html标签 —— 块级元素
阅读目录:
h1-h6
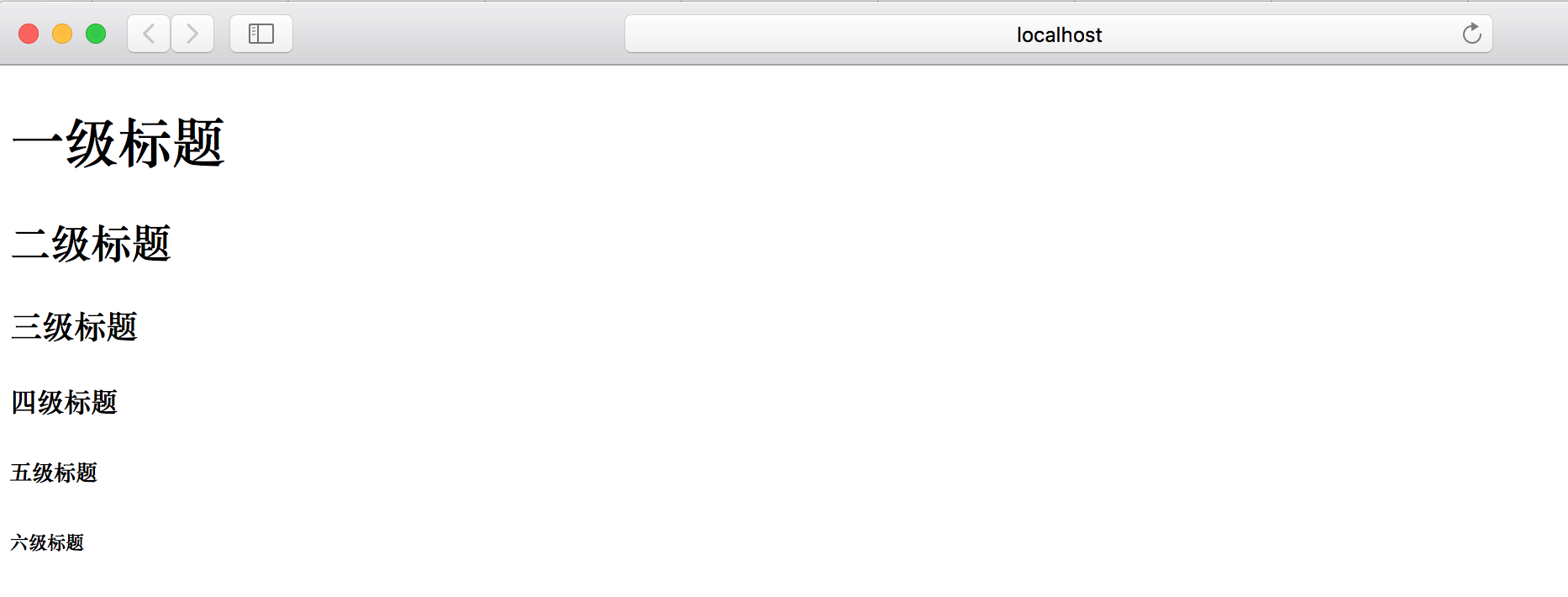
标题使用<h1>至<h6>标签进行定义。<h1>定义最大的标题,<h6>定义最小的标题。具有align属性,属性值可以是:left、center、right。
<h1>一级标题</h1> <h2>二级标题</h2> <h3>三级标题</h3> <h4>四级标题</h4> <h5>五级标题</h5> <h6>六级标题</h6>
效果

列表
列表又分为三种,有序列表ol,无序列表ul和定义列表dl。其中ol和ul必须结合li标签使用,而dl则必须结合dt,dd使用。
- ol ordered list 有序列表
- li list item,列表项
- ul unordered list 无序列表
- li list item,列表项
- dl definition list 定义列表
<dt>:definition title 列表的标题,这个标签是必须的<dd>:definition description 列表的列表项,如果不需要它,可以不加
需要注意的是:
li不能单独存在,必须包裹在ul或者ol里面;反过来说,ul的“儿子”不能是别的东西,只能有li。
我们这里再次强调,ul或者ol的作用,并不是给文字增加小圆点的,而是增加列表是否有序的“语义”的,因此不能省略。
ol列表(ordered list,即有序列表)
代码示例:
<ol> <li>linux</li> <li>python</li> <li>go</li> </ol>
显示结果:

