字符串中的\n在页面中没有换行
1、这是返回来的字符串:
1 content: "啊对对对,你说得对。\n\n关你屁事!\n\n啊对对对,你说得对。\n\n关我屁事\n\n啊对对对,你说得对。\n\n啊对对对,你说得对。啊对对对,你说得对。\n啊对对对,你说得对。\n\n啊对对对,你说得对。\n人们对于整个世界(包括自界、人类社会和思维)的总的看法和根本观点。\n啊对对对,你说得对。"
可以看到是有换行符的 (\n)
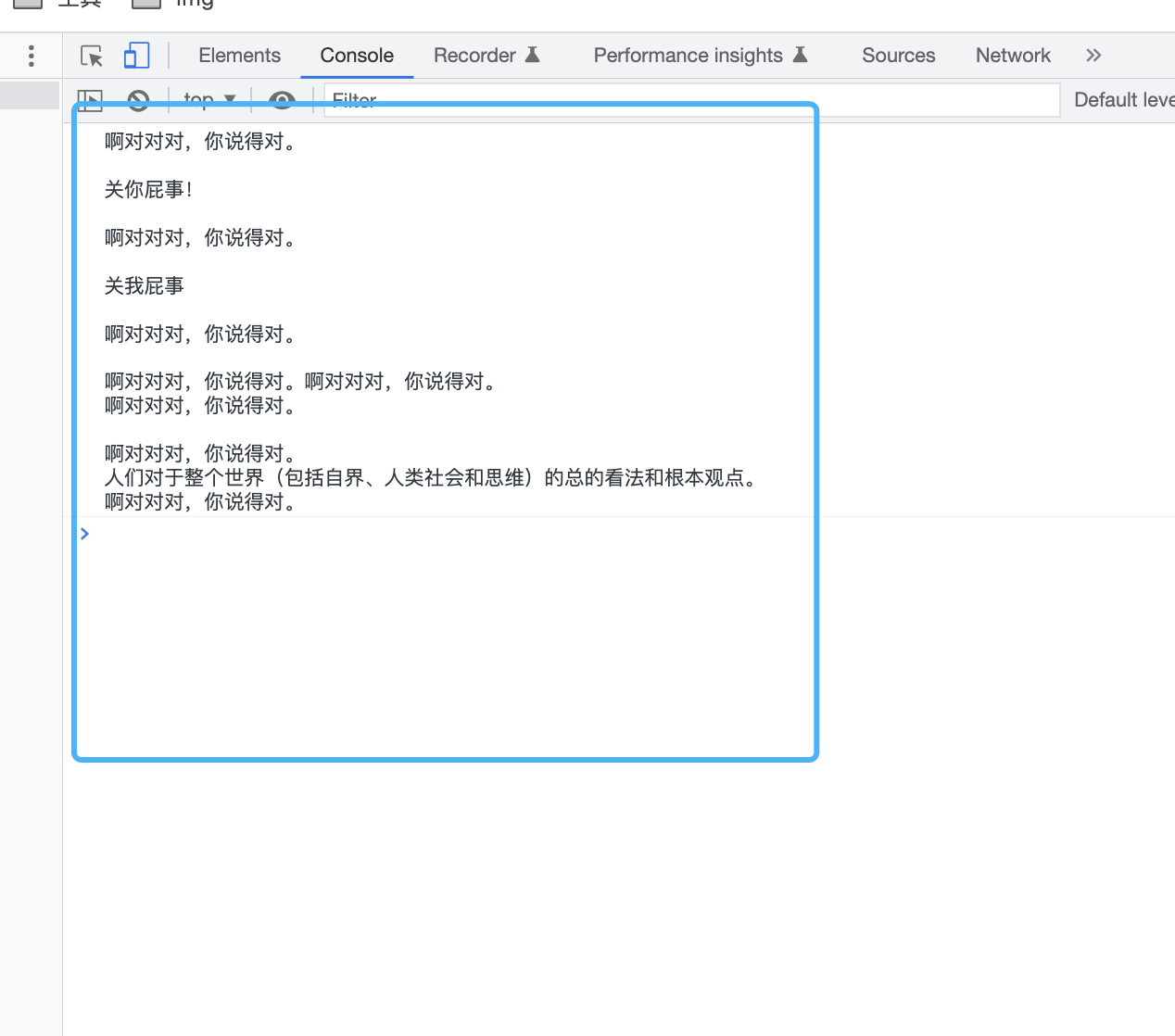
