Vue常用语法
一、模板语法
1、双大括号表达式
【语法:】 {{exp}} 用于向页面输入数据,即页面显示数据。 【举例:】 <!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <div id="test"> <p>{{message}}</p> <p>{{message.toUpperCase()}}</p> <p v-text="message"></p> <!--<p v-text="message"></p> 等价于 <p>{{message}}</p>--> <p v-html="message"></p> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script> <script type="text/javascript"> var vm = new Vue({ el: "#test", data: { message : '<a href="http://www.baidu.com">Baidu</a>' } }); </script> </body> </html>

2、指令
(1)强制绑定数据(v-bind)
【语法:】 v-bind : xxx = 'yyy' 或者简写为: :xxx = 'yyy' // 其中 yyy 被当做表达式去解析执行 用于绑定变化的属性值,即绑定某属性,当属性值变化时,属性随之变化。 【举例:】 <!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <div id="test"> <img src = "imgUrl" /> <img v-bind:src="imgUrl" /> <img :src="imgUrl" /> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script> <script type="text/javascript"> var vm = new Vue({ el: "#test", data: { imgUrl : 'https://cn.vuejs.org/images/logo.png' } }); </script> </body> </html>

(2)绑定事件监听(v-on)
【语法:】 v-on : click = 'xxx' 或者简写为: @click = 'xxx' 用于绑定回调函数,其中方法在vue的 methods 中写。 【举例:】 <!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <div id="test"> <button v-on:click = "sayHello();">Hello</button> <button @click = "sayHi(message);">Hi</button> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script> <script type="text/javascript"> var vm = new Vue({ el: "#test", data: { message : "Hello World" }, methods: { sayHello : function (event) { alert(this.message); }, sayHi(msg){ alert(msg); } } }); </script> </body> </html>
二、计算属性、监视
1、计算属性:
(1)在 vue 的 computed 属性对象中定义计算属性的方法。
(2)方法的返回值作为一个属性,并在页面中使用 {{方法名}} 或者 v-model = "方法名" 等形式来显示计算的结果。
(3)执行情况: 在初始化 或者 属性的值发生改变时 执行。
【举例:】 <!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <div id="test"> <p>firstName <input type="text" placeholder="firstName" v-model="firstName"/></p> <p>lastName <input type="text" placeholder="lastName" v-model="lastName"/></p> <p>allName <input type="text" placeholder="allName" v-model="allName"/></p> <p>{{allName}}</p> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script> <script type="text/javascript"> var vm = new Vue({ el: "#test", data: { firstName : "Li", lastName : "Tom", }, computed :{ allName(){ return this.firstName + " " + this.lastName; } } }); </script> </body> </html>
初始界面为:

对firstName 或 lastName 进行修改时,allName 的数据会跟随改变。
注:
此时对allName修改不会影响最下面一行的数据(需要实现setter方法,用于监视)。

2、监视(类似于计算属性的效果)
(1)方式1:写在 vue 的 watch 属性里。
(2)方式2:使用 vue 的实例 的 $watch() 。被监视的属性值需要写在data里。
(3)当被监视的属性的值修改时,所有被用到的地方会自动修改。
【举例:】 <!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <div id="test"> <p>firstName <input type="text" placeholder="firstName" v-model="firstName"/></p> <p>lastName <input type="text" placeholder="lastName" v-model="lastName"/></p> <p>allName <input type="text" placeholder="allName" v-model="allName"/></p> <p>{{allName}}</p> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script> <script type="text/javascript"> var vm = new Vue({ el: "#test", data: { firstName : "Li", lastName : "Tom", allName : "xx" }, watch : { // firstName : function(newValue, oldValue){ //一般不用此写法 firstName : function(value){ this.allName = value + " " + this.lastName; } } }); vm.$watch('lastName', function(value){ this.allName = this.firstName + " " + value; }); </script> </body> </html>
初始界面:

