appinvnetor中使用js生成条形码
appinvntor中现成的可以生成QR二维码,但是想生成其他条码就没有现成办法,有个老外插件但是是收费的。这时候万能的浏览器空间就发挥作用了,使用这位小哥的js脚本可以生成各种条码, https://github.com/lindell/JsBarcode
需要做的就是一个html页面,并把条码值传递给html页面中的js脚本。
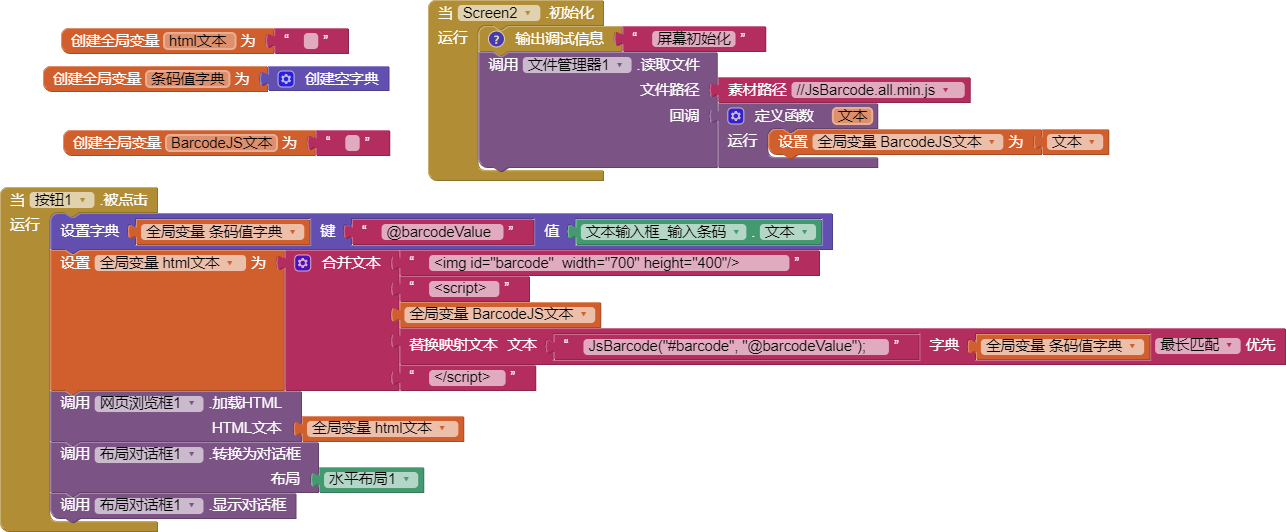
第一步,把脚本下载下来,上传ai2作为素材。 https://cdn.jsdelivr.net/npm/jsbarcode@3.11.0/dist/JsBarcode.all.min.js
第二步,拼接img与js脚本,用字典给html文本里的js脚本传值
第三步,浏览器加载html

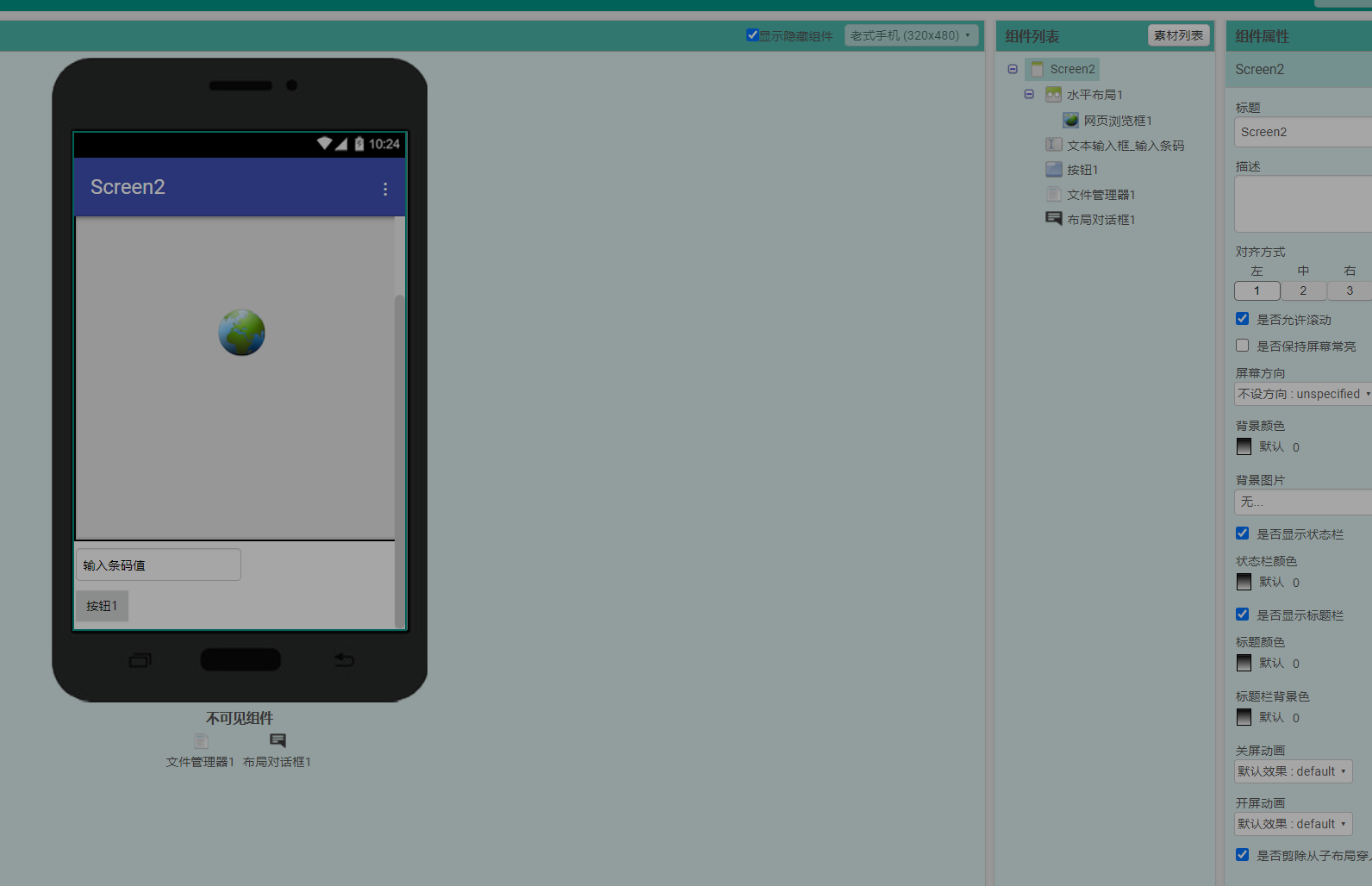
这里使用了布局对话框,可以实现弹出一个小页面的效果,弥补没有现成碎片布局的缺憾

参考一下网址
JS的条形码和二维码生成_于大大大洋-CSDN博客_js生成条形码
https://blog.csdn.net/arrowzz/article/details/80656510
GitHub - lindell/JsBarcode: Barcode generation library written in JavaScript that works in both the browser and on Node.js
https://github.com/lindell/JsBarcode
App Inventor 2网页填表 - harglo - 博客园
https://www.cnblogs.com/harglo/p/14646281.html
使用网页浏览框显示表格 · AppInventor那些事 · 大专栏
https://www.dazhuanlan.com/yuhao9110/topics/1630735



