22、(转载)jQueryMobile 知识点总结
本文转自:http://www.cnblogs.com/jxyedu
HTML5技术生态介绍
H5的现状与未来
HTML5是用于取代1999年所制定的 HTML 4.01 和 XHTML 1.0 标准的 HTML 标准版本,现在仍处于发展阶段,但大部分浏览器已经支持某些 HTML5 技术。HTML 5有两大特点:首先,强化了 Web 网页的表现性能。其次,追加了本地数据库等 Web 应用的功能。广义论及HTML5时,实际指的是包括HTML、CSS和JavaScript在内的一套技术组合。它希望能够减少浏览器对于需要插件的丰富性网络应用服务
开发中选择html5理由
- 兼容性老版本的浏览器上也可以运行 (未来的标准)
- 实用性,简化了标签,细分了功能,增加了移动互联网元素
- 革命性,HTML不再是简单的标签语言,增加了API、渲染等
html5有哪些特点
- 本地存储,离线应用
- API调用,地图,位置,LBS等
- 连接通讯,WebSocket
- 多媒体技术
- 三维、图形, canvas技术
- CSS3 + JavaScript支持
Web App, Native APP,Hybird App介绍 (重要)
Web App 介绍
这个主要是采用统一的标准的HTML,JavaScript.CSS等web技术开发. 用户无需下载,通过不同平台的浏览器访问来实现跨平台,同时可以通过浏览器支持充分使用HTML5特性,缺点是这些基于浏览器的应用无法调用系统API来实现一些高级功能,也不适合高性能要求的场合
Native APP介绍
就是所谓的原生应用.指的是用平台特定的开发语言所开发的应用.使用它们的优点是可以完全利用系统的API和平台特性,在性能上也是最好的。缺点是由于开发技术不同,如果你要覆盖多个平台,则要针对每个平台独立开发,无跨平台特性
Hybird App介绍
则是为了弥补如上两者开发模式的缺陷的产物.分别继承双方的优势.首先它让为数众多的web开发人员可以几乎零成本的转型成移动应用开发者.其次,相同的代码只需针对不同平台进行编译就能实现在多平台的分发,大大提高了多平台开发的效率;而相较于web App,开发者可以通过包装好的接口,调用大部分常用的系统API。PhoneGap正是Hybird APP的代表开发框架
移动开发所面临的问题
- 从应用开发的角度来说,同样的程序逻辑却不得不在多个平台上使用不同的语言和API 重复编码.
- 从代码维护的角度来说,针对同一个项目需要同时维护多份代码,一旦程序逻辑发生变化,将导致大规模的代码修改与回归测试
- 从经济角度来说,要同时开发和维护多个平台的应用程序,将花费企业巨大的人力和时间成本
Html5 移动应用软件开发框架
JqueryMobile介绍
jQuery Mobile是jQuery在手机上和平板设备上的版本。jQuery Mobile 不仅会给主流移动平台带来jQuery核心库,而且会发布一个完整统一的jQuery移动UI框架。支持全球主流的移动平台。此框架简单易用。页面开发主要使用标记,无需或仅需很少 JavaScript. 此框架简单易用。页面开发主要使用标记,无需或仅需很少 JavaScript
为什么要学 jQuery Mobile
- 为了创建 UI 部件,你只需要编写 HTML 即可,JM 为了对这些 HTML 元素进行修饰
- 可方便的重用已有的 HTML 代码
- 一些简单的应用直接用 HTML 即可实现,无需 JavaScript
- JM 具有相对小的对象模型,可以快速轻松学习,特别是他是一个 jQuery 的插件
- JM 对代码没有特定的要求,这可能是非常灵活的,但维护难度也加大
- 易于和其他框架进行集利于PhoneGap
- 不依赖某个特定的供应商
PhoneGap介绍
在多厂商的利益竞争下,当前的智能终端平台呈现出了“百家争鸣”的现象。当前的移动终端系统呈现出较为零散的割据状态,其中, Nokia 主推的 Symbian、Apple 的iOS、和 Google 的 Android,分别占据了较大的市场份额。然而,由于当前主流的移动平台之间互不兼容,针对不同的移动平台系统,当前并没有可以兼容的应用开发接口和语言;当前,使用 C/C++ 的 Symbian、使用 Object C 的iOS和使用 Java 的 Android 应用开发技术,几乎是完全无法融合的
为什么要学 Phonegap
- 开发成本低
- 对各大主流平台的兼容性非常好
- 采用W3C标准化技术
- 能够快速进行开发,迭代更新容易
- 轻量级和插件式架构显著降低了维护成本
- 开源免费,并由Adobe公司和Apache基金会共同支持
开发环境搭建
资源文件介绍
<link href="jquery.mobile-1.0.min.css" rel="stylesheet" type="text/css"/> <script src="jquery-1.6.4.min.js" type="text/javascript"></script> <script src="jquery.mobile-1.0.min.js" type="text/javascript"></script>
基本的代码结构
1 <div data-role="page" id="page"> 2 <div data-role="header"> 3 <h1>第 1 页</h1> 4 </div> 5 <div data-role="content"> 6 <ul data-role="listview"> 7 <li><a href="#page2">第 2 页</a></li> 8 <li><a href="#page3">第 3 页</a></li> 9 <li><a href="Untitled-2.html">第 4 页</a></li> 10 </ul> 11 </div> 12 <div data-role="footer"> 13 <h4>页面脚注</h4> 14 </div> 15 </div>
代码解释
- data-role="page" 是显示在浏览器中的页面
- data-role="header" 创建页面上方的工具栏(常用于标题和搜索按钮)
- data-role="content" 定义页面的内容,比如文本、图像、表单和按钮,等等
- data-role="footer" 创建页面底部的工具栏
自己构建jQuery Mobile开发环境
下载官方的资源
- http://jquerymobile.com/
