lvgl8.3移植arduino-以esp32为例 lvgl库里例程的使用(踩坑记录)
这次实验使用最新的lvgl,目前是8.3.1 依旧是先配置好espi,确保显示正常,并运行

TFT_eSPI 库中的 Generic -> Touch_calibrate 示例获得屏幕触摸数据
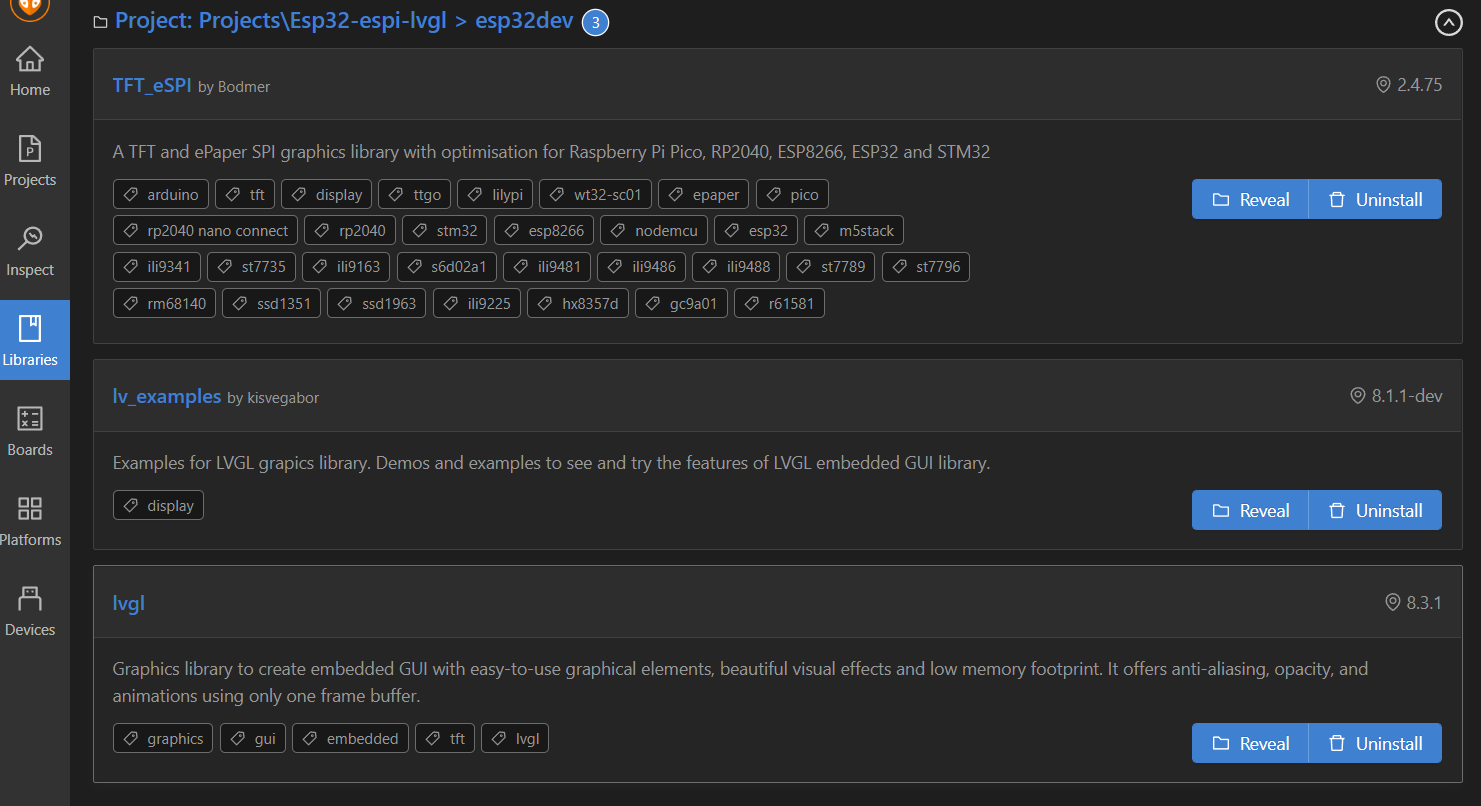
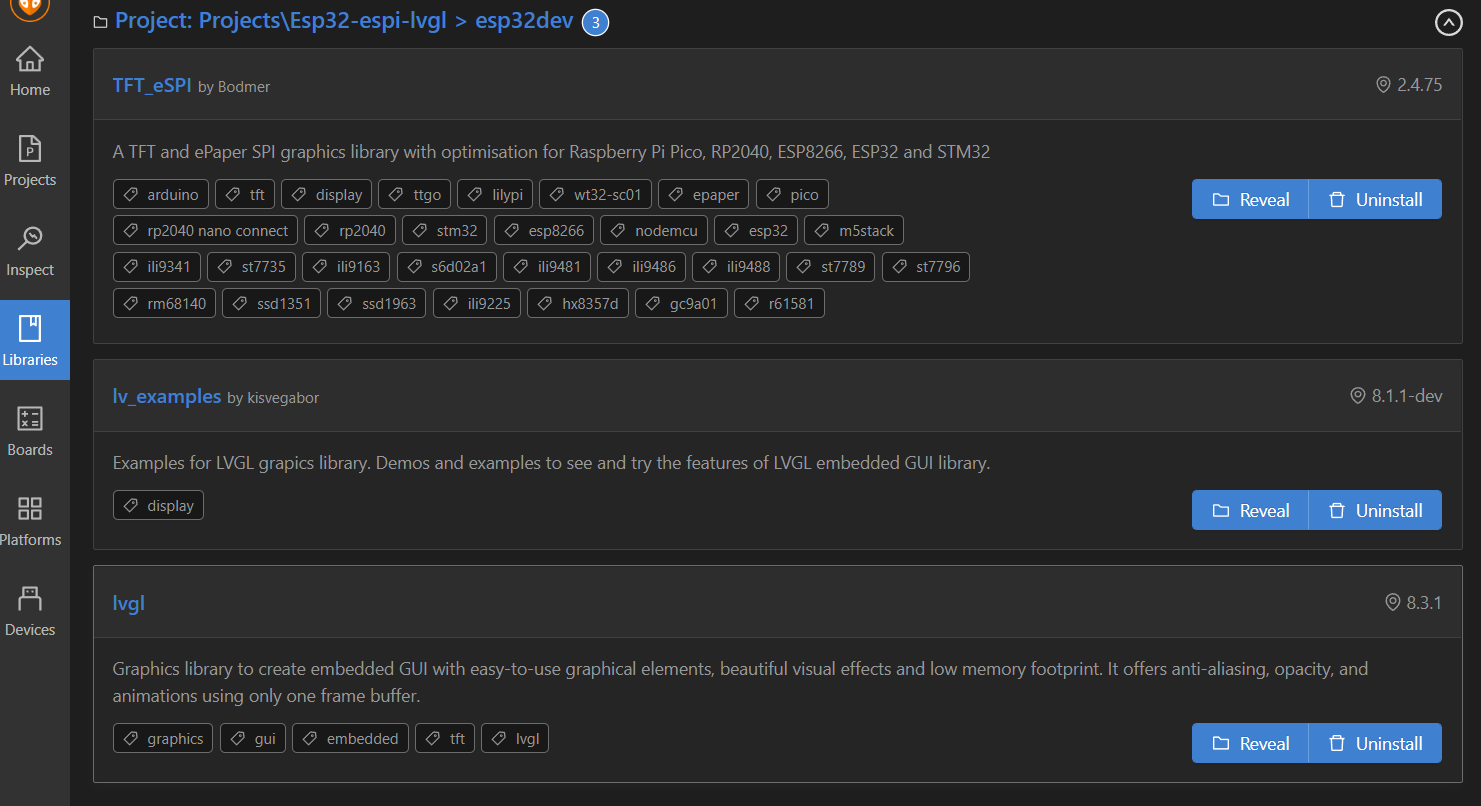
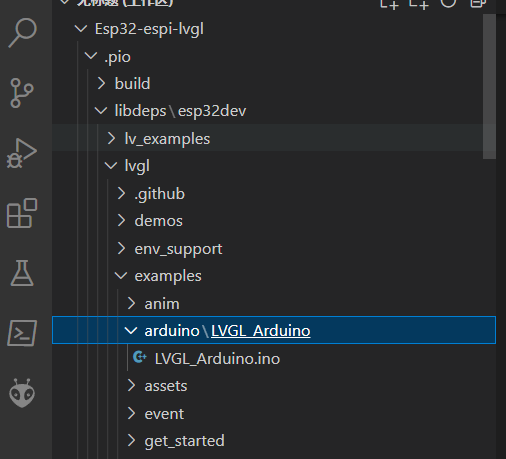
添加lvlg库 ,最好也添加lv_examples库,自带的例子虽然内容完全一样,但是并不能直接使用

然后复制为lv_conf_template.h为lv_conf.h 就在 `lvgl` 文件夹旁边 修改这几个地方
启动lv_conf.h

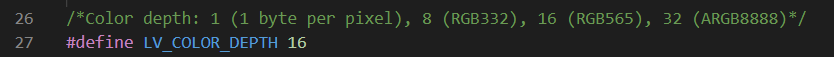
设置色深,一般都是16

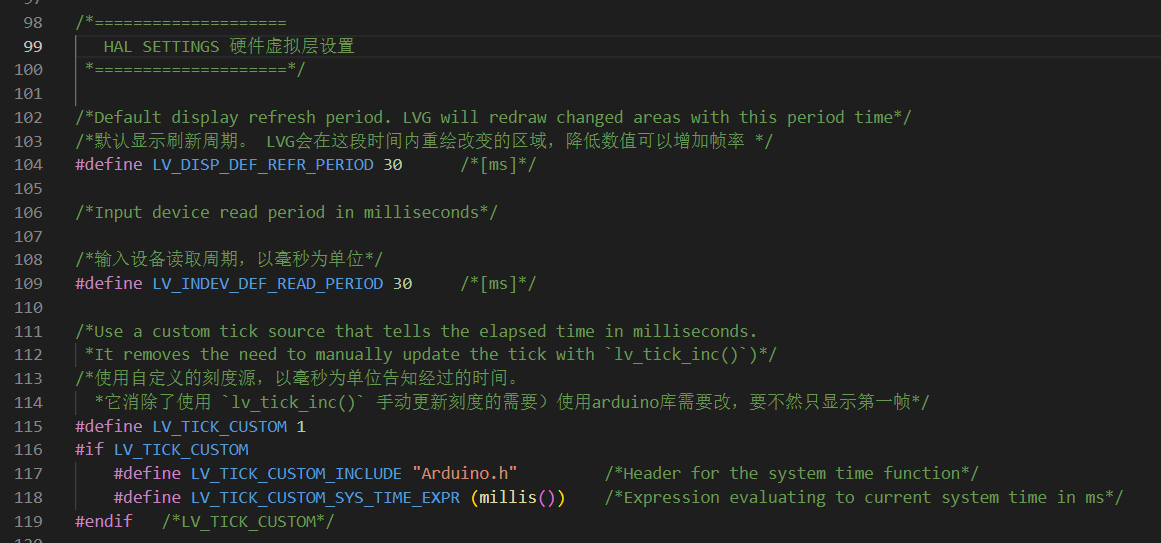
启动自定义时钟,不设置的话只会显示第一帧不动

保存 然后把 LVGL_Arduino.ino里的内容全部复制到 main.cpp里

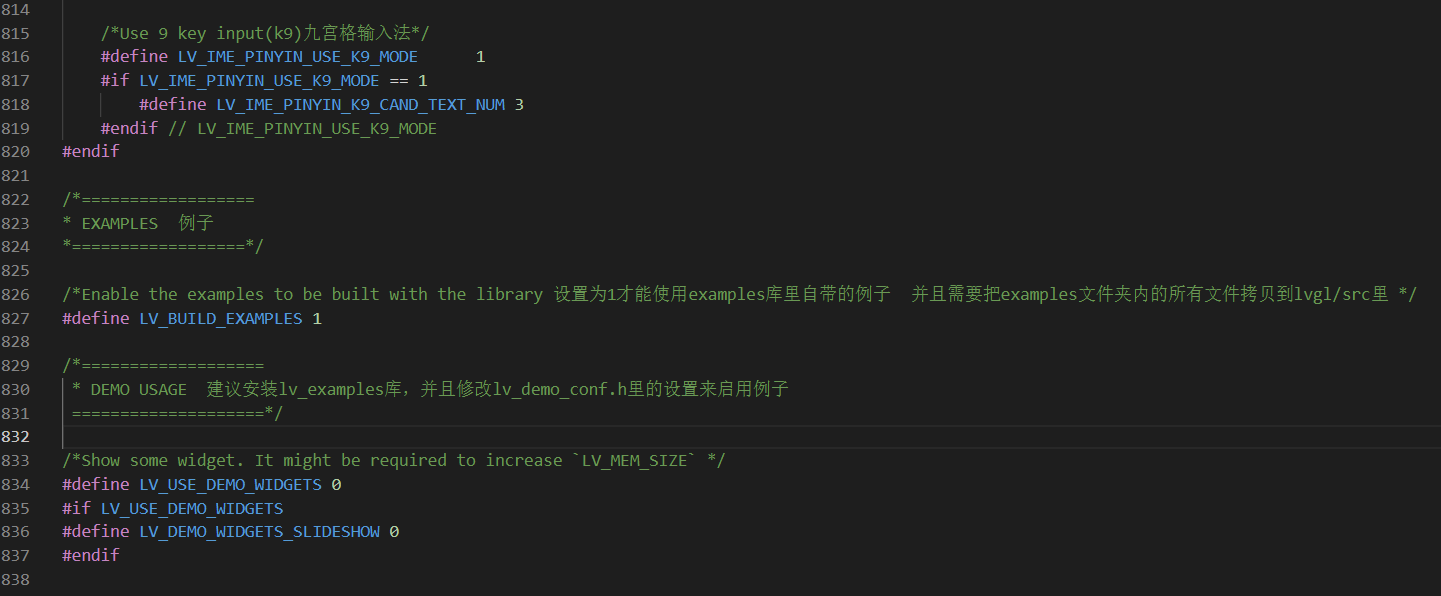
原版的文件不是很好用 有这么几个问题,无论是使用绝对路径 还是把demos文件夹拷贝到src里,按网上的教程这么改都不能运行demos跟example里的例程 最后修改如下(原因应该arduino只会去编译lgvl/src里的文件,demos里的h文件引用路径不支持再深一级 )。要跑那几个著名的例子,请安装 lv_examples库,并且修改lv_demo_conf.h里的设置来启用例子 这位同学就跟我一样故障 PlatformIO对文件进行编译过程中报错“undefined reference to xxx”

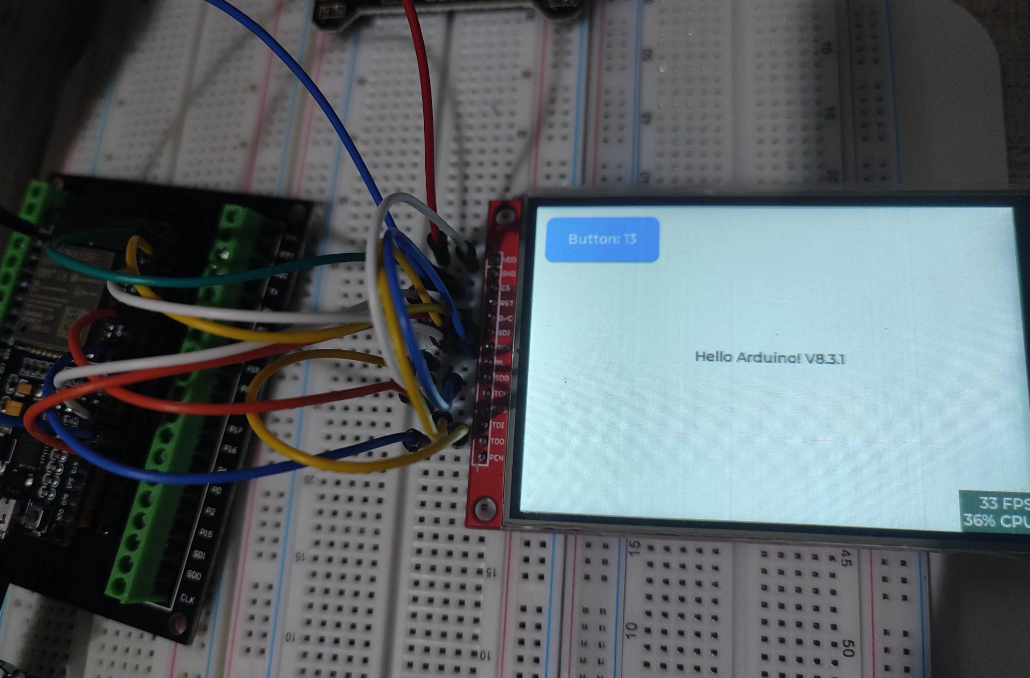
测试一下代码可以使用