2、在console打印出来

可以看到,打印出来的字符串已经自动换行了
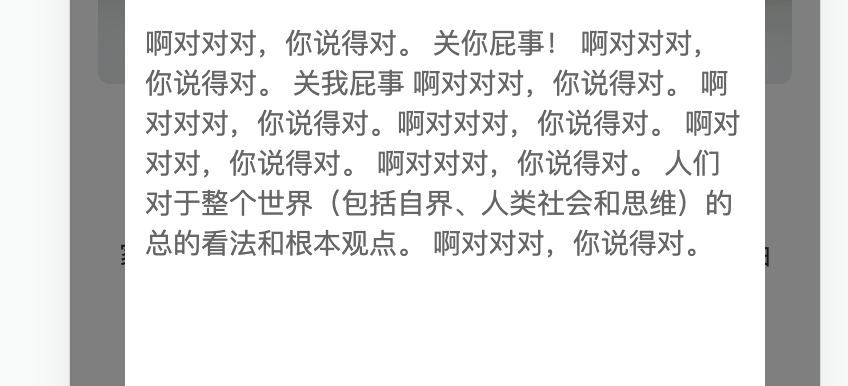
3、在页面中展示出来


可以看到,并没有 \n 换行
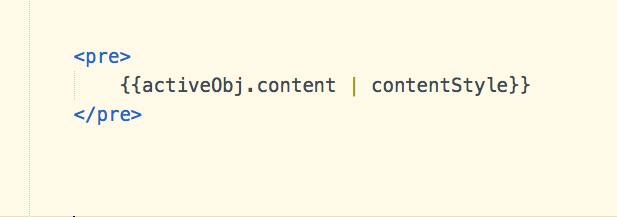
4、使用pre标签(pre标签:pre 元素可定义预格式化的文本。被包围在 pre 元素中的文本通常会保留空格和换行符。<pre> 标签的一个常见应用就是用来表示计算机的源代码。)


