jQuery
一 jQuery简介
1 什么是jQuery
#1. jQuery 是一个高效、精简并且功能丰富的JavaScript工具库
#2. jQuery极大的简化了JavaScript编程

2 为何要用jQuery
jQuery的优势(jQuery的宗旨就是:“Write less, do more.“)
#1、开源 免费
#2、一款轻量级的JS框架。jQuery核心js文件才几十kb,不会影响页面加载速度。
#3、便捷的选择器与DOM操作,
#4、链式表达式。jQuery的链式操作可以把多个操作写在一行代码里,更加简洁。
#5、事件、样式、动画支持。jQuery还简化了js操作css的代码,并且代码的可读性也比js要强。
#6、Ajax操作支持。jQuery简化了AJAX操作,后端只需返回一个JSON格式的字符串就能完成与前端的通信。
#7、跨浏览器兼容。jQuery基本兼容了现在主流的浏览器,不用再为浏览器的兼容问题而伤透脑筋。
#8、插件扩展开发。jQuery有着丰富的第三方的插件,例如:树形菜单、日期控件、图片切换插件、弹出窗口等等基本前端页面上的组件都有对应插件,并且用jQuery插件做出来的效果很炫,并且可以根据自己需要去改写和封装插件,简单实用。
3 jQuery版本
#1.x:兼容IE678,使用最为广泛的,官方只做BUG维护,功能不再新增。因此一般项目来说,使用1.x版本就可以了,最终版本:1.12.4 (2016年5月20日)
#2.x:不兼容IE678,很少有人使用,官方只做BUG维护,功能不再新增。如果不考虑兼容低版本的浏览器可以使用2.x,最终版本:2.2.4 (2016年5月20日)
#3.x:不兼容IE678,只支持最新的浏览器。需要注意的是很多老的jQuery插件不支持3.x版。目前该版本是官方主要更新维护的版本。
#ps:维护IE678是一件让人头疼的事情,一般我们都会额外加载一个CSS和JS单独处理。值得庆幸的是使用这些浏览器的人也逐步减少,PC端用户已经逐步被移动端用户所取代,如果没有特殊要求的话,一般都会选择放弃对678的支持。
二 Jquery基本使用
1. 引入
#方式一:本地引入 <script src="jquery-3.3.1.min.js"></script> <script> //注意,一定在引入jQuery之后,再使用jQuery提供的各种操作 </script> #方式二:直接使用CDN <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script> <script> code... </script>
下载地址:https://jquery.com/download/
2. jQuery对象
$是jQuery的别名
jQuery('.item').show()
//等同于
$('.item').show()
$对象可以用作选择器获取元素,还可以创建DOM对象
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .box { width: 200px; height: 200px; background-color: red; /*display: none;*/ } </style> </head> <body> <div class="box"></div> <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script> <script> // jQuery(".box").show() // jQuery(".box").hide() // $(".box").hide() </script> </body> </html> 练习
3. 文档就绪事件
DOM文档加载的步骤
- 解析HTML结构。
- 加载外部脚本和样式表文件。
- 解析并执行脚本代码。
- DOM树构建完成。
- 加载图片等外部文件。
- 页面加载完毕。
<script> jQuery("选择器").css("background color","red").text("xxx") $(".box").hidden() $(".box").show() 找到文本的两种方式 window.onload=function () { var x=document.getElementsByClassName("box")[0] alert(x.innerText) } $(document).ready(function () { alert(jQuery(".box").text()) }) </script>
等待文档加载完毕后执行函数,有两种方式
#1、执行时间不同
window.onload必须等到页面内包括图片的所有元素加载完毕后才能执行。
$(document).ready()是DOM结构绘制完毕后就执行,不必等到加载完毕。
#2、编写个数不同
window.onload不能同时编写多个,如果有多个window.onload方法,只会执行一个
$(document).ready()可以同时编写多个,并且都可以得到执行
#3、简化写法不同
window.onload没有简化写法
$(document).ready(function(){})可以简写成$(function(){});

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .box { width: 200px; height: 200px; background-color: red; /*display: none;*/ } </style> <script> // 示例1:找不到box // var oDiv=document.getElementsByClassName("box") // alert(oDiv.length) // 0 // 示例2:可以找到box // window.onload=function () { // var oDiv=document.getElementsByClassName("box") // alert(oDiv.length) // 1 // } // 示例3:多个window.onload只会执行一个 // window.onload=function () { // alert(123) // } // window.onload=function () { // alert(456) // } </script> <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script> <script> // 示例1:可以找到box // $(function () { // var oDiv=document.getElementsByClassName("box") // alert(oDiv.length) // }) // 示例2:可以编写多个 $(function () { alert(123) }) $(function () { alert(456) }) </script> </head> <body> <div class="box"></div> </body> </html>
4. 链式操作
#链式调用,原理就是 调用一个实例化方法返回的是当前的对象
$('.box1').css('color','red').next().css('width','200px').css('height','200px').css('background','green').removeAttr('class')
5. jQueryDom和jsDom
#1、通过原生js获取的dom对象,我们称之为jsDOM或者原生DOM
#2、通过jQuery选择器获取的dom对象,我们称之为 jQuery DOM
#3、jQuery DOM本质上 是由 jsDOM组成的集合,是个类数组对象。可以通过 [索引] 获取其中的jsDOM,$(jsDOM) 可以转为 jQuery DOM如下
var box = document.getElementsByClassName('box'); #获取js DOM对象
Js DOM对象 ==> JQ DOM对象$(js DOM对象) # 例如 $(box)
JQ DOM对象 ==> JS DOM对象
$("选择器")[0] # 或者$("选择器").get(0)
三 选择器
id选择器:
$("#id")
标签选择器:
$("tagName")
class选择器:
$(".className")
所有元素选择器:
$("*")
交集选择器:
$("div.c1") // 找到类为c1的div标签
并集选择器:
$("#id, .className, tagName")
层级选择器:
x和y可以为任意选择器
$("x y"); // x的所有后代y(子子孙孙)
$("x > y"); // x的所有儿子y(儿子)
$("x + y") // 找到所有紧挨在x后面的y
$("x ~ y") // x之后所有的兄弟y
基本筛选器:
:first // 第一个
:last // 最后一个
:eq(index)// 索引等于index的那个元素
:even // 匹配所有索引值为偶数的元素,从 0 开始计数
:odd // 匹配所有索引值为奇数的元素,从 0 开始计数
:gt(index)// 匹配所有大于给定索引值的元素
:lt(index)// 匹配所有小于给定索引值的元素
:not(选择器)// 过滤掉所有满足not条件的标签
:has(选择器)// 过滤出所有后代中满足has条件的标签
#例如
$("div:has(h1)")// 找到所有后代中有h1标签的div标签
$("div:has(.c1)")// 找到所有后代中有c1样式类的div标签
$("li:not(.c1)")// 找到所有不包含c1样式类的li标签
$("li:not(:has(a))")// 找到所有!!!后代中!!!不含a标签的li标签

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> * { margin: 0; padding: 0; } html,body { height: 100%; } #bg { position: absolute; top: 0; left: 0; right: 0; bottom: 0; background-color: rgba(0,0,0,0.3); display: none; } #content { position: absolute; top: 100px; left: 50%; margin-left: -150px; background-color: white; width: 300px; height: 200px; } #content p:nth-child(3) { position: absolute; top: 100px; } </style> </head> <body> <input type="button" value="弹出" id="btn"> <div id="bg"> <div id="content"> <p> <label for="inp-username">用户名: </label><input type="text" name="username" id="inp-username"> </p> <p> <label for="inp-password">密码: </label><input type="text" name="username" id="inp-password"> </p> <p> <input type="button" value="提交" > <input type="button" value="取消" id="cancel"> </p> </div> </div> <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script> <script> $("#btn")[0].onclick=function () { $("#bg").css("display","block") } $("#cancel")[0].onclick=function () { $("#inp-username").val("") $("#inp-password").val("") $("#bg").css("display","none") } </script> </body> </html> JQ版自定义模态框
属性选择器:
[attribute]
[attribute=value]// 属性等于
[attribute!=value]// 属性不等于
例子:
// 示例 <input type="text"> <input type="password"> <input type="checkbox"> $("input[type='checkbox']");// 取到checkbox类型的input标签 $("input[type!='text']");// 取到类型不是text的input标签
表单常用筛选:
:text
:password:file
:radio
:checkbox
:submit
:reset
:button
例子:
$(":checkbox") // 找到所有的checkbox
表单对象属性:
:enabled :disabled :checked :selected
例子:
找到可用的input标签
<form>
<input name="email" disabled="disabled" />
<input name="id" />
</form>
$("input:enabled") // 找到可用的input标签
找到被选中的option:
<select id="s1"> <option value="beijing">北京市</option> <option value="shanghai">上海市</option> <option selected value="guangzhou">广州市</option> <option value="shenzhen">深圳市</option> </select> $(":selected") // 找到所有被选中的option
四 筛选器
下一个兄弟元素:
$("#id").next()
$("#id").nextAll()
$("#id").nextUntil("#i2")
上一个兄弟元素:
$("#id").prev()
$("#id").prevAll()
$("#id").prevUntil("#i2")
父亲元素:
$("#id").parent()
$("#id").parents() // 查找当前元素的所有的父辈元素
$("#id").parentsUntil() // 查找当前元素的所有的父辈元素,直到遇到匹配的那个元素为止。
儿子和兄弟元素:
$("#id").children();// 儿子们
$("#id").siblings();// 兄弟们
查找
搜索所有与指定表达式匹配的元素。这个函数是找出正在处理的元素的后代元素的好方法。
$("div").find("p")
等价于$("div p")
筛选
筛选出与指定表达式匹配的元素集合。这个方法用于缩小匹配的范围。用逗号分隔多个表达式。
$("div").filter(".c1") // 从结果集中过滤出有c1样式类的
等价于 $("div.c1")
补充:
.first() // 获取匹配的第一个元素 .last() // 获取匹配的最后一个元素 .not() // 从匹配元素的集合中删除与指定表达式匹配的元素 .has() // 保留包含特定后代的元素,去掉那些不含有指定后代的元素。 .eq() // 索引值等于指定值的元素

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> * { margin: 0; padding: 0; } html { height: 100%; } body { height: 100%; } .left { width: 20%; height: 100%; background-color: #30353c; } .title { /*width: 100%;*/ text-align: center; height: 50px; line-height: 50px; color: white; border-bottom: 1px solid #000; } .item { text-align: center; height: 30px; line-height: 30px; color: white; border-bottom: 1px solid #31353b; background-color: #191c20; } .hide { display: none; } </style> </head> <body> <div class="left"> <div class="menu"> <div class="title">菜单一</div> <div class="items hide"> <div class="item">111</div> <div class="item">222</div> <div class="item">333</div> </div> <div class="title">菜单二</div> <div class="items hide"> <div class="item">111</div> <div class="item">222</div> <div class="item">333</div> </div> <div class="title">菜单三</div> <div class="items hide"> <div class="item">111</div> <div class="item">222</div> <div class="item">333</div> </div> </div> </div> <script src="jquery-3.3.1.min.js"></script> <script> $('.title').click(function () { // jQuery绑定事件 // 隐藏所有class里有.items的标签 $('.items').addClass('hide'); //批量操作 $(this).next().removeClass('hide'); }) </script> </body> </html> 左侧菜单示例
五 标签操作之样式操作
样式类
