jquery 弧形菜单
<!DOCTYPE html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-touch-fullscreen" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <meta name="format-detection" content="telephone=no,email=no"> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.0/jquery.slim.min.js"></script> <title>弧形菜单</title> <style type="text/css"> body { font: .85em/1.2 "微软雅黑", "microsoft yahei", arial; background: #f2f2f2; background: linear-gradient(left, #f2f2f2, #dddddd); background: -moz-linear-gradient(left, #f2f2f2, #dddddd); background: -webkit-linear-gradient(left, #f2f2f2, #dddddd); background: -o-linear-gradient(left, #f2f2f2, #dddddd); } a:focus { outline: none; } h3 { text-shadow: 0 2px #ccc; } .tc { text-align: center; } #navs { position: fixed; left: 4px; bottom: 4px; width: 40px; height: 40px; line-height: 40px; list-style-type: none; margin: 0; padding: 0; text-align: center; color: #fff; cursor: pointer; } #navs>li, #navs:after { position: absolute; left: 0; top: 0; width: 100%; height: 100%; border-radius: 50%; -webkit-border-radius: 50%; background-color: #4ECDC4; } #navs>li { transition: all .6s; -webkit-transition: all .6s; -moz-transition: .6s; } #navs:after { content: attr(data-close); z-index: 1; border-radius: 50%; -webkit-border-radius: 50%; } #navs.active:after { content: attr(data-open); } #navs a { width: 40px; height: 40px; display: inline-block; border-radius: 50%; -webkit-border-radius: 50%; text-decoration: none; color: #fff; font-size: 0.8em; } </style> </head> <body> <ul id="navs" data-open="收起" data-close="展开"> <li> <a href="">menu1</a> </li> <li> <a href="">menu2</a> </li> <li> <a href="">menu3</a> </li> <li> <a href="">menu4</a> </li> <li> <a href="">menu5</a> </li> </ul> <script type="text/javascript"> (function () { var ul = $("#navs"), li = $("#navs li"), i = li.length, n = i - 1, r = 120; ul.click(function () { $(this).toggleClass('active'); if ($(this).hasClass('active')) { for (var a = 0; a < i; a++) { li.eq(a).css({ 'transition-delay': "" + (50 * a) + "ms", '-webkit-transition-delay': "" + (50 * a) + "ms", '-o-transition-delay': "" + (50 * a) + "ms", 'transform': "translate(" + (r * Math.cos(90 / n * a * (Math.PI / 180))) + "px," + (-r * Math.sin(90 / n * a * (Math.PI / 180))) + "px", '-webkit-transform': "translate(" + (r * Math.cos(90 / n * a * (Math.PI / 180))) + "px," + (-r * Math.sin( 90 / n * a * (Math.PI / 180))) + "px", '-o-transform': "translate(" + (r * Math.cos(90 / n * a * (Math.PI / 180))) + "px," + (-r * Math.sin(90 / n * a * (Math.PI / 180))) + "px", '-ms-transform': "translate(" + (r * Math.cos(90 / n * a * (Math.PI / 180))) + "px," + (-r * Math.sin(90 / n * a * (Math.PI / 180))) + "px" }); } } else { li.removeAttr('style'); } }); })($); </script> </body> </html>
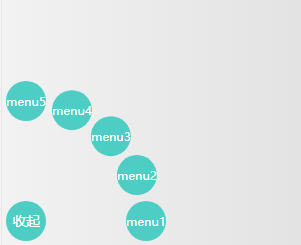
效果如下: