JavaScript
1 JavaScript用途:
#javaScript一般用来编写客户端脚本,来为html页面添加交互行为,是前台语言,而不是后台语言(node.js除外)
1/1 JavaScript的特点:
#1、解释执行(浏览器就是解释器):事先不编译、逐行执行、无需进行严格的变量声明。
#2、简单易用:可以使用任何文本编辑工具编写,只需要浏览器就可以执行程序。
#3、基于对象:内置大量现成对象,编写少量程序可以完成目标
2、JavaScript组成
#1、ECMAScript:JavaScript的语法标准。包括变量、表达式、运算符、函数、if语句、for语句等。
#2、文档对象模型(DOM) Document object model:操作网页上的元素的API。比如让盒子移动、变色、轮播图等。
#3、浏览器对象模型(BOM) Broswer object model:操作浏览器部分功能的API。比如让浏览器自动滚动。
二 JavaScript引入方式
1、方式一 <script> // 在这里写你的JS代码 </script> 2、方式二 <script src="xxx.js"></script>
三 JavaScript语法规范
#1、JavaScript对换行、缩进、空格不敏感。
ps:每一条语句末尾要加上分号,虽然分号不是必须加的,但是为了程序今后要压缩,如果不加分号,压缩之后将不能运行。
#2、所有的符号,都是英语的。比如括号、引号、分号。
#3、JavaScript的注释:
单行注释: // 我是注释
多行注释:
/*
多行注释1
多行注释2
*/
四 变量
1、声明变量的语法
// 1. 先声明后定义
var name; // 声明变量时无需指定类型,变量name可以接受任意类型
name= "egon";
// 2. 声明立刻定义
var age = 18;
js是弱类型.动态性语言
2、变量名命名规范
#1、由字母、数字、下划线、$ 组成,但是不能数字开头,也不能纯数字
#2、严格区分大小写
#3、不能包含关键字和保留字(以后升级版本要用的关键字)。
如:abstract、boolean、byte、char、class、const、debugger、double、enum、export、extends、final、float、goto
implements、import、int、interface、long、native、package、private、protected、public、short、static、super、synchronized、throws、transient、volatile
#4、推荐驼峰命名法:有多个有意义的单词组成名称的时候,第一个单词的首字母小写,其余的单词首字母写
#5、匈牙利命名:就是根据数据类型单词的的首字符作为前缀
#6、常量 const用来声明常量。一旦声明其值不变 const PI = 3.1415926;
五 数据类型与内置方法
1、数值(Number)
JavaScript不区分整型和浮点型,就只有一种数字类型,即number
var x = 3;
var y = 3.1;
var z = 13e5;
var m = 13e-5;
var n = NaN; // typeof n结果"number"
四舍五入:
var num=1.3456 num.toFixed(2) // "1.35"
字符串类型转成数字
#字符串转numbber
parseInt("123") // 返回123
#NaN属性是代表非数字值的特殊值。该属性用于指示某个值不是数字。
parseInt("ABC") // 返回NaN
#带有自动净化的功能;只保留字符串最开头的数字,后面的中文自动消失。例如:
console.log(parseInt("18林海峰")); //18
#只去末尾的中文,不会去开头的
console.log(parseInt("林海峰18")); // NaN
# 字符串中的数字转浮点
parseInt("123.456") // 返回123
parseFloat("123.456") // 返回123.456
#自动带有截断小数的功能:取整,不四舍五入
var a = parseInt("1.3") + parseInt("2.6"); //a=3
var a = parseFloat("1.3") + parseFloat("2.6"); //a=3.9
数字类型转成字符串
#数字转成字符串类型
var x=10;
var y='20';
var z=x+y; // z='1020'
typeof z; //String
#数字转成字符串类型
var m=123;
var n=String(m)
var a=123;
var b=a.toString()
2、字符串(String)
var a = "Hello"
var b = "world;
var c = a + b;
console.log(c); // 得到Helloworld
常用方法
方法 说明
.length 返回长度
.trim() 移除空白
.trimLeft() 移除左边的空白
.trimRight() 移除右边的空白
.charAt(n) 返回第n个字符
.concat(value, ...) 拼接,拼接字符串通常使用“+”号
.indexOf(substring, start) 子序列位置
.substring(from, to) 根据索引获取子序列
.slice(start, end) 切片
.toLowerCase() 小写
.toUpperCase() 大写
.split(delimiter, limit) 分割
3、布尔值(Boolean)
var a = true;
var b = false;
任何数据类型都可以转换为boolean类型:空字符串、0、null、undefined、NaN都是false。
#布尔值为假的数据类型
Boolean('')
Boolean(0)
Boolean(null)
Boolean(undefined)
Boolean(NaN)
# 其余数据类型的布尔值均为真,例如
Boolean([])
Boolean(123)
4、null和undefined
- null表示值是空,一般在需要指定或清空一个变量时才会使用,如 name=null;
- undefined表示当声明一个变量但未初始化时,该变量的默认值是undefined。还有就是函数无明确的返回值时,返回的也是undefined。
null表示变量的值是空,undefined则表示只声明了变量,但还没有赋值。
5、常用内置对象
JavaScript 中的所有事物都是对象:字符串、数值、数组、函数...
