结对第一次—疫情统计可视化(原型设计)
| 这个作业属于哪个课程 | 2020春|S班 |
|---|---|
| 这个作业要求在哪里 | 结对第一次—疫情统计可视化(原型设计) |
| 结对学号 | 221701216、081700430 |
| 这个作业的目标 | 通过地图的形式来直观显示疫情的大致分布情况,还可以查看具体省份的疫情统计情况。 |
| 作业正文 | 结对第一次—疫情统计可视化(原型设计) |
| 其他参考文献 | b站、CSDN、W3Cschool、《构建之法》 |
NABCD模型
N(Need,需求)
- 目前新型冠状病毒肺炎疫情到了非常关键的时期,学校仍然是严阵以待。为了使疫情统计结果更加直观、具体、便于用户查看和理解,我们希望可以通过地图的形式来直观显示疫情的大致分布情况,还可以查看具体省份的疫情统计情况。
必要需求
- 在全国地图上使用不同的颜色代表大概确诊人数区间
- 颜色的深浅表示疫情的严重程度,可以直观了解高危区域
- 鼠标移到每个省份会高亮显示
- 点击鼠标会显示该省具体疫情情况
- 点击某个省份显示该省疫情的具体情况
- 显示该省份对应的感染患者人数、疑似患者人数、治愈人数、死亡人数
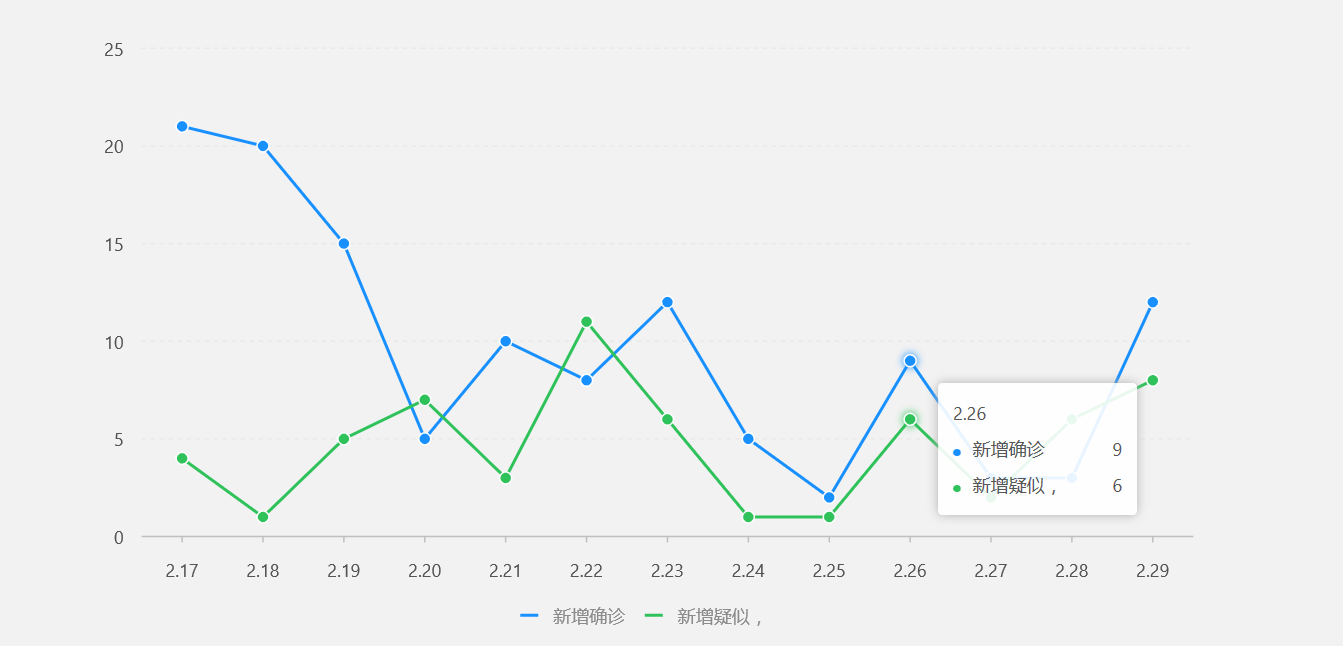
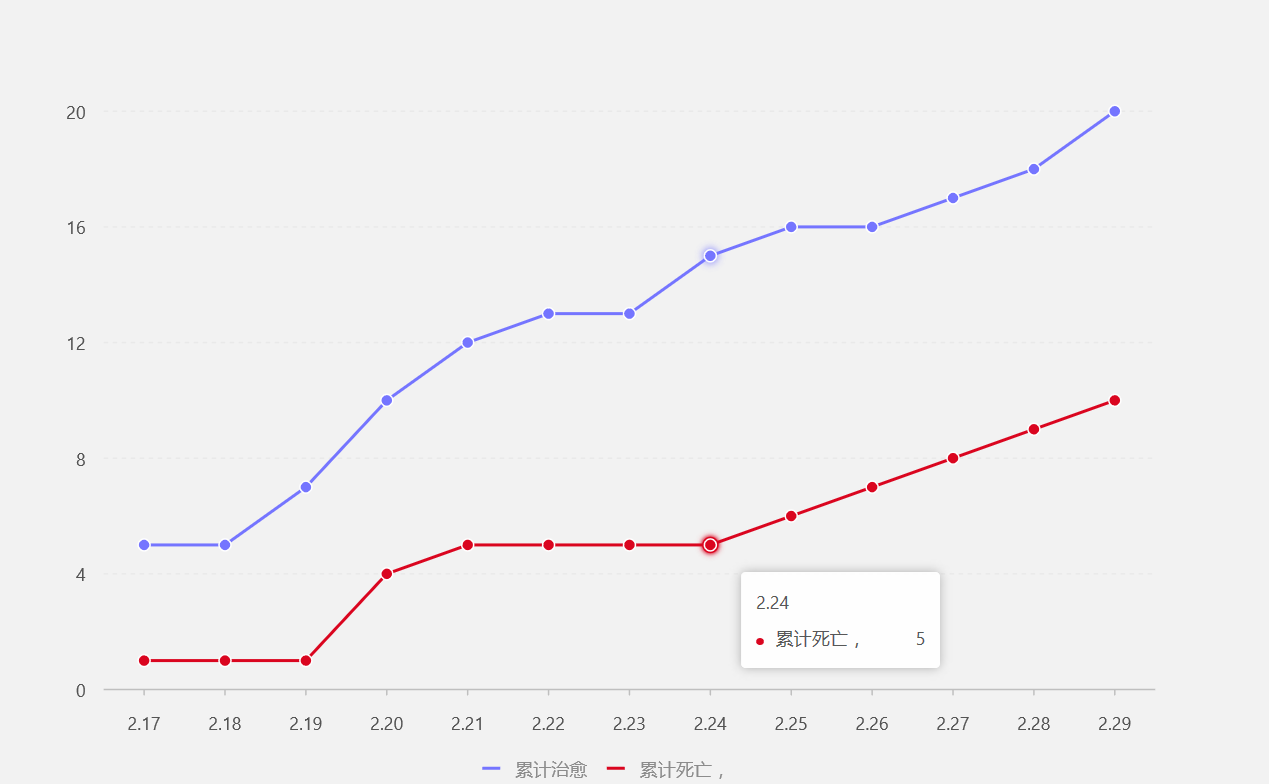
- 该省份到目前为止的新增确诊趋势、新增疑似趋势、治愈趋势和死亡趋势
辅助需求
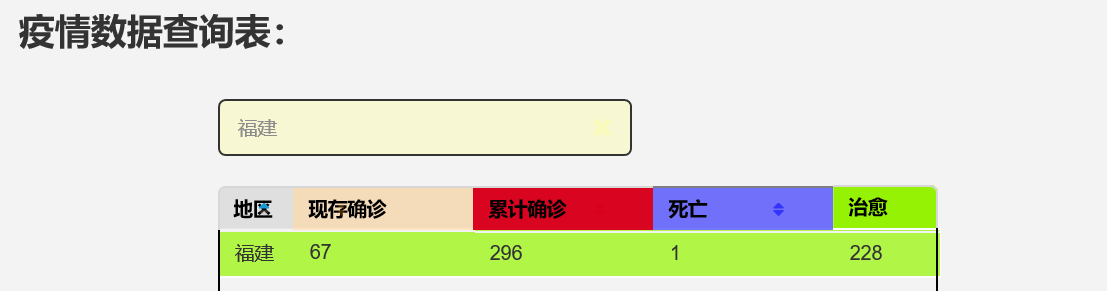
- 疫情数据查询表
- 增加了疫情数据查询表,可以在搜索框输入省份,查询该省份的确诊、死亡和治愈人数。