对firstName 或 lastName 进行修改时,allName 的数据会跟随改变。
注:
此时对allName修改会影响最下面一行的数据。

3、getter、setter方法(通过计算属性来实现)
上述两种方法,对allName方法进行修改时,不会影响firstName 以及 lastName 的值。因为数据没有与之关联。
可以使用get、set方法(回调函数)来关联。
get方法,当需要获得某属性时可以进行回调,用于返回当前属性的值。
set方法,监视当前属性值,当属性值发生改变时进行回调,用于更新当前属性的值。
注:
计算属性存在缓存,需要多次获得某属性的值时,只执行一次getter计算(只调用一次,值会存在缓存中)。
【举例;】 <!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <div id="test"> <p>firstName <input type="text" placeholder="firstName" v-model="firstName"/></p> <p>lastName <input type="text" placeholder="lastName" v-model="lastName"/></p> <p>allName <input type="text" placeholder="allName" v-model="allName"/></p> <p>{{allName}}</p> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script> <script type="text/javascript"> var vm = new Vue({ el: "#test", data: { firstName : "Li", lastName : "Tom", }, computed:{ allName:{ get(){ return this.firstName + ' ' + this.lastName; }, set(value){ var names = value.split(' '); this.firstName = names[0]; this.lastName = names[1]; } } } }); </script> </body> </html>
初始界面为:

对值进行修改后:对任意一个name进行修改,相对应的地方均会被修改。

三、class、style绑定
页面中,某元素的样式是需要变化的,class与style绑定就是用来实现动态样式效果的技术。动态的添加样式。
1、class绑定
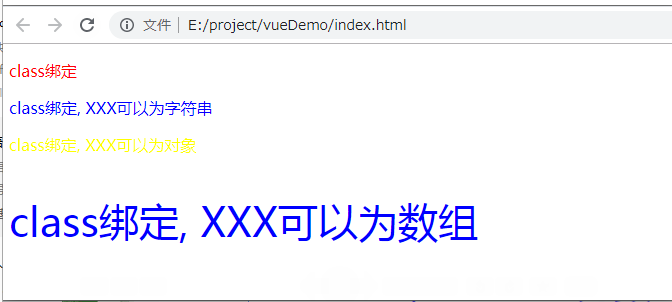
【格式:】 :class = 'XXX' 注: XXX 可以是字符串、数组、对象 【举例:】 <!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style type="text/css"> .a{ color: red; } .b{ color: blue; } .c{ color: yellow; } .size{ font-size: 40px; } </style> </head> <body> <div id="test"> <p class="a">class绑定</p> <p class="a" :class="bClass">class绑定, XXX可以为字符串</p> <p class="a" :class="{c : isC, size : isSize}">class绑定, XXX可以为对象</p> <p class="a" :class="['size', bClass]">class绑定, XXX可以为数组</p> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script> <script type="text/javascript"> var vm = new Vue({ el: "#test", data: { bClass : 'b', isC : true, isSize : false } }); </script> </body> </html>

2、style绑定
【格式:】 :style = "XXX" 注: XXX指的是对象,即形如: :style = "{color : xxx, fontSize : xxx}" 【举例:】 <!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <div id="test"> <p style="color : red">style绑定</p> <p :style="{color : c, fontSize : fs + 'px'}">style绑定</p> <button @click="update">update</button> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script> <script type="text/javascript"> var vm = new Vue({ el: "#test", data: { c : 'yellow', fs : 24 }, methods: { update:function(event){ this.c = 'blue', this.fs = 40 } } }); </script> </body> </html>
初始画面:

点击按钮后:

四、条件语句(条件渲染)、循环语句(列表渲染)
1、条件语句(v-if、v-else、v-else-if)
【举例:】 <!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <div id="test"> <div v-if="ok">Ok</div> <div v-else>No</div> <div v-if="message === 'A'">A</div> <div v-else-if="message === 'B'">B</div> <div v-else>C</div> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script> <script type="text/javascript"> var vm = new Vue({ el: "#test", data: { message : "A", ok : true } }); </script> </body> </html>
初始界面:

改变值后:

2、v-show(类似于v-if)
v-show用法类似于v-if。
v-if是将标签移除(当需要时再创建),而v-show是将标签隐藏。
当页面频繁切换时,推荐使用v-show。
【举例:】 <!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <div id="test"> <div v-if="ok">Ok</div> <div v-else>No</div> <div v-show="ok">OK</div> <div v-show="!ok">No</div> <button @click="ok = !ok">change</button> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script> <script type="text/javascript"> var vm = new Vue({ el: "#test", data: { ok : true } }); </script> </body> </html>
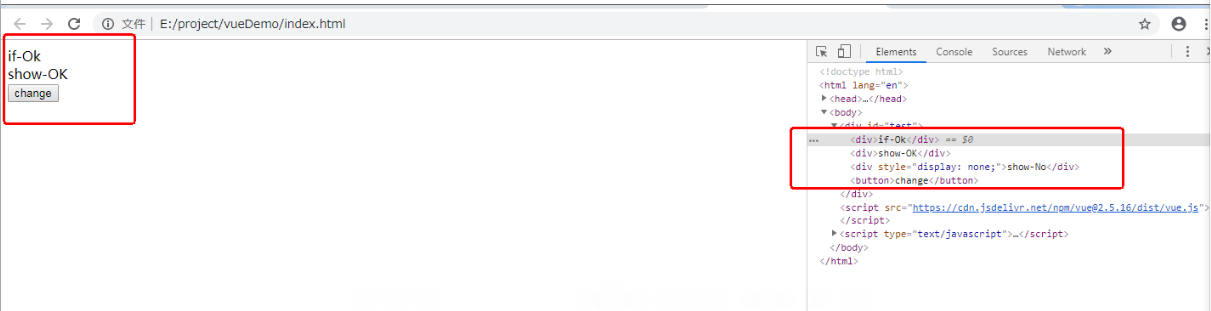
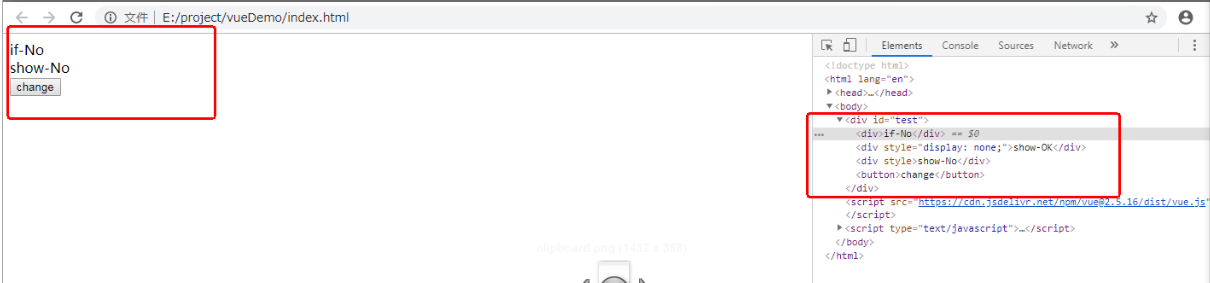
初始界面:

点击按钮后:(可以看到,v-if是将标签移除,而v-show是将标签隐藏)

