css 画出一个三角形
css三角形
1 页面标签内容:(四个块元素)
2 <div class="item item1">
3 i1
4 </div>
5 <div class="item item2">
6 i2
7 </div>
8 <div class="item item3">
9 i3
10 </div>
11 <div class="item item4">
12 i4
13 </div>
14
15 css样式内容
16 .item{ //统一设置宽高为0,边框为透明边框
17 width: 0;
18 height: 0;
19 border: 50px solid transparent;
20
21 margin-right: 10px;
22 border-color: rgba(0, 0, 0, .5);
23
24 }
25 .item1{ //第一个三角形
26 border-top: 50px solid blue;
27 }
28 .item2{ //第二个三角形
29 border-bottom: 50px solid red;
30 }
31 .item3{ //第三个三角形
32 border-left: 50px solid green;
33 }
34 .item4{ //第四个三角形
35 border-right: 50px solid black;
36 }
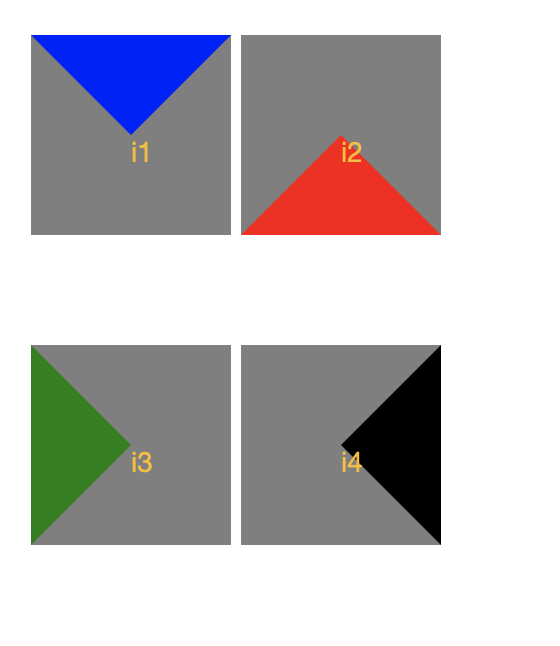
上面的代码放入页面后的大致样式:

后面就可以根据自己的需要,调整对应的三角形位置
忍一时,越想越气;
退一步,哎呦我去!




 浙公网安备 33010602011771号
浙公网安备 33010602011771号