的位置按照 "none" 规则进行处理。 而此处代码效果等同于: position1 根据 "flip" 规则,由于左侧可以显示更多元素,所以在左侧显示(仅部分显示)。 3 秒后,根据 "fit" 规则,完全显示在右侧。 position2 根据 "flipfit" 规则,由于下侧可以显示更多元素,所以在下侧显示,而 "fit" 使 position2 完全显示。 3 秒后,根据 "none" 规则,不显示。 【代码:】 <script type="text/javascript"> $(function () { $("#position1").position({ my: "left+100 top", at: "right center", of: "#positions", collision: "flip" }); $("#position2").position({ my: "left top-400", at: "left top", of: "#positions", collision: "flipfit" }); setTimeout(function () { $("#position1").position({ my: "left+100 top", at: "right center", of: "#positions", collision: "fit" }); $("#position2").position({ my: "left top-400", at: "left top", of: "#positions", collision: "none" }); }, 3000) }) </script>



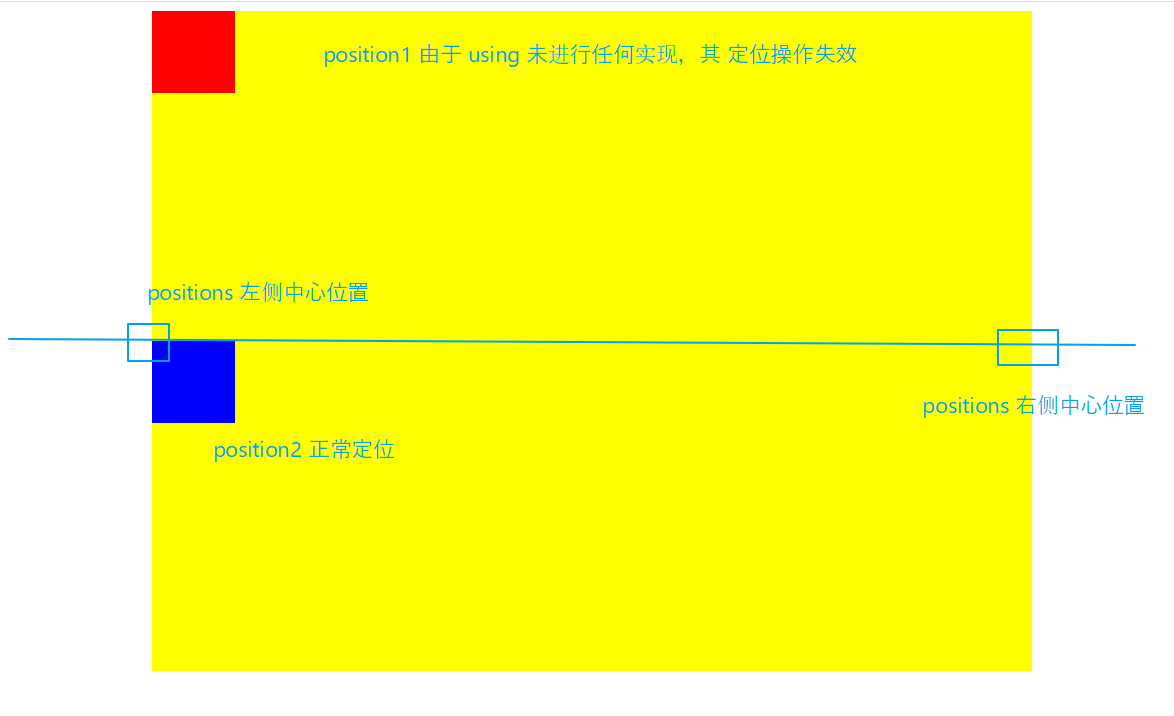
(5)使用 using 自定义位置
【说明:】 指定 using 后,实际属性设置将交给该方法。若 using 方法未通过 .css() 设置位置,则定位操作不生效。 position1、position2 均相对于 positions 进行定位,均通过 using 自定义定位位置。 注: position1 中 using 不做任何处理,此时 定位将不生效。 position2 中 using 通过 .css() 设置定位位置,定位生效。 【代码:】 <script type="text/javascript"> $(function () { $("#position1").position({ my: "right top", at: "right center", of: "#positions", using: function (pos, feedback) { } }); $("#position2").position({ my: "left top", at: "left center", of: "#positions", using: function (pos, feedback) { $(this).css(pos); } }); }) </script>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号