addClass(); // 添加指定的CSS类名。 removeClass(); // 移除指定的CSS类名。 hasClass(); // 判断样式存不存在 toggleClass(); // 切换CSS类名,如果有就移除,如果没有就添加。
CSS
css("color","red") //DOM操作:tag.style.color="red"
示例:
$("p").css("color", "red"); //将所有p标签的字体设置为红色
位置:
offset() // 获取匹配元素在当前窗口的相对偏移或设置元素位置 position() // 获取匹配元素相对父元素的偏移 scrollTop() // 获取匹配元素相对滚动条顶部的偏移 scrollLeft() // 获取匹配元素相对滚动条左侧的偏移
例1
$("#bb").offset({"left":100,"top":100})
例2
$(window).scrollTop(0); // 跳到首页
.offset()方法允许我们检索一个元素相对于文档(document)的当前位置。
和 .position()的差别在于: .position()是相对于相对于父级元素的位移。
示例:

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> img { width: 500px; } #button1 { width: 100px; height: 50px; background-color: #b9950c; } .box1 { width: 200px; height: 200px; border: 1px solid #000; } .button2 { width: 50px; height: 50px; background-color: #3a6696; position: fixed; right: 15px; bottom: 15px; } .hide { display: none; } </style> </head> <body> <input type="button" value="妹子走你" id="button1"> <div class="box2"> <img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1534951696884&di=baceea45663c21fcfe229b8cc123f272&imgtype=0&src=http%3A%2F%2Fimg2.ph.126.net%2F3zJx2Cird3dSk8YY3B8qSg%3D%3D%2F1111263208071747512.jpg" alt=""> </div> <div class="box1">1</div> <div class="box1">2</div> <div class="box1">3</div> <div class="box1">4</div> <div class="box1">5</div> <div class="box1">6</div> <div class="box1">7</div> <div class="box1">8</div> <div class="box1">9</div> <div class="box1">10</div> <div class="box1">11</div> <div class="box1">12</div> <div class="box1">13</div> <div class="box1">14</div> <div class="box1">15</div> <div class="box1">16</div> <div class="box1">17</div> <div class="box1">18</div> <div class="box1">19</div> <div class="box1">20</div> <div class="box1">21</div> <div class="box1">22</div> <div class="box1">23</div> <div class="box1">24</div> <div class="box1">25</div> <div class="box1">26</div> <div class="box1">27</div> <div class="box1">28</div> <div class="box1">29</div> <div class="box1">30</div> <div class="box1">31</div> <div class="box1">32</div> <div class="box1">33</div> <div class="box1">34</div> <div class="box1">35</div> <div class="box1">36</div> <div class="box1">37</div> <div class="box1">38</div> <div class="box1">39</div> <div class="box1">40</div> <div class="box1">41</div> <div class="box1">42</div> <div class="box1">43</div> <div class="box1">44</div> <div class="box1">45</div> <div class="box1">46</div> <div class="box1">47</div> <div class="box1">48</div> <div class="box1">49</div> <div class="box1">50</div> <div class="box1">51</div> <div class="box1">52</div> <div class="box1">53</div> <div class="box1">54</div> <div class="box1">55</div> <div class="box1">56</div> <div class="box1">57</div> <div class="box1">58</div> <div