前端之css
一、什么是css
CSS全称Cascading Style Sheet层叠样式表,是专用用来为HTML标签添加样式的。
样式指的是HTML标签的显示效果,比如换行、宽高、颜色等等
层叠属于CSS的三大特性之一,我们将在后续内容中介绍
表指的是我们可以将样式统一收集起来写在一个地方或者一个CSS文件里
二、为何要用css
在没有CSS之前,我们想要修改HTML标签的样式则需要为每个HTML标签单独定义样式属性,这样的话标签太多造成记忆困难,代码耦合度高,扩展性差等。于是css应运而生。
三、怎么使用css
1、如何使用CSS之CSS的语法
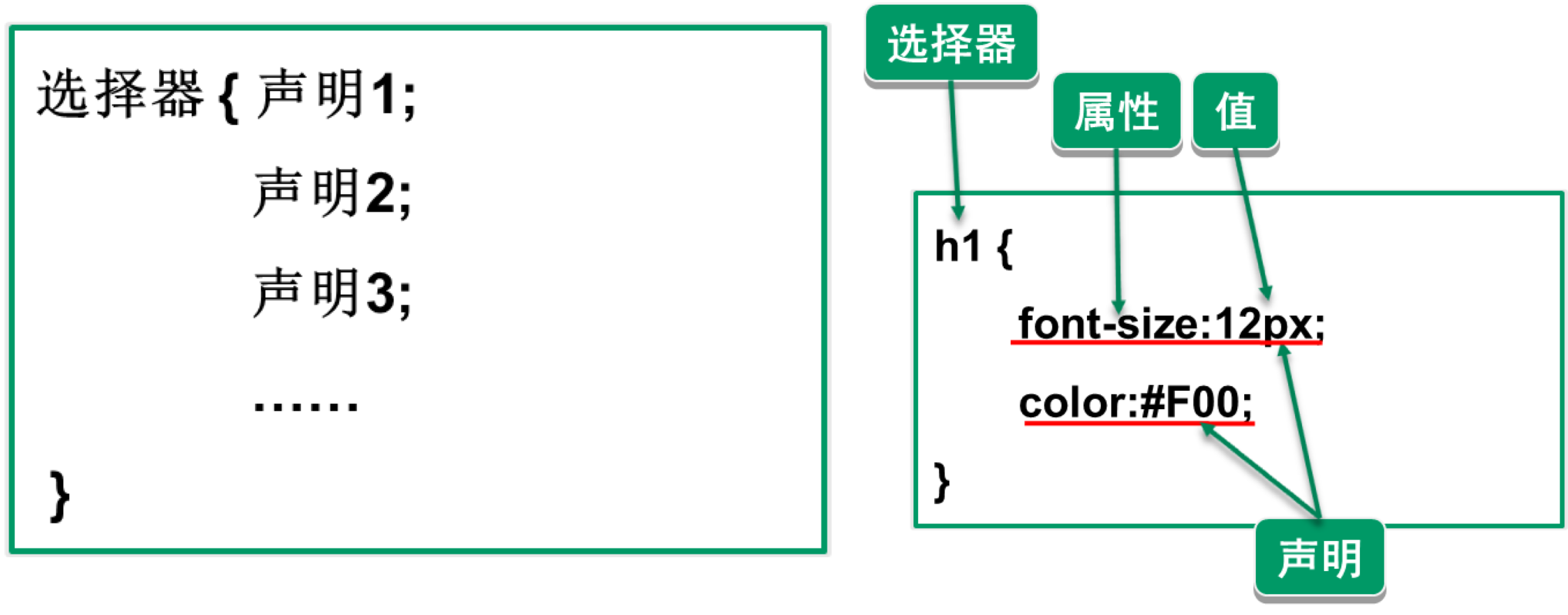
CSS语法可以分为两部分: #1、选择器 #2、声明 声明由属性和值组成,多个声明之间用分号分隔,如下图