- 小游戏
- 增加了“跳一跳”和“猜拳”两个经典的小游戏。
A(Approach,做法)
- 选择原型设计的工具axure, 导入中国根据省份划分的地图,并将疫情感染的人数划分为多个等级,用不同的
颜色来表示疫情地图。 - 使用Axhub Charts元素库来做折线图等表格,并把数据填入中继器中,实现折线图的原型设计。
- 通过设置各种交互来实现一些可以展现的功能,链接跳转,组件切换等。
- 完成原型设计,利用现成的原型发布网站来发布原型,高效合理,方便查看,完成设计。
B(Benefit,好处)
- 直观具体:疫情结果可视化,通过地图的形式显示疫情大致分布情况。
- 简洁美观:界面设计简约大方,符合审美。
- 易于访问:用户通过浏览器就能查看,无需使用其他软件。
- 操作方便:用户使用时易于上手,无需进行繁琐的操作。
C(Competitors,竞争)
优势
- 用户易于访问,操作方便,且界面简洁美观,用户使用体验较好。
- 当前信息渠道错综复杂,查看不便,而该产品直观具体地显示疫情统计情况,迎合市场需求。
- 开发成本较低。
- 增加“小游戏”功能,让持久居家隔离的用户了解疫情的时候增加趣味性,适当消遣娱乐。
- 增加数据查询以及排序的功能,方便用户准确的了解需求的状况,排序功能直观准确了解数据。
劣势
- 当前一些同类型疫情统计可视化软件和平台已经普及,品牌知名度广,功能趋于完善,用户基数大,我们难以推广和竞争。
- 该产品使用周期短,疫情结束后就没有市场需求,开发和维护的性价比较低。
- 原型设计不够专业,仍然有可以美化界面以及增加、优化交互的空间。
D(Delivery,推广)
微博