此外I,JavaScript还提供多个内建对象,比如 Array,Date,Math 等等
对象只是带有属性和方法的特殊数据类型
5.1 数组对象Array
数组对象的作用是:使用单独的变量名来存储一系列的值。类似于Python中的列表。
var x = ["egon", "hello"];
console.log(x[1]); // 输出"hello"
常用方法:
| 方法 | 说明 |
| .length | 数组的大小 |
| .push(ele) | 尾部追加元素 |
| .pop() | 获取尾部的元素 |
| .unshift(ele) | 头部插入元素 |
| .shift() | 头部移除元素 |
| .slice(start, end) | 切片 |
| .reverse() | 反转 |
| .join(seq) | 将数组元素连接成字符串 |
| .concat(val, ...) | 连接数组 |
| .sort() | 排序 |
| .forEach() | 将数组的每个元素传递给回调函数 |
| .splice() | 删除元素,并向数组添加新元素。 |
| .map() | 返回一个数组元素调用函数处理后的值的新数组 |
关于sort()需要注意:
如果调用该方法时没有使用参数,将按字母顺序对数组中的元素进行排序,说得更精确点,是按照字符编码的顺序进行排序。
var arr = [123,9,1211,11] arr.sort() #[11, 1211, 123, 9]
如果想按照其他标准进行排序,就需要提供比较函数,该函数应该具有两个参数 a 和 b,接收传入的a和b,执行函数体代码,然后返回一个值用于说明a和b的大小
返回值 < 0 :代表a小于b
返回值 =0 : 代表a等于b
返回值 > 0 :代表a大于b
function sortNumber(a,b){
return a - b
}
var arr = [123,9,1211,11]
arr.sort(sortNumber) #[9, 11, 123, 1211]
关于遍历数组中的元素,可以使用下面的方式:
forEach()
语法:
forEach(function(currentValue, index, arr), thisValue)
nameArr=["alex","lxx","houxx","qixx"]
(4) ["alex", "lxx", "houxx", "qixx"]
nameArr.forEach(function(item){console.log(item)})
VM279:1 alex
VM279:1 lxx
VM279:1 houxx
VM279:1 qixx
返回undefined
map()
语法:
map(function(currentValue,index,arr), thisValue)
参数:
nameArr.map(function(item){console.log(item)})
VM396:1 alex
VM396:1 lxx
VM396:1 houxx
VM396:1 qixx
返回对象值 数组
splice()
语法:
splice(index,howmany,item1,.....,itemX)
参数:
| index | 必需。整数,规定添加/删除项目的位置,使用负数可从数组结尾处规定位置。 |
| howmany | 可选。表示要删除的项目数量(index对应的值也算一个)。如果不指定默认值为0,代表不会删除项目。 |
| item1, ..., itemX | 可选。向数组添加的新项目。 |
var arr=['aa','bb','cc','dd','ee']
arr.splice(1,3,'xxxx') # 删除‘bb’,‘cc’,’dd‘这三个值,然后插入’xxxx‘
arr #["aa", "xxxx", "ee"]
第二个数等于0 的时候可以向数组中间插入值
5.2 Date日期对象
创建日期对象只有构造函数一种方式,使用new关键字
//方法1:不指定参数
var d1 = new Date();
console.log(d1.toLocaleString());
//方法2:参数为日期字符串
var d2 = new Date("2018/01/27 11:12:13");
console.log(d2.toLocaleString());
var d3 = new Date("01/27/18 11:12:13"); // 月/日/年 时分秒
console.log(d3.toLocaleString());
//方法3:参数为毫秒数
var d4 = new Date(7000);
console.log(d4.toLocaleString());
console.log(d4.toUTCString());
//方法4:参数为:年,月,日,时,分,秒,毫秒
var d5 = new Date(2018,1,27,11,12,13,700);
console.log(d5.toLocaleString()); //毫秒并不直接显示
| 方法 | 含义 |
|---|---|
| getDate() | 根据本地时间返回指定日期对象的月份中的第几天(1-31)。 |
| getMonth() | 根据本地时间返回指定日期对象的月份(0-11) |
| getFullYear() | 根据本地时间返回指定日期对象的年份(四位数年份时返回四位数字) |
| getDay() | 根据本地时间返回指定日期对象的星期中的第几天(0-6) |
