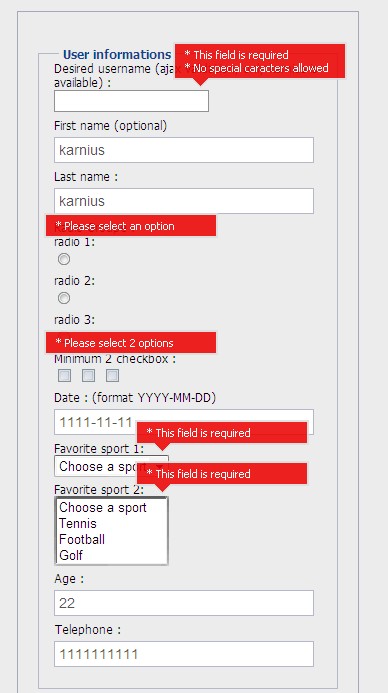
JQuery实现Tooltip效果表单验证(jQuery Inline Form Validation Engine控件)
今天有位博友问有没有JQuery实现表单验证的好的控件,正好最近有收集一个不错的控件:jQuery Inline Form Validation Engine,这是一个采用Tooltip效果显示校验提示信息的表单校验jQuery插件。

用到的JS文件有:jquery-1.4.2.min.js,jquery.validationEngine.js,jquery.validationEngine-en.js。打包给大家/Files/kyle_zhao/FormValidation_js.rar
用到的CSS样式文件也上传给大家/Files/kyle_zhao/FormValidation_css.rar
HTML代码部分:
head部分代码
 head
head
<title>Jquery Inline Form Validation Engine</title>
<link rel="stylesheet" href="css/validationEngine.jquery.css" type="text/css" media="screen" title="no title" charset="utf-8" />
<link rel="stylesheet" href="css/template.css" type="text/css" media="screen" title="no title" charset="utf-8" />
<script src="js/jquery-1.4.2.min.js" type="text/javascript"></script>
<script src="js/jquery.validationEngine-en.js" type="text/javascript"></script>
<script src="js/jquery.validationEngine.js" type="text/javascript"></script>
<!-- AJAX SUCCESS TEST FONCTION
<script>function callSuccessFunction(){alert("success executed")}
function callFailFunction(){alert("fail executed")}
</script>
-->
<script>
$(document).ready(function() {
// SUCCESS AJAX CALL, replace "success: false," by: success : function() { callSuccessFunction() },
$("#formID").validationEngine()
//$.validationEngine.loadValidation("#date")
//alert($("#formID").validationEngine({returnIsValid:true}))
//$.validationEngine.buildPrompt("#date","This is an example","error") // Exterior prompt build example // input prompt close example
//$.validationEngine.closePrompt(".formError",true) // CLOSE ALL OPEN PROMPTS
});
</script>
body部分代码
 body
body
<p><a href="#" onclick="alert($('#formID').validationEngine({returnIsValid:true}))">Return true or false without binding anything</a> |
<a href="#" onclick="$.validationEngine.buildPrompt('#formID','This is an example','error')">Build a prompt on a div</a> |
<a href="#" onclick="$.validationEngine.loadValidation('#date')">Load validation date</a> |
<a href="#" onclick="$.validationEngine.closePrompt('.formError',true)">Close all prompt</a></p>
<form id="formID" class="formular" method="post" action="">
<fieldset>
<legend>User informations</legend>
<label>
<span>Desired username (ajax validation, only karnius is available) : </span>
<input value="" class="validate[required,custom[noSpecialCaracters],length[0,20],ajax[ajaxUser]]" type="text" name="user" id="user" />
</label>
<label>
<span>First name (optional)</span>
<input value="karnius" class="validate[optional,custom[onlyLetter],length[0,100]] text-input" type="text" name="firstname" id="firstname" />
</label>
<label>
<span>Last name : </span>
<input value="karnius" class="validate[required,custom[onlyLetter],length[0,100]] text-input" type="text" id="data[Use6][preferedColor]" name="lastname" />
</label>
<div>
<span>Radio Groupe : <br /></span>
<span>radio 1: </span>
<input class="validate[required] radio" type="radio" name="data[User][preferedColor]" id="radio1" value="5">
<span>radio 2: </span>
<input class="validate[required] radio" type="radio" name="data[User][preferedColor]" id="radio2" value="3"/>
<span>radio 3: </span>
<input class="validate[required] radio" type="radio" name="data[User][preferedColor]" id="radio3" value="9"/>
</div>
<div>
<span>Minimum 2 checkbox : <br /></span>
<input class="validate[minCheckbox[2]] checkbox" type="checkbox" name="data[User3][preferedColor]" id="data[User3][preferedColor]" value="5">
<input class="validate[minCheckbox[2]] checkbox" type="checkbox" name="data[User3][preferedColor]" id="maxcheck2" value="3"/>
<input class="validate[minCheckbox[2]] checkbox" type="checkbox" name="data[User3][preferedColor]" id="maxcheck3" value="9"/>
</div>
<label>
<span>Date : (format YYYY-MM-DD)</span>
<input value="1111-11-11" class="validate[required,custom[date]] text-input" type="text" name="date" id="date" />
</label>
<label>
<span>Favorite sport 1:</span>
<select name="sport" id="sport" class="validate[required]" id="sport" >
<option value="">Choose a sport</option>
<option value="option1">Tennis</option>
<option value="option2">Football</option>
<option value="option3">Golf</option>
</select>
</label>
<label>
<span>Favorite sport 2:</span>
<select name="sport2" id="sport2" multiple class="validate[required]" id="sport2" >
<option value="">Choose a sport</option>
<option value="option1">Tennis</option>
<option value="option2">Football</option>
<option value="option3">Golf</option>
</select>
</label>
<label>
<span>Age : </span>
<input value="22" class="validate[required,custom[onlyNumber],length[0,3]] text-input" type="text" name="age" id="age" />
</label>
<label>
<span>Telephone : </span>
<input value="1111111111" class="validate[required,custom[telephone]] text-input" type="text" name="telephone" id="telephone" />
</label>
</fieldset>
<fieldset>
<legend>Password</legend>
<label>
<span>Password : </span>
<input value="karnius" class="validate[required,length[6,11]] text-input" type="password" name="password" id="password" />
</label>
<label>
<span>Confirm password : </span>
<input value="karnius" class="validate[required,confirm[password]] text-input" type="password" name="password2" id="password2" />
</label>
</fieldset>
<fieldset>
<legend>Email</legend>
<label>
<span>Email address : </span>
<input value="ced@hotmail.com" class="validate[required,custom[email]] text-input" type="text" name="email" id="email" />
</label>
<label>
<span>Confirm email address : </span>
<input value="ced@hotmail.com" class="validate[required,confirm[email]] text-input" type="text" name="email2" id="email2" />
</label>
</fieldset>
<fieldset>
<legend>Comments</legend>
<label>
<span>Comments : </span>
<textarea value="ced@hotmail.com" class="validate[required,length[6,300]] text-input" name="comments" id="comments" /> </textarea>
</label>
</fieldset>
<fieldset>
<legend>Conditions</legend>
<div class="infos">Checking this box indicates that you accept terms of use. If you do not accept these terms, do not use this website : </div>
<label>
<span class="checkbox">I accept terms of use : </span>
<input class="validate[required] checkbox" type="checkbox" id="agree" name="agree"/>
</label>
</fieldset>
<input class="submit" type="submit" value="Validate & Send the form!"/>
<hr/>
</form>
</body>
posted on 2010-03-01 11:04 kyle_zhao 阅读(8165) 评论(7) 编辑 收藏 举报




