Windows服务器,通过Nginx部署VUE+Django前后端分离项目
目录
- 基本说明
- 安装 Nginx
- 部署 VUE 前端
- 部署 Django 后端
- Django admin 静态文件(CSS,JS等)丢失的问题
- 总结
1. 基本说明
本文介绍了在 windows 服务器下,通过 Nginx 部署 VUE + Django 前后端分离项目。本项目前端运行在 80 端口,服务器端运行在 8000 端口。因此本项目使用 Django 的 runserver 命令进行部署,基本能满足小型使用需求。
由于 Nginx 多在 Linux 服务器下使用,少有博客介绍其 windows 下使用规则。此外,Django 部署多用 uWSGI,但经过实测 windows 下先无法正常使用。并且经过本人实测目前几乎没有可以满足本人需求的博文。基于以上考虑,因此写下此博客,方便大家进行基本部署。
2. 安装 Nginx
2.1 下载
Nginx 是一个 Web 服务器和方向代理服务器,简而言之,Nginx监听请求,然后根据配置中的规则(2.2中讲)执行不同的操作。
进入 Nginx 官网 https://nginx.org/en/index.html
点击右侧 download 链接
随后选择版本,我选择了图中红框中版本
下载后将其放入服务器中想要的文件夹并解压即可,文件夹中内容如图所示

点击执行 Nginx.exe,随后在浏览器中访问 localhost,页面展示如下则表示安装成功。

下面为 Nginx 操作命令,在 终端 中,进入 Nginx 文件夹路径
# 启动 Nginx
nginx
start nginx
# 结束 Nginx
nginx -s stop
# 或在任务管理器中结束 Nginx 任务
2.2 配置
当前,我的程序在本机运行时,访问前端地址为 localhost:3000 , 后端地址为 localhost:8000。我想将前后端分别在服务器中部署,前端运行在 80 端口,后端运行在 8000 端口。目前有了 Nginx 这个服务器,因此我们在访问网站时要通过Nginx监听所有请求,然后根据规则分别进行转发。因此,我通过 Nginx 监听 80 端口,如果有人访问服务器的 80 端口,那么 Nginx 将让其访问我的前端程序。
打开文件夹中 conf/nginx.conf 文件,通过记事本等工具打开,在 http 的 server 下进行如下配置。
http {
... # 这里不进行修改
server {
listen 80; # 监听 80 端口
server_name 192.168.50.10; # 输入服务器 ip,我这里为内网 ip
location / {
root html;
index index.html index.htm; # 这里默认为此配置,表示当有人访问 服务器 80 端口的 / 根目录,那么 Nginx 将在 html 文件夹中寻找 index.html, index.htm 文件进行展示,也可以根据自己实际情况进行修改
# 如果 vue 的路由模式是 history,一定要加上下面这句话
try_files $uri $uri/ /index.html;
}
}
}
3. 配置 VUE 前端
我使用了 axios 发起请求,请求地址为 http://localhost:8000/api/,现在部署到服务器后,所有请求通过 Nginx进行转发,因此前端并不直接访问 8000 端口,而是通过 Nginx 进行转发,因此将 axios 请求地址改为 http://192.168.50.10/api/。这里修改为你的服务器地址,去掉端口号。
随后在 终端 中执行一下命令打包前端文件
npm run build
执行结束后,在前端项目根目录自动生成 dist 文件夹,将里面内容全部复制到 服务器 Nginx 文件夹的 html 文件夹中。确保 Nginx 处于启动状态,浏览器访问 192.168.50.10 (这里为你服务器ip),如正确出现 前端项目 则表示 vue 前端配置成功。(但是目前还不能进行前后端通信,因为我们把前端的请求8000端口改成了80端口,但是目前我们还没有配置,因此要进行如下配置才可以,在将Django后端配置结束以后,再进行如下配置也可以)
在 conf/nginx.conf 文件中进行如下配置。
location / {
... # 上面配置的内容
}
location /api/ {
add_header Access-Control-Allow-Origin *;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://localhost:8000; # Nginx 监听到请求 api后,将请求转发给 localhost的8000端口,因为 Django后端也要部署到这台服务器上,所以是 localhost,这样可以减少用户请求次数,加快网站访问速度。(我实测速度是有一定提升)
}
此外,如果前端程序中存在一些需要访问的文件(我的程序为论文检索系统,在前端保留了论文pdf文件,存储在static文件夹中),那么在 conf/nginx.conf 文件中进行如下配置。
location / {
... #上面配置内容
}
location /static/ { # 这里为你的需要访问文件的访问路径,我的文件访问路径是 http://192.168.50.10/static/papers/XXX.pdf,我的文件存储在了 static/papers/XXX.pdf,并且一同复制到了 html 文件夹中。
alias D:/Web/nginx-1.24.0/html/static/; # 这里为服务器中 html 内,你的文件的存储路径。
try_files $uri $uri/;
}
4. 配置 Django 后端
4.1 安装依赖
在开发电脑上,终端 进入 Django 后端程序路径,执行pip freeze > requirements.txt,生成所需的依赖文件。
随后将 Django 后端程序复制到服务器中合适路径,在终端中执行 pip3 install -r requirements.txt,在服务器中安装依赖。
4.2 部署
进入 Django 后台程序中的 settings.py
进行如下修改
DEBUG = False
ALLOWEDD_HOST = ['*']
DATABASES = {
"default": {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'paper_web', # 服务器数据库名
'USER': 'root', # 服务器数据库用户名
'PASSWORD': 'root', # 服务器数据库密码
'HOST': '127.0.0.1',
'PORT': '3306'
}
}
随后在 终端 中执行(进入Django 后台程序目录)
python manage.py runserver 0.0.0.0:8000
至此,配置基本结束,通过浏览器访问 服务器ip,即可进行正常操作。
5. Django admin 静态文件(CSS,JS等)丢失的问题
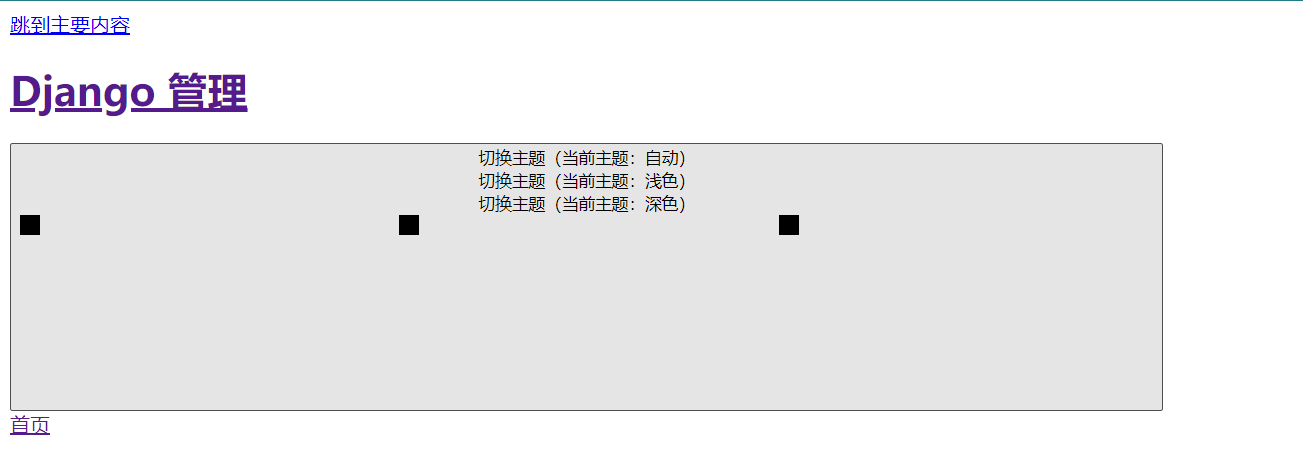
Django 自带一个 admin 管理后台,直接通过浏览器访问 192.168.50.10:8000/admin/: 时,会出现样式丢失的问题,如图所示