3、v-for
用于遍历数组、或者对象。
【举例:】 <!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <div id="test"> <!-- vue本身不会监视数组内部的变化(常规情况),即改变数组内部数据的内容,但数组的显示不会发生改变(即不会更新页面)。 但是vue提供了一些改变数组内部数据的方法,比如 splice(),push()等, 这些方法会先调用原生方法去改变值,然后更新界面,从而达到数组改变的目的。 --> <ul>普通for循环,遍历数组 <li v-for="(p, index) in persons" :key="index"> {{index}} -- {{p.name}} -- {{p.age}} -- <button @click="deletePerson(index)">delete</button> -- <button @click="updatePerson(index)">update</button> -- <button @click="addPerson(index)">add</button> </li> </ul> <ul>for-each循环,遍历数组 <li v-for = "p in persons"> {{p.name}} -- {{p.age}} </li> </ul> <ul>for循环,遍历对象 <li v-for="(value, key) in persons[1]" :key="key"> {{value}} -- {{key}} </li> </ul> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script> <script type="text/javascript"> var vm = new Vue({ el: "#test", data: { persons : [ {name: 'Tom', age: 18}, {name: 'Jarry', age: 22}, {name: 'Rose', age: 17}, {name: 'Jack', age: 33} ] }, methods: { deletePerson(index){ this.persons.splice(index, 1);// 用于删除数组中的指定位置的一个数据, }, updatePerson(index){ var person = {name: 'Rick', age: 20}; // this.persons[index] = person; // 此时只是改变了数组中某数据的值,但是页面不会刷新 this.persons.splice(index, 1, person); // 用于更新数组中的某个数据,改变数据后会刷新页面 }, addPerson(index){ var person = {name: 'Link', age: 21}; this.persons.splice(index, 0, person); // 用于向数组中增加一个数据 } } }); </script> </body> </html>
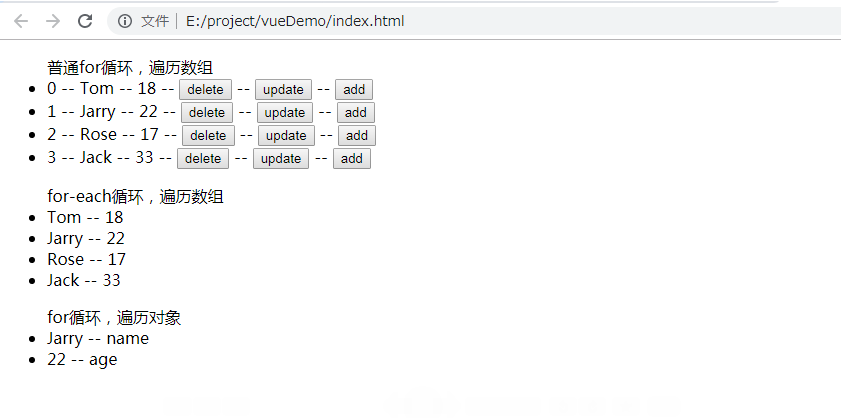
初始界面:

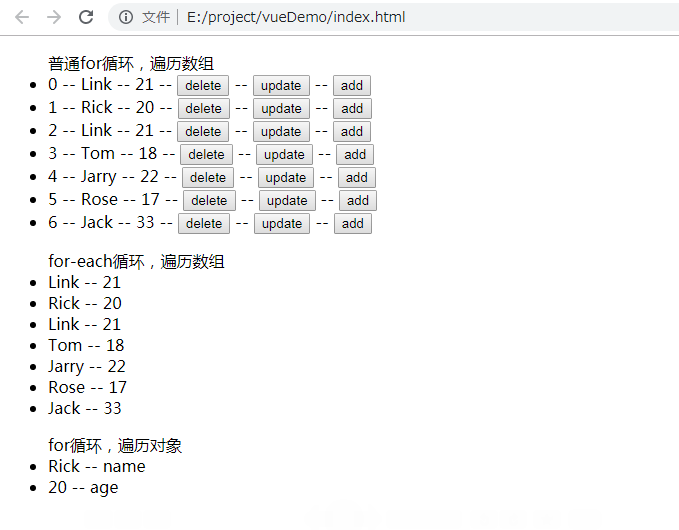
进行增、删、改后的界面:

4、v-for补充实例:(过滤表单数据,并给数组排序)
【举例:】 <!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <div id="test"> <input type="text" v-model="inputName"/> <ul> <!-- 显示过滤后的数组 --> <li v-for="(p, index) in filterPersons" :key="index"> {{index}} -- {{p.name}} -- {{p.age}} </li> </ul> <button @click="sortType(1)">Sort By Age Asc</button> <button @click="sortType(2)">Sort By Age Desc</button> <button @click="sortType(0)">Sort By Age Default</button> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script> <script type="text/javascript"> var vm = new Vue({ el: "#test", data: { persons : [ {name: 'Tom', age: 18}, {name: 'Jarry', age: 22}, {name: 'Rose', age: 17}, {name: 'Jack', age: 33} ], inputName: '', sort: 0 // 用于排序,0表示默认排序,1表示升序,2表示降序 }, computed: { filterPersons(){ // 使用filter方法过滤数组,filter不会去刷新页面,若想刷新页面,需将其重新赋给一个数组 let fPersons = this.persons.filter(p => p.name.indexOf(this.inputName) != -1); if(this.sort == 1){ fPersons.sort(function(p1, p2){ return p1.age - p2.age; }); }else if(this.sort == 2){ fPersons.sort(function(p1, p2){ return p2.age - p1.age; }); } return fPersons; } }, methods: { sortType(type){ this.sort = type; } } }); </script> </body> </html>
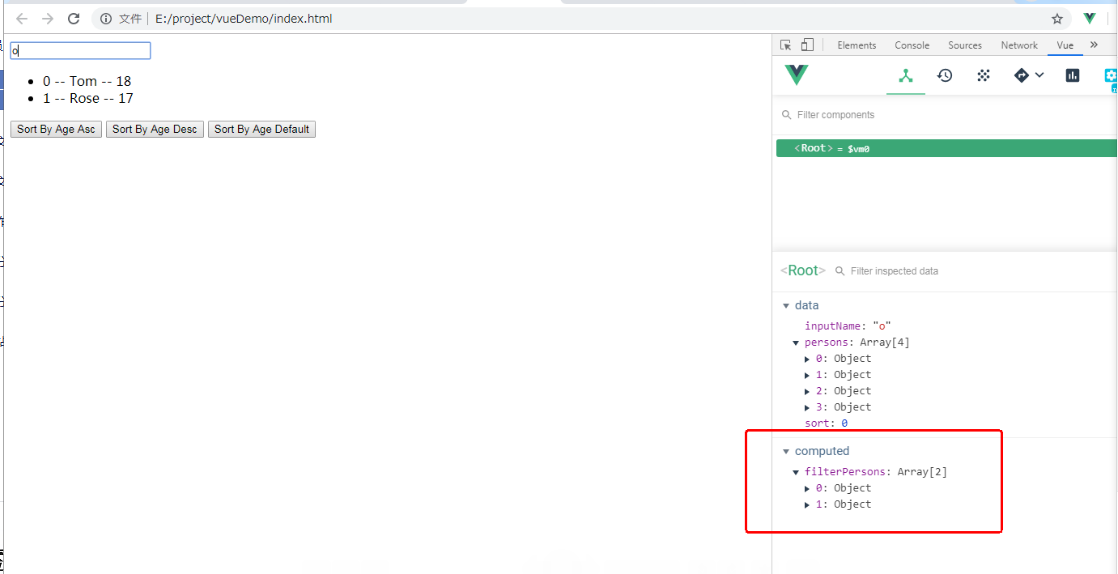
初始界面:

输入某数据后(返回过滤后的数组):

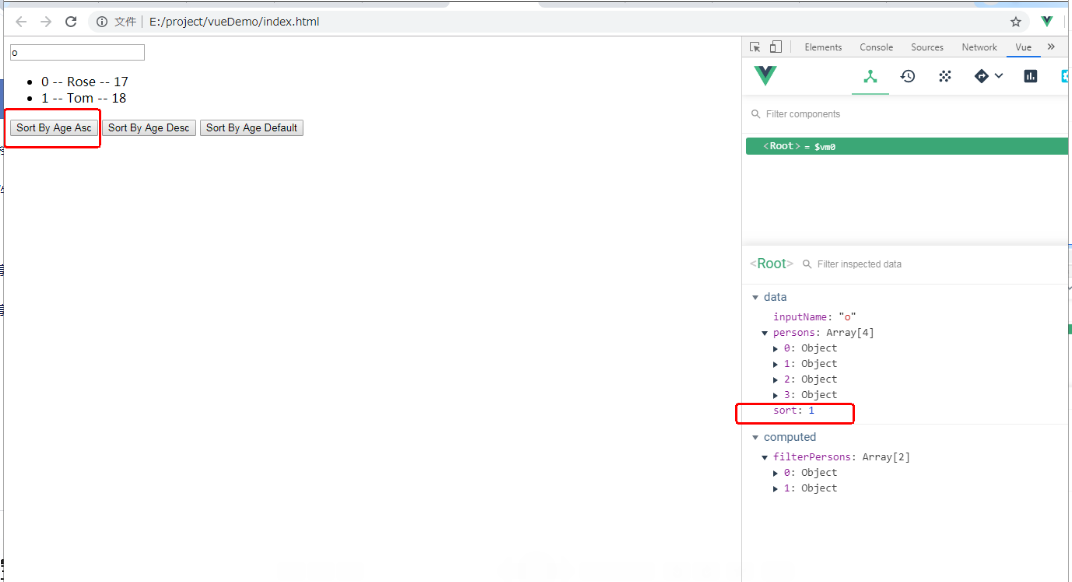
点击排序按钮,可以根据年龄进行排序:

