前后端分离初体验一:前端环境搭建
参考:https://www.bilibili.com/video/BV137411B7vB
B站UP:楠哥教你学Java
框架:vue + springboot
项目已上传至GitHub:
前端:https://github.com/ownzyuan/vuetest_01
后端:https://github.com/ownzyuan/springboot_vue_test_01/tree/master
创建VUE项目
环境
-
首先拥有 node.js
-
安装淘宝镜像 npm install -g cnpm --registry=https://registry.npm.taobao.org
-
安装vue-cli cnpm install vue-cli
-
如果不是3x以上版本,就安装最新版 cnpm i -g @vue/cli
创建Vue项目
vue ui
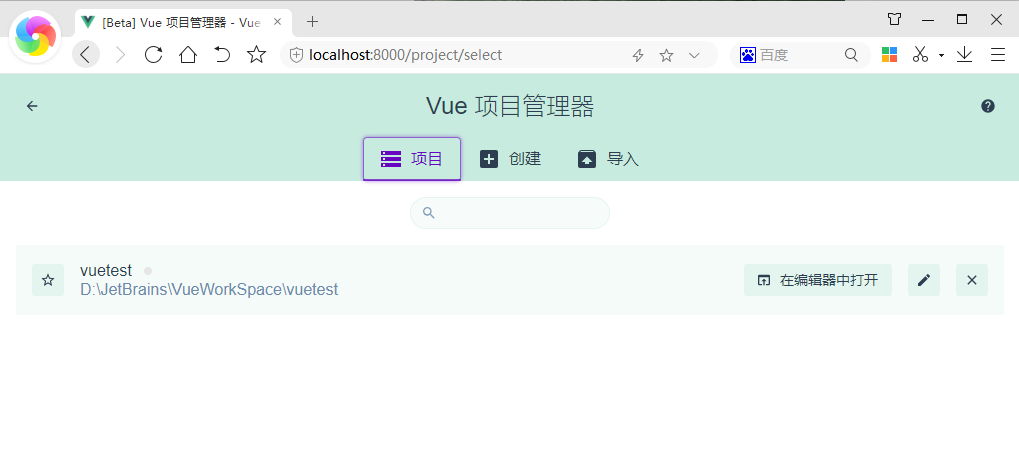
进入到 Vue项目管理器

创建项目
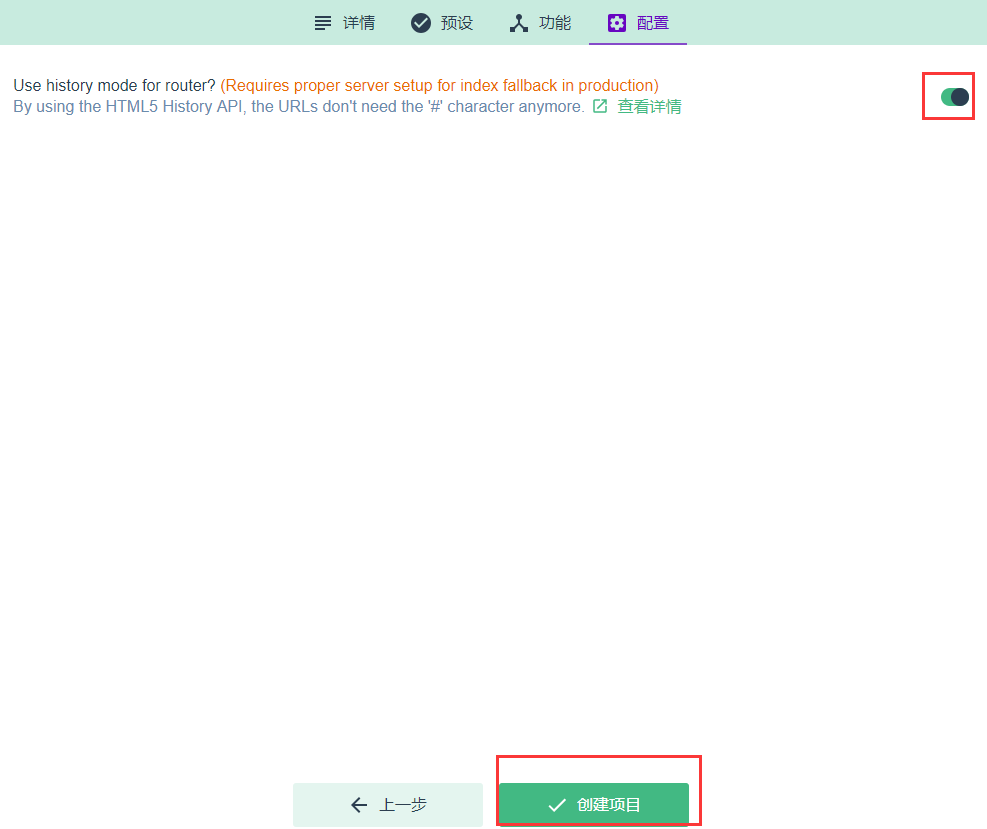
1)

2)

3)

4)

5)

6)

7)

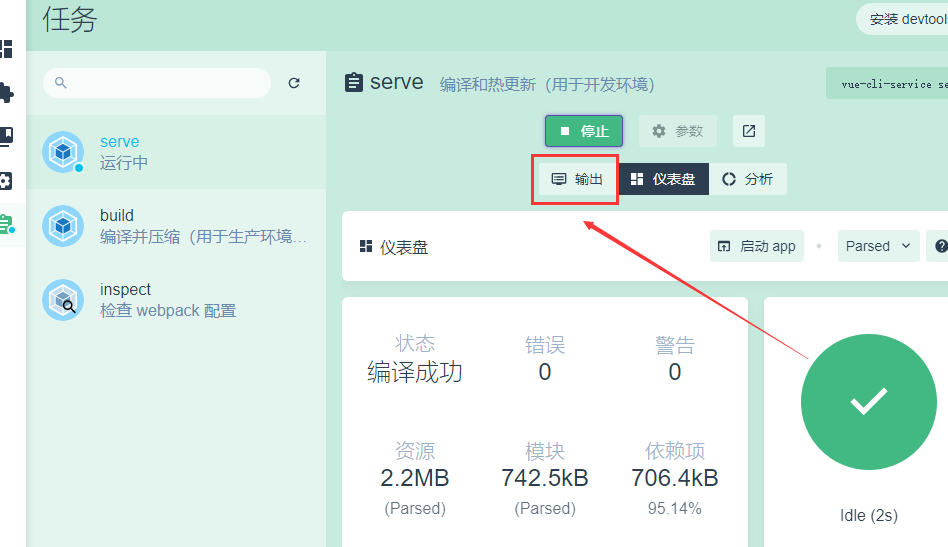
完成+测试
完成

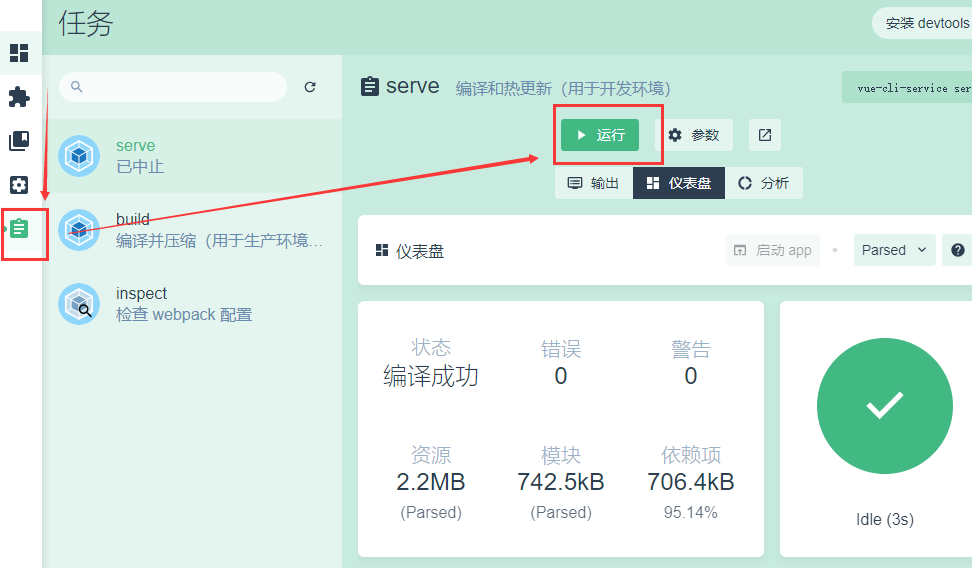
测试
1)

2)

3)

