HTML 实例学习(基础)
1、HTML <html> 标签
注意:对于中文网页需要使用 <meta charset="utf-8"> 声明编码,否则会出现乱码。有些浏览器会设置 GBK 为默认编码,则你需要设置为 <meta charset="gbk">。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>文档标题</title> </head> <body> 文档内容...... </body> </html>
2、HTML 标题
1)、HTML标题
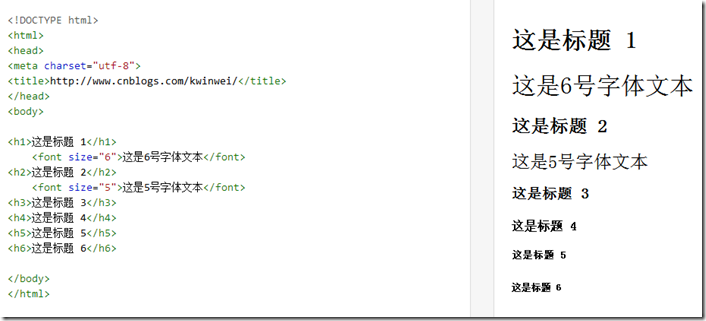
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>kwinwei(cnblogs.com/kwinwei/)</title> </head> <body> <h1>这是标题 1</h1> <h2>这是标题 2</h2> <h3>这是标题 3</h3> <h4>这是标题 4</h4> <h5>这是标题 5</h5> <h6>这是标题 6</h6> </body> </html>
2)、HTML 水平线
<hr> 标签在 HTML 页面中创建水平线。
3)、HTML 注释
可以将注释插入 HTML 代码中,这样可以提高其可读性,使代码更易被人理解。浏览器会忽略注释,也不会显示它们。
注释写法如下:
<!--这是一个注释,注释在浏览器中不会显示—>
3、HTML 段落
1)、HTML 段落
段落是通过 <p> 标签定义的。
注意:浏览器会自动地在段落的前后添加空行。(</p> 是块级元素)
2)、HTML 折行(换行、软回车)
使用<br />可以在不产生新段落的情况下进行换行。
<br /> 元素是一个空的 HTML 元素。由于关闭标签没有任何意义,因此它没有结束标签。
注意:
我们无法确定 HTML 被显示的确切效果。屏幕的大小,以及对窗口的调整都可能导致不同的结果。
对于 HTML,您无法通过在 HTML 代码中添加额外的空格或换行来改变输出的效果。
当显示页面时,浏览器会移除源代码中多余的空格和空行。所有连续的空格或空行都会被算作一个空格。需要注意的是,HTML 代码中的所有连续的空行(换行)也被显示为一个空格。