| getHours() | 根据本地时间返回指定日期对象的小时(0-23) |
| getMinutes() | 根据本地时间返回指定日期对象的分钟(0-59) |
| getSeconds() | 根据本地时间返回指定日期对象的秒数(0-59) |
| getMilliseconds() | 根据本地时间返回指定日期对象的获取毫秒 |
| getTime() |
返回累计毫秒数(从1970/1/1午夜) |
5.3 Math对象
| 方法 | 含义 |
|---|---|
| Math.floor() | 向下取整,如5.1取整为5 |
| Math.ceil() | 向上取整,如5.1取整为6 |
| Math.max(a,b) | 求a和b中的最大值 |
| Math.min(a,b) | 求a和b中的最小值 |
| Math.random() | 随机数,默认0-1之间的随机数,若想求min~max之间的数,公式为:min+Math.random()*(max-min) |
5.4 JSON对象
# JSON格式的字符串转成对象
var str1='{"name":"egon","age":18}';
var obj1=JSON.parse(str1);
console.log(obj1.name);
console.log(obj1["name"]);
# 对象转成JSON字符串
var obj2={"name":"egon","age":18};
var str2=JSON.stringify(obj2);
5.5 RegExp对象
#1. 创建正则对象的方式1
// 参数1 正则表达式
// 参数2 匹配模式:常用g(全局匹配;找到所有匹配,而不是在第一个匹配后停止)和i(忽略大小写)
// 注意:正则放到引号内,{}内的逗号后面不要加空格
var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9_]{5,11}$"); // 匹配用户名只能是英文字母、数字和_,并且首字母必须是英文字母。长度最短不能少于6位 最长不能超过12位。
reg1.test("egon_123") // true
#2. 创建正则对象的方式2
var reg2 = /^[a-zA-Z][a-zA-Z0-9_]{5,11}$/; // 不要加引号
reg2.test("egon_123") // true
#3. String对象与正则结合的4个方法
var s1="hello world";
s1.match(/l/g) // 符合正则的内容["l", "l", "l"]
s1.search(/h/g) // 符合正则的内容的索引0
s1.split(/ /) // ["hello", "world"]
s1.replace(/l/g,'L') // "heLLo worLd"
#4. 匹配模式g与i
var s2="name:Egon age:18"
s2.replace(/e/,"赢") // "nam赢:Egon age:18"
s2.replace(/e/g,"赢") // "nam赢:Egon ag赢:18"
s2.replace(/e/gi,"赢") //"nam赢:赢gon ag赢:18"
#5. 注意1:
// 1、如果regExpObject带有全局标志g,test()函数不是从字符串的开头开始查找,而是从属性regExpObject.lastIndex所指定的索引处开始查找。
// 2、该属性值默认为0,所以第一次仍然是从字符串的开头查找。
// 3、当找到一个匹配时,test()函数会将regExpObject.lastIndex的值改为字符串中本次匹配内容的最后一个字符的下一个索引位置。
// 4、当再次执行test()函数时,将会从该索引位置处开始查找,从而找到下一个匹配。
// 5、因此,当我们使用test()函数执行了一次匹配之后,如果想要重新使用test()函数从头开始查找,则需要手动将regExpObject.lastIndex的值重置为 0。
// 6、如果test()函数再也找不到可以匹配的文本时,该函数会自动把regExpObject.lastIndex属性重置为 0。
var reg3 = /egon/g;
reg3.lastIndex
0
reg3.test("egon") // true,匹配成功
true
reg3.lastIndex // 匹配成功reg3.lasIndex=4
4
reg3.test("egon") // 从4的位置开始匹配,本次匹配失败
false
reg3.lastIndex // 匹配失败,lastIndex归为0
0
reg3.test("egon") // 再次匹配成功
true
#6. 注意2:
当我们不加参数调用RegExpObj.test()方法时, 相当于执行RegExpObj.test("undefined"), 并且/undefined/.test()默认返回true。
var reg4 = /^undefined$/;
reg4.test(); // 返回true
reg4.test(undefined); // 返回true
reg4.test("undefined"); // 返回true
六 运算符
算数运算符
+
-
*
/
%
++
--
比较运算符
> >= < <= != == === !==
注意:
1 == “1” // true
1 === "1" // false
逻辑运算符
&&
||
!
