理解webpack4.splitChunks之chunks
上回说到按照默认的splitChunks配置,入口里面的第三方依赖没有打包出来,这个是因为chunks属性的原因,下面我们就介绍chunks属性的意义和用法。
chunks的含义是拆分模块的范围,它有三个值async、initial和all。
- async表示只从异步加载得模块(动态加载import())里面进行拆分
- initial表示只从入口模块进行拆分
- all表示以上两者都包括
我们回顾下上一篇文章里面我们说的webpack splitChunks默认配置:
module.exports = { //... optimization: { splitChunks: { chunks: 'async', minSize: 30000, minChunks: 1, maxAsyncRequests: 5, maxInitialRequests: 3, automaticNameDelimiter: '~', name: true, cacheGroups: { vendors: { test: /[\\/]node_modules[\\/]/, priority: -10 }, default: { minChunks: 2, priority: -20, reuseExistingChunk: true } } } } };
我们发现chunks的默认配置是async,也就是只从动态加载得模块里面进行拆分,怪不得能够把page1引入的第三方模块拆分出来,但是因为entry1.js属于入口chunk所以它引入的第三方库react-dom就没能拆分出来。
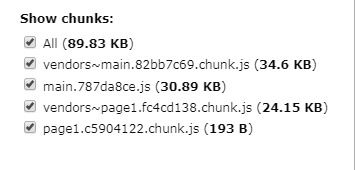
现在让我们来将chunks设置为all看看能否修复这个问题,下图就是chunks设置all拆分出来的代码:

这回我们发现入口模块的第三方依赖已经被成功拆分出来了(第一个),接下来让我来考考你,如果我将chunks设置为initial,打包的结果会是什么呢?

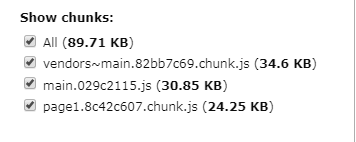
上面就是chunks设置为initial的结果,不知道你猜对了吗,也就是将page1.js这个动态加载的模块所引入的第三方模块去掉了,没有拆分出来,因为initial只会对入口模块进行拆分。



