redux、immutablejs和mobx性能对比(一)
一、前言
关于react的性能优化,有很多方面可以去做,而其中避免重复渲染又是比较重要的一点,那么为什么react会重复渲染,我们又该如何避免重复渲染呢,关于这方面官方其实早有说明:避免重复渲染,这里我就不赘述了。这次我主要是想对目前应用比较多的两种解决方案进行一次性能对比,分别是immutablejs和mobx,作为参考我把没有任何优化的redux也加入进来,对这三者在页面首次加载速度、用户点击执行一个操作的响应速度进行一系列的测试,最终根据测试结果得出结论。
二、采集数据
1、测试对象
测试对象很简单就是一个todoList:

2、测试工具
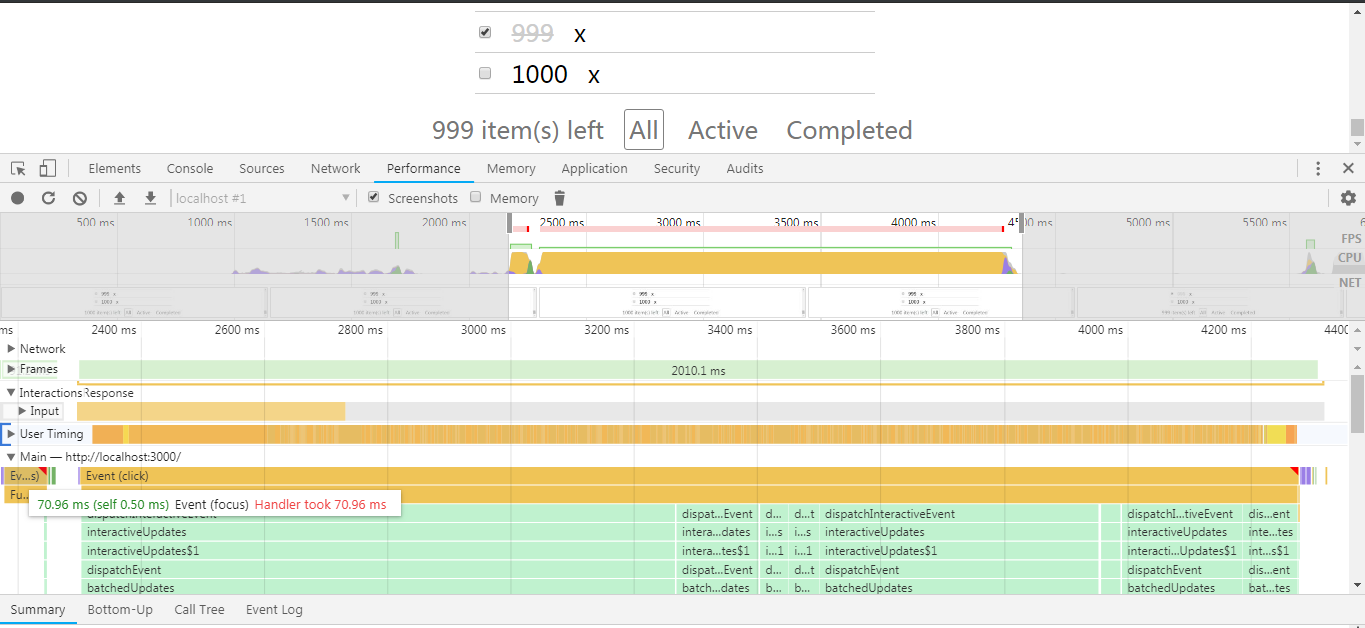
(一)chrome自带的performance工具,如下图所示:

3、测试方法
(一)前提说明:
-
- 一共测试三组数据:1000条、10000条和100000条
- 分别测试开发环境和生产环境下的数据
- 分别记录这三组数据页面首次加载时间和点击完成某个todo页面渲染的时间,记录数量为10条
- 页面都运行在chrome的无痕模式下,避免插件的影响
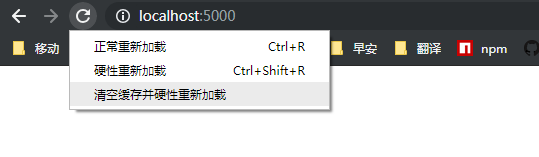
- 每次测试前都要先清空缓存并硬性重新加载,避免缓存的影响
- 每次点击的todo条目保持一致(倒数第二条)
- chrome的performance工具会影响到页面的渲染速度,实际使用的速度会快于测试的速度
- 虽然实际的处理函数式绑定在click事件上的,但是因为focus的时候内部的脚本也会执行,所以我们就统一从focus事件开始计算时间
- 因为mobx在设置了propTypes后dev环境和prod环境表现不一致(可以查看这个issue),所以我们的代码统一取消了propTypes验证
(二)页面首次渲染时间测试:
-
- 执行清空缓存并硬性重新加载