赋值运算符
=
+=
-=
*=
/=
七 流程控制
if->else
var age = 30;
undefined
if(age > 18){
console.log('too old');
}else {
console.log('too young');
}
if->else if->else
var d=new Date()
if (d.getDay()==0){
alert("今天是星期天出去浪啊")
}else if (d.getDay()==6){
alert("今天是周6出去浪呗")
}else {
alert("还是老老实实工作吧")
}
switch
switch中的case子句通常都会加break语句,否则程序会继续执行后续case中的语句。
var x=0
switch(x) {
case 0:
console.log("星期天,出去浪")
break
case 6:
console.log("星期六,出去浪")
break
default:
console.log("老老实实工作吧")
}
for
for (let i=1;i<=3;i++){ console.log(i); }
while
var count=0 while (count<5) { if (count == 3) { break } console.log(count) count++ }
三元运算
var x=1;
var y=2;
var z=x>y?x:y
例:
10>3?"ok":"no"
8.1 函数的定义与调用(与python类同)
// 无参函数
function f1() {
console.log("Hello world!");
};
f1();
// 有参数函数
function f2(a, b) {
console.log(arguments); // 内置的arguments对象
console.log(arguments.length);
console.log(arguments[0],arguments[1]);
console.log(a, b);
};
f2(10,20);
// 带返回值的函数
function sum(a, b){
return a + b;
}
sum(1, 2); // 调用函数
// 匿名函数
var sum = function(a, b){
return a + b;
}
sum(1, 2);
// 立即执行函数
(function(a, b){
return a + b;
})(1, 2);
8.2 函数中的arguments参数
function add(a,b){
console.log(a+b);
console.log(arguments.length)
}
add(1,2)
输出
3
2
注意:
函数只能返回一个值,如果要返回多个值,只能将其放在数组或对象中返回。
8.3 函数的全局变量和局部变量
#局部变量:
在JavaScript函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它(该变量的作用域是函数内部)。只要函数运行完毕,局部变量就会被删除。
#全局变量:
在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。
#变量生存周期:
JavaScript变量的生命期从它们被声明的时间开始。
局部变量会在函数运行以后被删除。
全局变量会在页面关闭后被删除。
8.4 作用域
首先在函数内部查找变量,找不到则到外层函数查找,逐步找到最外层。另外函数的作用域关系是在定义阶段就固定死的,与调用位置无关
例1
var city = "BeiJing";
function f() {
var city = "ShangHai";
function inner(){
var city = "ShenZhen";
console.log(city);
}
inner();
}
f(); //输出结果是?
例2
var city = "BeiJing";
function Bar() {
console.log(city);
}
function f() {
var city = "ShangHai";
return Bar;
}
var ret = f();
ret(); // 打印结果是?
