HTML5常用的语义化标签
快速查询
article | aside | nav | section | header | footer
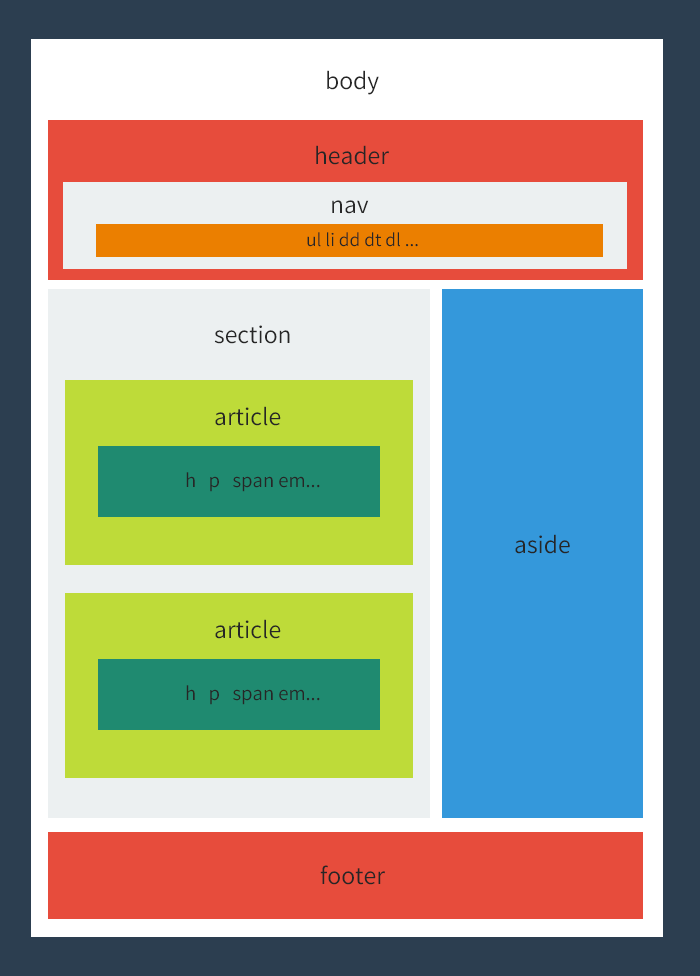
架构预览
nav 定义导航链接的部分
在页脚显示一个站点的导航链接,如首页、服务信息页面、版权信息页面等
<nav> <ul> <li><a href=”#”>Home</a></li> <li><a href=”#”>CSS</a></li> <li><a href=”#”>Html5</a></li> </ul> </nav>
article 定义文章
装载显示一个独立的文章内容,论坛帖子、新闻、博客文章、用户评论等,artilce可以嵌套,则内层的artilce对外层的article标签有隶属的关系。
<article> <h1>标题</h1> <p> 内容</p> <article>用户评论</article> <article>回复评论</article>
</article>
section 定义文档中的节
章节、页眉、页脚或文档中的其他部分,
<section> <h1>标题1</h1> <p>内容1</p> </section> <section> <h1>标题2</h1> <p>内容2</p> </section>
aside 定义文章的侧栏
广告,成组的内容,友情链接,侧边栏等
<aside> <h1> 侧栏标题1</h1> <p>这是侧栏内容1</p> </aside> <aside> <h1> 侧栏标题2</h1> <p>这是侧栏内容3</p> </aside>
header 定义文档的页眉
通常是一些引导和导航信息
<header> <p>logo</p> <nav> <ul> <li>Home</li> <li>Html5</li> </ul> </nav> </header>
footer 定义文档或节的页脚
在典型情况下,该元素会包含创作者的姓名、文档的创作日期以及/或者联系信息
<footer> <p>© 2019 All Rights Reserved. </p> </footer>
参考文献
1 html5 | http://caibaojian.com/html5
2 w3school | https://www.w3school.com.cn/
3 MDN | https://developer.mozilla.org/zh-CN/docs/Web/HTML/