vue-router
一、vue-router
1、简介
(1)SPA:Single Page Application(单页应用),简单理解就是只有一个web页面的应用。即加载单个HTML页面,并根据用户与程序的交互 动态更新页面的 web应用程序。其加载页面时不会加载整个页面,只是更新部分内容。
(2)路由:指的是SPA的路径管理器。SPA基于路由与组件,其中路由指定访问路径,并建立路由与组件的映射关系。通过切换路由,从而加载不同的组件。
2、使用流程
step1:安装路由
【命令行输入】
npm install vue-router --save
step2:引入路由
【main.js】
// 引入vue-router
import VueRouter from 'vue-router';
// 使用vue-router
Vue.use(VueRouter);
step3:创建路由对象并声明路由规则(创建路由)
new VueRouter({
routes: [
//一个个对象
{ path: '/home', component: Home },
{ path: '/about', component: About }
]
});
step4:将router实例传入 Vue实例中(注册路由)
new Vue({
router: router, // 使用路由对象
render: h => h(App),
}).$mount('#app')
step5:使用路由
// 选择路由 <router-link to='/about'>About</router-link> <router-link to='/home'>Home</router-link> // 映射组件 <router-view></router-view>
二、基本路由实现
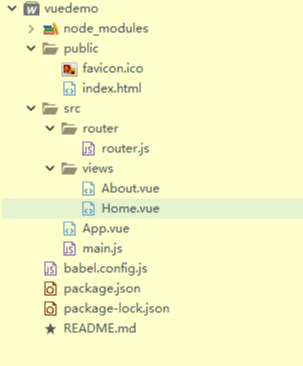
(1)文件结构:

(2)完整代码:
【main.js】 import Vue from 'vue' import App from './App.vue' // 引入路由对象 import router from './router/router.js' Vue.config.productionTip = false new Vue({ router: router, // 使用路由对象 render: h => h(App), }).$mount('#app') 【App.vue】 <template> <div> <div> <router-link to='/about'>About</router-link> <br/> <br/> <router-link to='/home'>Home</router-link> </div> <br/> <div> <router-view></router-view> </div> </div> <!--App --> </template> <script> export default { } </script> <style> </style> 【About.vue】 <template> <div>About</div> </template> <script> </script> <style> </style> 【Home.vue】 <template> <div>Home</div> </template> <script> </script> <style> </style> 【router.js】 // 引入组件 import Vue from 'vue' import VueRouter from 'vue-router' import About from '../views/About.vue' import Home from '../views/Home.vue' // 使用组件 Vue.use(VueRouter) // 向外抛出一个VueRouter export default new VueRouter ({ routes: [{ path: '/about', component: About }, { path: '/home', component: Home }, // 默认选中About组件 { path: '/', redirect: '/about' }, ] })
(3)截图:局部刷新组件的效果

点击Home可以切换到Home组件,url路径变。

点击About可以切换到About组件,url路径变。

三、嵌套路由
路由中套路由。
(1)文件结构

(2)完整代码
【在基本路由的基础上修改代码,给Home组件中 套个路由】 【router.js】 // 引入组件 import Vue from 'vue' import VueRouter from 'vue-router' import About from '../views/About.vue' import Home from '../views/Home.vue' import News from '../views/News.vue' import Message from '../views/Message.vue' // 使用组件 Vue.use(VueRouter) // 向外抛出一个VueRouter export default new VueRouter({ routes: [{ path: '/about', component: About }, { path: '/home', component: Home, // 使用 children 定义 子路由 children: [{ path: '/home/news', component: News }, { path: 'message', // 简写 component: Message }, // 默认选中 News组件 { path: '', // 简写 redirect: '/home/news' }, ] }, { path: '/', redirect: '/about' } ] }) 【Home.vue】 <template> <div> <div> <h1>Home</h1> <router-link to='/home/news'>News</router-link> <br/> <br/> <router-link to='/home/message'>Message</router-link> </div> <br/> <br/> <div> <router-view></router-view> </div> </div> </template> <script> </script> <style> </style> 【Message.vue】 <template> <div>Message</div> </template> <script> </script> <style> </style> 【News.vue】 <template> <div>News</div> </template> <script> </script> <style> </style>
(3)测试截图:
初始画面,默认选中 About组件