-
- 在控制台上输入如下命令得到页面加载时间

(三)点击完成某个todo页面渲染时间测试:
- 执行清空缓存并硬性重新加载
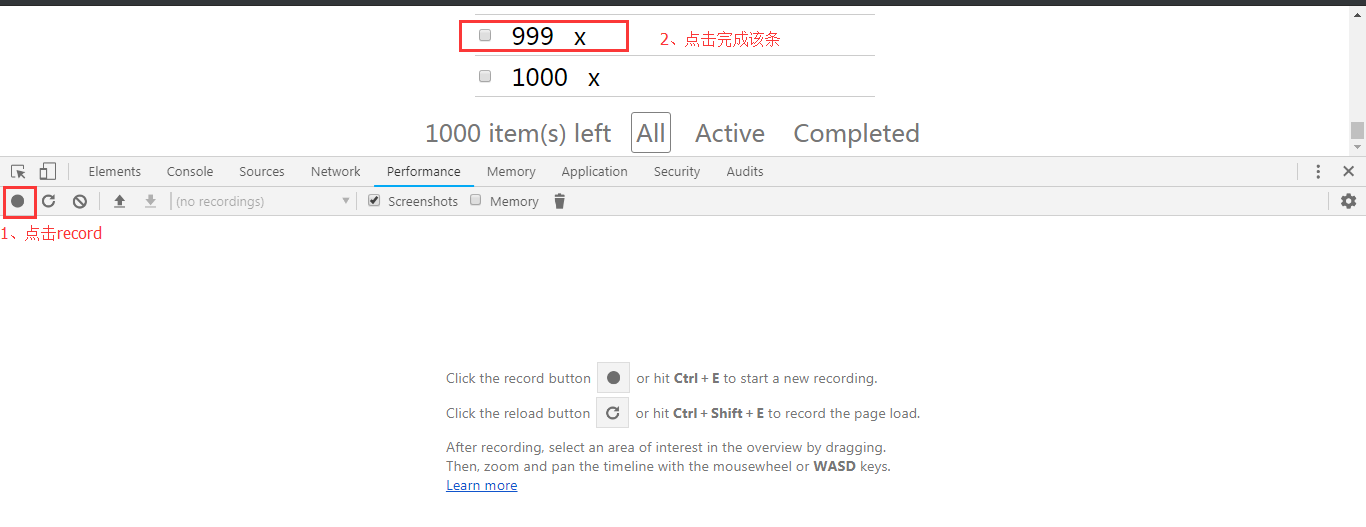
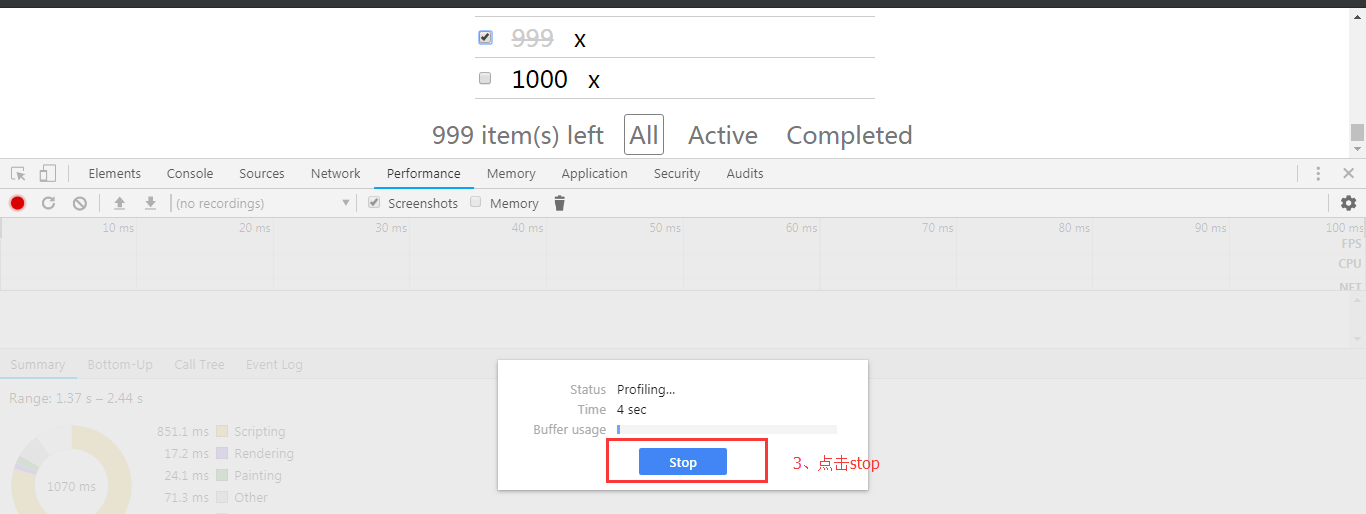
- 点击record开启记录
- 点击完成某个todo