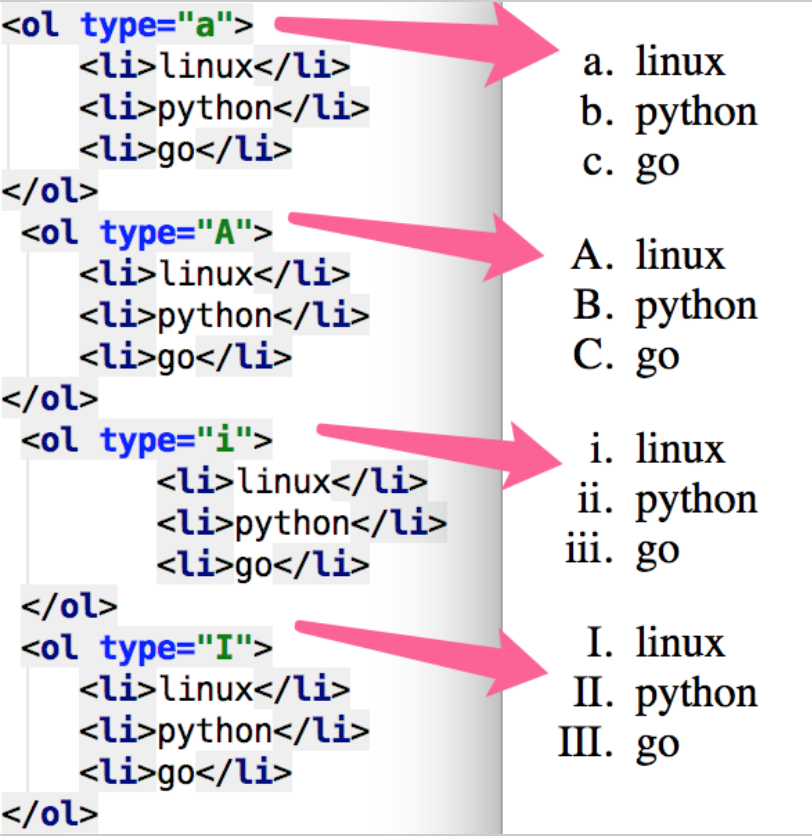
属性:
type="属性值"。属性值可以是:1(阿拉伯数字,默认)、a、A、i、I。结合start属性表示从几开始

有序列表也可以进行嵌套

ul列表(unordered list,即无序列表)
代码示例:
<ul> <li>linux</li> <li>python</li> <li>go</li> </ul>
显示结果:

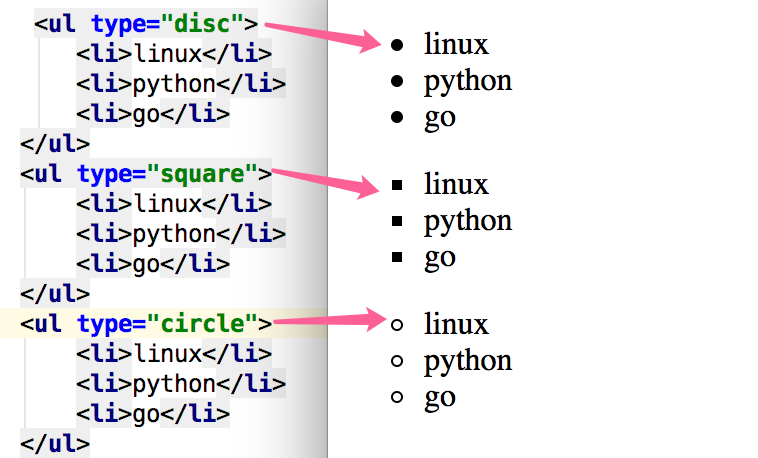
属性:
type="属性值"。属性值可以选:disc(实心原点,默认),square(实心方点),circle(空心圆)。