class="box1">59</div> <div class="box1">60</div> <div class="box1">61</div> <div class="box1">62</div> <div class="box1">63</div> <div class="box1">64</div> <div class="box1">65</div> <div class="box1">66</div> <div class="box1">67</div> <div class="box1">68</div> <div class="box1">69</div> <div class="box1">70</div> <div class="box1">71</div> <div class="box1">72</div> <div class="box1">73</div> <div class="box1">74</div> <div class="box1">75</div> <div class="box1">76</div> <div class="box1">77</div> <div class="box1">78</div> <div class="box1">79</div> <div class="box1">80</div> <div class="box1">81</div> <div class="box1">82</div> <div class="box1">83</div> <div class="box1">84</div> <div class="box1">85</div> <div class="box1">86</div> <div class="box1">87</div> <div class="box1">88</div> <div class="box1">89</div> <div class="box1">90</div> <div class="box1">91</div> <div class="box1">92</div> <div class="box1">93</div> <div class="box1">94</div> <div class="box1">95</div> <div class="box1">96</div> <div class="box1">97</div> <div class="box1">98</div> <div class="box1">99</div> <div class="box1">100</div> <button id="button2" class="button2 hide">回到顶部</button> <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script> <script> $('#button1').click(function () { $('.box2').offset({left: 300, top: 100}); }); $(window).scroll(function () { if ($(window).scrollTop() > 100) { $('#button2').removeClass('hide'); } else { $('#button2').addClass('hide'); } }); $('#button2').click(function () { var x=$(window).scrollTop() var t=setInterval(function () { x-=10 $(window).scrollTop(x); // 一定要把这一段代码加到这里,加到外面的话,就运行一次就结束了,不会持续判断x的值 if (x <=0){ console.log("ok") $(window).scrollTop(0); clearInterval(t) } },10) }); </script> </body> </html> 匀速移动到顶部
尺寸:
height() width() innerHeight() innerWidth() outerHeight() outerWidth()
六 标签操作之文本内容操作
html
html()是获取选中标签元素中所有的内容
html(val)设置值:设置该元素的所有内容 会替换掉 标签中原来的内容
$('ul').html('<a href="#">百度一下</a>')
//可以使用函数来设置所有匹配元素的内容
$('ul').html(function(){
return '哈哈哈'
})
text
text() 获取所有匹配元素包含的文本内容 text(val) 设置该所有匹配元素的文本内容 注意:值为标签的时候 不会被渲染为标签元素 只会被当做值渲染到浏览器中
val
// 用途:val()用于操作input的value值
// 示范一:
<input type="radio" name="sex" value="male">
<input type="radio" name="sex" value="female">
<input type="radio" name="sex" value="none">
$('input[type=radio]').val(['male',])
// 示范二:
<input type="checkbox" name="hobbies" value="111">
<input type="checkbox" name="hobbies" value="222">
<input type="checkbox" name="hobbies" value="333">
$('input[type=checkbox]').val(['111','222'])
七 标签操作之属性操作
用于ID等或自定义属性:
attr(attrName) // 返回第一个匹配元素的属性值
$('.box2 img').attr('title','美女') // 为所有匹配元素设置一个属性值
attr({'title': '美女', 'alt':'图片被狗吃了'}) // 为所有匹配元素设置多个属性值