例3
var city = "BeiJing";
function f(){
var city = "ShangHai";
function inner(){
console.log(city);
}
return inner;
}
var res = f();
res();
8.5 javascript中的变量提升和函数提升
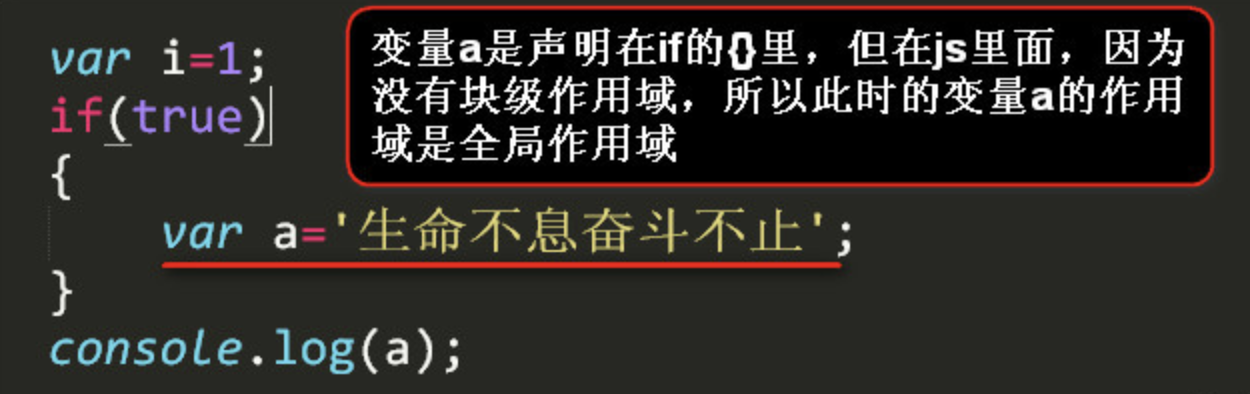
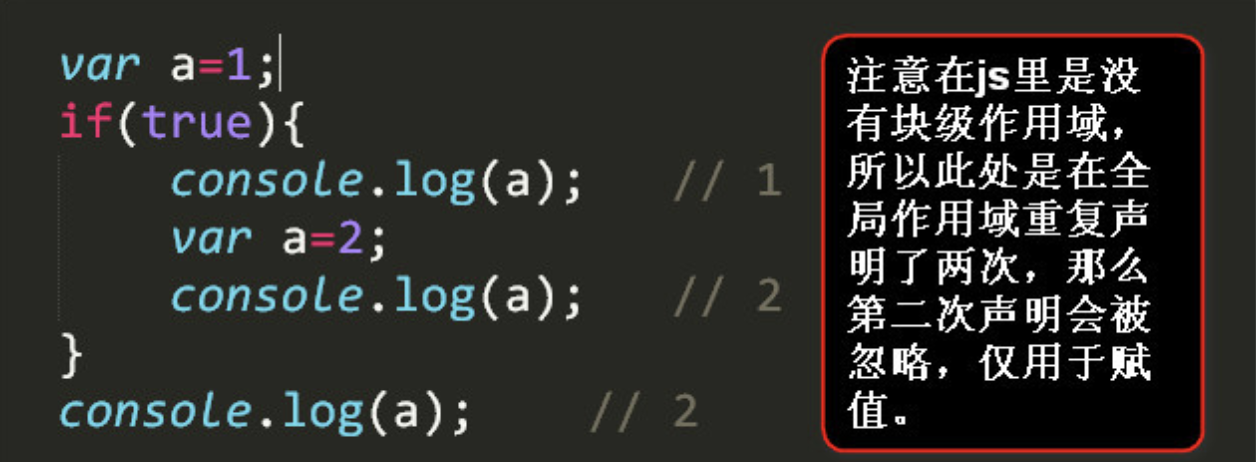
1、在js中只有两种作用域
#1、全局作用域
#2、函数作用域
在ES6之前,js是没有块级作用域。
首先来解释一下什么是没有块级作用域?