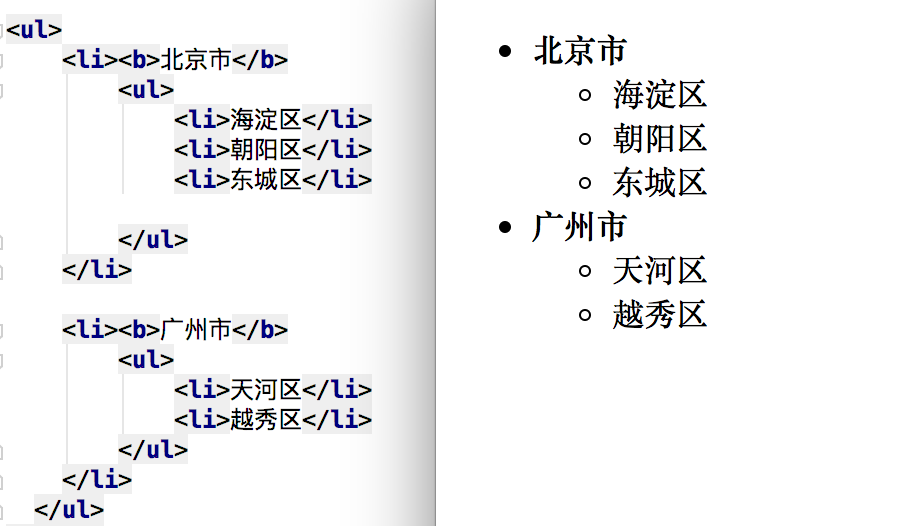
ul也是可以嵌套的,例如

dl列表(definition list,即定义列表)
定义列表的作用非常大。
代码:
<dl>
<dt>第一条规则</dt>
<dd>不准睡觉</dd>
<dd>不准交头接耳</dd>
<dd>不准走神</dd>
<span style="color: #0000ff;"><</span><span style="color: #800000;">dt</span><span style="color: #0000ff;">></span>第二条规则<span style="color: #0000ff;"></</span><span style="color: #800000;">dt</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">dd</span><span style="color: #0000ff;">></span>可以泡妞<span style="color: #0000ff;"></</span><span style="color: #800000;">dd</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">dd</span><span style="color: #0000ff;">></span>可以找妹子<span style="color: #0000ff;"></</span><span style="color: #800000;">dd</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">dd</span><span style="color: #0000ff;">></span>可以看mv<span style="color: #0000ff;"></</span><span style="color: #800000;">dd</span><span style="color: #0000ff;">></span>
</dl>
页面效果:

上图可以看出,定义列表表达的语义是两层:
- (1)是一个列表,列出了几个dd项目
- (2)每一个词儿都有自己的描述项。
备注:dd是描述dt的。
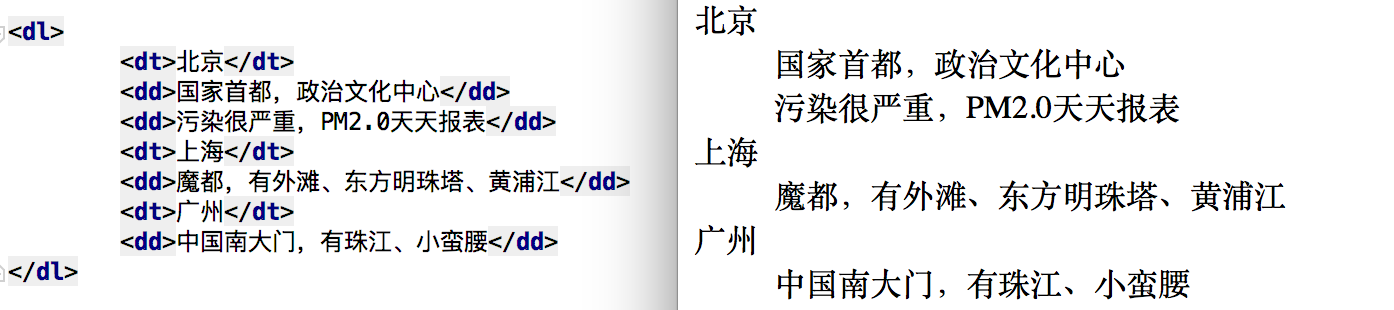
定义列表用法非常灵活,可以一个dt配很多dd:

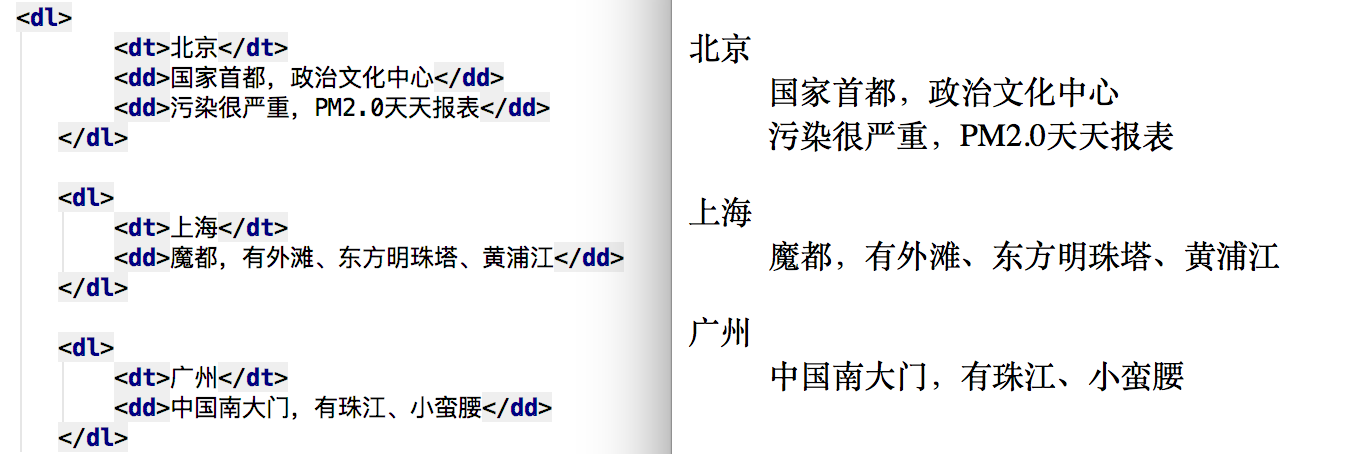
还可以拆开,让每一个dl里面只有一个dt和dd,这样子感觉清晰一些:

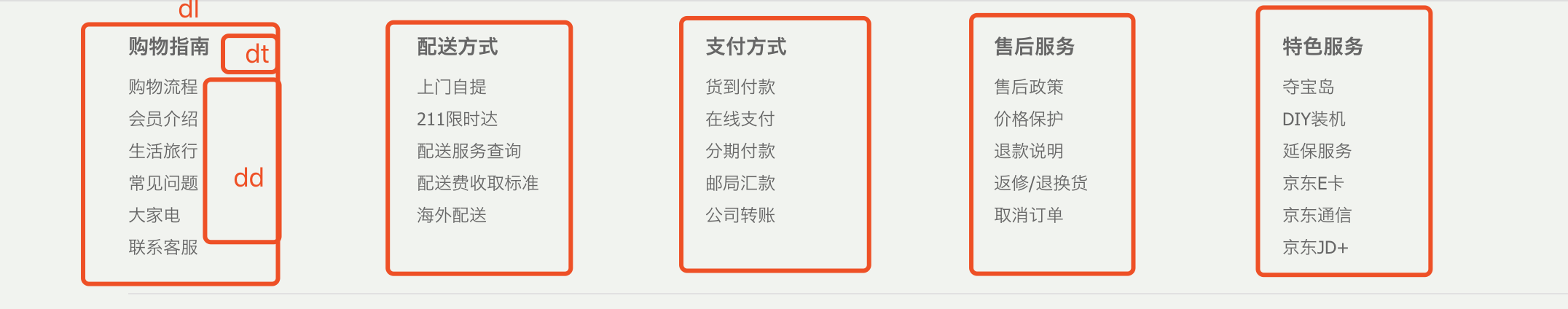
京东案例(京东首页最下方)

dt、dd都是容器级标签,想放什么都可以。所以,现在就应该更加清晰的知道:用什么标签,不是根据样子来决定,而是语义(语义本质上是结构)。
排版标签
p
段落标签<p>
段落:是英文paragraph的缩写。
属性:
- align='属性值':对齐方式。属性值包括:left、center、right
代码示例:
<p>这是一个段落</p> <p align="center">这是另一个段落</p>
页面结果:

ok,下面这几句话,大家一定牢牢记住。HTML标签是分等级的。HTML将所有的标签分为两种:
- 文本级标签:p、span、a、b、i、u、em。文本标签里只能放文字、图片、表单元素。
- 容器级标签:div、h系列、li、dt、dd。容器级标签里可以放任何东西。
从学习p的第一天开始,就要死死记住:p标签是一个文本级标签,p里面只能放文字、图片、表单元素。其他的一律不能放。
错误写法:(把h系列的标签放到p里)
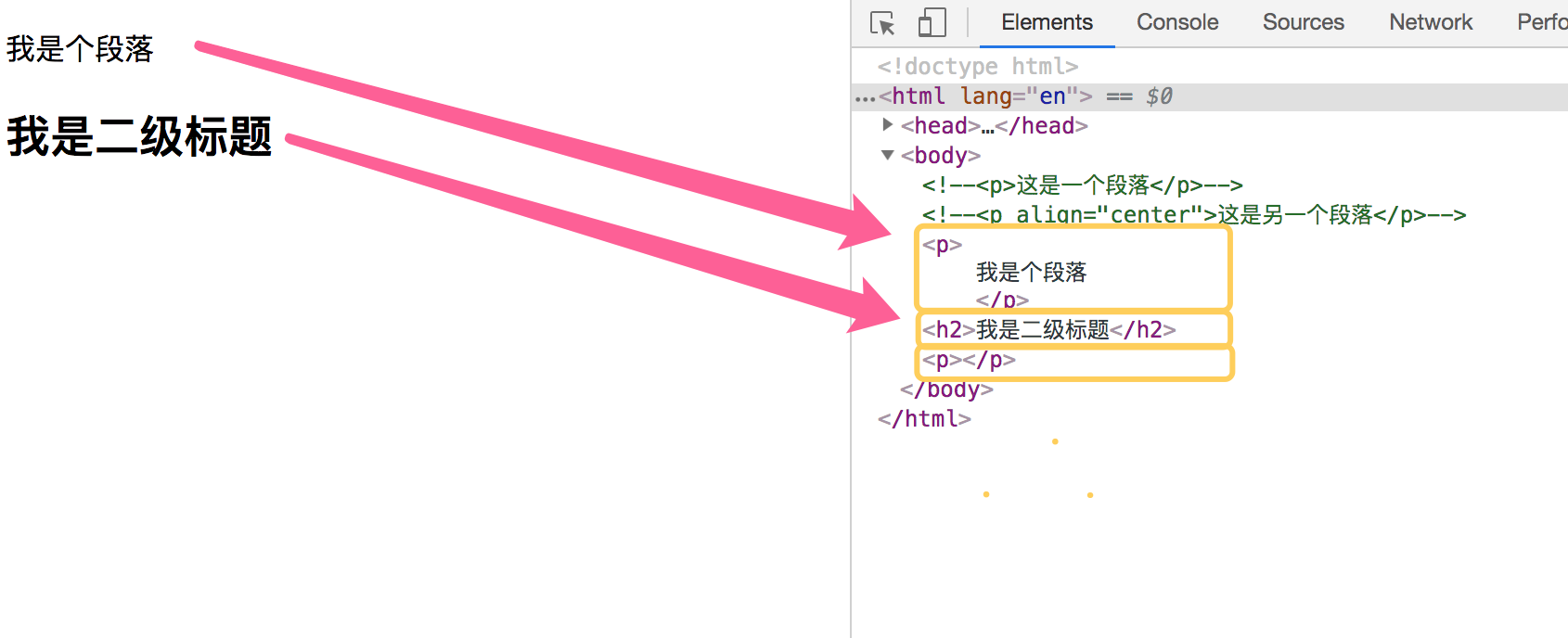
<p> 我是个段落 <h2>我是二级标题</h2> </p>
页面效果和渲染结果:

上图显示,浏览器不允许你这么做。我们使用Chrome的F12审查元素发现,浏览器自己把p封闭掉了,不让你去包裹h2。
PS:Chrome浏览器是世界上HTML5支持最好的浏览器。提供了非常好的开发工具,非常适合我们开发人员使用。审查元素功能的快捷键是F12。
div
div和span是非常重要的标签,div的语义是division“分割”; CSS课程中你将知道,这个东西,是最最重要的“盒子”。
div:把标签中的内容作为一个块儿来对待(division)。必须单独占据一行。
div标签的属性:
align="属性值":设置块儿的位置。属性值可选择:left、right、 center
如果单独在网页中插入这两个元素,不会对页面产生任何的影响。这两个元素是专门为定义CSS样式而生的。或者说,DIV+CSS来实现各种样式。
示例:
<div> 导航栏 </div> <div> 中心banner </div>
页面效果:

div在浏览器中,除了换行以外,默认是不会增加任何的效果的,但是语义变了,div中的所有元素是一个小区域。
div标签是一个容器级标签,里面什么都能放,甚至可以放div自己。

<div class="header"> <div class="logo"></div> <div class="nav"></div> </div> <div class="content"> <div class="guanggao"></div> <div class="shop"></div> </div> <div class="footer"></div>
所以,我们亲切的称呼这种模式叫做“div+css”。div标签负责布局,负责结构,负责分块。css负责样式。
ps:这个class属性名就与css有很大关联,讲到css模块会详细讲这块内容。
hr
水平分隔线(horizontal rule)可以在视觉上将文档分隔成各个部分
代码示例:
<p>路飞学城介绍</p> <hr> <hr>
页面效果:

内容居中标签 <center>
此时center代表是一个标签,而不是一个属性值了。只要是在这个标签里面的内容,都会居于浏览器的中间。
示例:
<center> <p>小马哥</p> </center>
效果如下:

到了H5里面,center标签不建议使用。
预定义(预格式化)标签:<pre>
含义:将保留其中的所有的空白字符(空格、换行符),原封不动的输出结果(告诉浏览器不要忽略空格和空行)
说明:真正排网页过程中,<pre>标签几乎用不着。但在PHP中用于打印一个数组时使用。
示例:
<pre>
鹅鹅鹅
作者:李白
曲项向天歌
白毛浮绿水
</pre>
效果如下:

上图中,好像pre标签部分的字体变小了,而且还出现了缩进,好吧, 这个其实是浏览器搞的鬼。
为什么要有<pre>这个标签呢?答案是:所有的浏览器默认情况下都会忽略空格和空行,而pre可以保留你写入标签内容的格式。
table
表格标签用<table>表示。
一个表格<table>是由表头<thead>和表格内容<tbody>组成的。
其中的每一行又是由<tr>组成的,每行中的每一格是由<td>组成的。
在以前,要想固定标签的位置,唯一的方法就是表格。现在可以通过CSS定位的功能来实现。但是现在在做页面的时候,表格作用还是有一些的。
<table> <thead> <th>id</th> <th>name</th> <th>age</th> </thead> <tbody> <tr> <td>1</td> <td>alex</td> <td>83</td> </tr> <tr> <td>2</td> <td>wusir</td> <td>74</td> </tr> </tbody> </table>
页面效果:

上面我们会发现表头中的文字是默认加粗的,这种样式我们后面可以通过css调整,所以表格中的表头部分省略也是可以的。
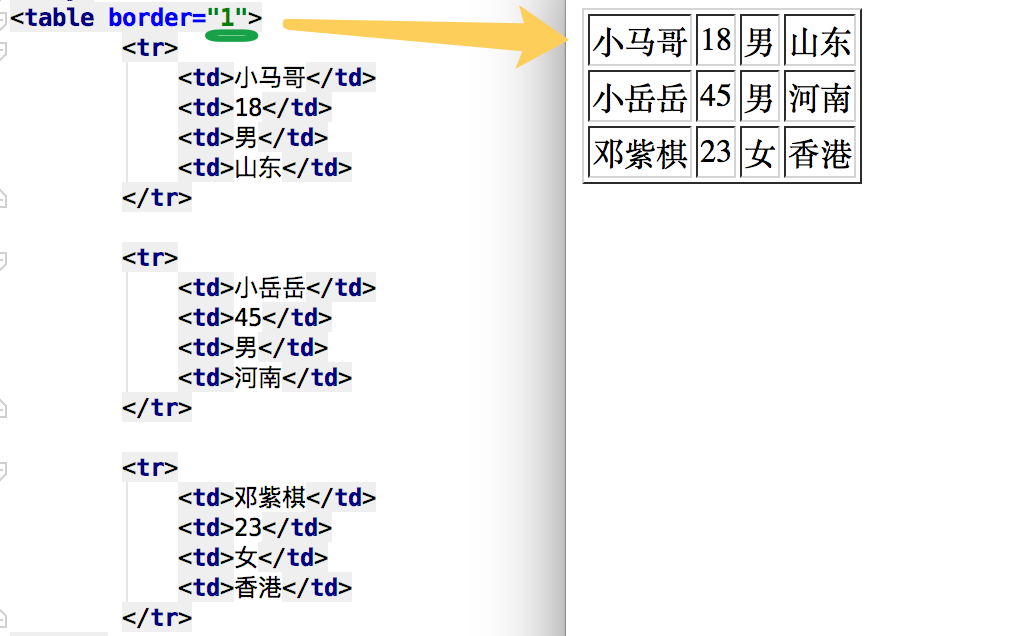
下面这段代码就是省略了表头之后的表格样式(常用):
<table>
<tr>
<td>小马哥</td>
<td>18</td>
<td>男</td>
<td>山东</td>
</tr>
<span style="color: #0000ff;"><</span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span>小岳岳<span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span>45<span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span>男<span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span>河南<span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span>邓紫棋<span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span>23<span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span>女<span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span>香港<span style="color: #0000ff;"></</span><span style="color: #800000;">td</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">tr</span><span style="color: #0000ff;">></span>
</table>
页面效果:

上图中的表格好像没看到边框呀,不急,接下来看看<table>标签的属性。
<table>的属性:
border:边框。像素为单位。style="border-collapse:collapse;":单元格的线和表格的边框线合并width:宽度。像素为单位。height:高度。像素为单位。bordercolor:表格的边框颜色。align:表格的水平对齐方式。属性值可以填:left right center。
注意:这里不是设置表格里内容的对齐方式,如果想设置内容的对齐方式,要对单元格标签<td>进行设置)cellpadding:单元格内容到边的距离,像素为单位。默认情况下,文字是紧挨着左边那条线的,即默认情况下的值为0。
注意不是单元格内容到四条边的距离哈,而是到一条边的距离,默认是与左边那条线的距离。如果设置属性dir="rtl",那就指的是内容到右边那条线的距离。cellspacing:单元格和单元格之间的距离(外边距),像素为单位。默认情况下的值为0bgcolor="#99cc66":表格的背景颜色。background="路径src/...":背景图片。
背景图片的优先级大于背景颜色。
单元格带边框的效果:

备注:表格中很细表格边线的制作:
CSS的写法:
style="border-collapse:collapse;"
<tr>:行
一个表格就是一行一行组成的嘛。
属性:
dir:公有属性,设置这一行单元格内容的排列方式。可以取值:ltr:从左到右(left to right,默认),rtl:从右到左(right to left)bgcolor:设置这一行的单元格的背景色。
注:没有background属性,即:无法设置这一行的背景图片,如果非要设置,可以用css实现。height:一行的高度align="center":一行的内容水平居中显示,取值:left、center、rightvalign="center":一行的内容垂直居中,取值:top、middle、bottom
<td>:单元格
属性:
align:内容的横向对齐方式。属性值可以填:left right center。
如果想让每个单元格的内容都居中,这个属性太麻烦了,以后用css来解决。valign:内容的纵向对齐方式。属性值可以填:top middle bottomwidth:绝对值或者相对值(%)height:单元格的高度bgcolor:设置这个单元格的背景色。background:设置这个单元格的背景图片。
单元格的合并
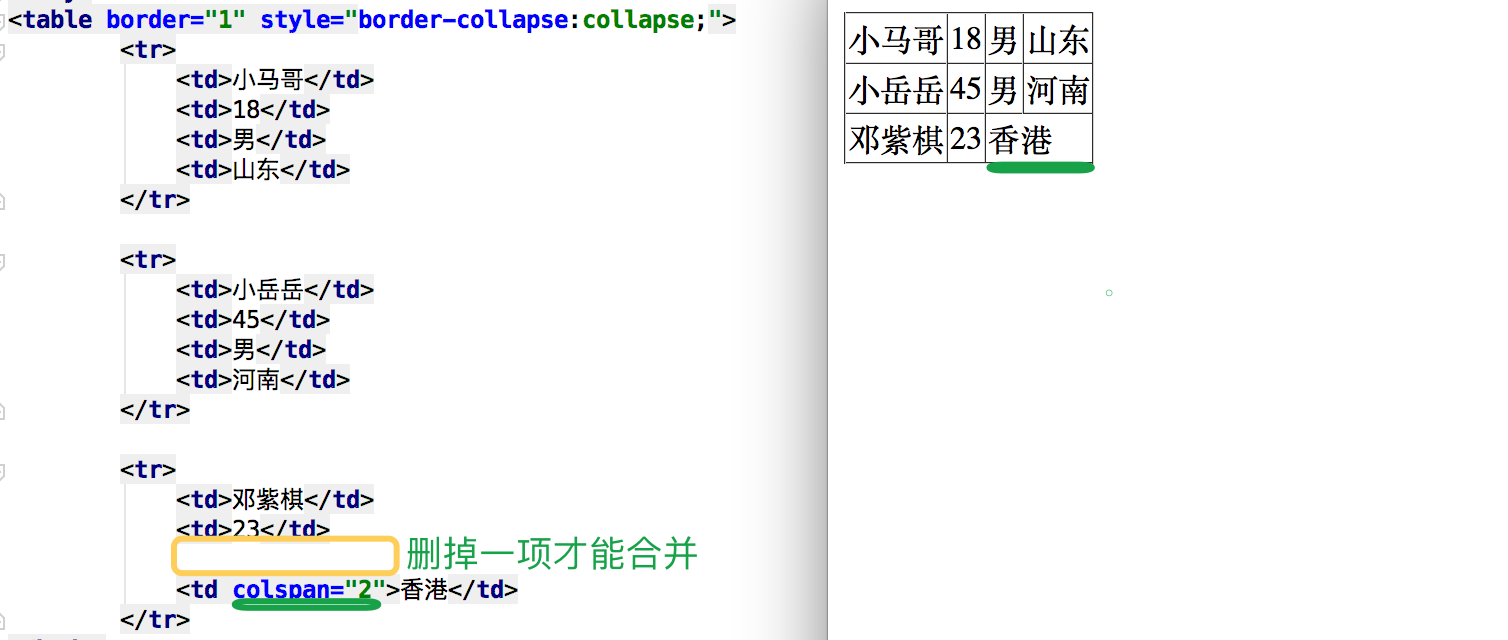
如果要将两个单元格合并,那肯定就要删掉一个单元格。
单元格的属性:
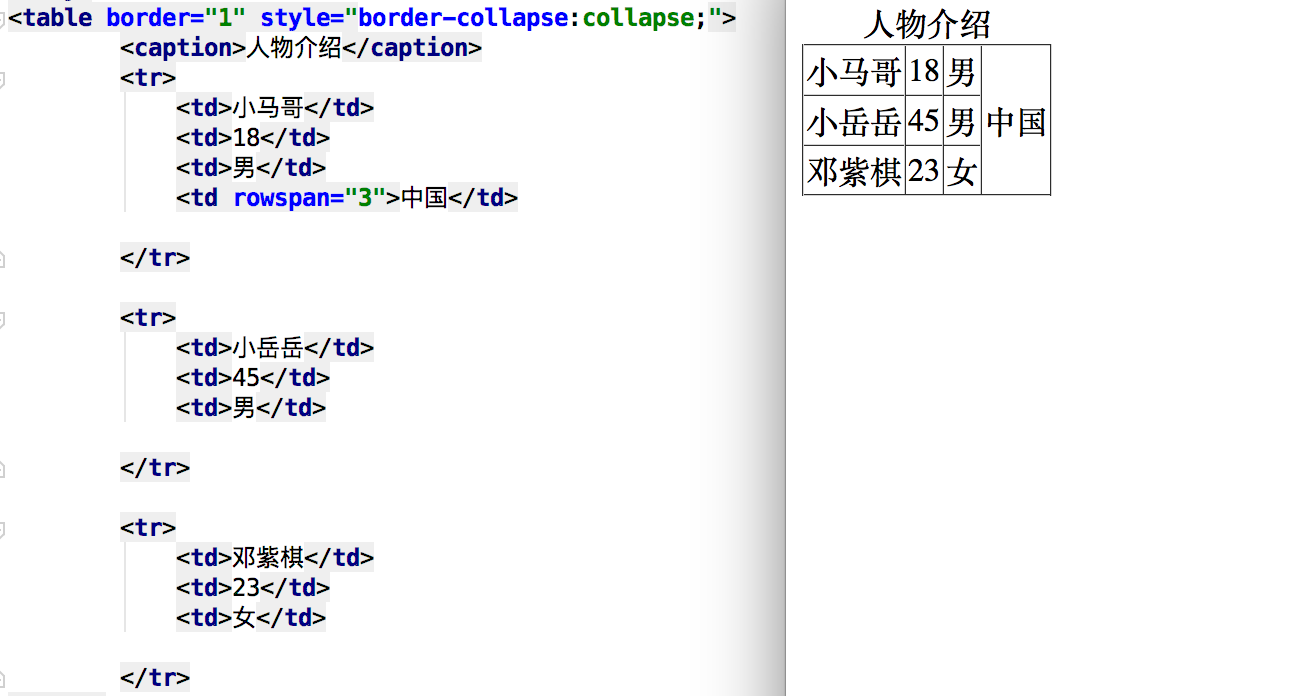
colspan:横向合并。例如colspan="2"表示当前单元格在水平方向上要占据两个单元格的位置。rowspan:纵向合并。例如rowspan="2"表示当前单元格在垂直方向上
效果:(横向合并)

