DOM
文档对象模型(Document Object Model,DOM)是一种用于HTML和XML文档的编程接口。它给文档提供了一种结构化的表示方法,可以改变文档的内容和呈现方式。我们最为关心的是,DOM把网页和脚本以及其他的编程语言联系了起来。DOM属于浏览器,而不是JavaScript语言规范里的规定的核心内容。
查找元素
1.直接查找
1 document.getElementById 根据ID获取一个标签 2 document.getElementsByName 根据name属性获取标签集合 3 document.getElementsByClassName 根据class属性获取标签集合 4 document.getElementsByTagName 根据标签名获取标签集合
2.间接查找
1 parentNode // 父节点 2 childNodes // 所有子节点 3 firstChild // 第一个子节点 4 lastChild // 最后一个子节点 5 nextSibling // 下一个兄弟节点 6 previousSibling // 上一个兄弟节点 7 8 parentElement // 父节点标签元素 9 children // 所有子标签 10 firstElementChild // 第一个子标签元素 11 lastElementChild // 最后一个子标签元素 12 nextElementtSibling // 下一个兄弟标签元素 13 previousElementSibling // 上一个兄弟标签元素
操作
1.内容
1 innerText 文本 2 outerText 3 innerHTML HTML内容 4 innerHTML 5 value 值
2.属性
1 attributes // 获取所有标签属性 2 setAttribute(key,value) // 设置标签属性 3 getAttribute(key) // 获取指定标签属性 4 5 /* 6 var atr = document.createAttribute("class"); 7 atr.nodeValue="democlass"; 8 document.getElementById('n1').setAttributeNode(atr); 9 */

1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body> 8 <input type="button" value="全选" onclick="CheckAll();"/> 9 <input type="button" value="取消" onclick="CancelAll();"/> 10 <input type="button" value="反选" onclick="ReverseCheck();"/> 11 12 <table border="1" > 13 <thead> 14 15 </thead> 16 <tbody id="tb"> 17 <tr> 18 <td><input type="checkbox" /></td> 19 <td>111</td> 20 <td>222</td> 21 </tr> 22 <tr> 23 <td><input type="checkbox" /></td> 24 <td>111</td> 25 <td>222</td> 26 </tr> 27 <tr> 28 <td><input type="checkbox" /></td> 29 <td>111</td> 30 <td>222</td> 31 </tr> 32 <tr> 33 <td><input type="checkbox" /></td> 34 <td>111</td> 35 <td>222</td> 36 </tr> 37 </tbody> 38 </table> 39 <script> 40 function CheckAll(ths){ 41 var tb = document.getElementById('tb'); 42 var trs = tb.childNodes; 43 for(var i =0; i<trs.length; i++){ 44 45 var current_tr = trs[i]; 46 if(current_tr.nodeType==1){ 47 var inp = current_tr.firstElementChild.getElementsByTagName('input')[0]; 48 inp.checked = true; 49 } 50 } 51 } 52 53 function CancelAll(ths){ 54 var tb = document.getElementById('tb'); 55 var trs = tb.childNodes; 56 for(var i =0; i<trs.length; i++){ 57 58 var current_tr = trs[i]; 59 if(current_tr.nodeType==1){ 60 var inp = current_tr.firstElementChild.getElementsByTagName('input')[0]; 61 inp.checked = false; 62 } 63 } 64 } 65 66 function ReverseCheck(ths){ 67 var tb = document.getElementById('tb'); 68 var trs = tb.childNodes; 69 for(var i =0; i<trs.length; i++){ 70 var current_tr = trs[i]; 71 if(current_tr.nodeType==1){ 72 var inp = current_tr.firstElementChild.getElementsByTagName('input')[0]; 73 if(inp.checked){ 74 inp.checked = false; 75 }else{ 76 inp.checked = true; 77 } 78 } 79 } 80 } 81 82 </script> 83 </body> 84 </html> 85 86 Demo
3、class操作
1 className // 获取所有类名 2 classList.remove(cls) // 删除指定类 3 classList.add(cls) // 添加类
4、标签操作
a.创建标签
1 // 方式一 2 var tag = document.createElement('a') 3 tag.innerText = "wupeiqi" 4 tag.className = "c1" 5 tag.href = "http://www.cnblogs.com/wupeiqi" 6 7 // 方式二 8 var tag = "<a class='c1' href='http://www.cnblogs.com/wupeiqi'>wupeiqi</a>"
b.操作标签
1 // 方式一 2 var obj = "<input type='text' />"; 3 xxx.insertAdjacentHTML("beforeEnd",obj); 4 xxx.insertAdjacentElement('afterBegin',document.createElement('p')) 5 6 //注意:第一个参数只能是'beforeBegin'、 'afterBegin'、 'beforeEnd'、 'afterEnd' 7 8 // 方式二 9 var tag = document.createElement('a') 10 xxx.appendChild(tag)
5、样式操作
1 var obj = document.getElementById('i1') 2 3 obj.style.fontSize = "32px"; 4 obj.style.backgroundColor = "red";