点击Home组件,默认选中News组件。

点击Message组件。

四、缓存路由组件
1、为什么使用
默认情况下,切换路由时,被切换的路由会被销毁,当重新切回时会被再次创建。如果想要保留之前的修改,可以使用缓存路由组件对象,缓存之前的修改。
2、如何使用
【原写法】 <router-view></router-view> 【修改后】 <keep-alive> <router-view></router-view> </keep-alive>
3、完整代码
【对上述代码进行修改,增加一个文本框】 【App.vue】 <template> <div> <div> <router-link to='/about'>About</router-link> <br/> <br/> <router-link to='/home'>Home</router-link> </div> <br/> <div> <keep-alive> <router-view></router-view> </keep-alive> </div> </div> <!--App --> </template> <script> export default { } </script> <style> </style> 【About.vue】 <template> <div> About <input type="text" /> </div> </template> <script> </script> <style> </style>
截图:
初始界面:

输入数据:

切换到Home组件

再切回About组件,值没有被清除。

五、传递参数
1、通过url传递(param传递)
使用 冒号 + 参数名(:name)作为 占位符,并通过url 传递参数,使用$route.params接收参数。
【对上面代码进行修改】 【router.js】 // 引入组件 import Vue from 'vue' import VueRouter from 'vue-router' import About from '../views/About.vue' import Home from '../views/Home.vue' // 使用组件 Vue.use(VueRouter) // 向外抛出一个VueRouter export default new VueRouter({ routes: [{ path: '/about/:name/:age', component: About }, { path: '/home', component: Home }, { path: '/', redirect: '/home' } ] }) 【App.vue】 <template> <div> <div> <router-link to='/about/tom/22'>About</router-link> <br/> <br/> <router-link to='/home'>Home</router-link> </div> <br/> <div> <keep-alive> <router-view></router-view> </keep-alive> </div> </div> <!--App --> </template> <script> export default { } </script> <style> </style> 【About.vue】 <template> <div> About <br /> name: {{$route.params.name}} <br /> age: {{$route.params.age}} </div> </template> <script> </script> <style> </style> 【Home.vue】 <template> <div> <h1>Home</h1> </div> </template> <script> </script> <style> </style>
截图:
初始界面

点击About,可以传递并接收参数

2、通过query传递
使用path匹配路由,并根据name定位路由,通过query传递参数,并使用$route.query接收参数。
【对上面代码进行修改】 【router.js】 // 引入组件 import Vue from 'vue' import VueRouter from 'vue-router' import About from '../views/About.vue' import Home from '../views/Home.vue' // 使用组件 Vue.use(VueRouter) // 向外抛出一个VueRouter export default new VueRouter({ routes: [{ path: '/about', name: 'About', component: About }, { path: '/home', component: Home }, { path: '/', redirect: '/home' } ] }) 【About.vue】 <template> <div> About <br /> name: {{$route.query.name}} <br /> age: {{$route.query.age}} </div> </template> <script> </script> <style> </style> 【App.vue】 <template> <div> <div> <!--需要使用 :to--> <router-link :to="people">About</router-link> <br/> <br/> <router-link to='/home'>Home</router-link> </div> <br/> <div> <keep-alive> <router-view></router-view> </keep-alive> </div> </div> <!--App --> </template> <script> export default { data() { return { people: {name: 'About', query: {name: 'jarry', age: '32'}} } } } </script> <style> </style>
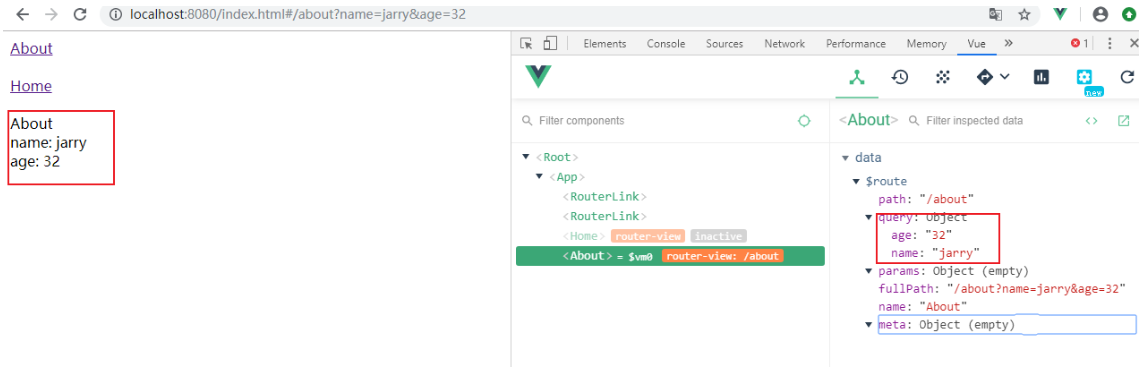
截图:
初始画面:

点击About,可以传递参数

3、通过param传递
与query类似,用name定位路由,但是通过 param传递参数,并使用$route.params接收参数。
【修改上面的文件】 【App.vue】 <template> <div> <div> <!--需要使用 :to--> <router-link :to="people">About</router-link> <br/> <br/> <router-link to='/home'>Home</router-link> </div> <br/> <div> <keep-alive> <router-view></router-view> </keep-alive> </div> </div> <!--App --> </template> <script> export default { data() { return { people: {name: 'About', params: {name: 'jarry', age: '32'}} } } } </script> <style> </style> 【About.vue】 <template> <div> About <br /> name: {{$route.params.name}} <br /> age: {{$route.params.age}} </div> </template> <script> </script> <style> </style>
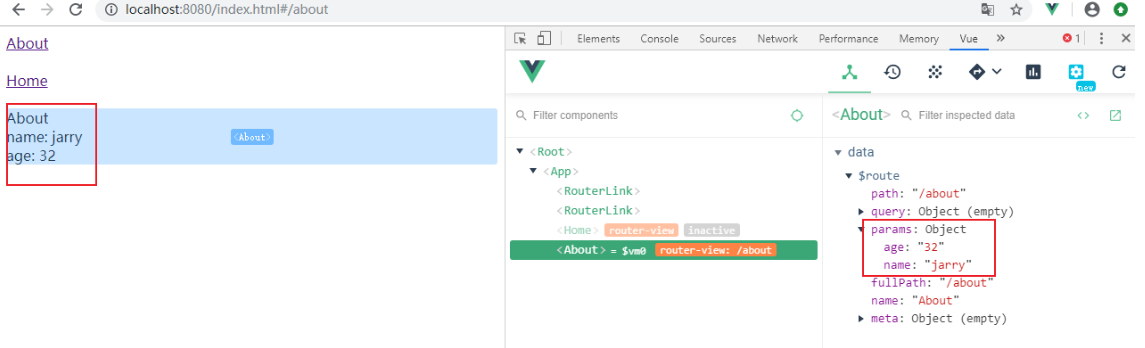
截图:
初始画面:

点击About,参数传递正常。

六、$route 与 $router 的区别
1、$route
$route 指的是 路由信息的对象,其包含的是 路由的相关信息。比如:path,name,fullPath,query,params,meta。

(1)$route.path 与 $route.fullPath
对应当前路由的路径。
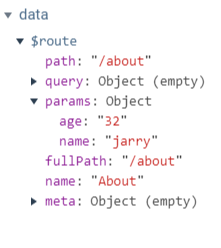
(2)$route.query 与 $route.params
都属于 key-value对象,表示url 传递的参数。
(3)$route.name
指的是当前路由的名字。
2、$router
$router 指的是 路由实例的对象,即new VueRouter创建的实例。其包含了常用的方法(比如 push(),replace(), back()等方法)。
(1)$router.push()
使用 push 方法可以向 浏览器的 history 栈中添加一个新的记录,当点击浏览器的返回按钮 或 触发 back 方法时,可以返回之前的页面。
(2)$router.replace()
使用 replace 方法 不会向 history中添加记录,而是替换当前的记录,此时点击后退按钮不会返回之前的页面。
3、跳转路由的三种形式
(1)通过标签实现。
<router-link> + <router-view> 实现。
(2)通过js代码实现。(可以传递参数,增加一个 query属性即可)
this.$router.replace({ path:'/Login'})
this.$router.replace({ path:'/Login', query: {name: 'tom'})
(3)通过js代码实现。
this.$router.push({ path:'/Login'})



