根据滚动条位置改变侧边悬浮按钮的状态2
自己写了一个可以拿取数据,并根据滚动条改变悬浮窗按钮状态的demo
如果有更好的方法,可以评论留言告诉我,谢谢!!
利用的是ajax拿去数据,并添加到文档,然后根据每个数据距离文档最顶处的位置进行判断,加以改变悬浮窗按钮状态
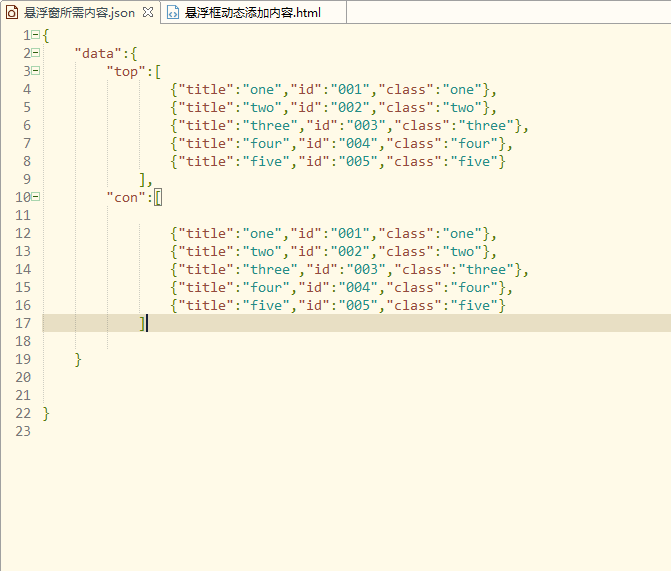
我是自己写了一个json数据,然后放入到js文件夹内的;
这个是json文件内容;
{
"data":{
"top":[
{"title":"one","id":"001","class":"one"},
{"title":"two","id":"002","class":"two"},
{"title":"three","id":"003","class":"three"},
{"title":"four","id":"004","class":"four"},
{"title":"five","id":"005","class":"five"}
],
"con":[
{"title":"one","id":"001","class":"one"},
{"title":"two","id":"002","class":"two"},
{"title":"three","id":"003","class":"three"},
{"title":"four","id":"004","class":"four"},
{"title":"five","id":"005","class":"five"}
]
}
}

然后是html:直接放在body内就好;
<!--侧边悬浮窗-->
<div class="ywF">
<div class="ywD">
<ul>
</ul>
</div>
</div>
<!--内容区域-->
<div class="cew">
</div>
然后css:
<style type="text/css">
* {
margin: 0;
padding: 0;
list-style: none;
text-decoration: none;
}
.ywF {
width: 90px;
height: 316px;
position: fixed;
top: 258px;
left: 272px;
}
.ywD {
width: 100%;
height: 100%;
}
.ywD ul {
width: 100%;
height: 100%;
border: 1px solid bisque;
display: flex;
flex-flow: column;
justify-content: space-between;
align-items: center;
}
.ywD ul li {
width: 88px;
height: 40px;
box-sizing: border-box;
border: 1px solid gold;
text-align: center;
line-height: 40px;
background: red;
opacity: 0.8;
}
.ywD ul li>a {
display: block;
color: #FFFFFF;
}
.ce {
width: 1000px;
height: 1000px;
margin: 10px auto;
border: 1px solid black;
background-color: greenyellow;
}
.active {
background: orangered !important;
}
</style>
最后是js:
<script type="text/javascript">
$(function() {
//这里模拟了一个后台的json数据,利用ajax请求然后将数据放入文档。
$.ajax({
type: "get",
url: "./js/悬浮窗所需内容.json",
//这边是文件的请求路径,在这个文件上面js文件夹内的 悬浮窗所需内容.json 文件;
async: true,
dataType: 'json',
data: {},
success: function(res) {
console.log(res);
var ls = res.data.top.length;
var lst = res.data.top;
var lc = res.data.con.lengrh;
var lct = res.data.con;
for(var i = 0; i < ls; i++) {
$(".ywD ul").append('<li><a href=#' + lst[i].id + '>' + lst[i].title + '</a></li>');
$(".cew").append('<div class="ce"><a id=' + lct[i].id + '>' + lct[i].title + '</a></div>');
//一般来讲这一块应该是上下对应的数据
};
$(".ywD ul li").eq(0).addClass("active");
},
error: function(err) {
console.log(err);
}
});
});
$(document).ready(function() {//等待文档加载完成再运行,不然会出现内部函数找不到上面ajax的文件。
$(window).scroll(function() {
heights = $(this).scrollTop(); //当前页面顶部距离整个文档顶部的距离
var tops = $(".ce").length; //获取该元素个数
// console.log(tops)//查看数组个数
var topr = []; //新建数组
for(var i = 0; i < tops; i++) {
let len = $(".ce").eq(i).offset().top; //循环每个这个元素距离顶部的距离
topr.push(len); //向数组添加每个元素距离顶部的高度
};
two(heights); //引用方法,并将当前页面距离总文档的高传入函数
function two(x) { //新建方法,
var zheig = $(".cew").outerHeight(); //获取该元素的全部高度
var heig = zheig / tops;
//计算每个元素的高=父元素的高 / 元素个数
if(x / heig <= 1) {
//计算当前的位置处于第几个元素,然后跟据这个选择对应的悬浮框按钮,加以改变状态
//当 这个值 小于 1 时,说明当前元素距离文档最高处没有一个元素,所以对应的是悬浮框第一个按钮
$(".ywD ul li").eq(0).addClass("active");//改变悬浮框按钮状态
$(".ywD ul li").eq(0).siblings().removeClass("active");//并将这个按钮的兄弟元素状态改变
} else if(x / heig > 1) {
//计算当前的元素处于大于1时
var Zs = Math.floor(x / heig);
//提取小数点前的数字,获取这个计算的结果,并向下取整,
var num = x / heig;
//拿到具体结果
var nums = num.toString();
//将具体的结果转化为字符串形式
var Xs = Number(nums.substring(nums.indexOf(".") + 1, nums.indexOf(".") + 2));
//利用字符串的分割,提取小数点后的数字
if(Xs > 8.5) {
//根据数字进行判断,当前的元素在页面的可是区域占据的大小,
//当这个小数点后的数字大于7时,说明当前元素的8/10已经不处与页面的可视区域了。
Zs = Zs + 1;
//所以可以直接将悬浮框按钮改变成下一个元素对应按钮
$(".ywD ul li").eq(Zs).addClass("active");
$(".ywD ul li").eq(Zs).siblings().removeClass("active");
} else {
//反之,则还是这个元素所对应的的虚浮框按钮
$(".ywD ul li").eq(Zs).addClass("active");
$(".ywD ul li").eq(Zs).siblings().removeClass("active");
}
}
};
});
})
</script>
基本就是这些,目前的这些需要每个元素的大小是相等的,然后虚浮框这边是根据总元素的平均值进行对应的状态改变。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通