2、如何使用CSS之CSS的四种引入方式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>css样式引入</title> 外链式(外部文件写一个.css样式文件) <link rel="stylesheet" href="a.css"> 嵌入式 <style> p { color: red; font-size: 30px; } </style> <!-- 导入式--> <style> @import url("a.css"); </style> </head> <body> <p> 日出东方催人醒, 不及晚霞照我心。 辞别再无相见日, 终是一人度春秋。 </p> 行内式 <p style="color: red;font-size: 25px">渔舟唱晚</p> </body> </html>
3、css注释
/*这是注释*/
四、基本选择器
1、id选择器
作用:根据指定的id名称,在当前界面中找到对应的唯一一个标签,然后设置属性
2、类选择器
作用:根据指定的类名称,在当前的界面中找到对应的标签,然后设置属性
3、标签选择器
作用:根据指定的标签名称,在当前界面中找到所有的该名称标签,然后设置属性
4、通配符选择器
作用:选择所有标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>基础选择器</title> <style> ID选择器 #p1 {color: red;font-size: 25px} 类选择器 .p2 {color: blue;font-size: 20px} 标签选择器 h4 {color: green;font-size: 24px} 通配符选择器 /** {color: red;font-size: 20px}*/ </style> </head> <body> <p id="p1">日出东方催人醒,</p> <p class="p2">不急晚霞照我心。</p> <p class="p1">辞别再无相见日,</p> <p class="p2">终是一人度春秋。</p> <h4>你好呀。</h4> </body> </html>
五、组合选择器
1、后代选择器
#1、作用:找到指定标签的所有后代(儿子,孙子,重孙子、、、)标签,设置属性
#2、格式:
标签名1 xxx {
属性:值;
}
#3、注意:
1、后代选择器必须用空格隔开
2、后代不仅仅是儿子,也包括孙子、重孙子
3、后代选择器不仅仅可以使用标签名称,还可以使用其他选择器比如id或class
4、后代选择器可以通过空格一直延续下去

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>后代选择器</title> <style type="text/css"> div p { color: red; } #id1 li p { font-size: 50px; } div ul li a { font-size: 100px; color: green; } </style> </head> <body> <p>我是body下的段落1</p> <!--如果想为div内所有标签都设置属性,无论用id还是class都不合理,因为当div内的标签过多,我们无法加那么多id或者class--> <div id="id1" class="part1"> <p>我是div下的段落1</p> <p>我是div下的段落2</p> <ul> <li class="aaa"> <p class="ccc">我是ul>li下的段落1</p> <p class="ddd">我是ul>li下的段落</p> <a href="">点我啊1</a> </li> <li> <a href="#">点我啊2</a> </li> </ul> </div> <p>我是body下的段落2</p> </body> </html> 示例
2、子元素选择器
#1、作用:找到制定标签的所有特定的直接子元素,然后设置属性
#2、格式:
标签名1>标签名2 {
属性:值;
}
先找到名称叫做"标签名称1"的标签,然后在这个标签中查找所有直接子元素名称叫做"标签名称2"的元素
#3、注意:
1、子元素选择器之间需要用>符号链接,并且不能有空格
比如div >p会找div标签的所有后代标签,标签名为">p"
2、子元素选择器只会查找儿子,不会查找其他嵌套的标签
3、子元素选择器不仅可以用标签名称,还可以使用其他选择器,比如id或class
4、子元素选择器可以通过>符号一直延续下去

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>子元素选择器</title> <style type="text/css"> body>p { color: green; } div>p { color: red; } .aaa>a { font-size: 100px; } div>ul>li>.ddd { color: blue; } </style> </head> <body> <p>我是body下的段落1</p> <!--如果想为div内所有标签都设置属性,无论用id还是class都不合理,因为当div内的标签过多,我们无法加那么多id或者class--> <div id="id1" class="part1"> <p>我是div下的段落1</p> <p>我是div下的段落2</p> <ul> <li class="aaa"> <p class="ccc">我是ul>li下的段落1</p> <p class="ddd">我是ul>li下的段落2</p> <a href="">点我啊1</a> </li> <li> <a href="#">点我啊2</a> </li> </ul> </div> <p>我是body下的段落2</p> </body> </html> 示例
3、相邻兄弟选择器
#1、作用:选定紧跟其后的那个标签
#2、格式
选择器1+选择器2 {
属性:值;
}
#3、注意点:
1、毗邻选择器必须通过+号链接
2、毗邻选择器只能选中紧跟其后的那个标签,不能选中被隔开的标签
4、通用兄弟选择器
#1、作用:给指定选择器后面的所有选择器中的所有标签设置属性
#2、格式:
选择器1~选择器2 {
属性:值;
}
#3、注意点:
1、通用兄弟选择器必须用~来链接
2、通用兄弟选择器选中的是指选择器后面的某个选择器选中的所有标签
无论有没有被隔开,都可以被选中