1 <input onfocus="Focus(this);" onblur="Blur(this);" id="search" value="请输入关键字" style="color: gray;" /> 2 3 <script> 4 function Focus(ths){ 5 ths.style.color = "black"; 6 if(ths.value == '请输入关键字' || ths.value.trim() == ""){ 7 8 ths.value = ""; 9 } 10 } 11 12 function Blur(ths){ 13 if(ths.value.trim() == ""){ 14 ths.value = '请输入关键字'; 15 ths.style.color = 'gray'; 16 }else{ 17 ths.style.color = "black"; 18 } 19 } 20 </script> 21 22 Demo
6、提交表单
1 document.geElementById('form').submit()
7、其他操作
1 console.log 输出框 2 alert 弹出框 3 confirm 确认框 4 5 // URL和刷新 6 location.href 获取URL 7 location.href = "url" 重定向 8 location.reload() 重新加载 9 10 // 定时器 11 setInterval 多次定时器 12 clearInterval 清除多次定时器 13 setTimeout 单次定时器 14 clearTimeout 清除单次定时器
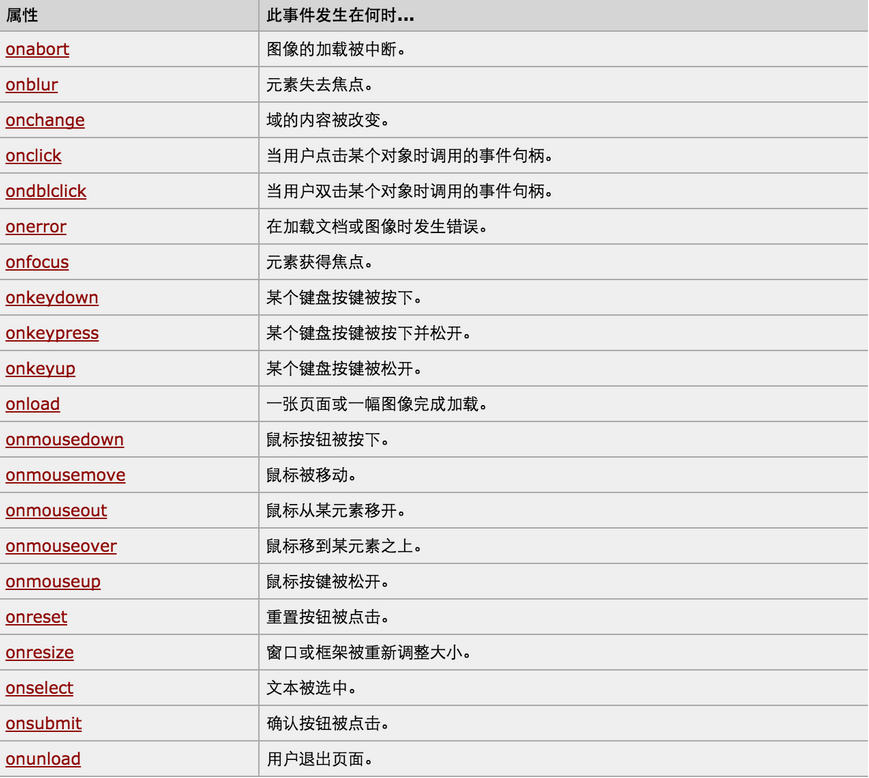
事件