- 微博作为我国当前用户量最多、影响力最广的社交、自媒体平台,拥有着对新鲜事物最敏感、我国互联网上购买力最高的用户群。疫情时期,有关疫情的最新进展和统计结果的文字新闻总是占据着每天的热搜榜首,若是在文字新闻旁边提供此次可视化统计的链接,一定能满足海量年轻用户关心疫情的需求,从而达到推广的效果。
微信
- 微信作为我国当前最为普及的社交软件,同样拥有者数以亿计的用户群体。相较于热衷于在微博上追求新鲜事物的年轻群体,我国的中老年用户更习惯于、也更易于通过微信来了解有关疫情的最新进展和统计结果。在小程序上线此次可视化统计的有关功能,并抓住这类用户群体的消费习惯,通过(优惠或抽奖等方式)吸引其在朋友圈分享小程序链接而进行推广。
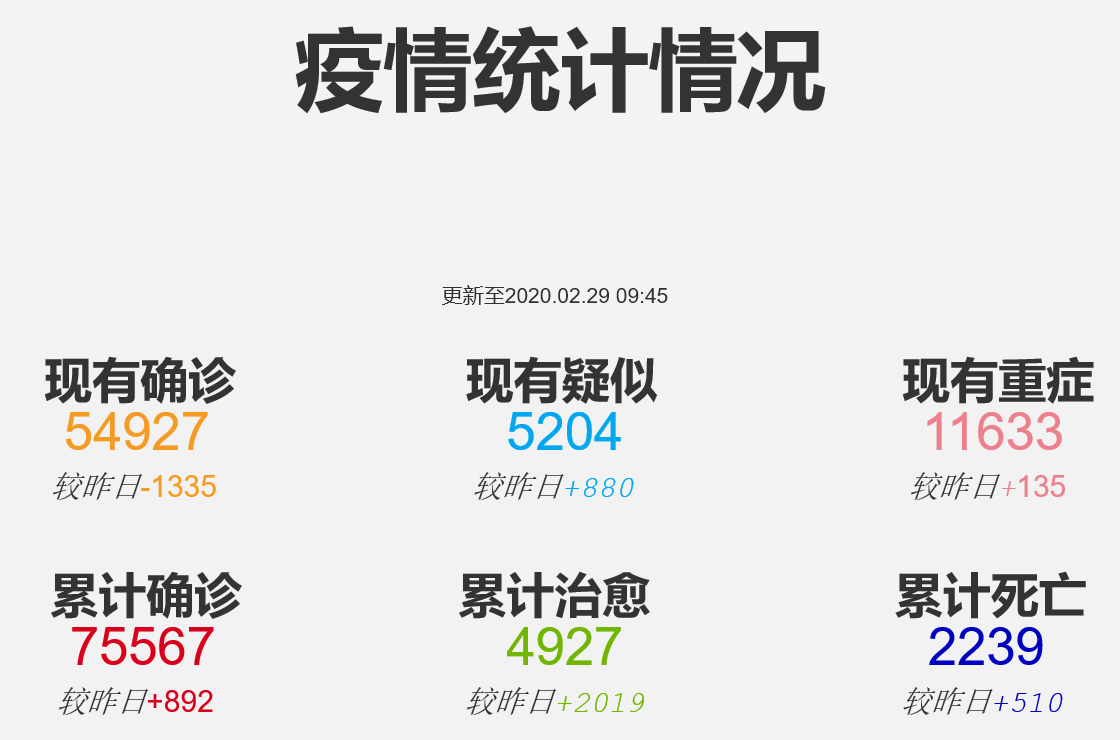
原型设计
-
疫情统计情况。

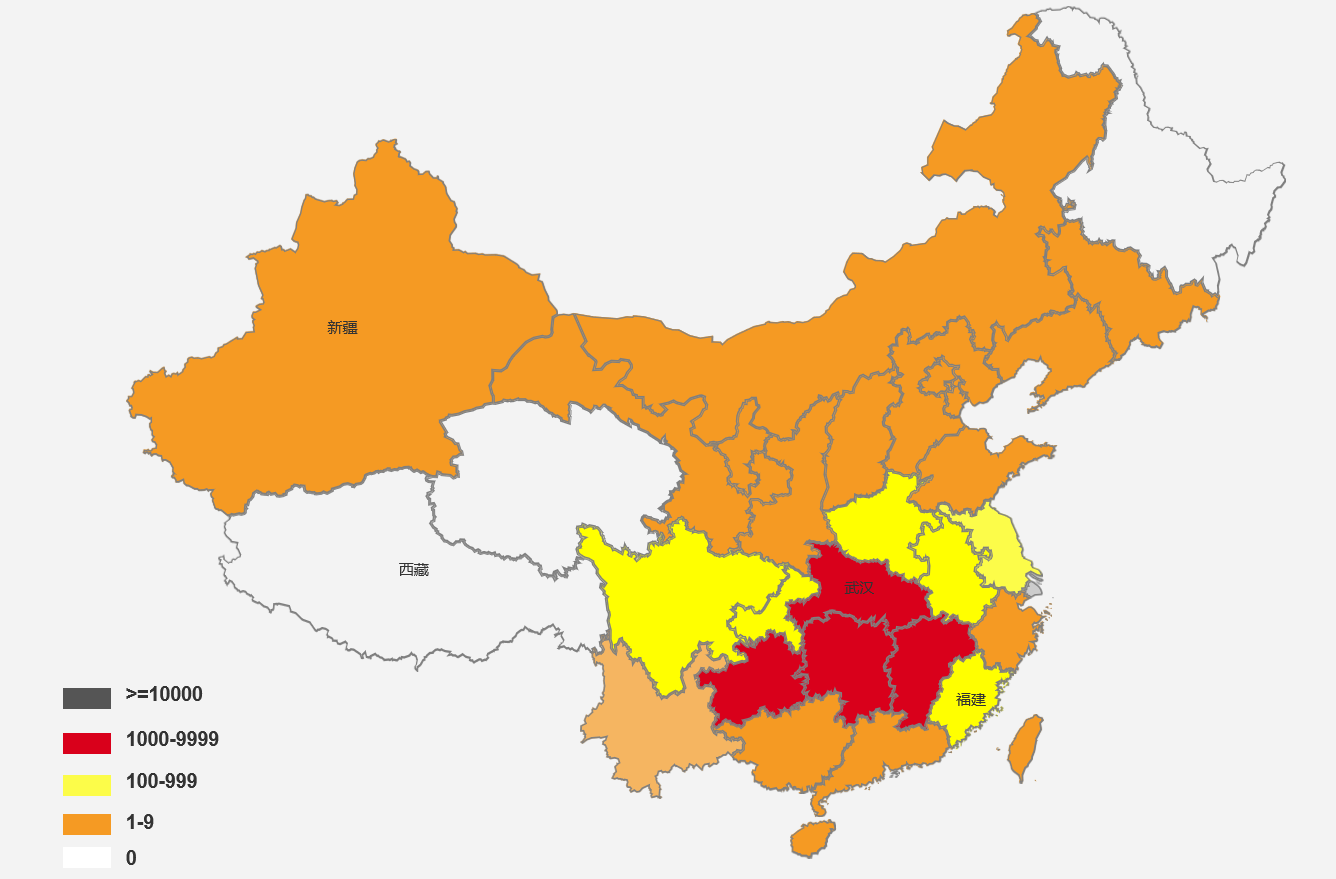
-
可选择现有确诊和累计确诊两种疫情地图,颜色的深浅表示疫情的严重程度,可以直观了解高危区域。


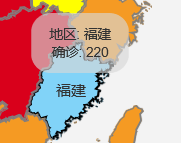
-
鼠标移到每个省份会高亮显示和显示确诊人数。

-
点击某个省份显示该省疫情的具体情况,显示该省份对应的感染患者人数、疑似患者人数、治愈人数、死亡人数以及该省份到目前为止的新增确诊趋势、新增疑似趋势、治愈趋势和死亡趋势。



-
增加了疫情数据查询表,可以在搜索框输入省份,查询该省份的确诊、死亡和治愈人数。


-
增加了“跳一跳”和“猜拳”两个经典的小游戏。



原型开发工具
Axure RP
