HTML+CSS Day10实例
1.家居大视野
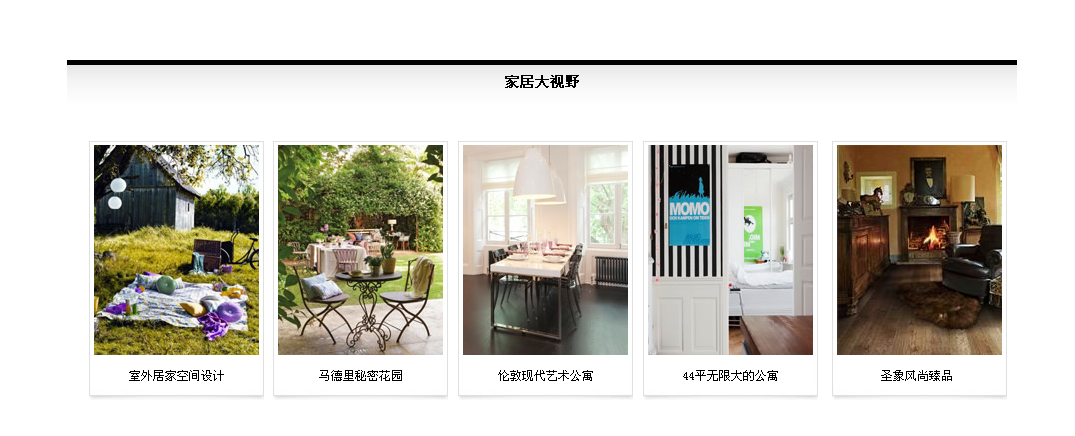
效果图:

代码:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>家居大视野</title> 6 <style type="text/css"> 7 body,div,h3,ul,li{ margin:0px; padding:0px;} 8 .box{ width:960px; height:400px; border-top:5px solid #000000; background:url(images/bg.jpg) repeat-x left top; margin:20px auto;} 9 h3{text-align:center; margin-top:10px;} 10 .box ul{ margin-left:30px; margin-top:40px;} 11 .box ul li{ width:180px; height:260px; background:url(images/bg_1.jpg) no-repeat left top; list-style:none; float:left;text-align:center;} 12 13 .box ul li a{font-size:14px; line-height:30px;} 14 .box ul li a:link,.box ul li a:visited{color:#000033;text-decoration:none;} 15 .box ul li a:hover{color:#CC3300;text-decoration:underline;} 16 img{ padding-left:2px; padding-top:5px;} 17 </style> 18 </head> 19 20 <body> 21 <div class="box"> 22 <h3>家居大视野</h3> 23 <ul> 24 <li><img src="images/photo_1.jpg" /> <br/> <a href="#" target="_blank">室外居家空间设计</a> 25 </li> 26 <li><img src="images/photo_2.jpg" /> <br/> <a href="#" target="_blank">马德里秘密花园</a> 27 </li> 28 <li><img src="images/photo_3.jpg" /> <br/> <a href="#" target="_blank">伦敦现代艺术公寓</a> 29 </li> 30 <li><img src="images/photo_4.jpg" /> <br/> <a href="#" target="_blank">44平无限大的公寓</a> 31 </li> 32 <li><img src="images/photo_5.jpg" /> <br/> <a href="#" target="_blank">圣象风尚臻品</a> 33 </li> 34 </ul> 35 </div> 36 </body> 37 </html>
2.搜狐商铺
效果图:
代码:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> 5 <title>搜狐商铺</title> 6 <style type="text/css"> 7 body,div,p,dl,dt,dd,span{ margin:0px; padding:0px; font-size:12px;} 8 .box{ width:947px; height:290px;background:url(images/top.png) no-repeat left top;background:url(images/top.png) no-repeat left top; border-bottom:1px solid #009999; margin:20px auto;} 9 p{font-size:14px;text-align:right;padding-top:20px;padding-right:10px;color:#ffffff;} 10 p a:link,p a:visited{color:#ffffff;text-decoration:none;} 11 p a:hover{text-decoration:underline;} 12 13 .div1{ width:300px; height:241px; margin-top:13px; border-left:1px solid #009999;border-right:1px solid #009999;border-top:1px solid #009999;float:left;position:} 14 dt{margin-left:10px;font-weight:bold;padding-top:10px;font-size:13px;} 15 dd{width:150px;margin-left:10px;float:left;height:20px;} 16 .span0{display:block;width;126px;height:96px;border:1px solid #f8f8f8;float:left;margin-left:10px;} 17 img{padding:3px;} 18 a:link,a:visited{text-decoration:none;} 19 a:hover{text-decoration:underline;color:#CC0000;} 20 21 .div2{ width:343px;height:241px;margin-top:13px;float:left;border-top:1px solid #009999;} 22 .span1{display:block;width:70px;height:20px;float:left;font-weight:bold;font-size:14px;} 23 .span2 {font-size:12px;font-weight:normal;display:block;width:252px;height:20px;line-height:20px;float:left;text-align:right;} 24 .div2 dd{width:305px;height:16px;line-height:16px;margin-top:10px;} 25 .div2 dl .dd{font-size:16px;font-weight:bold;margin-top:10px;} 26 .div2 dl .class{margin-top:22px;} 27 28 .div3{width:301px;height:240px;margin-top:13px;border-right:1px solid #009999;border-top:1px