Fingerprint2 生成浏览器指纹
Fingerprint2 是一款开源的设备指纹生成器。主要用于判断用户是否是新增用户,或者判断设备是否为新增访问设备
在html上面直接引入Fingerprint2 库
1 2 3 4 5 6 7 8 9 10 11 12 | <script src="https://cdnjs.cloudflare.com/ajax/libs/fingerprintjs2/2.1.0/fingerprint2.min.js"></script>定义生成指纹函数<script>Fingerprint2.get(function (components) { console.log(components);});</script> |
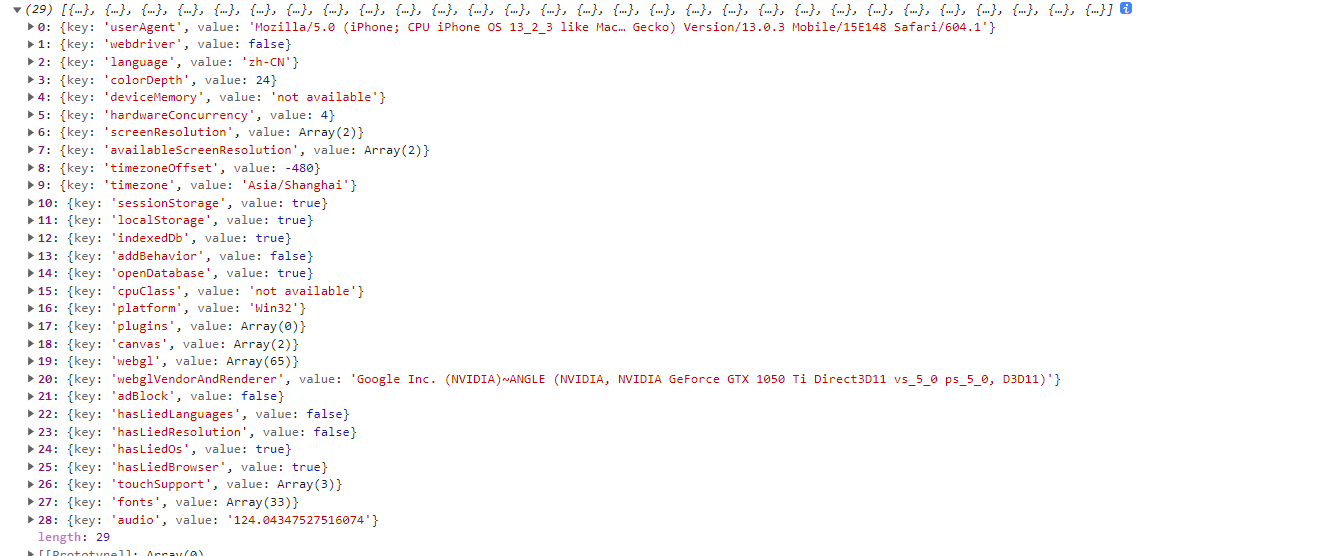
并且打印components得到

各字段代表的含义:
userAgent: navigator.userAgent
language : 语言
colorDepth: 目标设备或缓冲器上的调色板的比特深度 screen.colorDepth
deviceMemory: 设备内存
pixelRatio: 像素比
hardwareConcurrency:navigator.hardwareConcurrency 可用于运行在用户的计算机上的线程的逻辑处理器的数量
screenResolution: 屏幕宽高
availableScreenResolution: 屏幕分辨率
timezoneOffset: 本机时间与GTM时间的时差
timezone: 时区
sessionStorage: 是否支持sessionStorage
localStorage: 是否支持localStorage
indexedDb: 是否支持indexedDb
addBehavior: 是否指定AddBehavior
openDatabase: 是否支持Web SQL
cpuClass: 浏览器系统的 CPU 等级
platform: 浏览器运行的操作系统和硬件平台
doNotTrack: do-not-track设置
plugins: 浏览器插件列表
canvas: 是否支持canvas
webgl: 浏览器对webgl绘图协议的支持情况汇总 *
webglVendorAndRenderer: 显卡型号相关信息 *
adBlock: 是否安装插件adBlock(去广告)。
hasLiedLanguages: 用户是否改变了首选语言
hasLiedResolution: 用户是否改变了分辨率
hasLiedOs: 用户是否修改操作系统
hasLiedBrowser: 用户是否修改浏览器
touchSupport: 触屏检测
fonts:返回从64种字体种筛选出的可用字体
fontsFlash:Flash列表。
audio: 音频指纹
enumerateDevices:navigator.mediaDevices 支持的媒体输入输出设备信息
然后我们使用x64hash128 函数将指纹哈希为一个较短的字符串。
1 2 3 4 5 6 7 8 | <script> Fingerprint2.get(function (components) { console.log(components); const values = components .map((component) => component.value);// x64hash128方法生成指纹 const fingerprint = Fingerprint2.x64hash128(values .join(''),31); console.log(fingerprint); // 2122f508608a8ft08813e9s3c32ddd4c });</script |
一些不足:
同型号设备同浏览器获取到的指纹会一致。
就算加网络IP字段,在同型号设备同浏览器同网络的情况下生成的指纹也会一致。
FingerprintJS 4x 版本使用方法:
<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8"> <title></title> </head> <body> <!--<script src="https://cdnjs.cloudflare.com/ajax/libs/crypto-js/4.2.0/crypto-js.min.js" integrity="sha512-a+SUDuwNzXDvz4XrIcXHuCf089/iJAoN4lmrXJg18XnduKK6YlDHNRalv4yd1N40OKI80tFidF+rqTFKGPoWFQ==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>--> <!--<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.7.1/jquery.min.js" integrity="sha512-v2CJ7UaYy4JwqLDIrZUI/4hqeoQieOmAZNXBeQyjo21dadnwR+8ZaIJVT8EE2iyI61OV8e6M8PP2/4hpQINQ/g==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>--> <script src="/static/js/crypto-js.min.js?v=4.2.0"></script> <script src="/static/js/jquery.min.js?v=3.7.1"></script> <script> try { var order_no = "{$order_no}"; // const fpPromise = import('https://openfpcdn.io/fingerprintjs/v4') const fpPromise = import('/static/js/fingerprintjs.js?v=4.5.1') .then(module => module.load()); fpPromise .then(fp => fp.get()) .then(result => { const visitorId = result.visitorId;
// 得到指纹 visitorId
console.log(visitorId);
}) .catch(e => { $.post("",{error_msg:encodeURIComponent(e.message || e.stack),method:"fingerprint"},function (res){ return window.location.href = res.data.url; }); }); } catch(e){ //上报异常 $.post("",{error_msg:encodeURIComponent(e.message || e.stack),method:"fingerprint"},function (res){ return window.location.href = res.data.url; }); } </script> </body> </html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律