- Axure RP是一款专业的快速原型设计工具。Axure RP是美国Axure Software Solution公司旗舰产品,是一个专业的快速原型设计工具,让负责定义需求和规格、设计功能和界面的专家能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。作为专业的原型设计工具,它能快速、高效的创建原型,同时支持多人协作设计和版本控制管理。Axure RP的使用者主要包括商业分析师、信息架构师、产品经理、IT咨询师、用户体验设计师、交互设计师、UI设计师等,另外,架构师、程序员也在使用Axure。
讨论过程







效能分析&PSP
效能分析
- 本次项目开发只进行到原型设计阶段,未涉及编码,效能分析未能实现。
PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 30 | 45 |
| Estimate | 估计这个任务需要多少时间 | 30 | 45 |
| Development | 开发 | 440 | 600 |
| Analysis | 需求分析 (包括学习新技术) | 90 | 120 |
| Design Spec | 生成设计文档 | 30 | 40 |
| Design Review | 设计复审 | 20 | 20 |
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | - | - |
| Design | 具体设计 | 300 | 420 |
| Coding | 具体编码 | - | - |
| Code Review | 代码复审 | - | - |
| Test | 测试(自我测试,修改代码,提交修改) | - | - |
| Reporting | 报告 | 90 | 120 |
| Test Repor | 测试报告 | 30 | 40 |
| Size Measurement | 计算工作量 | 15 | 20 |
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 45 | 60 |
| Total | 合计 | 560 | 765 |
困难&收获
困难
-
困难一:未接触过此类原型模型开发工具。
- 解决尝试:通过查询资料,对比了几种开发工具,最终选择了AxureRP作为这次的开发工具,并在W3Cschool、b站、CSDN等网站找到并学习了有关教程。
- 是否解决:是
- 收获:通过对比各个软件,能实现的原型设计都大同小异,Axure显得比较专业,并且使用的人也比较多,熟悉了后可以尝试更加复杂的原型设计来实现高级功能的交互。
-
困难二:疫情地图原型如何实现。
- 解决尝试:通过查询,我们在Axure 教程:中国地图和世界地图学习了相关教程,并在Free SVG Maps-amCharts下载了SVG地图并导入到Axure中完成实现。
- 是否解决:是
- 收获:如果要通过自己手画原型,从低保真到高保真,实现完整的地图,这是比较困难的,毕竟我们不是专业也的设计师,所以更多时候借鉴了已有的材料,来帮助我们实现功能,并且导入的地图只有地图的轮廓,自己标注好每个省份的名字会更加直观,原本只是空空的地图在加上颜色的点缀后形成的疫情地图,方便直观地让用户了解目前地疫情。
-
困难三:地图上省份形状不规则,各省份间的矩形框相互遮盖,导致鼠标移入时交互响应不精准。