- 点击stop结束记录

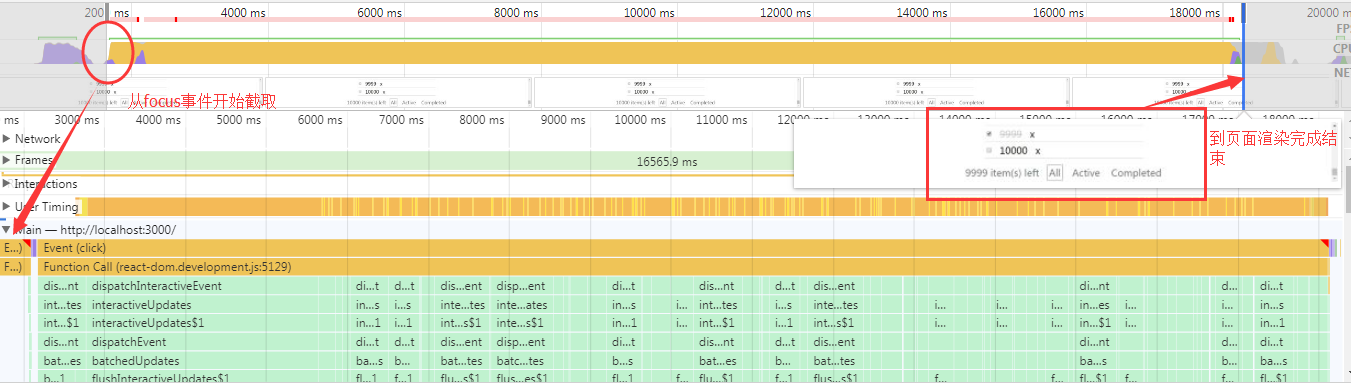
- 截取从focus事件开始一直到页面渲染完成这段时间

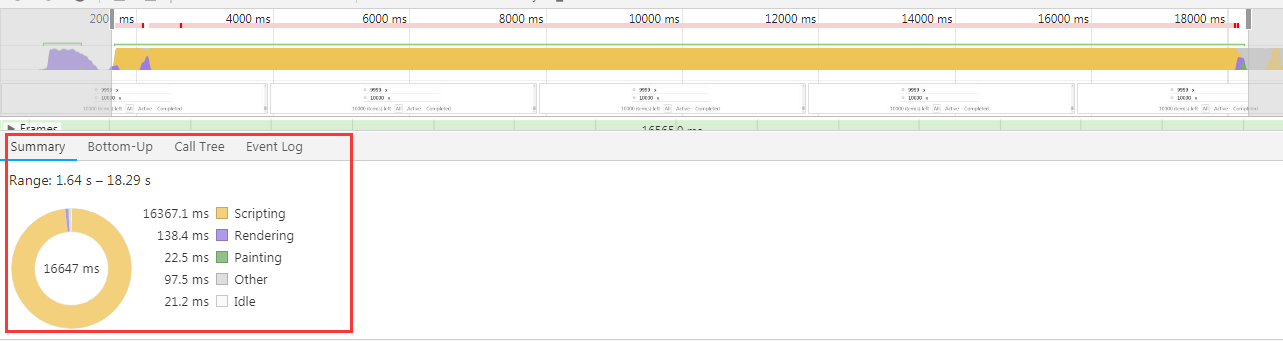
- 查看summary面板,用总时间减去Idle(空闲时间)得到全部的渲染时间

通过以上方法反复测试就得到了测试数据,那么在第二篇里我奖对获得到的数据进行分析。
此乃作者原创作品,如需转载,请在标题标明【转载】并附上原文链接,谢谢。



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步