4)成功

无后端调试
使用 IDEA 打开创建好的Vue项目
跳转+显示
1)Book.vue
在 src/views 下创建 Book.vue
Book.vue <template> <div> <table> <tr> <td>编号</td> <td>书名</td> <td>作者</td> </tr> <tr> {{msg}} </tr> </table> </div> </template> <script> export default { name: "Book", data(){ return{ msg: 'Hello' } } } </script> <style scoped> </style>
2)index.js配置
打开 src/router 下的 index.js
index.js
-
导入Book.vue
import Book from "../views/Book"
-
配置(一定要在前带 逗号(,) )
,{ path: '/book', component: Book }
import Vue from 'vue' import VueRouter from 'vue-router' import Home from '../views/Home.vue' import Book from "../views/Book" Vue.use(VueRouter) const routes = [ { path: '/', name: 'Home', component: Home }, { path: '/about', name: 'About', component: () => import(/* webpackChunkName: "about" */ '../views/About.vue') }, { path: '/book', component: Book } ] const router = new VueRouter({ mode: 'history', base: process.env.BASE_URL, routes }) export default router
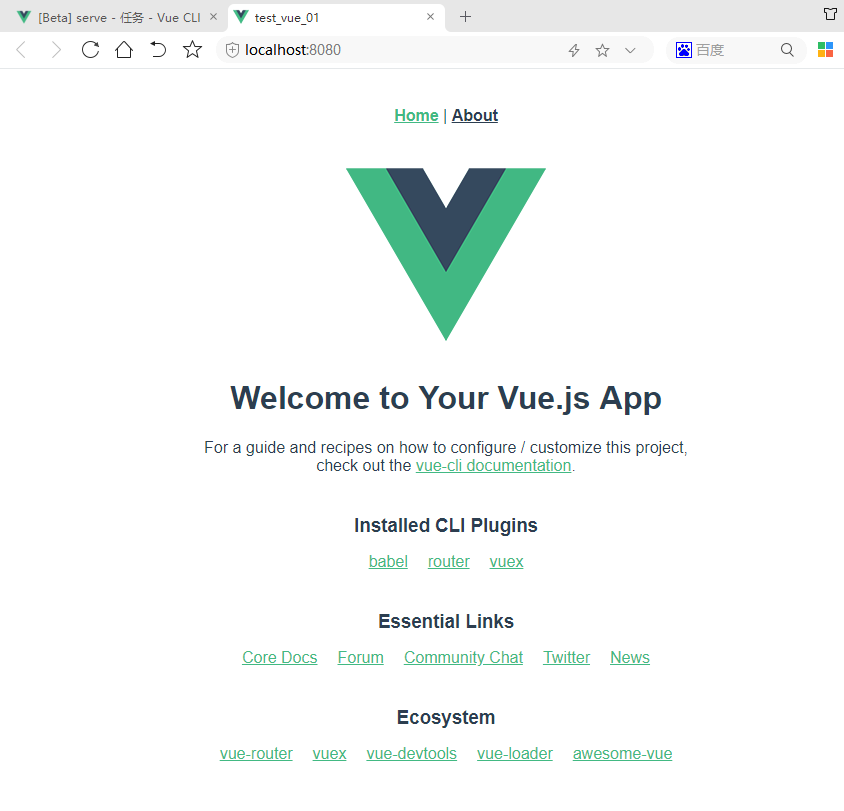
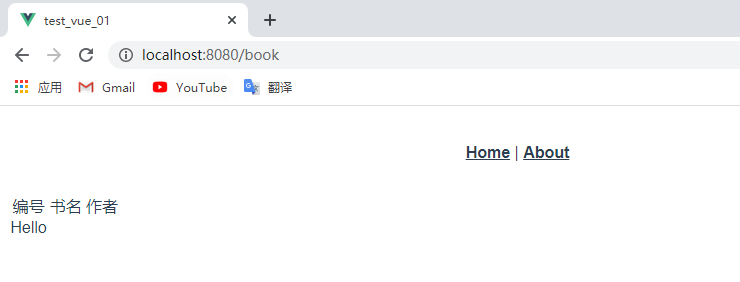
3)测试
Terminal 中输入 npm run serve
访问

成功
显示数据
Book.vue
-
遍历
books:被遍历的数组 ,item:每次遍历的对象
< tr v-for="item in books "> < td >{{item.id}}< /td > < td >{{item.name}}< /td > < td >{{item.author}}< /td > < /tr >
-
books中添加数据
books: [ { id: 1, name: 'Java', author: '哈哈' }, { id: 2, name: 'C++', author: '啦啦' }, { id: 3, name: 'Python', author: '嘿嘿' } ]
<template> <div> <table> <tr> <td>编号</td> <td>书名</td> <td>作者</td> </tr> <!--books:被遍历的数组 ,item:每次遍历的对象--> <tr v-for="item in books"> <td>{{item.id}}</td> <td>{{item.name}}</td> <td>{{item.author}}</td> </tr> </table> </div> </template> <script> export default { name: "Book", data() { return { msg: 'Hello', books: [ { id: 1, name: 'Java', author: '哈哈' }, { id: 2, name: 'C++', author: '啦啦' }, { id: 3, name: 'Python', author: '嘿嘿' } ] } } } </script> <style scoped> </style>
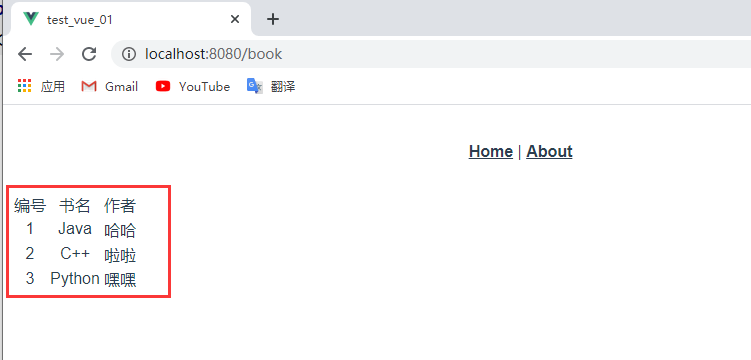
访问




 浙公网安备 33010602011771号
浙公网安备 33010602011771号