五、事件处理
1、监听事件
可以用 v-on 指令监听 DOM 事件,并在触发时运行一些 JavaScript 代码。
以v-on:click为例:
(1)默认传入event。
(2)有参数时,可以使用$event传入。
【举例:】 <!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <div id="test"> <button @click="showA">clickA</button> <button @click="showB('hello')">clickB</button> <button @click="showC('world', $event)">clickC</button> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script> <script type="text/javascript"> var vm = new Vue({ el: "#test", data: { message : 'hello' }, methods: { // 默认传入event showA(){ alert(event.target.innerHTML); }, showB(name){ alert(event.target.innerHTML + " " + name); }, // 可以使用 $event 传入event showC(name, tt){ alert(tt.target.innerHTML + " " + name); } } }); </script> </body> </html>
点击clickA:(使用默认传入的event)

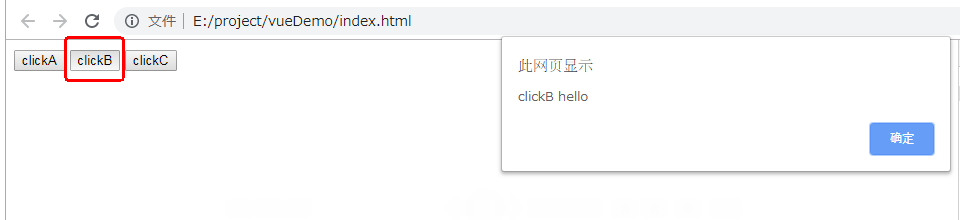
点击clickB:(使用默认传入的event)

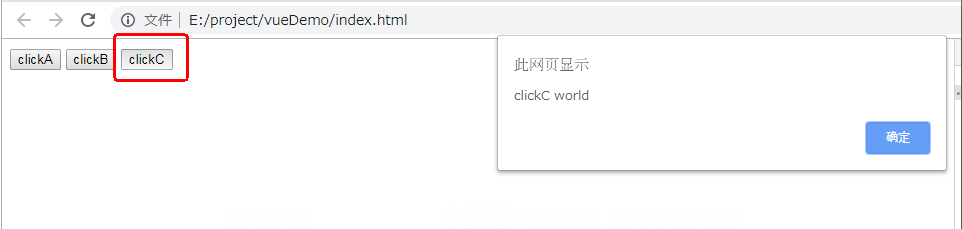
点击clickC:(使用$event传入的event)

