fastapi无法刷新接口文档解决
这个问题是由于fastapi内置的接口文档使用的外网的cdn

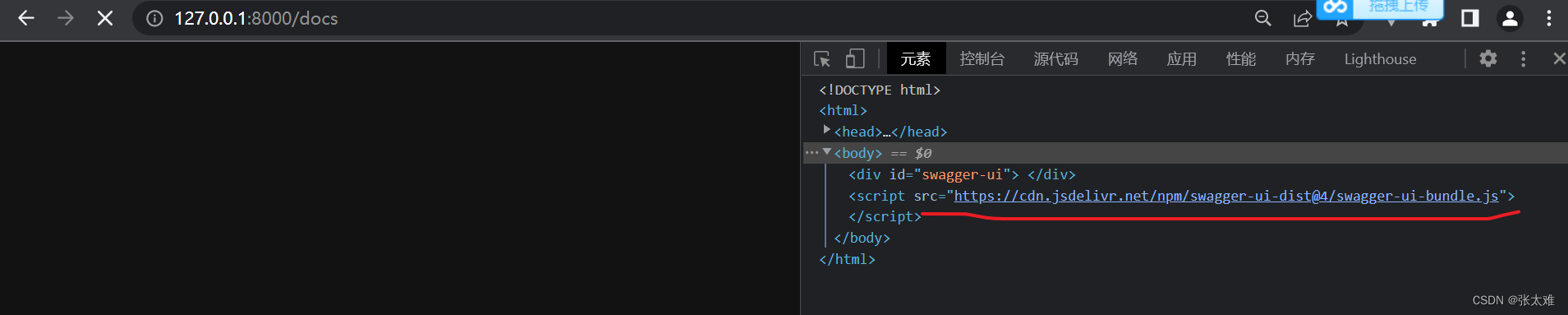
我们在浏览器开发者工具中可以看到它请求了一个js脚本,这个脚本部署在国外,国内无法访问,导致页面卡死在这里,显示空白。
知道这个以后,我们可以讲这些静态资源配置到自己的本地,这些静态资源都在github上开源。
上面两个链接分别是fastapi两种模式下文档接口所需的静态资源开源地址。
这里我抽取出我们所需要的最少的资源放在我的百度网盘。
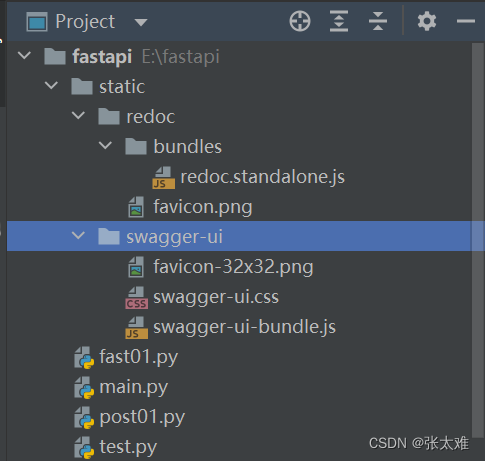
将静态资源下载后放到项目的根目录下,像下图这样

然后我们需要在python解释器环境(或虚拟环境)下Lib/site-package/fastapi/openapi/docs.py文件
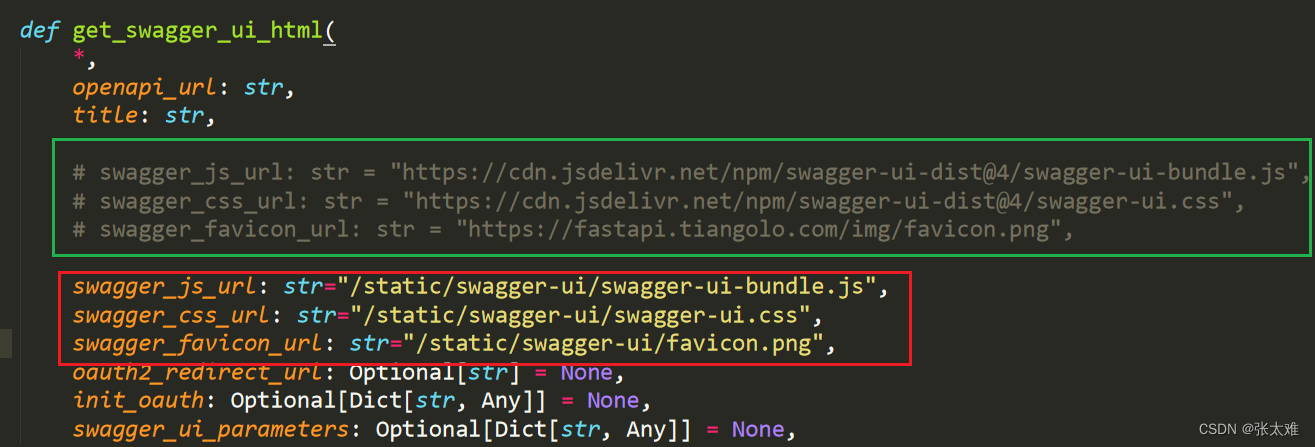
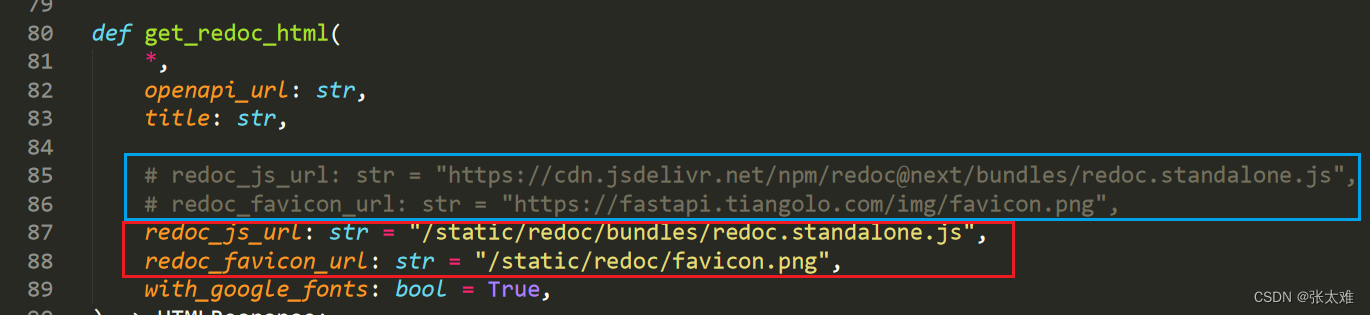
修改里面的静态资源访问路径


