搭建个人博客②:搭建基于Hexo框架并托管在GitHub的静态博客
Hexo是高效的静态站点生成框架,它基于Node.js。通过Hexo,你可以直接使用Markdown语法来撰写博客。
Git是一种代码版本控制系统,GitHub是通过Git进行版本控制的软件源代码托管服务平台,GitHub同时提供付费账户和免费账户。这两种账户都可以建立公开或私有的代码仓库,但付费用户支持更多功能。
GitHub提供Gitpage功能可以免费托管个人静态博客。所以使用Gitpage功能可以免去我们找服务器的步骤,因为是静态博客,可以不需要搭建数据库服务器等环境。直接将Hexo框架和博文内容上传至GitHub对应项目即可正常浏览,甚至连域名都可以不用申请,非常方便。
注册并下载GitHub客户端
首先登录GitHub官网https://github.com/并注册账号,下载客户端Git Bash,该客户端允许我们在windows上使用Linux命令。
安装Node.js
首先下载稳定版Node.js,百度谷歌到官网下载安装即可
安装环境和选项全部默认,安装完成后打开CMD界面输入node -v和npm -v确认版本号看是否安装成功
在国内环境可以使用阿里的国内镜像源进行加速
npm config set registry https://registry.npm.taobao.org
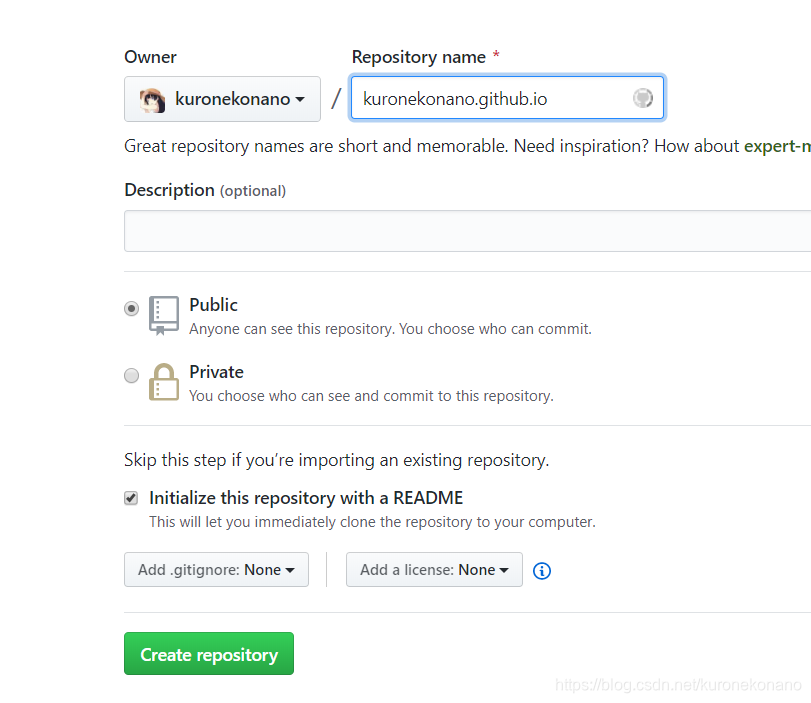
创建GitHub pages项目
使用Gitpage服务的项目名唯一,必须是 你的GitHub用户名.github.io

创建的项目名如下所示

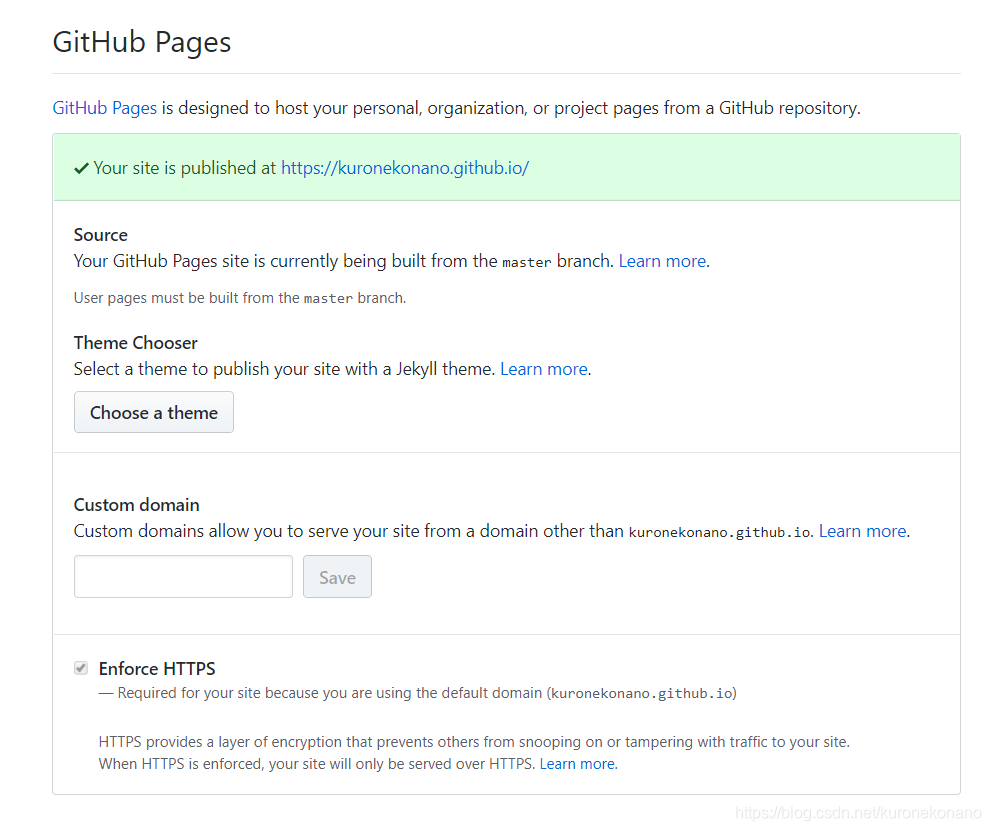
项目建成后,进入项目的setting,拉到最后可以看懂GitHub pages的设置

