vue3 动态图片打包,现实路径错误
项目中栏目带有图标,如果利用路由集合来循环栏目,可能会出现图标路径错误。
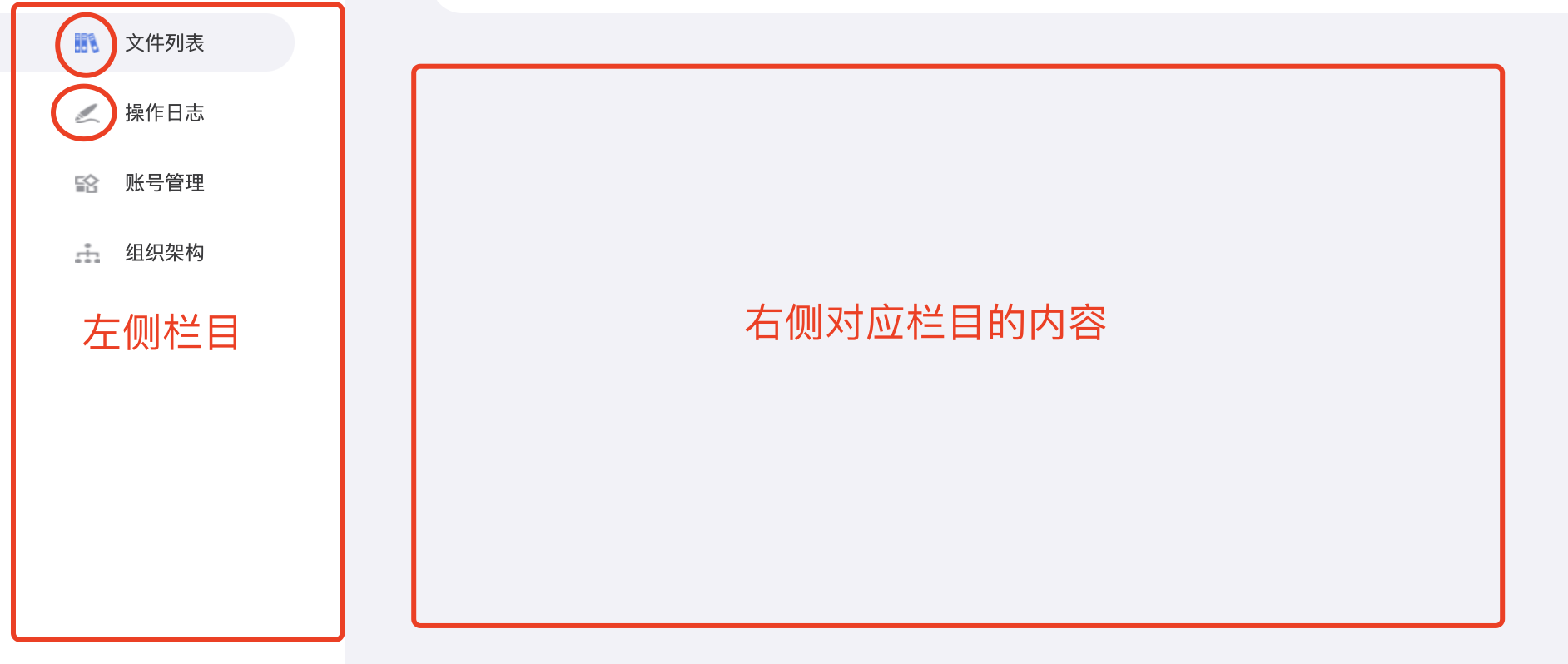