- 建议使用比较成熟的1.3.2功能
- Copy-and-Paste snippet for jQuery CDN hosted files
1 <link rel="stylesheet" href="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.css" /> 2 3 <script src="http://code.jquery.com/jquery-1.9.1.min.js"></script> 4 5 <script src="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.js"></script>
我的第一个jQuery Mobile的案例
<div data-role="page"> <div data-role="header"> <h1>欢迎来到Jquery Mobile世界</h1> </div> <div data-role="content"> <p>欢迎,这里是正文内容</p> </div> <div data-role="footer"> <h1>页脚文本</h1> </div> </div>
按钮、图标
jQuery Mobile 中创建按钮
可通过三种方法创建
- 使用 <button> 元素
- 使用 <input> 元素
- 使用 data-role="button" 的 <a> 元素
<button>button 按钮</button> <input type="submit" value="input 按钮" /> <a href="#page2" data-role="button">a 标签按钮</a>
总结: jQuery Mobile 中的按钮会自动获得样式,这增强了他们在移动设备上的交互性和可用性。我们推荐您使用 data-role="button" 的 <a> 元素来创建页面之间的链接,而 <input> 或 <button> 元素用于表单提交
按钮的基本属性
默认情况下,按钮会占据屏幕的全部宽度。如果您需要按钮适应其内容,或者如果您需要两个或多个按钮并排显示,请添加 data-inline="true"
<a href="#" data-inline="true" data-role="button">行内</a>
规定按钮是否有阴影 data-shadow="false|true", 按钮是否有圆角 data-corners="false|true"
1 <a href="#" data-inline="true" data-shadow="true" data-corners="true" data-role="button">行内,阴影,圆角</a> 2 <a href="#" data-inline="true" data-shadow="false" data-corners="false" data-role="button">行内,无阴影正角</a>
如需创建后退按钮,请使用 data-rel="back" 属性(会忽略锚的 href 值)data-rel="back"
<!-- 默认返回到上一页,它会忽略href属性 --> <a href="http://www.hao123.com" data-role="button" data-rel="back">返回</a>
按钮的主题颜色. data-theme: letter (a-z)
1 <div data-role="header" data-theme="b"> 2 <h1>第 1 页</h1> 3 </div>
请将 data-role="controlgroup" 属性与 data-type="horizontal|vertical" 一同使用
1 <!-- 默认第一个和最后一个有圆角,默认情况每个组件都有自己的主题 --> 2 <div data-role="controlgroup" data-type="horizontal"> 3 <a href="#" data-role="button" data-theme="a">首页</a> 4 <a href="#" data-role="button" data-theme="b">介绍</a> 5 <a href="#" data-role="button" data-theme="c">联系</a> 6 </div>
jQuery Mobile 中创建图标
常见的可用图标: data-icon属性

<a href="#" data-inline="true" data-role="button" data-icon="arrow-u">上</a> <a href="#" data-inline="true" data-role="button" data-icon="arrow-d">下</a> <a href="#" data-inline="true" data-role="button" data-icon="arrow-l">左</a> <a href="#" data-inline="true" data-role="button" data-icon="arrow-r">右</a>
定位图标: 请使用 data-iconpos 属性来规定位置
1 <a href="#link" data-role="button" data-icon="search" data-iconpos="top">上</a> 2 <a href="#link" data-role="button" data-icon="search" data-iconpos="right">右</a> 3 <a href="#link" data-role="button" data-icon="search" data-iconpos="bottom">下</a> 4 <a href="#link" data-role="button" data-icon="search" data-iconpos="left">左</a>