removeAttr('title') // 从每一个匹配的元素中删除一个属性
用于checkbox和radio
prop('value') // 获取value属性的值
prop('checked',true); // 设置属性
removeProp('value') // 移除value属性
注意:
在1.x及2.x版本的jQuery中使用attr对checkbox进行赋值操作时会出bug,在3.x版本的jQuery中则没有这个问题。为了兼容性,我们在处理checkbox和radio的时候尽量使用特定的prop(),不要使用attr("checked", "checked")。
<h3>爱好</h3>
<input type="checkbox" name="hobbies" value="basketball">篮球
<input type="checkbox" name="hobbies" value="football">足球
<input type="checkbox" name="hobbies" value="coding">编程
<h3>性别</h3>
<input type="radio" name="sex" value="male">
<input type="radio" name="sex" value="female">
<input type="radio" name="sex" value="none">
<script>
$(':checkbox[value=football]').prop('checked',true);
$(':radio[value=male]').prop('checked',true);
</script>

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <h3>菜单</h3> <input type="button" value="全选" id="all"> <input type="button" value="反选" id="reverse"> <input type="button" value="取消" id="cancel"> <p> 蒸羊羔<input type="checkbox" name="menu"> </p> <p> 蒸鹿茸<input type="checkbox" name="menu"> </p> <p> 蒸熊掌<input type="checkbox" name="menu"> </p> <p> 烧花鸭<input type="checkbox" name="menu"> </p> <p> 烧雏鸡<input type="checkbox" name="menu"> </p> <p> 烧子鹅<input type="checkbox" name="menu"> </p> <script src="jquery-3.3.1.min.js"></script> <script> $('#all').click(function () { $('p input').prop('checked', true); }); $('#reverse').click(function () { $('p input').each(function () { $(this).prop('checked', !$(this).prop('checked')); }) }); $('#cancel').click(function () { $('p input').prop('checked', false); }); </script> </body> </html> 示例:全选、反选、取消
八 标签操作之文档处理
//内部
$(A).appendTo(B) // 把A追加到B内部的最后面
$(A).prependTo(B) // 把A前置到B内部的最前面
//外部
$(A).insertAfter(B) // 把A放到B外部的后面
$(A).insertBefore(B) // 把A放到B外部的前面

//内部
$(A).append(B) // 把B追加到A内部的最后
$(A).prepend(B) // 把B前置到A内部的最前面
//外部
$(A).after(B) // 把B放到A外部的后面
$(A).before(B) // 把B放到A外部的前面
了解
移除和清空元素
$('.p1').remove() // 从DOM中删除所有匹配的元素。====>把元素本身删掉
$('.p1').empty() // 删除匹配的元素集合中所有的子节点====》把元素的子元素都删掉(包含文本内容)
练习题:

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> * { margin: 0; padding: 0; } .cover { position: absolute; left: 0; right: 0; top: 0; bottom: 0; background-color: rgba(150, 150, 150, 0.3); } .modal { position: absolute; width: 500px; height: 300px; left: 50%; top: 200px; margin-left: -250px; background-color: white; } .hide { display: none; } </style> </head> <body> <input type="button" value="新增" id="add"> <table border="1px" cellspacing="0px"> <thead> <tr> <th>#</th> <th>姓名</th> <th>年龄</th> <th>操作</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>Egon</td> <td>18</td> <td> <input type="button" value="编辑" class="edit"> <input type="button" value="删除" class="del"> </td> </tr> </tbody> </table> <div