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>兄弟选择器</title> <style type="text/css"> h1+p { font-size: 50px; } h1~p { color: red; } </style> </head> <body> <h1 >我是标题1</h1> <a href="">有了这个标签,p就不再是紧跟h1标签了,但通用兄弟选择器仍然能选中</a> <p>我是段落</p> <p>我是段落</p> <p>我是段落</p> <p>我是段落</p> <p>我是段落</p> <p>我是段落</p> <p>我是段落</p> <p>我是段落</p> <p>我是段落</p> <h1>我是标题2</h1> <p>我是段落</p> </body> </html> 示例
5、交集选择器
#1、作用:给所有选择器选中的标签中,相交的那部分标签设置属性
#2、格式:
选择器1选择器2 {
属性:值;
}
#3、注意:
1、选择器与选择器之间没有任何链接符号
2、选择器可以使用标签名称、id、class
3、交集选择器在企业开发中并不多见,了解即可
因为:p.part1 完全可以用.part1取代

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>后代选择器</title> <style type="text/css"> p.part1 { color: red; } p#p1{ font-size: 100px; } </style> </head> <body> <p class="part1">我是段落</p> <p id="p1">我是段落</p> <p class="part1">我是段落</p> <p>我是段落</p> <p>我是段落</p> <p>我是段落</p> </body> </html> 示例
6、并集选择器
#1、作用:给所有满足条件的标签设置属性
#2、格式:
选择器1,选择器2 {
属性:值;
}
#3、注意:
1、选择器与选择器之间必须用逗号来链接
2、选择器可以使用标签名称、id、class

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>后代选择器</title> <style type="text/css"> .part1,h1,a { color: red; } </style> </head> <body> <h1>哈哈啊</h1> <p class="part1">我是段落</p> <p id="p1">我是段落</p> <p class="part1">我是段落</p> <a href="#">我是我</a> <p>我是段落</p> <p>我是段落</p> <p>我是段落</p> </body> </html> 示例
7、序列选择器
#1、作用:
css3中新推出的选择器中,最具代表性的的9个,又称为序列选择器,过去的选择器中要选中某个必须加id或class,学习了这9个后,不用加id或class,想选中同级别的第几个就选第几个
#2、格式
#2.1 同级别
:first-child p:first-child 同级别的第一个
:last-child p:last-child 同级别的最后一个
:nth-child(n) 同级别的第n个
:nth-last-child(n) 同级别的倒数第n个
#2.2 同级别同类型
:first-of-type 同级别同类型的第一个
:last-of-type 同级别同类型的最后一个
:nth-of-type(n) 同级别同类型的第n个
:nth-last-of-type(n) 同级别同类型的倒数第n个
#2.3 其他
:only-of-type 同类型的唯一一个
:only-child 同级别的唯一一个

#1、同级别的第一个 #1.1 示范一 p:first-child { color: red; } 代表:同级别的第一个,并且第一个要求是一个p标签 <p>我是段落1</p> <p>我是段落2</p> <p>我是段落3</p> <p>我是段落4</p> <p>我是段落5</p> <div> <p>我是段落6</p> </div> 这样的话第一个p和div中的第一个p都变成红色, #1.2 示范二 p:first-child { color: red; } 代表:同级别的第一个,并且第一个要求是一个p标签 <h1>w我是标题</h1> <p>我是段落1</p> <p>我是段落2</p> <p>我是段落3</p> <p>我是段落4</p> <p>我是段落5</p> <div> <p>我是段落6</p> </div> 这样的话只有div中的第一个p变红,因为在有在div内同一级别的第一个才是p 注意点: :fist-child就是第一个孩子,不区分类型 #2、同级别的最后一个 p:last-child { color: red; } 代表:同级别的最后一个,并且最后一个要求是一个p标签 <h1>我是标题</h1> <p>我是段落1</p> <p>我是段落2</p> <p>我是段落3</p> <p>我是段落4</p> <p>我是段落5</p> <div> <p>我是段落6</p> </div> <p>我是段落7</p> 这样的话只有6跟7都变红 #3、同级别的第n个 p:nth-child(3) { color: red; } 代表:同级别的第3个,并且第3个要求是一个p标签 <h1>我是标题</h1> <p>我是段落1</p> <p>我是段落2</p> <p>我是段落3</p> <p>我是段落4</p> <p>我是段落5</p> <div> <p>我是段落6.1</p> <p>我是段落6.2</p> <h1>我是标题</h1> </div> <p>我是段落7</p> 这样的话只有“我是段落2”变红 #4、同级别的倒数第n个 p:nth-last-child(3) { color: red; } 代表:同级别的倒数第3个,并且第3个要求是一个p标签 <h1>我是标题</h1> <p>我是段落1</p> <p>我是段落2</p> <p>我是段落3</p> <p>我是段落4</p> <p>我是段落5</p> <div> <p>我是段落6.1</p> <p>我是段落6.2</p> <h1>我是标题</h1> </div> <p>我是段落7</p> 这样的话只有“我是段落6.1”和“我是段落5”被选中 示例:同级别