因此要执行以下配置。
在 服务器的 Django 的 settings.py 中,新增以下配置
STATIC_ROOT = "D:/Web/nginx-1.24.0/html/static/static/" # 这里为你的服务器中 Nginx 的路径,应在 html 文件夹下的 static 文件夹,但是我的static 文件夹存了论文不为空,因此我在 static 文件夹中新建了文件夹 static
随后在终端中执行
python manage.py collectstatic # 将 admin 样式复制到指定目录
将 html/static/static 文件夹的 admin 文件夹复制到 html/static 文件夹中。
随后在 Nginx 的 conf/nginx.conf 文件中进行如下配置。
location /api/ {
... # 以上配置内容
}
location /admin/ {
add_header Access-Control-Allow-Origin *;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://localhost:8000;
}
location /static/admin/ {
alias D:/Web/nginx-1.24.0/html/static/admin/; # 这里为 admin文件夹所在位置
try_files $uri $uri/;
}
location /static/ {
... # 以上配置内容
}
配置结束后,重启 Nginx 服务,在浏览器中访问 192.168.50.10/admin/,可以发现 Django admin 样式又回来了。
6. 总结
因为 网上几乎没有这种部署情况,而且对于Django admin 样式丢失的方法,我尝试过均没有什么效果,因此我写下这篇文章,希望对有相似情况的朋友有一定帮助。
以上就为我的简单部署情况,因为是单位内部使用,并且仅有 windows 服务器,所以只能进行以上操作。
如果大家遇到什么我未提到的问题,可以与我联系,我们共同解决。
如有未尽之处,还请见谅。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本