可以注释文件原有的部分内容,再将复制下面的内容复制进去:
swagger_js_url: str="/static/swagger-ui/swagger-ui-bundle.js", swagger_css_url: str="/static/swagger-ui/swagger-ui.css", swagger_favicon_url: str="/static/swagger-ui/favicon.png", redoc_js_url: str = "/static/redoc/bundles/redoc.standalone.js", redoc_favicon_url: str = "/static/redoc/favicon.png"
最后在主程序中添加如下代码:

app.mount('/static', StaticFiles(directory='static'), name='static')
告诉fastapi以/static开始的路径从static目录中找。
from fastapi import FastAPI from fastapi.staticfiles import StaticFiles from fastapi.responses import HTMLResponse app = FastAPI()
如果你的项目结构(静态资源目录)和docs.py配置与笔者完全相同,那么你再次启动时访问/docs和/redoc就应该不会有问题了。(如果你修改了静态资源目录结构,你需要对应修改docs.py中对应的路由)
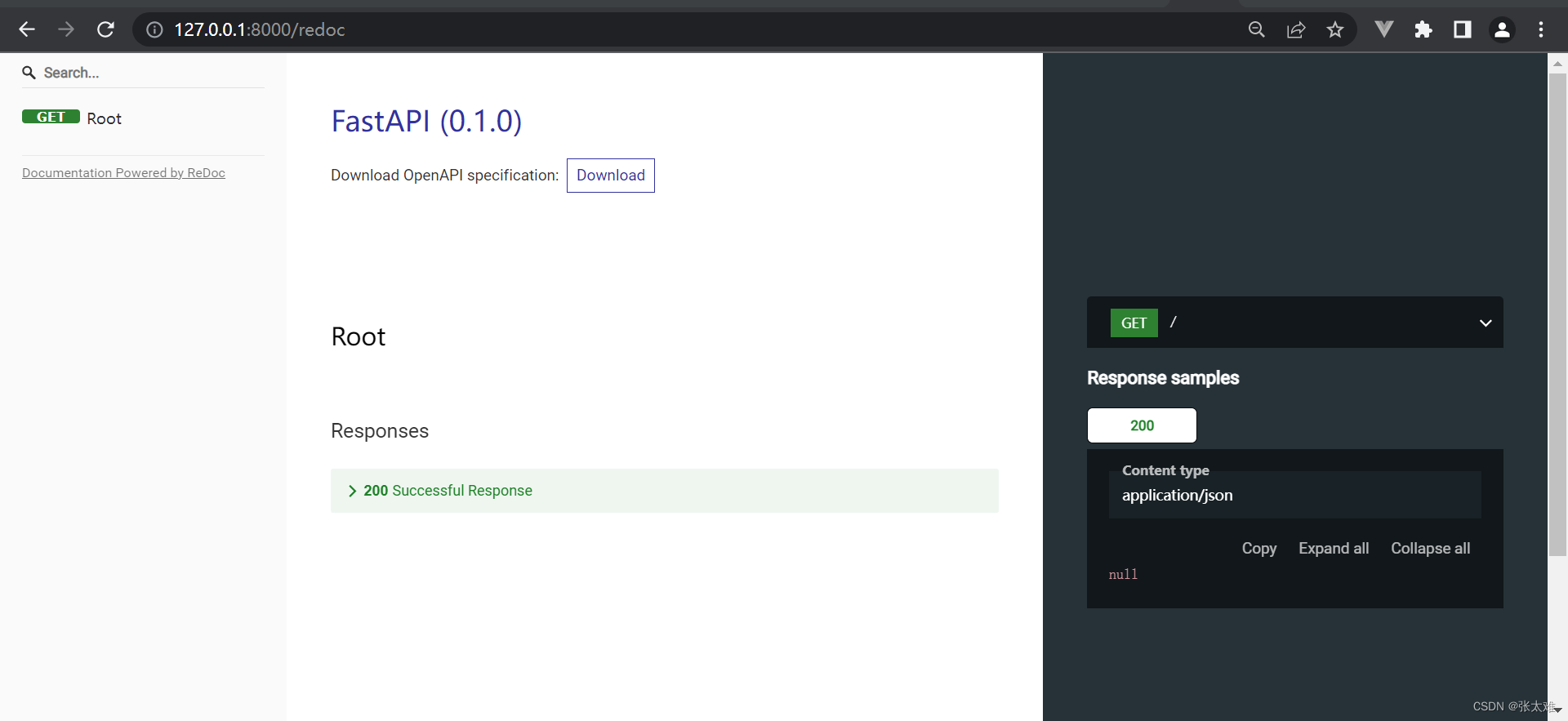
成功运行结果如下:


每天逼着自己写点东西,终有一天会为自己的变化感动的。这是一个潜移默化的过程,每天坚持编编故事,自己不知不觉就会拥有故事人物的特质的。 Explicit is better than implicit.(清楚优于含糊)







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现