solid #009999;float:left;background-color:#E9FDFD;} 29 .div3 dl dd{width:130px;} 30 .div3 dl .last1{width:130px;height:200px;float:left;} 31 .div3 dl .last1 dd{height:22px;} 32 .div3 dl .last2{width:130px;height:200px;float:left;} 33 .div3 dl .last2 dd{height:22px;} 34 .span3{font-size:12px;font-weight:normal;display:block;width:210px;height:20px;line-height:20px;float:left;text-align:right;} 35 36 </style> 37 </head> 38 39 <body> 40 <div class="box"> 41 <p><a href="#" target="_blank">商铺新闻</a>|<a href="#" target="_blank">商铺新闻</a>|<a href="#" target="_blank">商铺新闻</a>|<a href="#" target="_blank">商铺新闻</a></p> 42 <div class="div1"> 43 <dl> 44 <dt>精品商铺</dt> 45 <hr size="1px" width="94%" color="#66CCCC"/> 46 <span class="span0"><img src="images/tu_1.jpg"/></span> 47 <dd>名称:<a href="#" target="_blank">领秀新硅谷</a></dd> 48 <dd>类型:社区商业</dd> 49 <dd>售价:23000-39000元/平米</dd> 50 <dd><a href="#" target="_blank">详细</a></dd> 51 <dd></dd> 52 <span class="span0"><img src="images/tu_1.jpg"/></span> 53 <dd>名称:<a href="#" target="_blank">方恒偶寓</a></dd> 54 <dd>类型:商业街商铺</dd> 55 <dd>售价:51000元/平米</dd> 56 <dd><a href="#" target="_blank">详细</a></dd> 57 </dl> 58 </div> 59 60 <div class="div2"> 61 <dl> 62 <dt><span class="span1">商铺新闻</span><span class="span2"><a href="#" target="_blank">市场动态</a>|<a href="#" target="_blank">项目分析</a>|<a href="#" target="_blank">专家动态</a></span></dt> 63 <hr size="1px" width="94%" color="#66CCCC"/> 64 <dd class="dd"><a href="#" target="_blank">雨润斥资90亿圈3800亩造城 被疑变相圈地</a></dd> 65 <dd class="class"><a href="#" target="_blank">实录</a>|<a href="#" target="_blank">零售业景气度下滑 盈利增速四年来首现负增长</a></dd> 66 <dd><a href="#" target="_blank">热点</a>|<a href="#" target="_blank">布丁酒店获资5500万美元 三年拟新增门店300家</a></dd> 67 <dd><a href="#" target="_blank">关注</a>|<a href="#" target="_blank">房地产企业融资尴尬 北辰股东借款一年10亿元</a></dd> 68 <dd><a href="#" target="_blank">超市</a>|<a href="#" target="_blank">华润万家超市涉嫌商业贿赂 被罚10万退还索贿</a></dd> 69 <dd><a href="#" target="_blank">重磅</a>|<a href="#" target="_blank">万科执行副总裁杜晶辞职 2年内4位高管离职</a></dd> 70 <dd><a href="#" target="_blank">纠纷</a>|<a href="#" target="_blank">家乐福再曝东莞价签门 超市道歉赔偿5倍差价</a></dd> 71 72 </dl> 73 </div> 74 75 <div class="div3"> 76 <dl> 77 <dt><span class="span1">租售信息</span><span class="span3"><a href="#" target="_blank">更多>></a></span></dt> 78 <hr size="1px" width="94%" color="#66CCCC"/> 79 <div class="last1"> 80 <dd>项目</dd> 81 <dd><a href="#" target="_blank">玺园文化园</a></dd> 82 <dd><a href="#" target="_blank">方庄家乐福对面餐</a></dd> 83 <dd><a href="#" target="_blank">玺园商业中心</a></dd> 84 <dd><a href="#" target="_blank">金色夏日,玺园文</a></dd> 85 <dd><a href="#" target="_blank">上海外滩佐邻佑里</a></dd> 86 <dd><a href="#" target="_blank">玺园文化园</a></dd> 87 <dd><a href="#" target="_blank">京西电子市场</a></dd> 88 <dd><a href="#" target="_blank">天锦苑商业街</a></dd> 89 </div> 90 <div class="last2"> 91 <dd>租售价格</dd> 92 <dd>4元/平米</dd> 93 <dd>100000元/pm</dd> 94 <dd>5元/平米*月</dd> 95 <dd>5元/平米</dd> 96 <dd>55000元/平米</dd> 97 <dd>600000元/平米*月</dd> 98 <dd>6元/平米*月</dd> 99 <dd>2.8元/平米*月</dd> 100 </div> 101 </dl> 102 </div> 103 </div> 104 </body> 105 </html>
本文出自wentaokyle,转载请标明出处!谢谢!