class="cover hide"></div> <div class="modal hide"> <label for="name">姓名</label><input type="text" id="name"> <label for="age">年龄</label><input type="text" id="age"> <input type="button" value="提交" id="submit"> <input type="button" value="取消" id="cancel"> </div> <script src="jquery-3.3.1.min.js"></script> <script> // 显示模态框 function show() { $('.cover').removeClass('hide'); $('.modal').removeClass('hide'); } // 隐藏模态框 function hide() { $('.cover').addClass('hide'); $('.modal').addClass('hide'); } // 清除输入框内容 function clear() { $('#name,#age').val(''); } let current_obj=''; function bind() { // 点击编辑按钮,修改全局变量submit_tag='edit',提交时则执行编辑内容的功能; $('.edit').click(function () { submit_tag = 'edit'; current_obj=this; show(); let name=$(this).parent().siblings()[1].innerHTML; let age=$(this).parent().siblings()[2].innerHTML; $('#name').val(name); $('#age').val(age); }); $('.del').click(function () { let tdList = $(this).parent().parent().nextAll(); for (let i = 0; i < tdList.length; i++) { let num = $(tdList[i]).children()[0].innerHTML; $(tdList[i]).children()[0].innerHTML = num - 1; } $(this).parent().parent().remove(); }); } // 为现有的编辑和删除按钮绑定事件 bind(); let submit_tag = ''; // 点击新增按钮,修改全局变量submit_tag='add',提交时则执行添加新内容的功能; $('#add').click(function () { submit_tag = 'add'; show(); }); // 点击提交按钮,根据全局变量submit_tag的值,来执行不同的功能; $('#submit').click(function () { if (submit_tag == 'add') { //添加新内容的功能 let tr = document.createElement('tr'); let td1 = document.createElement('td'); let td2 = document.createElement('td'); let td3 = document.createElement('td'); let td4 = document.createElement('td'); td1.innerHTML = $('tbody tr').length + 1; td2.innerHTML = $('#name').val(); td3.innerHTML = $('#age').val(); td4.innerHTML = '<input type="button" value="编辑" class="edit">\n' + '<input type="button" value="删除" class="del">'; $(td1).appendTo(tr); $(td2).appendTo(tr); $(td3).appendTo(tr); $(td4).appendTo(tr); $(tr).appendTo($('tbody')); bind(); hide(); clear() } else if (submit_tag == 'edit') { //编辑已经存在内容的功能 let tdL=$(current_obj).parent().siblings(); tdL[1].innerHTML=$('#name').val(); tdL[2].innerHTML=$('#age').val(); hide(); clear(); } }); $('#cancel').click(function () { clear(); hide(); }); </script> </body> </html> 表格内容增删改
替换
replaceWith() replaceAll()
克隆
clone() // clone方法不加参数true,克隆标签但不克隆标签带的事件 // clone方法加参数true,克隆标签并且克隆标签带的事件

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>克隆</title> <style> #b1 { background-color: deeppink; padding: 5px; color: white; margin: 5px; } #b2 { background-color: dodgerblue; padding: 5px; color: white; margin: 5px; } </style> </head> <body> <button id="b1">屠龙宝刀,点击就送</button> <hr> <button id="b2">屠龙宝刀,点击就送</button> <script src="jquery-3.3.1.min.js"></script> <script> // clone方法不加参数true,克隆标签但不克隆标签带的事件 $("#b1").on("click", function () { $(this).clone().insertAfter(this); }); // clone方法加参数true,克隆标签并且克隆标签带的事件 $("#b2").on("click", function () { $(this).clone(true).insertAfter(this); }); </script> </body> </html> 案例:点击复制
