有的时候面对一块大的元素的显示与隐藏
碰到了一个小问题,我需要对一块元素进行隐藏与显示,
元素的显示与隐藏,并且是点击事件,我一般就是对一个或者一块元素添加点击事件,
而如果点击的元素过大,大到铺满整个屏幕,而点击使元素隐藏的元素或者按钮又在这个元素的上面,问题来了::::触发的冒泡事件;
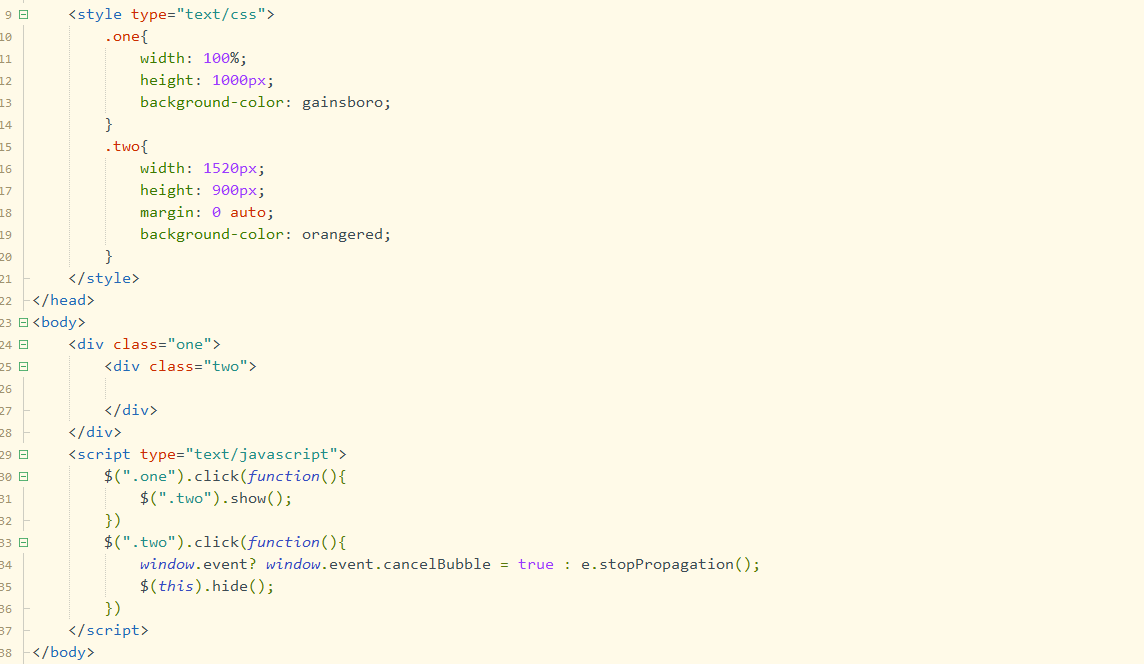
就像下面的 图片1 里的内容,
点击类名为one(简称:one)的元素,类名为two(简称:two)显示,
点击two,使two自身隐藏,
然后就会出现无论怎么点击two,他都不会隐藏,而如果在two的点击事件里面放入alter或者conlose等测试方法会发现可以使用,问题就是 冒泡事件 ;
因为点击two,而two在one的里面,点击two就会触发冒泡事件,从而触发one的方法,从而导致two先隐藏然后直接显示,导致显示的结果就是two不会隐藏。
解决的方法就是在two方法里面阻止冒泡事件。阻止方法就是在two里面添加(如图片2) window.event? window.event.cancelBubble = true : e.stopPropagation();
图片1:

图片2:

忍一时,越想越气;
退一步,哎呦我去!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通