5.Response重定向页面
Response重定向的主要作用就是页面跳转,点击按钮就跳转到另一个页面
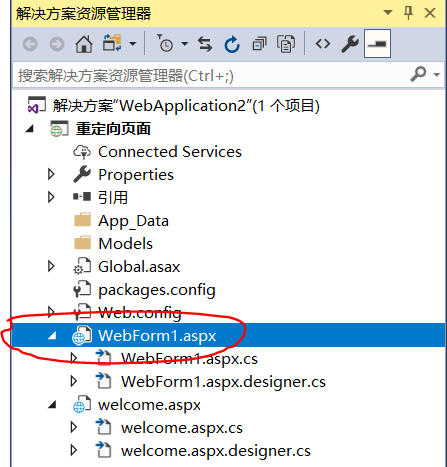
这个稍微有点复杂,需要添加2个Web窗体
第一个窗体就随便默认名字了
第二个窗体作为欢迎页面,指定名字为:welcome.aspx
步骤:
1.首先双击第一个窗体的aspx文件

2.将设计视图切换到设计模式

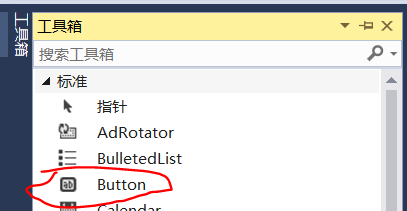
3.在左侧的工具箱里面找到Button(工具箱的快捷按键是Ctrl+Alt+X)

3.将这个控件拖出来放到body的框里面

4.选中这个Button按钮,可以在右边的属性框里进行属性设置,将Text设置为文字“确定”,将id设置成Bt_ok

5.将外框DIV选中,可以切换到源视图,在div里面点一下,那么就可以选中了

6.设置div的属性,主要是设置样式属性,将刚才添加的按钮布局到中间的位置来显示

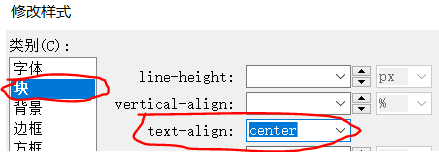
7.设置style的选项,就是将 块 这个选项里的text-align属性设置为center

8.将设计视图切换回设计模式,然后直接双击确定按钮!这样就会直接给按钮添加点击方法,并进入到这个方法的代码页面
在这个方面里面添加如下代码:
Response.Redirect("~/welcome.aspx?name=小南&sex=先生");
需要注意的是,“~/”:表示虚拟目录下的一个目录
如果需要传递数据,必须在页面后面加 ? 号来分隔。传递的不同的参数之间需要用 & 符号分隔
在这里就传递了 名字 和 性别 这两个参数
9.双击 另一个窗体 即刚才创建的welcome.aspx页面上 进行代码编写
在主方法下添加如下代码:
String name = Request.Params["name"];
String sex = Request.Params["sex"];
Response.Write("欢迎光临"+name+sex+"!");
然后可以保存所有页面,进行测试了。
这里还用到 Request 上的 Params ,就是直接从请求页面上获取参数,指定获取某种名称的参数