2、事件修饰符
通常需要在事件处理程序中 调用 event.preventDefault() 取消默认事件, 调用 event.stopPropagation()取消冒泡事件。这样写比较繁琐,所以vue提供了事件修饰符来简化这个操作。
【常用事件修饰符】 .stop // 取消事件冒泡机制 .prevent // 阻止浏览器默认行为 .capture // 使用事件捕获模式,从外到内依次执行,然后再按自然顺序执行触发的事件。 .self // 事件只作用本身 .once // 点击事件将只会触发一次 【比如:】 @click.prevent 中的 .prevent 等价于 event.preventDefault(); 【举例:点击BaiduA,会跳转链接,点击BaiduB,BaiduC不会跳转。】 <!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <div id="test"> <a href="http://www.baidu.com" @click="testA">BaiduA</a> <a href="http://www.baidu.com" @click="testB">BaiduB</a> <a href="http://www.baidu.com" @click.prevent="testC">BaiduC</a> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script> <script type="text/javascript"> var vm = new Vue({ el: "#test", data: { message : 'hello' }, methods: { testA(){ alert("hello"); }, // 取消链接跳转机制 testB(){ alert("hello"); event.preventDefault(); }, testC(){ alert("hello"); } } }); </script> </body> </html>
3、按键修饰符
在处理按键时,一般通过 event.keyCode 来处理。同样,vue也提供了简单的写法。
【常用按键修饰符:】 .enter // 捕获enter键 .tab // 捕获tab键 .delete // 捕获“删除”和“退格”键 .space // 捕获space键 .up // 捕获上方向键 .down // 捕获下方向键 .left // 捕获左方向键 .right // 捕获右方向键 .esc // 捕获esc键 【比如:】 @keyup.enter 或者 @keyup.13 等价于 event.keyCode === 13 【举例:】 <!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <div id="test"> <input type="text" @keyup="testA"/> <input type="text" @keyup="testB"/> <input type="text" @keyup.enter="testC"/> <input type="text" @keyup.13="testD"/> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script> <script type="text/javascript"> var vm = new Vue({ el: "#test", data: { message : 'hello' }, methods: { // 输入任意按键均会跳出弹窗 testA(){ alert("hello"); }, // 输入enter 才会跳出弹窗 testB(){ if(event.keyCode === 13){ alert("hello") } }, // 输入enter 才会跳出弹窗 testC(){ alert("hello"); }, // 输入enter 才会跳出弹窗 testD(){ alert("hello"); } } }); </script> </body> </html>
六、表单输入绑定
1、v-model的作用
(1)可以用 v-model 指令在表单 <input>、<textarea> 及 <select> 等表单元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。
(2)v-model负责监听用户的输入事件并更新数据。其会忽略所有表单元素的 value、checked、selected 特性的初始值而总是将 Vue 实例的数据作为数据来源,所以可以在data中赋初值。
2、v-model绑定举例
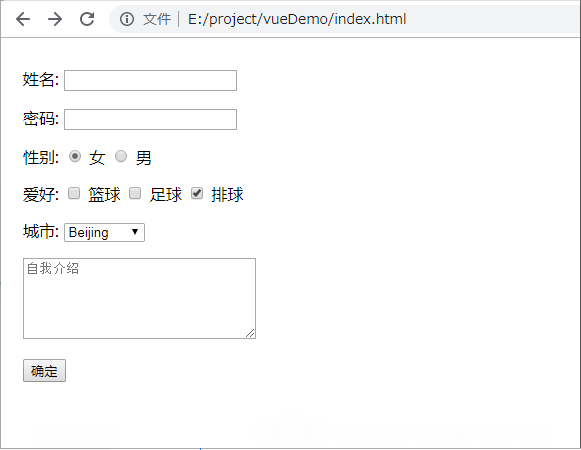
【举例:使用v-model改变value的值】 <!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <div id="test"> <!--@submit.prevent 禁止提交表单--> <form action="XX" method="post" @submit.prevent="handleSubmit"> <!-- 表单域可以用fieldset标签包起来,并用legend标签来说明表单大体内容. fieldset默认有边框,legend也有默认样式,可以清除默认样式。 --> <fieldset style="border:none"> <legend style="display:none">登录表单</legend> <p> <label for="name">姓名: </label> <input type="text" id="name" v-model="userName" /> </p> <p> <label for="pw">密码: </label> <input type="password" id="pw" v-model="password"/> </p> <p> <!-- 对于单选框,复选框,其v-model绑定的值与 value属性的值有关。 --> <span>性别: </span> <input type="radio" id="female" name="sex" value="女" v-model="sex"/> <label for="female">女 </label> <input type="radio" id="male" name="sex" value="男" v-model="sex"/> <label for="male">男 </label> </p> <p> <span>爱好: </span> <input type="checkbox" name="favorites" id="basketball" value="basketball" v-model="favorites"/> <label for="basketball">篮球</label> <input type="checkbox" name="favorites" id="football" value="football" v-model="favorites"/> <label for="football">足球</label> <input type="checkbox" name="favorites" id="volleyball" value="volleyball" v-model="favorites"/> <label for="volleyball">排球</label> </p> <p> <span>城市: </span> <select v-model="city"> <option value="0">未选择</option> <!--对于选择框,v-model的绑定也与value有关,其中使用v-bind绑定value,可以监控value的改变--> <option :value="p.id" v-for="(p, index) in citys">{{p.cityName}}</option> </select> </p> <p> <textarea id="desc" cols="30" rows="5" placeholder="自我介绍" v-model="text"></textarea> </p> <button type="submit">确定</button> </fieldset> </form> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script> <script type="text/javascript"> var vm = new Vue({ el: "#test", data: { // 设置初始值 userName: '', password: '', sex: '女', favorites: ['volleyball'], //对于复选框,应该以一个数组来保存value的数据 citys: [{ id: 1, cityName: "Beijing" }, { id: 2, cityName: "Shanghai" }, { id: 3, cityName: "nanjing" }], city: '1', text: '' }, methods: { handleSubmit() { console.log(this.userName, this.password, this.sex, this.favorites, this.city, this.text); } } }); </script> </body> </html>

