Nginx的前后端部署
本篇主要介绍一下在window系统下Springboot+vue前后端分离的项目部署
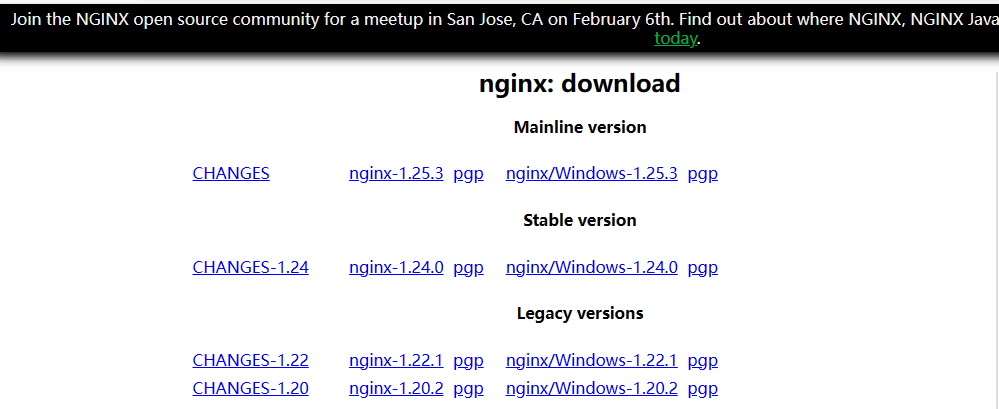
1.安装Nginx,官网下载安装即可,下载地址:https://nginx.org/en/download.html

2.后端代码打包:在后端项目目录下执行:mvn clean package 命令
打包成功后会在项目目录下生成target文件夹

3.前端代码打包:在前端项目目录下执行:npm run build:prod 命令
打包成功后会在项目目录下生成dist文件夹

4.修改Nginx的nginx.conf文件
# 工作进程的数量
worker_processes 1;
events {
# 每个工作进程连接数
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
# 日志格式
log_format access '$remote_addr - $remote_user [$time_local] $host "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for" "$clientip"';
# 日志输出目录
access_log /srv/log/nginx/access.log access;
sendfile on;
# 链接超时时间,自动断开
keepalive_timeout 65;
# 虚拟主机
server {
# 浏览器访问端口
listen 80;
# 浏览器访问域名
server_name localhost;
location / {
# 访问根目录(将3.生成的dist文件夹下的所有文件都复制到这个路径下)
root html;
# 入口文件
index index.html index.htm;
# 按顺序检查文件是否存在,所有的文件都找不到,会进行一个内部重定向到最后一个参数(解决刷新页面出现404的问题)
try_files $uri $uri/ /index.html;
}
## 反向代理,即用户访问 http://localhost:80,则反向代理到 http://localhost:8080/
location /prod-api/ {
# 允许重新定义或添加字段传递给代理服务器的请求头
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://localhost:8080/;
}
# 根据状态码,返回对于的错误页面
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
5.启动后端jar包,在2.生成target目录下执行:java -jar XXXXX.jar(jar包名)命令
6.启动nginx:start nginx
7.在浏览器中输入访问域名即可实现Springboot+vue的前后端部署





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具