#include <lvgl.h> #include <TFT_eSPI.h> /*If you want to use the LVGL examples, make sure to install the lv_examples Arduino library and uncomment the following line. #include <lv_examples.h> */ #include <lv_examples.h> //在arduino中需要把 example文件夹里的所有文件放到lvgl/src文件夹里 /*如果你想使用 LVGL 示例, 确保安装 lv_examples Arduino 库 并取消注释以下行。 */ #include <lv_demo.h>//这一行只有安装了lv_examples库才能直接用 /*Change to your screen resolution*/ /*改变你的屏幕分辨率*/ static const uint16_t screenWidth = 480; static const uint16_t screenHeight = 320; static lv_disp_draw_buf_t draw_buf; static lv_color_t buf[ screenWidth * 10 ]; TFT_eSPI tft = TFT_eSPI(screenWidth, screenHeight); /* TFT instance */ #if LV_USE_LOG != 0 /* Serial debugging */ void my_print(const char * buf) { Serial.printf(buf); Serial.flush(); } #endif /* Display flushing 显示填充 */ void my_disp_flush( lv_disp_drv_t *disp, const lv_area_t *area, lv_color_t *color_p ) { uint32_t w = ( area->x2 - area->x1 + 1 ); uint32_t h = ( area->y2 - area->y1 + 1 ); tft.startWrite(); tft.setAddrWindow( area->x1, area->y1, w, h ); tft.pushColors( ( uint16_t * )&color_p->full, w * h, true ); tft.endWrite(); lv_disp_flush_ready( disp ); } /*Read the touchpad*/ /*读取触摸板*/ void my_touchpad_read( lv_indev_drv_t * indev_driver, lv_indev_data_t * data ) { uint16_t touchX, touchY; bool touched = tft.getTouch( &touchX, &touchY, 600 ); if( !touched ) { data->state = LV_INDEV_STATE_REL; } else { data->state = LV_INDEV_STATE_PR; /*Set the coordinates*/ data->point.x = touchX; data->point.y = touchY; Serial.print( "Data x " ); Serial.println( touchX ); Serial.print( "Data y " ); Serial.println( touchY ); } } void setup() { Serial.begin( 115200 ); /* prepare for possible serial debug 为可能的串行调试做准备*/ String LVGL_Arduino = "Hello Arduino! "; LVGL_Arduino += String('V') + lv_version_major() + "." + lv_version_minor() + "." + lv_version_patch(); Serial.println( LVGL_Arduino ); Serial.println( "I am LVGL_Arduino" ); lv_init(); #if LV_USE_LOG != 0 lv_log_register_print_cb( my_print ); /* register print function for debugging 注册打印功能以进行调试*/ #endif tft.begin(); /* TFT init TFT初始化*/ tft.setRotation( 1 ); /* Landscape orientation, flipped 设置方向*/ /*Set the touchscreen calibration data, the actual data for your display can be acquired using the Generic -> Touch_calibrate example from the TFT_eSPI library*/ /*设置触摸屏校准数据, 可以使用获取显示的实际数据 TFT_eSPI 库中的 Generic -> Touch_calibrate 示例*/ uint16_t calData[5] = { 187, 3596, 387, 3256, 5 }; tft.setTouch( calData ); lv_disp_draw_buf_init( &draw_buf, buf, NULL, screenWidth * 10 ); /*Initialize the display*/ /*初始化显示*/ static lv_disp_drv_t disp_drv; lv_disp_drv_init( &disp_drv ); /*Change the following line to your display resolution*/ /*将以下行更改为您的显示分辨率*/ disp_drv.hor_res = screenWidth; disp_drv.ver_res = screenHeight; disp_drv.flush_cb = my_disp_flush; disp_drv.draw_buf = &draw_buf; lv_disp_drv_register( &disp_drv ); /*Initialize the (dummy) input device driver*/ /*初始化(虚拟)输入设备驱动程序*/ static lv_indev_drv_t indev_drv; lv_indev_drv_init( &indev_drv ); indev_drv.type = LV_INDEV_TYPE_POINTER; indev_drv.read_cb = my_touchpad_read; lv_indev_drv_register( &indev_drv ); #if 1 // 如果是1 就只简单显示一个标签 如果是0则会跳过这个去编译下边的例子 /* Create simple label */ lv_obj_t *label = lv_label_create( lv_scr_act() ); lv_label_set_text( label, LVGL_Arduino.c_str() ); lv_obj_align( label, LV_ALIGN_CENTER, 0, 0 ); lv_example_get_started_1(); #else /* Try an example from the lv_examples Arduino library make sure to include it as written above. lv_example_btn_1(); */ /* 尝试 lv_examples Arduino 库中的示例 确保按照上面的说明包含它。 lv_example_btn_1(); */ // lv_example_get_started_1();//反注释这个就能运行example文件夹里的一个示例函数 // uncomment one of these demos 取消注释这些演示之一 // lv_demo_widgets(); // OK // lv_demo_benchmark(); // OK // lv_demo_keypad_encoder(); // works, but I haven't an encoder // lv_demo_music(); // NOK // lv_demo_printer(); // lv_demo_stress(); // seems to be OK #endif Serial.println( "Setup done" ); } void loop() { lv_timer_handler(); /* let the GUI do its work 让 GUI 完成它的工作 */ delay( 5 ); }
运行结果 点击左上角的按钮就会增加给数字加一







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具