- 解决尝试:通过查询教程,我们了解到可以通过在地图上覆盖很多较小的矩形热区来实现省份完整包围,但考虑到这个方法工作量巨大而时间较为仓促,于是没有实现。若日后有了解到更高效的实现方法,或是有充足的时间,我们会加以完善。
- 是否解决:是
- 收获:解决问题的方法很多,还有很多种方法都能解决对应的问题,通过这个问题,我们更加了解了原型设计可能会出现的一些问题,以及更加熟悉和明白了原型设计是怎样的。
收获总结
- 通过这次结对作业,我们学习使用了AxureRP这样的可视化开发工具。刚开始接触一个新的开发工具时,我们上手的效率很低,对许多功能的使用也是一知半解,遇到困难时更是束手无策。例如此次的原型设计,作为软件工程的学子,一开始我对原型设计没有什么概念,甚至以为是在为我们要做的程序做一个用户界面,可以直接在原型上进行编程,原型设计是编程的一部分,这么复杂的东西,我们怎么会做?但通过上网学习相关教程,我们开始了解原型设计,并且理解了原型设计的概念:原型设计是交互设计师与PD、PM、网站开发工程师沟通的最好工具,而该块的设计在原则上必须是交互设计师的产物,交互设计以用户为中心的理念会贯穿整个产品。然后我们尝试着去设计原型,认真去了解原型设计并使用软件来设计原型,这样的一个东西就不再是心里的知识盲区,感觉自己不会且难以触及,学会做一点,明白了它的意义,逐渐对AxureRP的使用得心应手,能够把自己的想法很快表现在上面完成设计。通过这样的一次学习,我们不仅掌握了一个新的开发工具,更锻炼了自学能力,树立了开发新鲜项目的自信心。同时也更让我们明白,在软件工程行业中,我们还有许多知识不曾了解,还有许多开发工具需要掌握,学习绝非易事,我们要走的路还有很长。