1 <a href="#" data-inline="true" data-role="button" data-icon="arrow-u" data-iconpos="top">上</a> 2 <a href="#" data-inline="true" data-role="button" data-icon="arrow-d" data-iconpos="bottom">下</a> 3 <a href="#" data-inline="true" data-role="button" data-icon="arrow-l" data-iconpos="left">左</a> 4 <a href="#" data-inline="true" data-role="button" data-icon="arrow-r" data-iconpos="right">右</a>
注意: 如果只需显示图标,请将 data-iconpos 设置为 "notext"
<a href="#" data-inline="true" data-role="button" data-icon="search" data-iconpos="notext">搜索</a> <a href="#" data-inline="true" data-role="button" data-icon="home" data-iconpos="notext">主页</a> <a href="#" data-inline="true" data-role="button" data-icon="info" data-iconpos="notext">消息</a>
列表
jQuery Mobile 列表视图
有序列表、无序列表
如需创建列表,请向 <ol> 或 <ul> 元素添加 data-role="listview"。如需使这些项目可点击,请在每个列表项(<li>)中规定链接
创建有序列表(如需为列表添加圆角和外边距,请使用 data-inset="true" 属性)
1 <ol data-role="listview" data-inset="true"> 2 <li><a href="#">列表项</a></li> 3 <li><a href="#">列表项</a></li> 4 </ol>
创建无序列表(如需为列表添加圆角和外边距,请使用 data-inset="true" 属性)
<ul data-role="listview" data-inset="true"> <li><a href="#">列表项</a></li> <li><a href="#">列表项</a></li> </ul>
提示:默认地,列表中的列表项会自动转换为按钮(无需 data-role="button")
列表分隔符
列表分隔符(List Dividers)用于把项目组织和组合为分类/节, 如需规定列表分隔符,请向 <li> 元素添加 data-role="list-divider" 属性
<ol data-role="listview" data-inset="true"> <li data-role="list-divider">广东</li> <li><a href="#">广州</a></li> <li><a href="#">深圳</a></li> </ol>
给列表添加搜索框功能: data-filter="true"
<ol data-role="listview" data-filter="true" data-filter-placeholder="请输入姓名" data-inset="true"> <li data-role="list-divider">广东</li> <li><a href="#">广州</a></li> <li><a href="#">深圳</a></li> <li><a href="#">珠海</a></li> </ol>
jQuery Mobile 列表内容
列表缩略图
对于大于 16x16px 的图像,请在链接中添加 <img> 元素, jQuery Mobile 将自动把图像调整至 80x80px
<ul data-role="listview"> <li> <a href="#"> <img src="images/chrome.png"> <h2>Google Chrome</h2> <p>Google Chrome 免费的开源 web 浏览器。发布于 2008 年。 </p> </a> </li> </ul>
计数泡沫:请使用行内元素,比如 <span>设置 class "ui-li-count" 属性并添加数字
<div data-role="content"> <h2>我的邮箱</h2> <ul data-role="listview" data-inset="true"> <li><a href="#">收件箱<span class="ui-li-count">25</span></a></li> <li><a href="#">发件箱<span class="ui-li-count">432</span></a></li> <li><a href="#">垃圾箱<span class="ui-li-count">7</span></a></li> </ul> </div>
表单
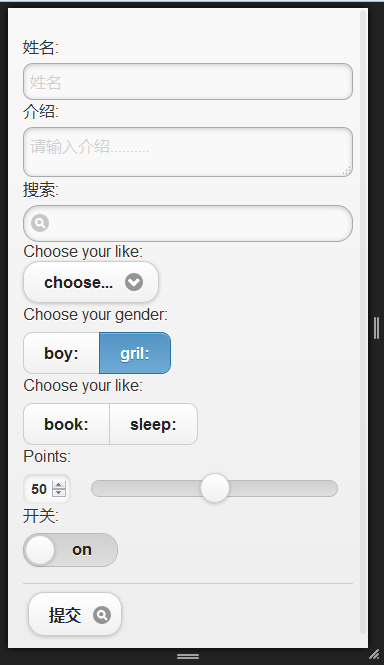
效果图如下:

常见的表单控件类型
- 文本框
- 搜索框
- 单选框
- 复选框
- 选择菜单
- 滑动条
- 翻转切换开关
创建表单注意事项
- <form> 元素必须设置 method 和 action 属性
- 每个表单元素必须设置唯一的 "id" 属性。该 id 在站点的页面中必须是唯一的
- 每个表单元素必须有一个标记(label)。请设置 label 的 for 属性来匹配元素的 id
基本的表单格式
div data-role="content"> <form method="post" action="#"> <!-- 容器,可选 --> <div data-role="fieldcontain"> <!-- 可以隐藏label属性 --> <label for="name" class="ui-hidden-accessible">姓名:</label> <input type="text" id="name" placeholder="姓名.." /> <button type="submit" data-inline="true">提交</button> </div> </form> </div>
搜索框的实现
