理解webpack4.splitChunks之cacheGroups
cacheGroups其实是splitChunks里面最核心的配置,一开始我还认为cacheGroups是可有可无的,这是完全错误的,splitChunks就是根据cacheGroups去拆分模块的,包括之前说的chunks属性和之后要介绍的种种属性其实都是对缓存组进行配置的。splitChunks默认有两个缓存组:vender和default,可以再来回顾一下splitChunks的默认配置:
module.exports = { //... optimization: { splitChunks: { chunks: 'async', minSize: 30000, minChunks: 1, maxAsyncRequests: 5, maxInitialRequests: 3, automaticNameDelimiter: '~', name: true, cacheGroups: { vendors: { test: /[\\/]node_modules[\\/]/, priority: -10 }, default: { minChunks: 2, priority: -20, reuseExistingChunk: true } } } } };
想想第一篇文章里为什么默认的打包能够将第三方库拆分出来,就是因为cacheGroups里面定义了vendors这个缓存组,它的test设置为 /[\\/]node_modules[\\/]/ 表示只筛选从node_modules文件夹下引入的模块,所以所有第三方模块才会被拆分出来。除此之外还有一个default缓存组,它会将至少有两个chunk引入的模块进行拆分,它的权重小于vendors,下面我们通过demo来测试一下。
我修改webpack的entry,新加入一个entry2.js,代码如下:
webpack配置:

entry1.js
import React from 'react' import ReactDOM from 'react-dom' import $ from './assets/jquery' const App = () => { return ( <div> <div>entry1</div> </div> ) } ReactDOM.render(<App />, document.getElementById('root'))
entry2.js
import React from 'react' import ReactDOM from 'react-dom' import $ from './assets/jquery' const App = () => { return ( <div> <div>entry2</div> </div> ) } ReactDOM.render(<App />, document.getElementById('root'))
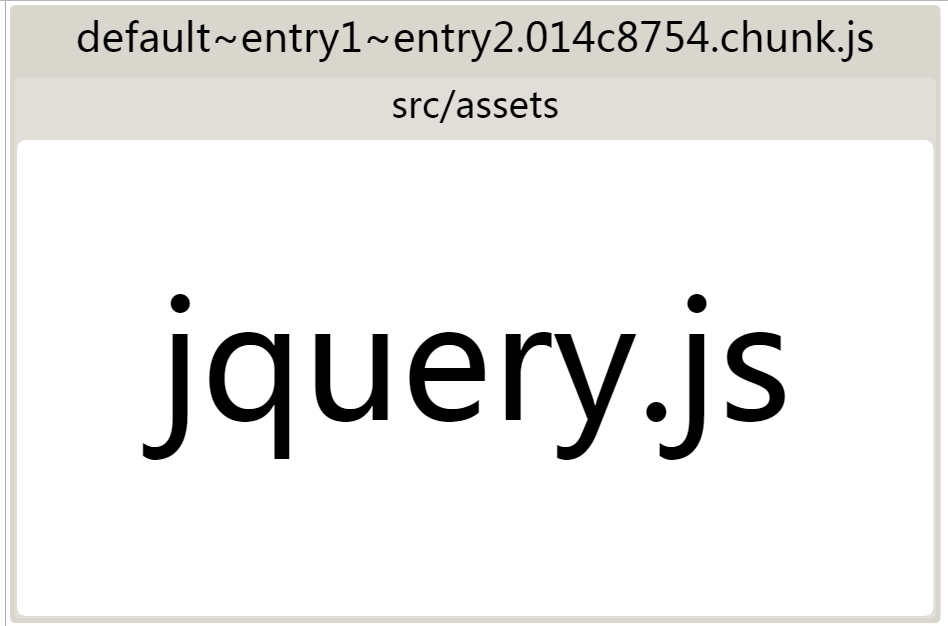
打包之后的结果如下:


entry1.js和entry2.js都引入了jquery.js,所以jquery.js的引用次数为2,minChunks的默认值为2,所以正好满足要求于是第二个包被拆分出来了。
你当然也可以自己定义缓存组来根据你的项目实际情况进行耕细粒度的拆分。
另外还需要说明一下,cacheGroups之外设置的约束条件比如说默认配置里面的chunks、minSize、minChunks等等都会作用于cacheGroups,除了test, priority and reuseExistingChunk,这三个是只能定义在cacheGroup这一层的,这也就解释了第一篇文章里面为什么entry里面引入的第三方库react-dom只被entry1.js引入了一次就会被打包出来,因为默认的minChunks=1,这个属性会作用于所有的cacheGroups,但是cacheGroups也可以将上面的所有属性都重新定义,就会覆盖外面的默认属性,比如default这个缓存组就设置了minChunks=2,他会覆盖掉默认值1。
注意:这块再提一个思考,为什么entry1.js和entry2.js里面都引入了react-dom这个第三方库,它完全满足default这个cacheGroup的条件但是为什么没有被包含在default~entry1~entry2这个chunk中而是被纳入了vendor~entry1~entry2这个chunk里面了呢?
其实这是因为priority这个属性起了作用,它的含义是权重,如果有一个模块满足了多个缓存组的条件就会去按照权重划分,谁的权重高就优先按照谁的规则处理,default的priority是-20明显小于vendors的-10,所以会优先按照vendors这个缓存组拆分。