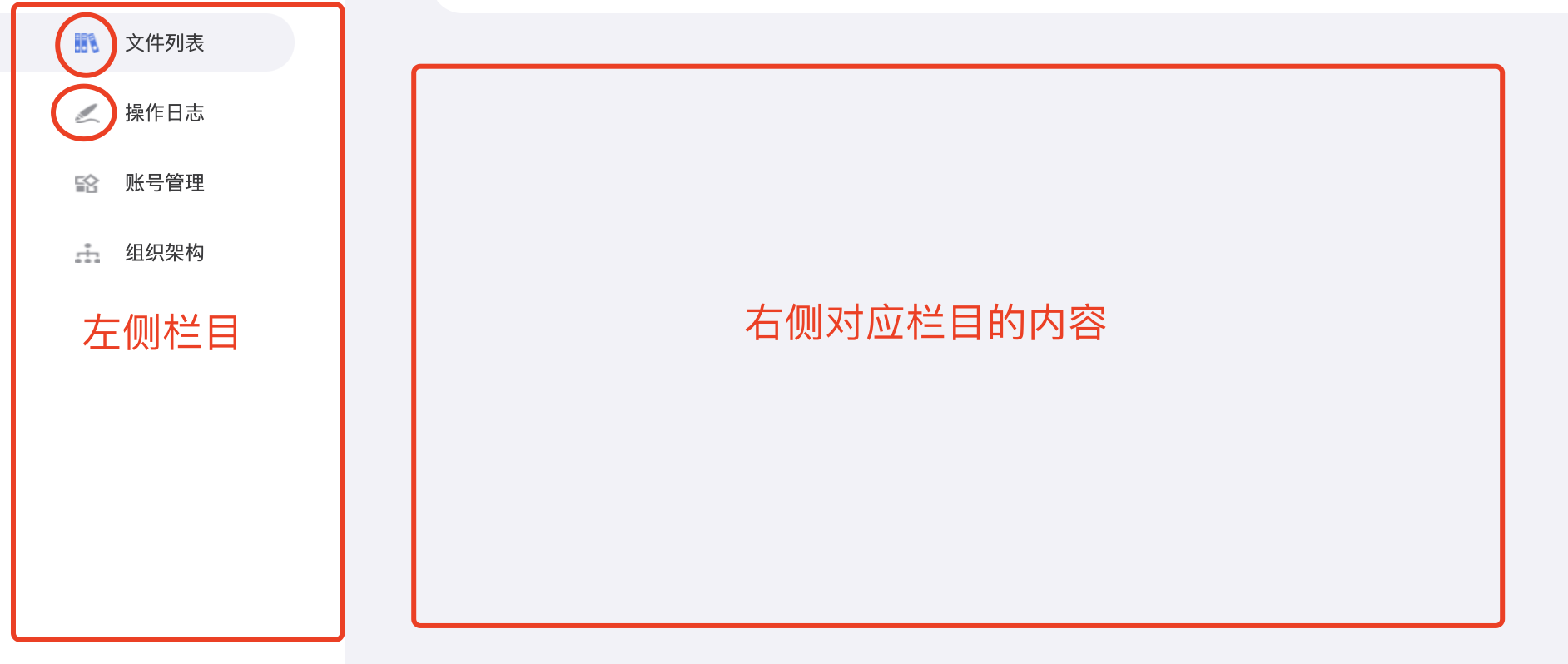
成功后的效果:

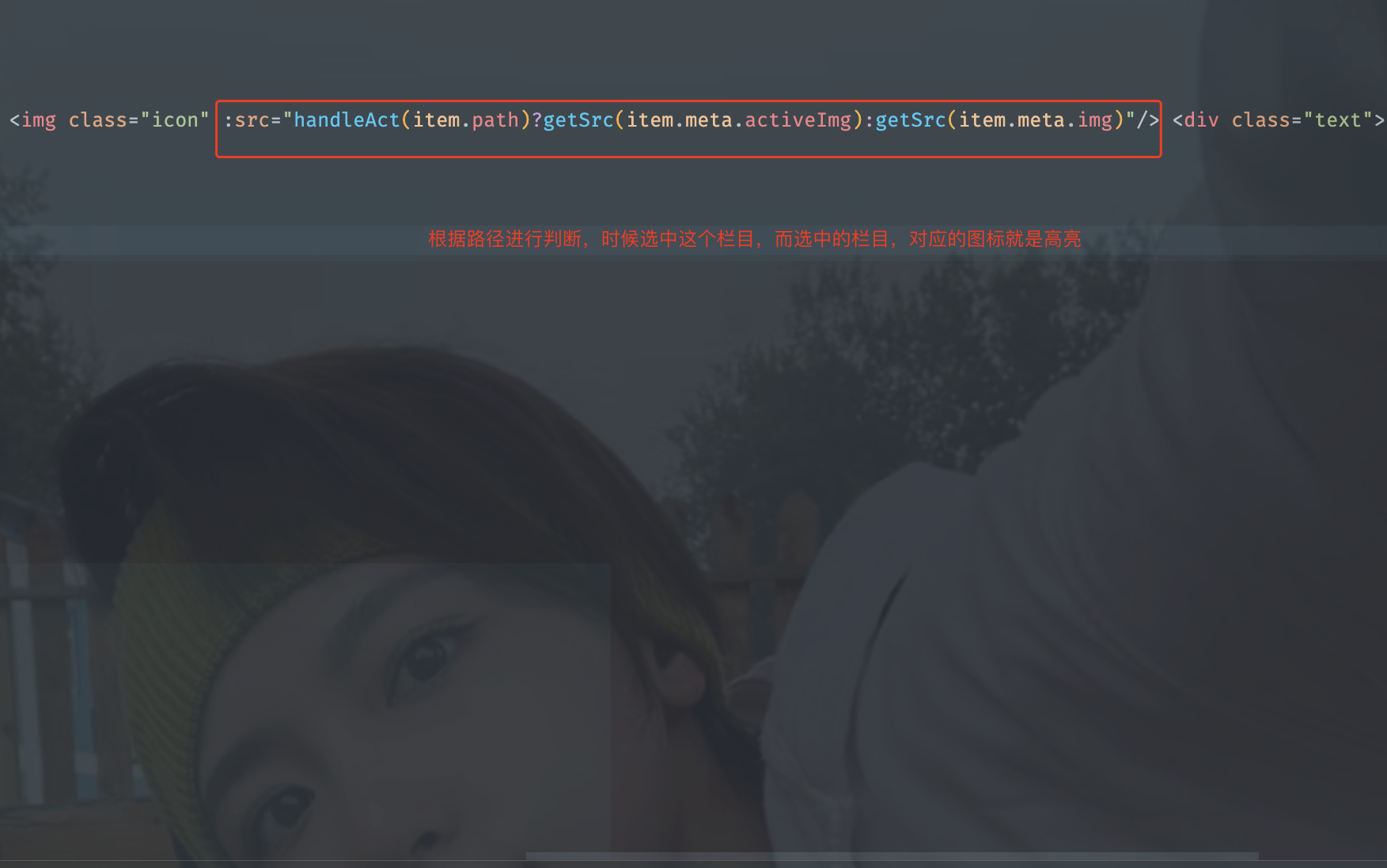
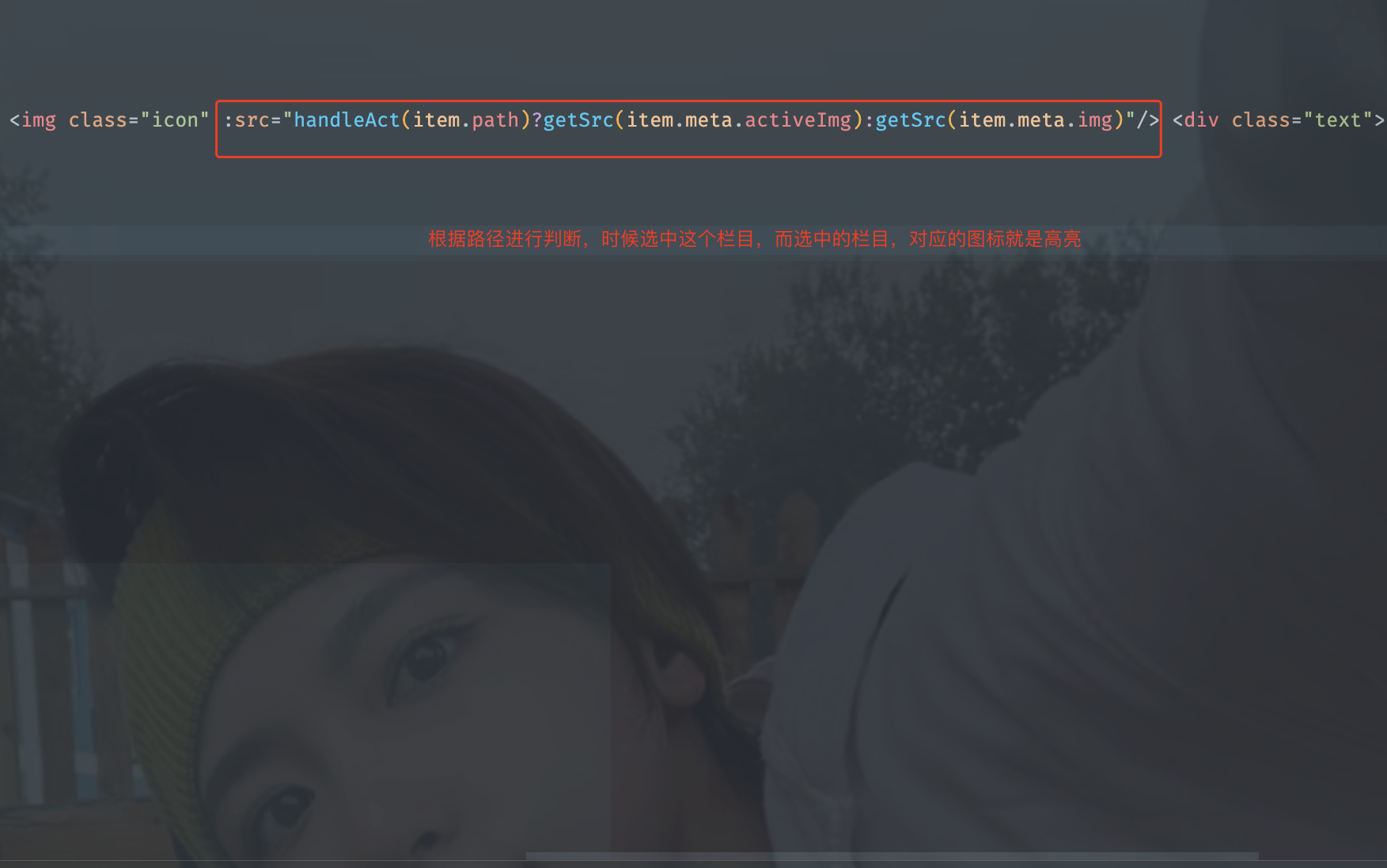