<h1>我是标题</h1> <p>我是段落1</p> <p>我是段落2</p> <p>我是段落3</p> <p>我是段落4</p> <p>我是段落5</p> <div> <p>我是段落6.1</p> <p>我是段落6.2</p> <h1>我是标题</h1> </div> <p>我是段落7</p> #1、同级别同类型的第一个 p:first-of-type { color: red; } “我是段落1”和“我是段落6.1”被选中 #2、同级别同类型的最后一个 p:last-of-type { color: red; } “我是段落7”和“我是段落6.2”被选中 #3、同级别同类型的第n个 p:nth-of-type(2) { color: red; } “我是段落2”和“我是段落6.2”被选中 #4、同级别同类型的倒数第n个 p:nth-last-of-type(2) { color: red; } “我是段落5”和“我是段落6.1”被选中 示例:同级同类型
8、伪类选择器
#1、作用:常用的几种伪类选择器。
#1.1 没有访问的超链接a标签样式:
a:link {
color: blue;
}
#1.2 访问过的超链接a标签样式:
a:visited {
color: gray;
}
#1.3 鼠标悬浮在元素上应用样式:
a:hover {
background-color: #eee;
}
#1.4 鼠标点击瞬间的样式:
a:active {
color: green;
}
#1.5 input输入框获取焦点时样式:
input:focus {
outline: none;
background-color: #eee;
}
#2 注意:
1 a标签的伪类选择器可以单独出现,也可以一起出现
2 a标签的伪类选择器如果一起出现,有严格的顺序要求,否则失效
link,visited,hover,active
3 hover是所有其他标签都可以使用的
4 focus只给input标签使用

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>后代选择器</title> <style type="text/css"> a:link { color: #cccccc; } a:visited { color: #55BBBB; } a:hover { color: green; } a:active { color: red; } input:hover { outline: none; background-color: #cccccc; } </style> </head> <body> <a href="https://www.baidu.com/a/b/c/d.html">点击我</a> <input type="text"> </body> </html> 示例
9、伪元素选择器
#1、常用的伪元素。
#1.1 first-letter:杂志类文章首字母样式调整
例如:
p:first-letter {
font-size: 48px;
}
#1.2 before
用于在元素的内容前面插入新内容。
例如:
p:before {
content: "*";
color: red;
}
在所有p标签的内容前面加上一个红色的*。
#1.3 after
用于在元素的内容后面插入新内容。
例如:
p:after {
content: "?";
color: red;
}
在所有p标签的内容后面加上一个蓝色的?。
 示例:
示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>后代选择器</title> <style type="text/css"> p:first-letter { font-size: 50px; } /*两个冒号与一个是一样的,老版本用的是一个冒号,考虑到兼容性推荐使用一个冒号*/ a::after { content: "?"; color: red; } a:before { content: "-"; color: green; } </style> </head> <body> <p>英雄不问出处,流氓不论岁数</p> <a href="#" class="help">老男孩是干什么的</a> <a href="#" class="help">老男孩是干什么的</a> <a href="#" class="help">老男孩是干什么的</a> </body> </html> 示例
css三大性
1、继承性
#1、定义:给某一个元素设置一些属性,该元素的后代也可以使用,这个我们就称之为继承性
#2、注意:
1、只有以color、font-、text-、line-开头的属性才可以继承
2、a标签的文字颜色和下划线是不能继承别人的
3、h标签的文字大小是不能继承别人的,会变大,但是会在原来字体大小的基础上变大
ps:打开浏览器审查元素可以看到一些inherited from。。。的属性
#3、应用场景:
通常基于继承性统一设置网页的文字颜色,字体,文字大小等样式
2、层叠性
#1、定义:CSS全称:Cascading StyleSheet层叠样式表,层叠性指的就是CSS处理冲突的一种能力,即如果有多个选择器选中了同一个标签那么会有覆盖效果
#2、注意:
1、层叠性只有在多个选择器选中了同一个标签,然后设置了相同的属性,
才会发生层叠性
ps:通过谷歌浏览器可以查看到,一些属性被划掉了
3、优先级
#1、定义:当多个选择器选中同一个标签,并且给同一个标签设置相同的属性时,如何层叠就由优先级来确定
#2、优先级
整体优先级从高到底:行内样式>嵌入样式>外部样式
行内样式并不推荐使用,所以我们以嵌入为例来介绍优先级
1、大前提:直接选中 > 间接选中(即继承而来的)