七、生命周期
1、初始阶段(执行一次)
(1)beforeCreate()
(2)created()
(3)beforeMount()
(4)mounted()
2、更新阶段(执行n次)
(1)beforeUpdate
(2)updated
3、销毁阶段(销毁vue实例,执行一次 )
(1)beforeDestory
(2)destoryed

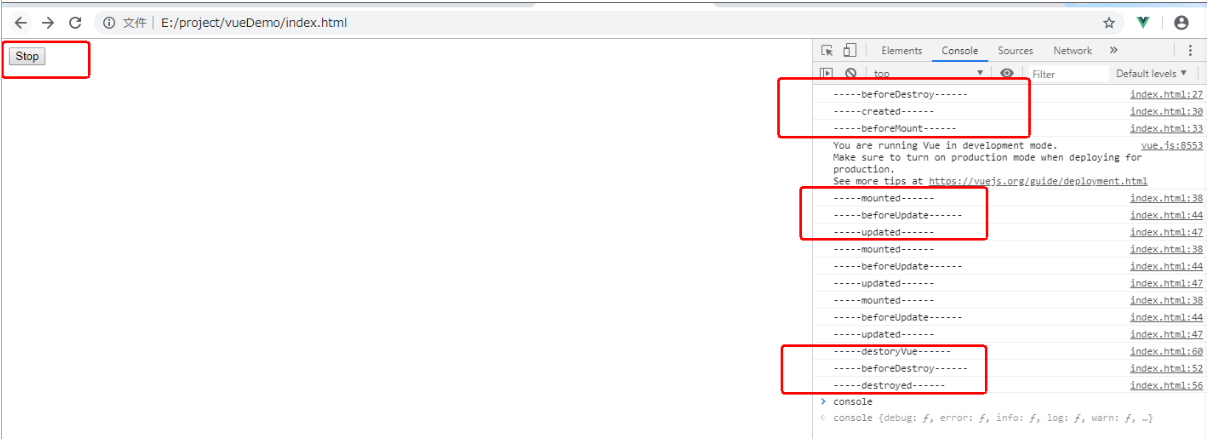
【举例:】 <!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <div id="test"> <!--点击按钮后,销毁vue实例,定时器不会被销毁,需要自己手动销毁--> <button @click="destoryVue">Stop</button> <p v-show="show">Hello World</p> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script> <script type="text/javascript"> var vm = new Vue({ el: "#test", data: { show: true, setIntervalId: 0 }, // 初始化状态 beforeCreate(){ console.log('-----beforeDestroy------'); }, created(){ console.log('-----created------'); }, beforeMount(){ console.log('-----beforeMount------'); }, // mounted初始化显示后被调用 mounted(){ this.setIntervalId = setInterval(()=>{ console.log('-----mounted------'); this.show = !this.show; }, 1000) }, // 更新状态 beforeUpdate(){ console.log('-----beforeUpdate------'); }, updated(){ console.log('-----updated------'); }, // 销毁状态 beforeDestroy(){ // 手动清除定时器 console.log('-----beforeDestroy------'); clearInterval(this.setIntervalId); }, destroyed(){ console.log('-----destroyed------'); }, methods:{ destoryVue(){ console.log('-----destoryVue------'); // 销毁vue实例 this.$destroy(); } } }); </script> </body> </html>
首先进入初始化状态,由于mounted中包含定时器,更新状态随之变化,点击stop按钮后,启动vue销毁过程。