var arr=[] // for (var i=0;i<=3;i++){ for (let i=0;i<=3;i++){ function f() { console.log(i) } arr.push(f) } arr[3]()
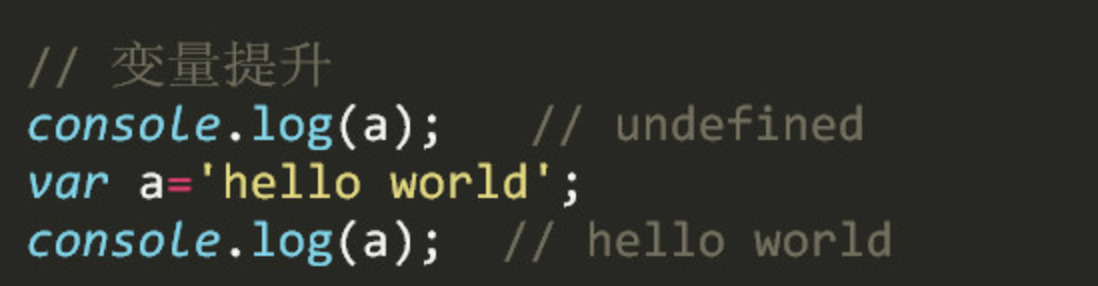
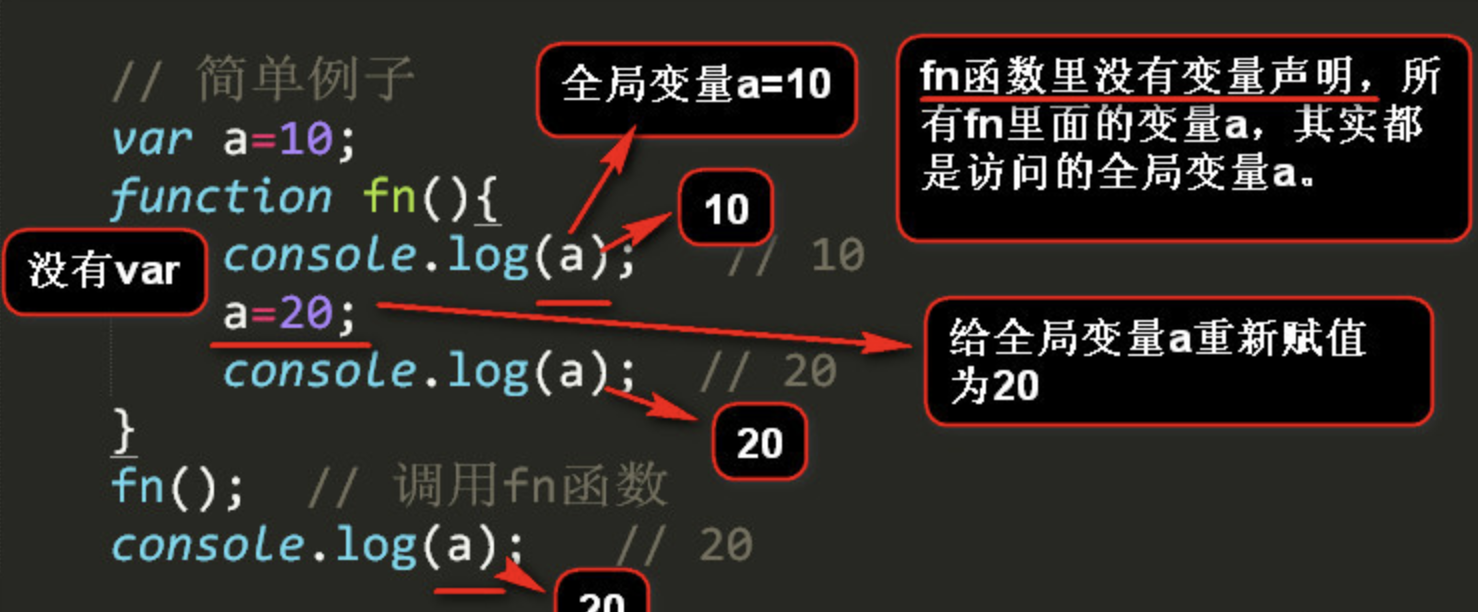
2、什么是变量提升?