绑定事件
要想让 JavaScript 对用户的操作作出响应,首先要对 DOM 元素绑定事件处理函数。所谓事件处理函数,就是处理用户操作的函数,不同的操作对应不同的名称。
在JavaScript中,有三种常用的绑定事件的方法:
1.在DOM元素中直接绑定:
这里的DOM元素,可以理解为HTML标签。JavaScript支持在标签中直接绑定事件,语法为:
onXXX="JavaScript
Code"
其中:
- onXXX 为事件名称。例如,鼠标单击事件 onclick ,鼠标双击事件 ondouble,鼠标移入事件 onmouseover,鼠标移出事件 onmouseout 等。
- JavaScript Code 为处理事件的JavaScript代码,一般是函数。
例如,单击一个按钮,弹出警告框的代码有如下两种写法。
1.原生函数
1 <input onclick="alert('谢谢支持')" type="button" value="点击我,弹出警告框" />
2. 自定义函数
1 <input onclick="myAlert()" type="button" value="点击我,弹出警告框" /> 2 <script type="text/javascript"> 3 function myAlert(){ 4 alert("谢谢支持"); 5 } 6 </script>
2.在JavaScript代码中绑定:
在JavaScript代码中(即<script>标签内)绑定事件可以使JavaScript代码与HTML标签分离,文档结构清晰,便于管理和开发。
在JavaScript代码中绑定事件的语法为:
elementObject.onXXX=function(){
// 事件处理代码
}
其中:
- elementObject 为DOM对象,即DOM元素。
- onXXX 为事件名称。
例如,为 id="demo" 的按钮绑定一个事件,显示它的 type 属性:
1 <input id="demo" type="button" value="点击我,显示 type 属性" /> 2 <script type="text/javascript"> 3 document.getElementById("demo").onclick=function(){ 4 alert(this.getAttribute("type")); // this 指当前发生事件的HTML元素,这里是<div>标签 5 } 6 </script>
3.绑定事件监听函数:
绑定事件的另一种方法是用 addEventListener() 或 attachEvent() 来绑定事件监听函数。
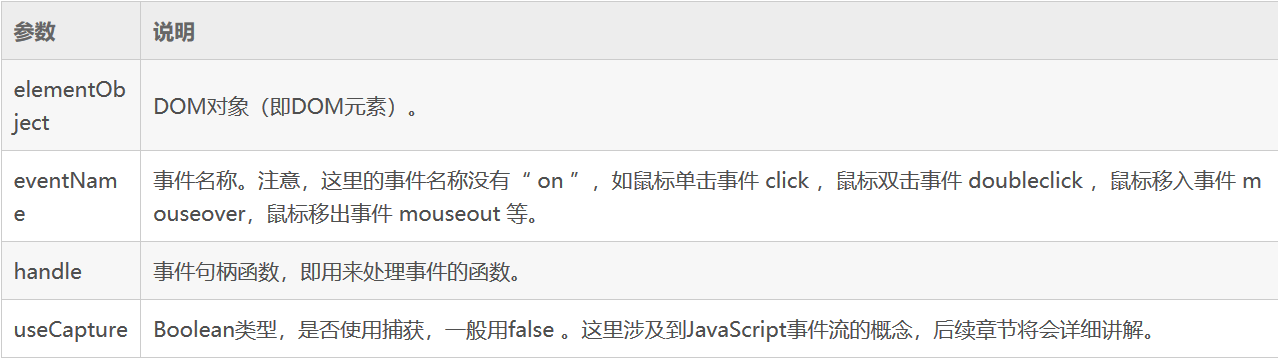
addEventListener()函数语法:
elementObject.addEventListener(eventName,handle,useCapture);

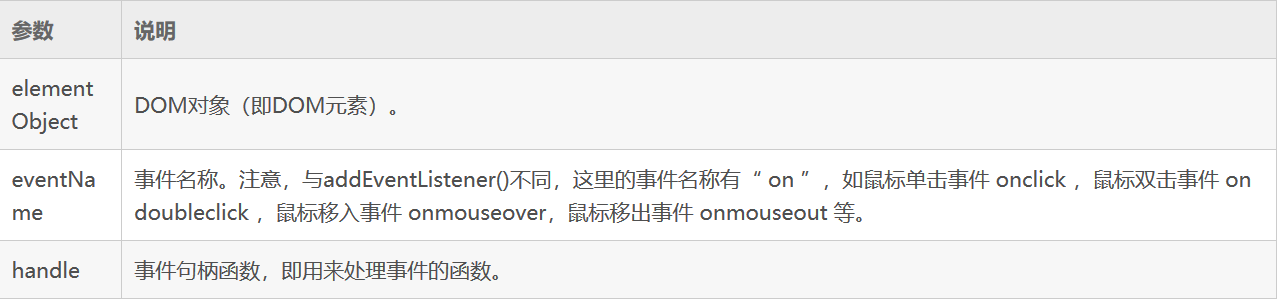
attachEvent()函数语法:
elementObject.attachEvent(eventName,handle);

例如,为一个 id="demo" 的按钮绑定事件,鼠标单击时弹出警告框:
1 addEvent(document.getElementById("demo"),"click",myAlert); 2 3 function myAlert(){ 4 alert("又是一个警告框"); 5 }