点击choose a theme选择主题,刷新页面后出现连接,会出现你的博客最初的样子。
同时西面的custom domain可以绑定你申请到的自定义域名,不绑定则域名就是 GitHub_id.github.io
域名的申请可以通过谷歌百度到阿里云等国内或namesilo等国外的域名申请网站申请免费或是付费的域名
至此你已经有了自己的博客了,支持Markdown语法书写文章,和csdn与readme.md支持的语法是一样的。
安装Hexo
接下来安装Hexo,任選本机一個位置存放博客文件,才选择的目录下右键开启Git Bash,在Git控制台窗口输入npm i hexo-cli -g安装hexo客户端
安装完成后可以输入hexo -v检查版本信息
接下来需要初始化网站,输入hexo init初始化文件夹,输入npm install安装必须的组件,这样本地网站配置就完成了,hexo的框架即在你本机,你可以通过命令来新增文章,通过输入hexo g生成静态网页,输入hexo s打开本地服务器,可以看到控制台页面会出现http://localhost:4000/的URL,通过浏览器登陆可以看到Hexo博客最初的样子。

根据提示按Ctrl+C可以关闭本地服务器【不知道为啥我是按两次C】
连接GitHub和本地
在本地博客文件夹下右键打开Git Bash,输入如下命令
git config --global user.name "你的GitHub名称"
git config --global user.email "你注册GitHub的email"
然后生成ssh密钥:
ssh-keygen -t rsa -C "你注册GitHub的email"
代开GitHub,点击头像下拉菜单里的setting,在setting中选择SSH and GPG keys,新建一个SSH,名字是对该KEY的描述。
在Git Bash中输入cat ~/.ssh/id_rsa.pub
查看生成的SSH key,将生成的key复制粘贴到在GitHub网页setting中创建的KEY文本框中,并保存
输入ssh -T git@github.com如果出现
即链接成功
在本机的博客代码中打开根目录下的_config.yml博客配置文件,该文件负责修改博客中相关的信息。修改最后一行配置:
deploy:
type: git
repository: https://github.com/你的GitHub_id/你的GitHub_id.github.io
branch: master
repository修改为你的github项目地址。
首先在博客根目录下右键打开git bash,安装一个扩展npm i hexo-deployer-git。
然后输入hexo new post “article title”,新建一篇文章。
然后打开 博客根目录\source_posts的目录,可以发现下面多了一个文件夹和一个.md文件,一个用来存放你的图片等数据,另一个就是你的文章文件。
编写完markdown文件后,根目录下输入hexo g生成静态网页,然后输入hexo s可以本地预览效果,最后输入hexo d上传到github上。这时打开你的github.io主页就能看到发布的文章。
至此基于Hexo框架的博客就全部搭建完成了,任何人通过登录 xxx.github.io这个域名,或者你自己申请绑定的域名就可以看到你提交到GitHub的文章。
之前我们提到过Hexo的高度可定制性,网上可以搜索到大量漂亮的Hexo主题,如matery主题,beantech主题等。这些主题提供了方便的功能可以自由的配置博客页面相关的内容,也可以根据个人需要增加插件等内容。
以下以matery为例介绍Hexo使用和配置主题:
matery主题下载地址:https://github.com/blinkfox/hexo-theme-matery
主题项目的README中有清楚的介绍以及配置安装方法

其中对于博客中评论功能的配置需要注意

其中的repo指的就是 xxxx.github.io,而不是博客的网址,并不带https://之类的东西,如果配置失败,会出现Not Found error的错误。
详细的gitalk申请方法详见matery的README,并且主题中的_config.yml也有gitalk的相关配置信息