template页面内容:

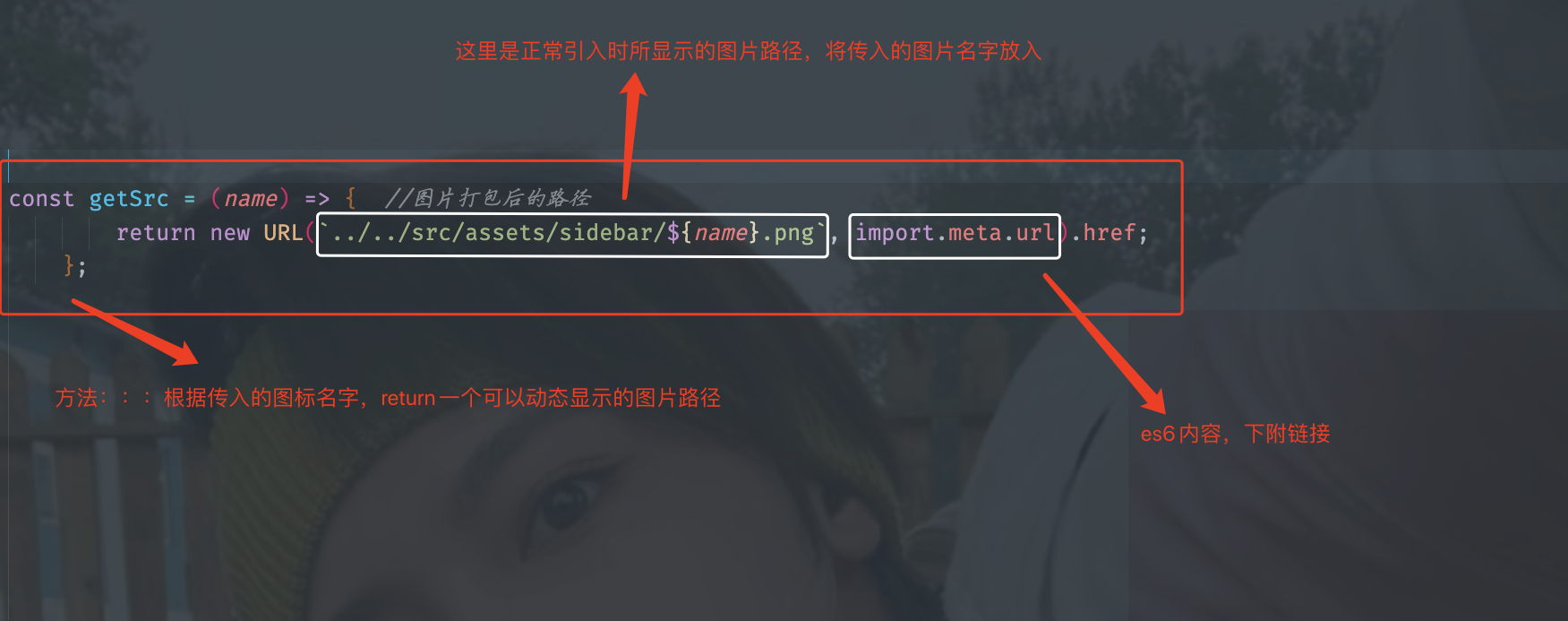
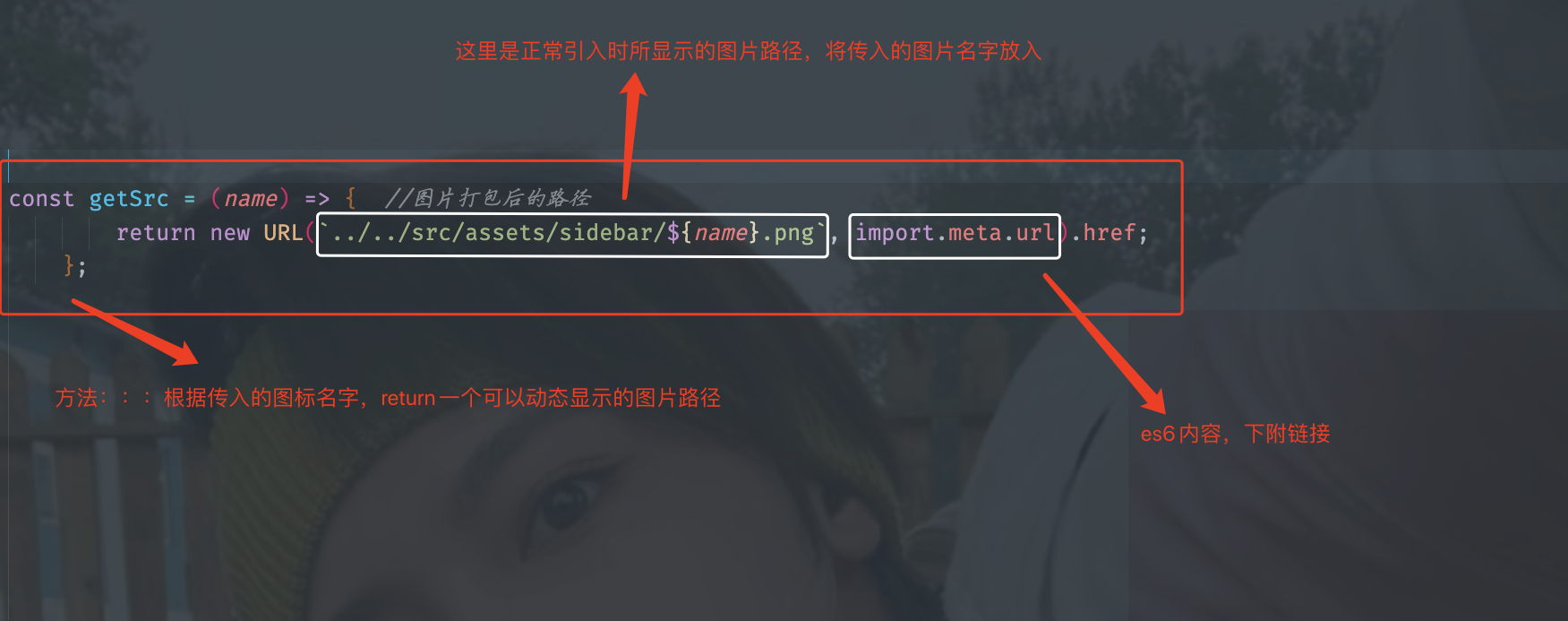
script内的方法:

关于es6 import.meta.url 可以去阮一峰老师的 es6标椎入门教程 进入查看
https://www.bookstack.cn/read/es6-3rd/spilt.10.docs-proposals.md
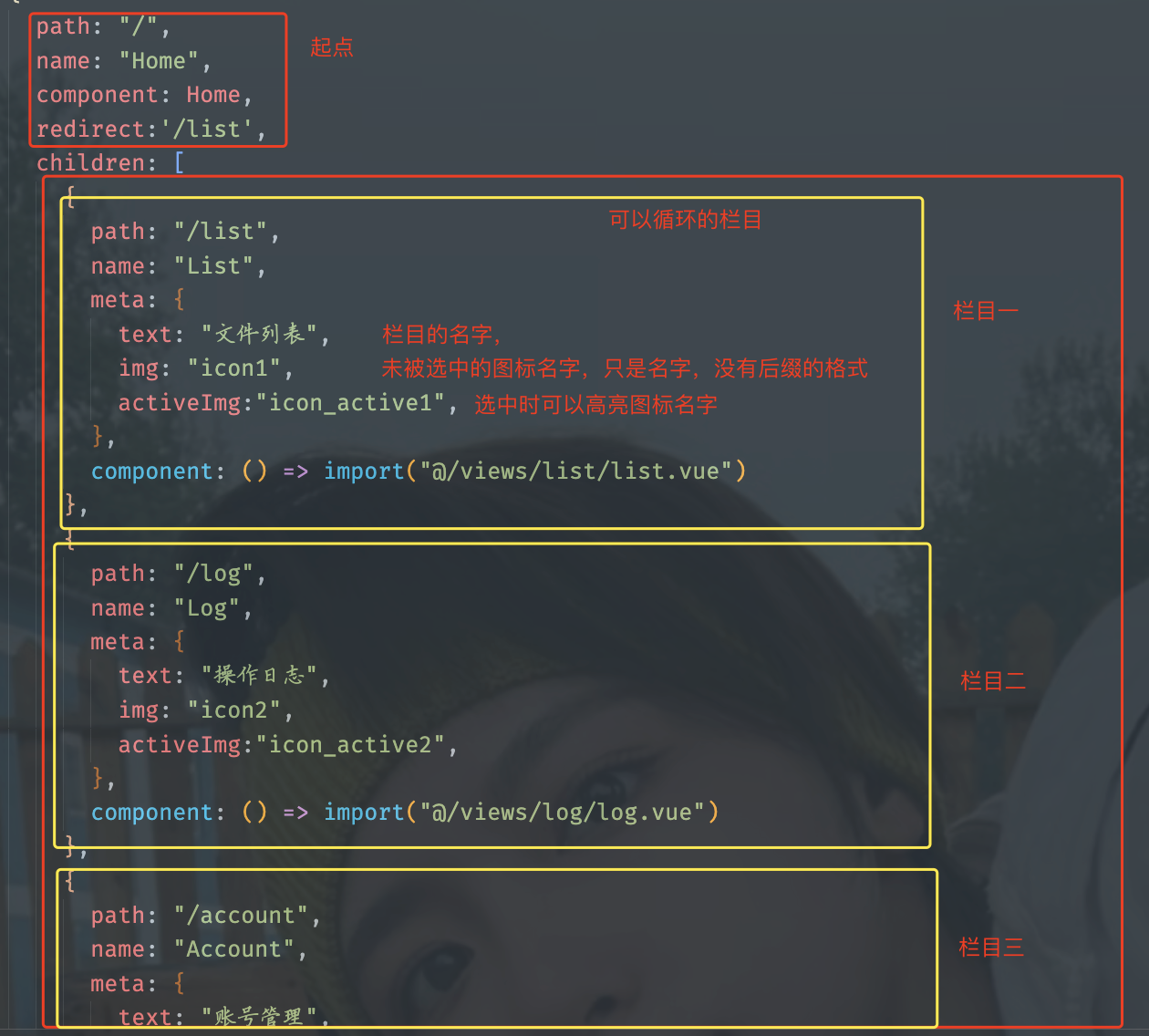
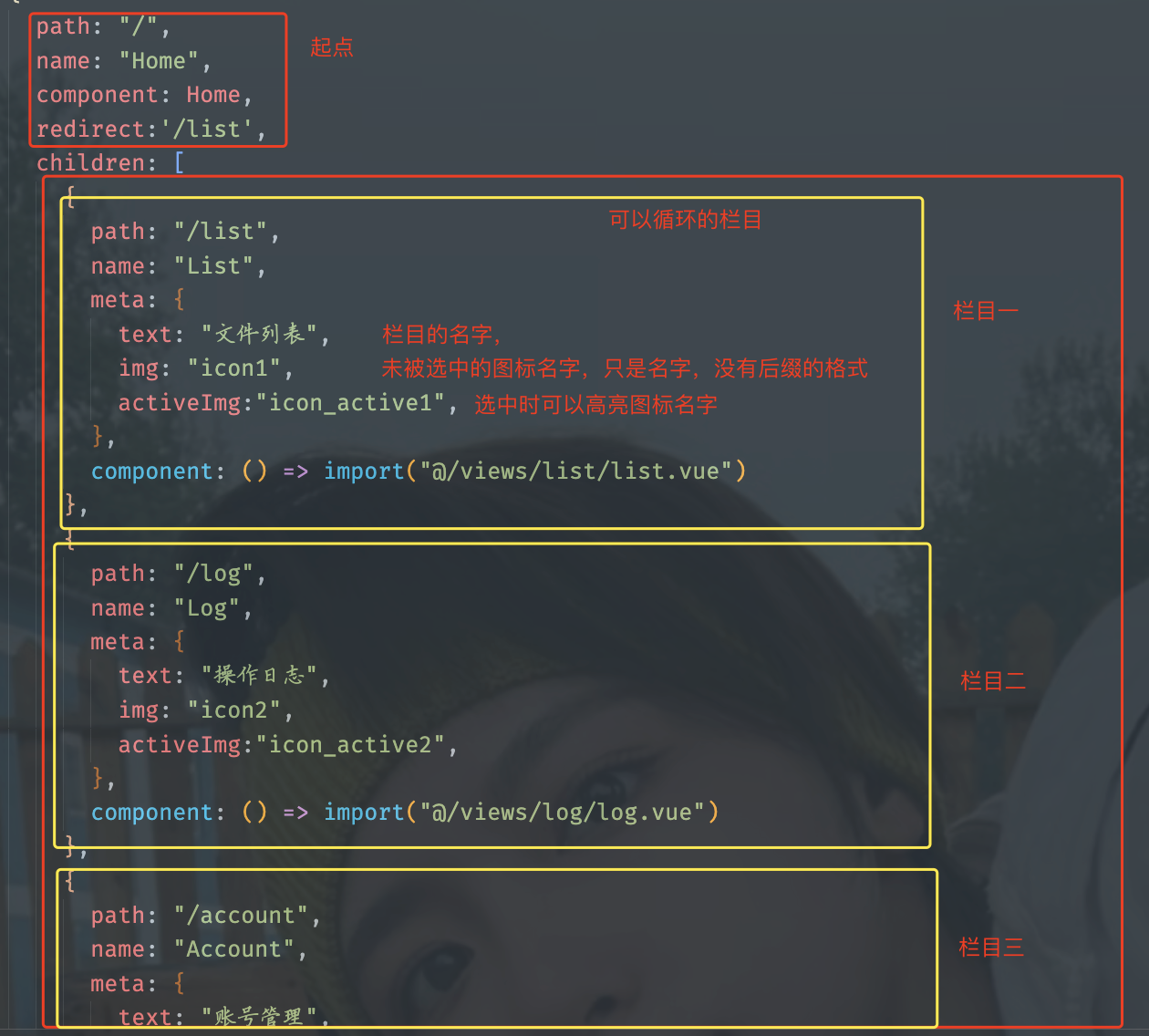
路由页面:

忍一时,越想越气;
退一步,哎呦我去!
项目中栏目带有图标,如果利用路由集合来循环栏目,可能会出现图标路径错误。
成功后的效果:


script内的方法:

关于es6 import.meta.url 可以去阮一峰老师的 es6标椎入门教程 进入查看
https://www.bookstack.cn/read/es6-3rd/spilt.10.docs-proposals.md
路由页面:

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通