#1、以下为直接选中 <style type="text/css"> #id1 { color: red; } .ppp { color: green; } p { color: blue; } </style> #2、以下为间接选中 <style type="text/css"> ul { color: yellow; } </style> <ul> <li> <p id="id1" class="ppp">我是span</p> </li> </ul>
2、如果都是间接选中,那么谁离目标标签比较近,就听谁的

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>后代选择器</title> <style type="text/css"> /*离目标近*/ li { color: red; } /*离目标远*/ ul { color: yellow; } </style> </head> <body> <ul> <li> <p id="id1" class="ppp">我是span</p> </li> </ul> </body> </html> 示例
3、如果都是直接选中,并且都是同类型的选择器,那么就是谁写的在后面就听谁的

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>后代选择器</title> <style type="text/css"> p { color: red; } /*同样都是标签选择器,谁写在后面谁生效*/ p { color: yellow; } </style> </head> <body> <ul> <li> <p id="id1" class="ppp">我是span</p> </li> </ul> </body> </html> 示例
4、如果都是直接选中,并且是不同类型的选择器,那么就会按照选择器的优先级来层叠
id > 类 > 标签 > 通配符(也算直接选中) > 继承 > 浏览器默认(即没有设置任何属性)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>后代选择器</title> <style type="text/css"> /*打开浏览器依次去掉优先级高的来进行验证*/ #id1 { color: red; } .ppp { color: green; } p { color: blue; } * { color: yellow; } li { color: #7e1487; } </style> </head> <body> <ul> <li> <p id="id1" class="ppp">我是span</p> </li> </ul> </body> </html> 示范
5、优先级之!important
#1、作用:还有一种不讲道理的!import方式来强制指定的属性的优先级提升为最高,但是不推荐使用。因为大量使用!import的代码是无法维护的。
#2、注意:
1、!important只能用于直接选中,不能用于间接选中
2、!important只能用于提升被指定的属性的优先级,其他属性的优先级不会被提升
3、!important必须写在属性值分号的前面

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>后代选择器</title> <style type="text/css"> /*打开浏览器依次去掉优先级高的来进行验证*/ #id1 { color: red; } .ppp { color: green; } p { color: blue; } * { color: yellow !important; } li { color: #7e1487; } </style> </head> <body> <ul> <li> <p id="id1" class="ppp">我是span</p> </li> </ul> </body> </html> 示例
6、优先级之权重计算
#1、强调
如果都是直接选中,并且混杂了一系列其他的选择器一起使用时,则需要通过计算机权重来判定优先级
#2、计算方式
#1、id数多的优先级高
#2、id数相同,则判定类数多的优先级高
#3、id数、class数均相同,则判定标签数多的优先级高
#4、若id数、class数、标签数均相同,则无需继续往下计算了,谁写在后面谁的优先级高

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>后代选择器</title> <style type="text/css"> #id1 #id2 #id3 .ppp{ color: red; } #id2 #id3.aaa p{ color: purple; } #id1.ccc>.bbb>.aaa>p { color: pink; } #id1 .aaa .ppp { color: green; } #id2 .aaa p { color: yellow; } div ul li p { color: blue; } div ul p { color: cyan; } </style> </head> <body> <div id="id1" class="ccc"> <ul id="id2" class="bbb"> <li id="id3" class="aaa"> <p class="ppp">我是段落</p> </li> </ul> </div> </body> </html> 示例