效果举例:(纵向合并)

<th>:加粗的单元格。相当于<td> + <b>
- 属性同
<td>标签
<caption>:表格的标题。使用时和tr标签并列
页面效果:

表格的<thead>标签、<tbody>标签、<tfoot>标签
这三个标签有与没有的区别:
- 1、如果写了,那么这三个部分的代码顺序可以任意,浏览器显示的时候还是按照thead、tbody、tfoot的顺序依次来显示内容。如果不写thead、tbody、tfoot,那么浏览器解析并显示表格内容的时候是从按照代码的从上到下的顺序来显示。
- 2、当表格非常大内容非常多的时候,如果用thead、tbody、tfoot标签的话,那么数据可以边获取边显示。如果不写,则必须等表格的内容全部从服务器获取完成才能显示出来。









【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 解答了困扰我五年的技术问题
· 为什么说在企业级应用开发中,后端往往是效率杀手?
· 用 C# 插值字符串处理器写一个 sscanf
· Java 中堆内存和栈内存上的数据分布和特点
· 开发中对象命名的一点思考
· 为什么说在企业级应用开发中,后端往往是效率杀手?
· DeepSeek 解答了困扰我五年的技术问题。时代确实变了!
· 本地部署DeepSeek后,没有好看的交互界面怎么行!
· 趁着过年的时候手搓了一个低代码框架
· 推荐一个DeepSeek 大模型的免费 API 项目!兼容OpenAI接口!