selenium系列(3-1)-frame,窗口,弹窗详解
frame表单
frame:HTML页面中的一种框架,主要作用是在当前页面中指定区域显示另一页面元素;
(HTML语言中,frame/iframe标签为表单框架)
为什么要学习frame表单切换
说明:在WebDriver类库中封装了HTML页面中使用frame表单框架技术定位的方法
方法:
- driver.switch_to.frame("myframe1") --> 切换表单方法(myframe1:为frame表单的name或id)

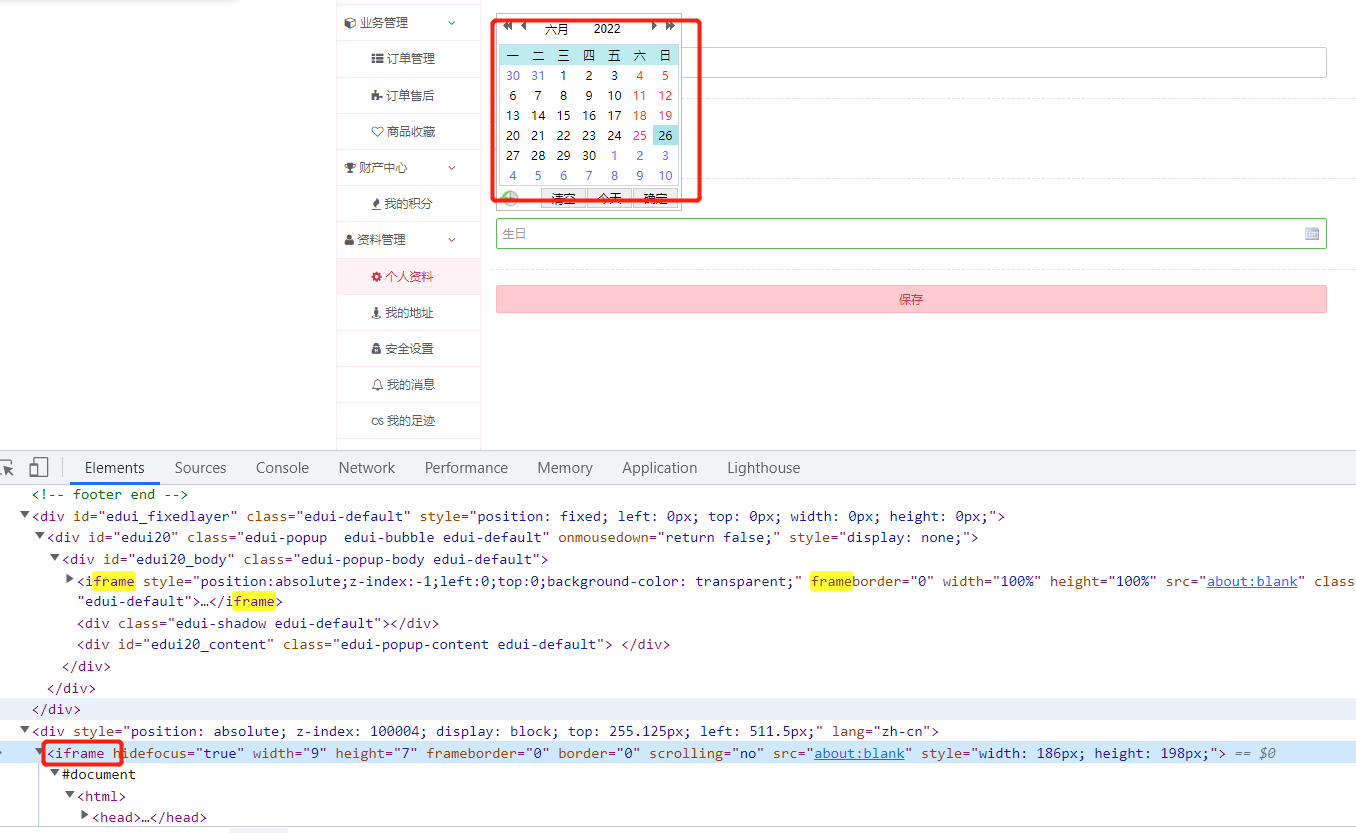
- driver.switch_to.default_content() --> 恢复默认页面方法(在frame表单中操作其他页面,必须先回到默认页面,才能进一步操作) - driver.switch_to.frame(driver.find_elements_by_tag_name("iframe")[0]) --> 如时间控件,是一个frame,没有name或id属性,可以通过标签名定位  - driver.switch_to.parent_frame() -- 切换到父级frame,如果当前就是父级frame,切换仍然是顶级frame
多窗口
说明:在HTML页面中,经常有a标签也就是超链接,这些链接在被执行时,有的会在新的窗口打开链接,这个时候就需要切换多窗口了;
多窗口切换
说明:在WebDriver中封装了获取当前窗口句柄方法和获取所有窗口句柄的方法以及切换指定句柄窗口的方法;
(句柄:英文handle,窗口的唯一识别码)
方法:
- driver.current_window_handle --> 获取当前窗口句柄
- driver.window_handles --> 获取所有窗口句柄
- driver.switch_to.window(handle) --> 切换指定句柄窗口
弹窗
在Selenium中如果只是简单的对弹窗进行定位的话,是定位不到的。
因为这种弹窗是不属于HTML的元素的,它是属于浏览器自带的弹窗(是由JavaScript生成的),所以用定位元素的方法是定位不了的.(这类元素在使用F12选择元素时,是选择不到的)
Selenium中的WebDriver对象提供了switch_to_alert()方法定位(捕获)到各种弹窗(alert、confirm、prompt)
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <title>Alter</title> </head> <body> <input id="alert" value="alert" type="button" onclick="alert('您确认领奖吗?');"/> <input id="confirm" value="confirm" type="button" onclick="confirm('你确认前往吗?');"/> <input id="prompt" value="prompt" type="button" onclick="var name= prompt('请输入领奖手机号:','123456'); document.write(name)"/> </body> </html>
警告消息框:alert
警告消息框提供了一个"确定"按钮让用户关闭该消息框,并且该消息框是模式对话框,也就是说用户必须先关闭该消息框然后才能继续进行操作
确认消息框 confirm
确认消息框向用户提示一个"是与否"问题,用户可以根据选择"确定"按钮和"取消"按钮
提示消息对话 promqt
提示消息框提供了一个文本字段,用户可以在此字段输入一个答案来响应您的提
该消息框有一个"确定"按钮和一个"取消"按钮。选择"确认"会响应对应的提示信息,选择"取消"会关闭对话框
方法:
基本思路:先利用方法switch_to_alert()定位到alert等弹出框,再进行相应的处理(确认、取消、输入值)
- switch_to_alert():定位弹出的对话框
- text:获取对话框文本值
- accept():相当于点击"确认"
- dismiss():相当于点击"取消"
- send_keys():输入值,该方法只能在prompt类弹框中使用
****其他方法
import time from selenium import webdriver from selenium.webdriver.common.alert import Alert # 获取浏览器对象 driver = webdriver.Chrome() # 设置浏览器窗口大小 driver.maximize_window() # 进入百度首页 driver.get('https://www.baidu.com/') # 进入百度设置页面 driver.find_element_by_xpath("//*[@id='s-usersetting-top']").click() # 打开"搜索设置" driver.find_element_by_xpath("//*[@id='s-user-setting-menu']/div/a[1]").click() time.sleep(1) # 点击保存设置 driver.find_element_by_xpath('//*[@id="se-setting-7"]/a[2]').click() # 此时就会弹出alter类对话框,使用Alert定位到弹窗 time.sleep(2) alter = Alert(driver) # 打印对话框内容 print(alter.text) # 点击对话框[确定]按钮以关闭对话框 alter.accept() time.sleep(2) #关闭对话框后继续操作页面 driver.find_element_by_id("kw").send_keys("不怕猫的耗子A")