八 事件介绍
什么是事件?
//什么是事件???
鼠标点击click、页面滚动onscroll、鼠标悬停mouseover等对元素的操作称之为事件,对HTML元素产生的事件可以被绑定上具体的操作,称之为事件绑定,比如在点击某一个元素时触发某个功能的执行
// 注意:
首先我们要知道,浏览器中的各种操作不是因为我们绑定事件之后才存在,即便是我们不对任何元素绑定任何事件,我们仍然可以对元素进行各种如click、mouseover等等操作
只不过没有为元素绑定事件时,触发click或mouseover等操作将不会执行任何动作
总结下来,我们之所以绑定事件,就是因为想要在触发某个操作时去执行一些动作/函数而非无所事事
什么是事件流?
由于html是一个树形嵌套结构,如下
html
|
|___body
|
|___div.box1
|
|____div.box2
以点击事件为例,当我们点击div.box2时,由于div.box2在div.box1里,所以我们同时也在点击div.box1,同理,我们同时也在点击body、同时也在点击html
如果我们为div.box2、div.box1、body、html同时绑定点击事件,那在点击div.box2时,该元素他爹、爷爷、祖爷爷...的点击事件都会触发,具体是谁先触发,按照何种顺序,我们必须了解一下js的事件流
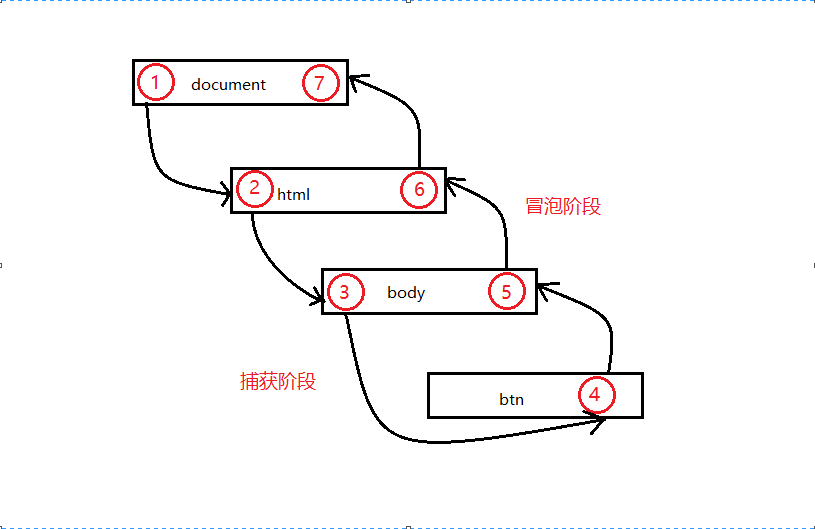
//事件流描述的是从页面中接收事件的顺序,js事件流分为三个阶段 ① 事件捕获阶段; ② 处于目标阶段; ③ 事件冒泡阶段 // 强调:jQuery只有②③ 阶段
以点击事件为例作出比喻:
整个屏幕相当于一片草地,点击一下屏幕中的某个位置,相当于在屏幕中埋了一颗地雷
事件捕获就是扫雷的过程:从外向里扫雷
处于目标阶段就是找到了雷,然后嘣的一声,雷爆炸了
事件冒泡阶段就是雷爆炸了向外产生的冲击波:从内向外扩散,以雷为中心方圆几十里地都给丫的炸死

可以通过向文档或者文档中的元素添加“事件侦听器”(addEventListener)来验证上述流程,
addEventListener这个方法接收3个参数:要处理的事件名、事件触发时执行的函数、一个布尔值。
布尔值参数如果是true,表示在捕获阶段执行函数;如果是false,表示在冒泡阶段执行函数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件流</title>
<script>
window.onload = function () {
// 1、事件捕获阶段:
document.addEventListener('click', function () { // document代表的是整个html页面;
console.log('document处于事件捕获阶段');
}, true);
document.documentElement.addEventListener('click', function () { // document.documentElement代表的是<html>标签;
console.log('html处于事件捕获阶段');
}, true);
document.body.addEventListener('click', function () { // document.body代表的是<body>标签;
console.log('body处于事件捕获阶段');
}, true);
var oBtn = document.getElementById('btn');
oBtn.addEventListener('click', function () { // btn标签
console.log('btn处于事件捕获阶段');
}, true);
// 2、处于目标阶段
// 3、事件冒泡阶段
document.addEventListener('click', function () { // document代表的是整个html页面;
console.log('document处于事件冒泡阶段');
}, false);
document.documentElement.addEventListener('click', function () { // // document.documentElement代表的是<html>标签;
console.log('html处于事件冒泡阶段');
}, false);
document.body.addEventListener('click', function () { // document.body代表的是<body>标签;
console.log('body处于事件冒泡阶段');
}, false);
oBtn.addEventListener('click', function () { // btn
console.log('btn处于事件冒泡阶段');
}, false);
};
</script>
</head>
<body>
<!--
href="javascript:;"代表阻止默认事件
-->
<a href="javascript:;" id="btn">按钮</a>
</body>
</html>
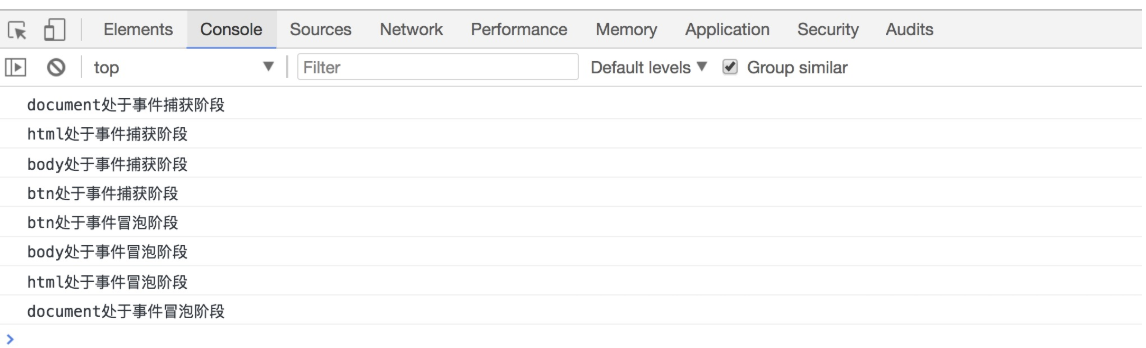
当我们点击这个btn的时候,看看页面都输出了什么:

总结事件捕获与事件冒泡
// 1、事件捕获指的是从document到触发事件的那个元素:自上而下的去触发事件 // 2、事件冒泡指的是从触发事件的那个元素到document:自下而上的去触发事件
九 事件操作
1、常见事件