在我们的js中,代码的执行时分两步走的,1、解析 2、一步一步执行
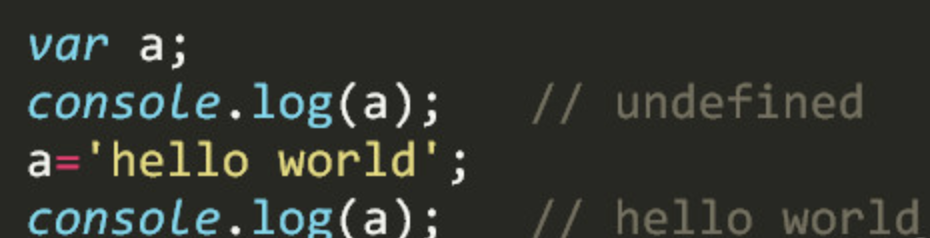
那么变量提升就是变量声明会被提升到作用域的最顶上去,也就是该变量不管是在作用域的哪个地方声明的,都会提升到作作用域的最顶上去。

上面这种写法其实等价于下面这种写法:

看几个例子:

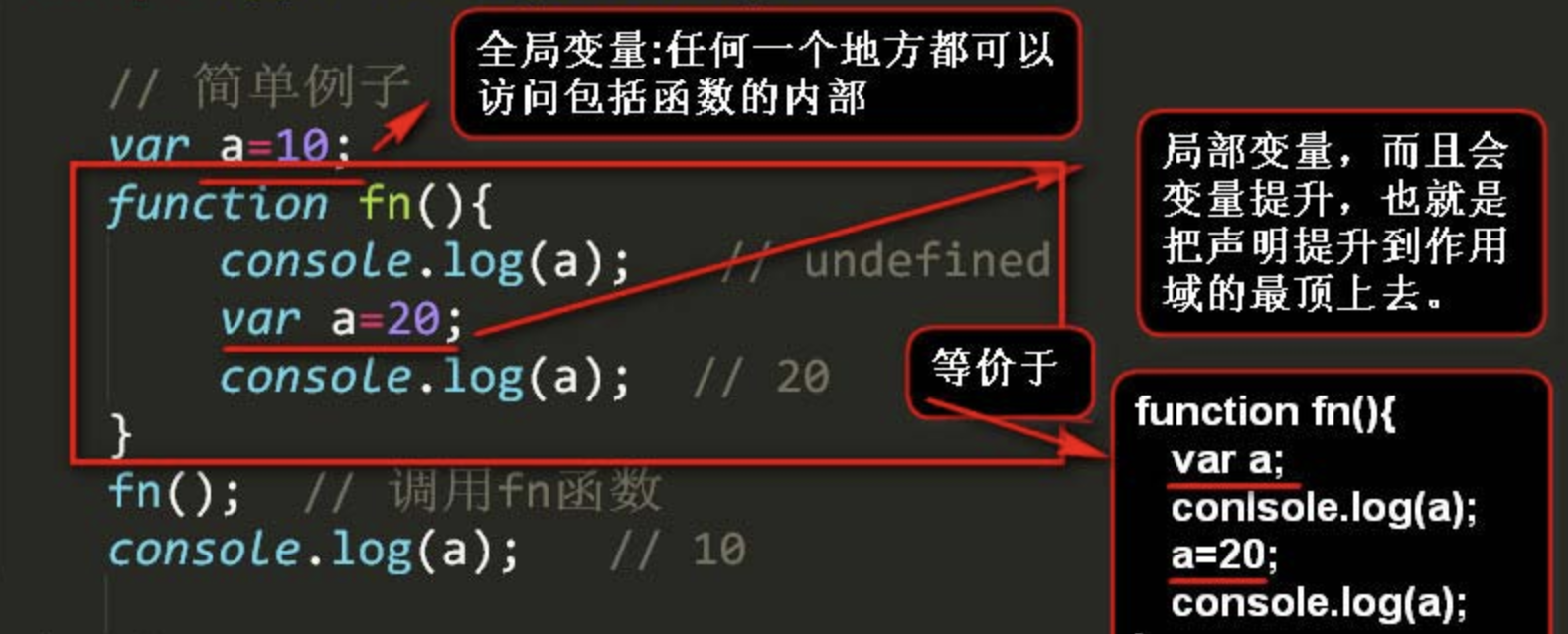
把上面的例子稍作改动:
结果就会大不一样,

在看一个例子

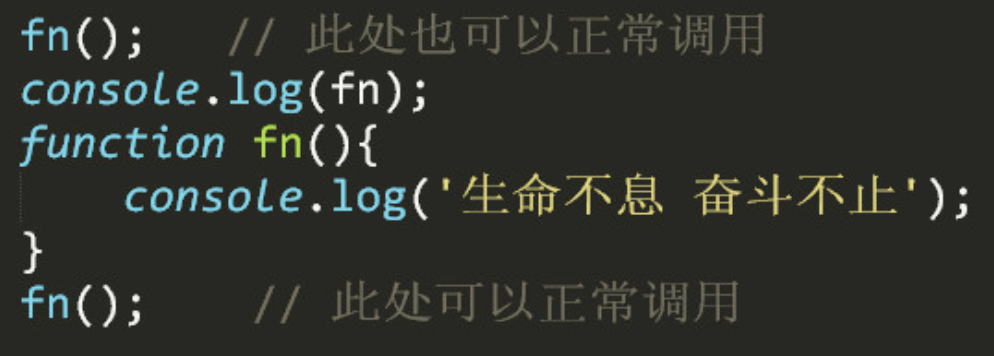
3:什么是函数提升?