alter = Alert(driver):相当于是在当前浏览器页面中(WebDriver对象下)实例化了一个alter对象,其实源码中switch_to_alert()也是返回的是Alert对象
经验:
判断弹出框
1、执行代码过程中,可能会因为其他因素,网速慢等情况导致弹出框没有出现,我们可以通过判断元素中判断弹出框时否出现来进行操作
2、具体方法是使用Selenium中的"显示等待"和判"断元素是否存在"的方法
import time from selenium import webdriver from selenium.webdriver.support.wait import WebDriverWait from selenium.webdriver.support import expected_conditions as EC # 获取浏览器对象 driver = webdriver.Chrome() # 设置浏览器窗口大小 driver.maximize_window() # 进入百度首页 driver.get('https://www.baidu.com/') # 进入百度设置页面 driver.find_element_by_xpath("//*[@id='s-usersetting-top']").click() # 打开"搜索设置" driver.find_element_by_xpath("//*[@id='s-user-setting-menu']/div/a[1]").click() time.sleep(1) # 点击保存设置 driver.find_element_by_xpath('//*[@id="se-setting-7"]/a[2]').click() # 此时就会弹出alter类对话框,使用Alert定位到弹窗 WebDriverWait(driver, 5).until(EC.alert_is_present()) # 等待5秒后判断是否弹出窗口出现 """ 类似于 time.sleep(5) result = EC.alert_is_present()(driver) #判断是否有对话框,这里的写法可以多以借鉴 print(result) if result: pass else: print("未弹出对话框") """ alter = driver.switch_to.alert # 打印对话框内容 print(alter.text) # 点击对话框[确定]按钮以关闭对话框 alter.accept() time.sleep(2) #关闭对话框后继续操作页面 driver.find_element_by_id("kw").send_keys("不怕猫的耗子A")
弹窗拓展
1、对话框:是不属于HTML的元素的,它是属于浏览器自带的,用元素定位是定位不到的
2、在实际中一定要分清楚是否是对话框
3、比如点击[登录]按钮,会弹出一个小面板(网页层级之上的页面)。这种不是对话框。而是网页本身的一部分,这种是可以使用元素定位的
⑴比如前面例子中的"百度首页的设置面板":点击[设置]后弹出的小面板,这种是可以定位到

import time from selenium import webdriver # 获取浏览器对象 driver = webdriver.Chrome() # 设置浏览器窗口大小 driver.maximize_window() # 进入粉笔网 driver.get('https://fenbi.com/page/home') # 点击登录按钮 driver.find_element_by_xpath('//*[@id="headercontent"]/div[2]/div/div[1]').click() # 输入账号 driver.find_element_by_xpath('//*[@id="fenbi-web-header"]/fb-header/div[2]/div/div[2]/div[1]/input').send_keys("账号") # 输入密码 driver.find_element_by_xpath('//*[@id="fenbi-web-header"]/fb-header/div[2]/div/div[2]/div[2]/input').send_keys("密码") # 点击登录按钮 driver.find_element_by_xpath('//*[@id="fenbi-web-header"]/fb-header/div[2]/div/div[2]/div[4]/div/div').click()







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?