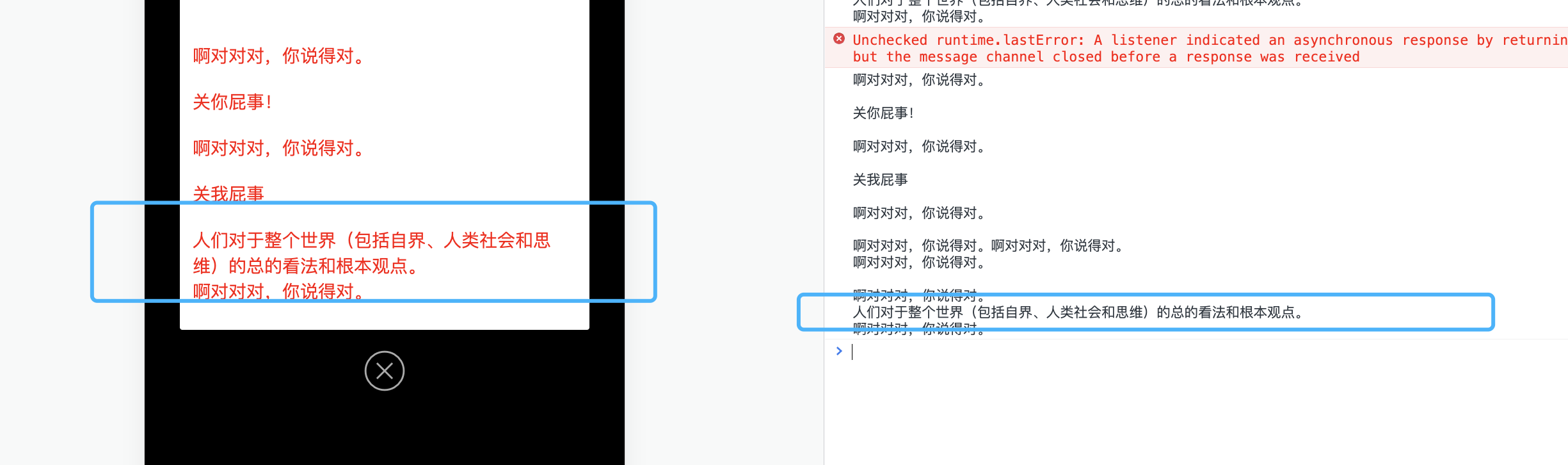
可以看到, \n 进行了换行,但是某一段文字太长,却并没有换行
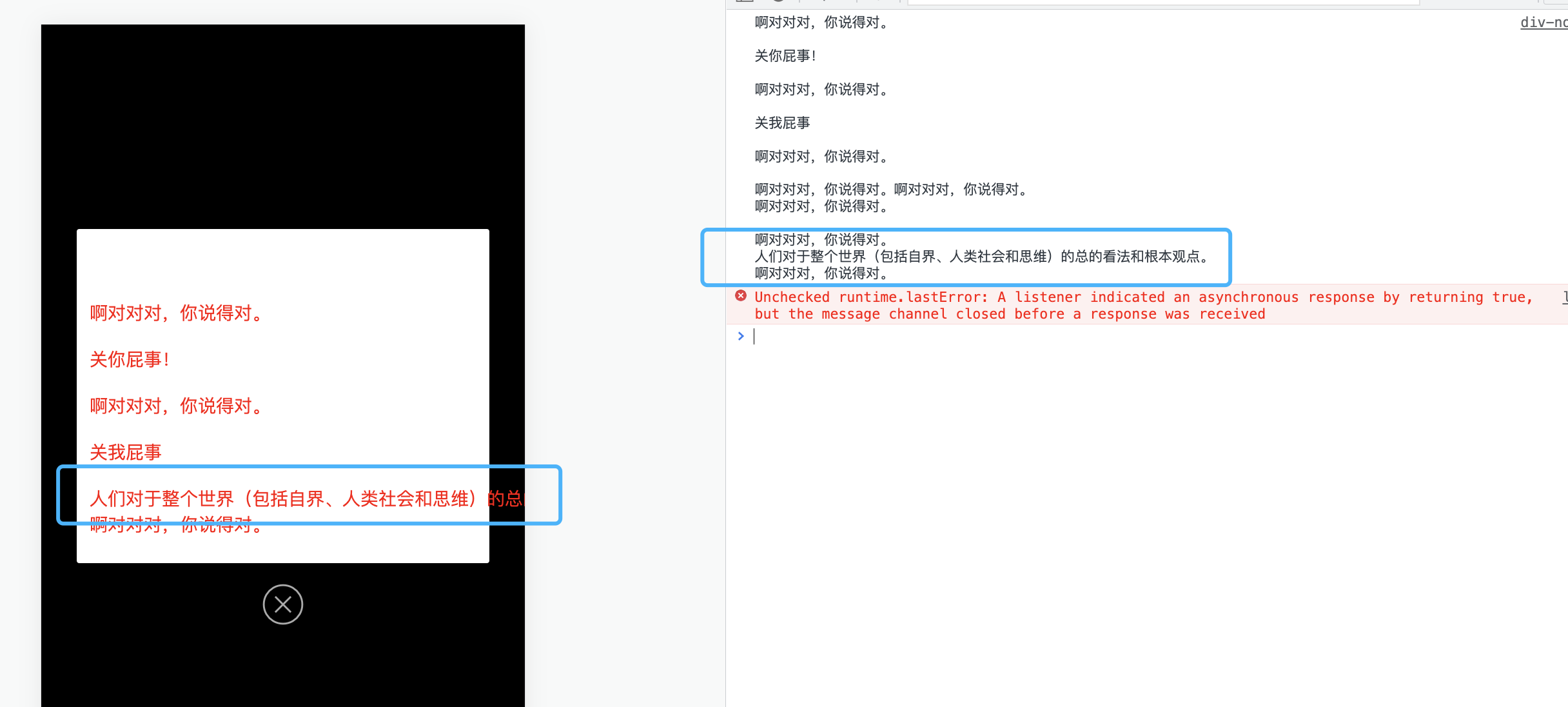
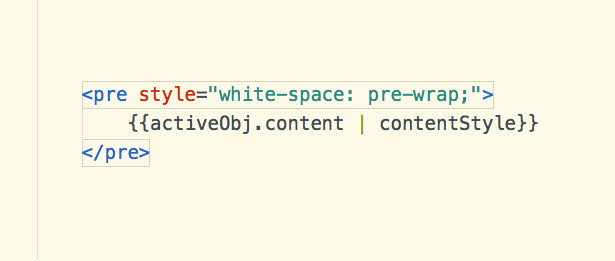
5、给pre标签添加css属性


可以看到过长的字段已经进行了自动换行
忍一时,越想越气;
退一步,哎呦我去!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通