输出结果
生命不息 奋斗不止
ƒ fn(){
console.log('生命不息 奋斗不止');
}
生命不息 奋斗不止
注意:函数声明式,会将函数的声明和定义一起提升到作用域的最顶上去。
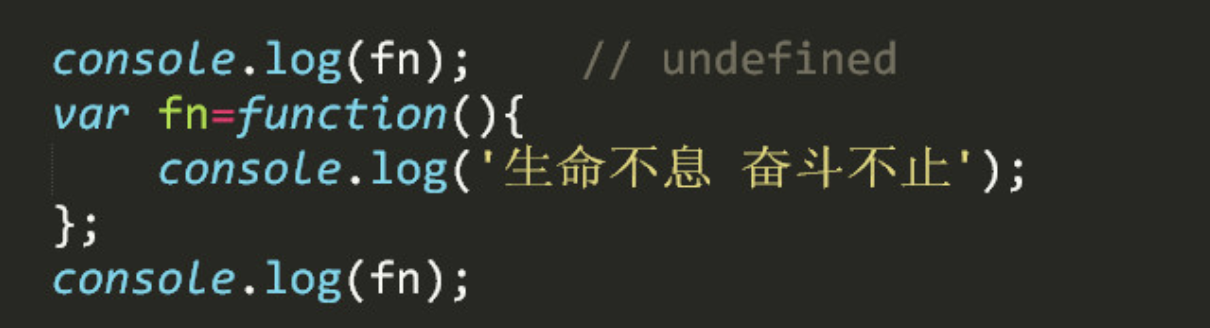
如果是这种写法:函数表达式声明的函数

输出结果
ƒ fn(){
console.log('生命不息 奋斗不止');
}
ƒ fn(){
console.log('生命不息 奋斗不止');
}
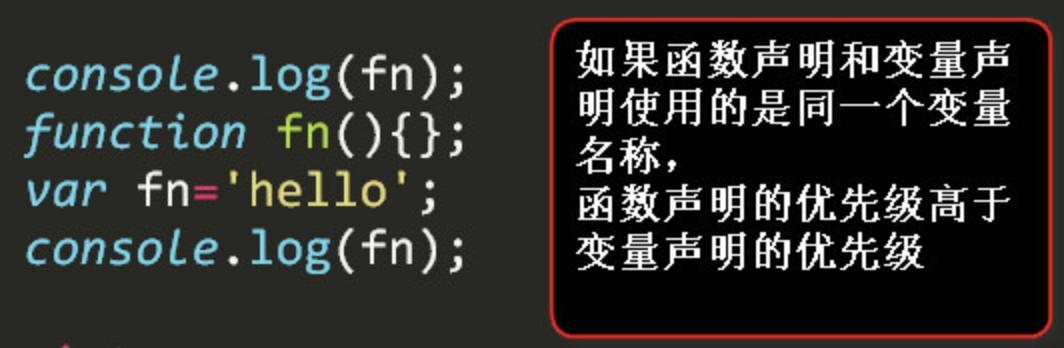
最后一个例子

输出结果
ƒ fn(){
console.log('生命不息 奋斗不止');
}
hello
最后总结
#1:所有的声明都会提升到作用域的最顶上去。
#2:同一个变量只会声明一次,其他的会被忽略掉。
#3:函数声明的优先级高于变量申明的优先级,并且函数声明和函数定义的部分一起被提升。