<div data-role="content"> <form method="post" action="demoform.asp"> <div data-role="fieldcontain"> <label for="search">搜索:</label> <input type="search" name="search" id="search" placeholder="搜索内容..."> </div> <input type="submit" data-inline="true" value="提交"> </form> </div>
表单综合案例
1 <form method="post" action="#"> 2 <div data-role="fieldcontain"> 3 <label for="name">姓名:</label> 4 <input type="text" id="name" name="name" placeholder="姓名" /> 5 6 <label for="like">介绍:</label> 7 <textarea id="like" placeholder="请输入介绍.........."></textarea> 8 9 <label for="search">搜索:</label> 10 <input type="search" name="search" id="search" /> 11 12 <legend>Choose your like:</legend> 13 <select data-inline="true" name="day" id="day"> 14 <option value="" selected>请选择日期.....</option> 15 <option value="mon">星期一</option> 16 <option value="tue">星期二</option> 17 <option value="wed">星期三</option> 18 </select> 19 20 <fieldset data-role="controlgroup" data-type="horizontal"> 21 <legend>Choose your gender:</legend> 22 <label for="boy">boy:</label> 23 <input type="radio" id="boy" name="sex" value="boy"> 24 <label for="gril">gril:</label> 25 <input type="radio" checked id="gril" name="sex" value="girl"> 26 </fieldset> 27 <fieldset data-role="controlgroup" data-type="horizontal"> 28 <legend>Choose your like:</legend> 29 <label for="book">book:</label> 30 <input type="checkbox" id="book" name="sex" value="book"> 31 <label for="sleep">sleep:</label> 32 <input type="checkbox" id="sleep" name="sex" value="sleep"> 33 </fieldset> 34 <label for="points">Points:</label> 35 <input type="range" name="points" id="points" value="50" min="0" max="100"> 36 37 <label for="switch">开关:</label> 38 <select id="switch" data-role="slider"> 39 <option value="on" selected>on</option> 40 <option value="off">off</option> 41 </select> 42 </div> 43 <button data-icon="search" data-inline="true" data-iconpos="right">提交</button> 44 </form>
导航栏和工具栏
jQuery Mobile 导航栏
使用 data-role="navbar" 属性来定义导航栏
导航栏由一组水平排列的链接构成,通常位于页眉或页脚内部。默认地,导航栏中的链接会自动转换为按钮(无需 data-role="button")。请使用 data-role="navbar" 属性来定义导航栏:
1 <div data-role="header"> 2 <!-- 五个按钮内,默认平分.如果有图标默认在文字正上方 --> 3 <div data-role="navbar"> 4 <ul> 5 <li><a href="#" data-icon="home">首页</a></li> 6 <li><a href="#" data-icon="search">搜索</a></li> 7 <li><a href="#" data-icon="back">返回</a></li> 8 </ul> 9 </div> 10 </div>
提示:按钮的宽度,默认地,与其内容一致。使用无序列表来均等地划分按钮:一个按钮占据 100% 的宽度,两个按钮各分享 50% 的宽度,三个按钮 33.3%,以此类推。不过,如果您在导航栏中规定了五个以上的按钮,那么它会弯折为多行
页脚中的导航栏
1 <div data-role="navbar"> 2 <ul> 3 <li><a href="#" data-icon="plus">更多</a></li> 4 <li><a href="#" data-icon="minus">更少</a></li> 5 <li><a href="#" data-icon="delete">删除</a></li> 6 <li><a href="#" data-icon="check">喜爱</a></li> 7 <li><a href="#" data-icon="info">信息</a></li> 8 </ul> 9 </div>
jQuery Mobile 工具栏
在页眉中设置标题栏
页眉通常会包含页眉标题/LOGO 或一到两个按钮(通常是首页、选项或搜索按钮)
1 <div data-role="header"> 2 <div data-role="header"> 3 <a href="#" data-role="button">首页</a> 4 <h1>欢迎来到我的主页</h1> 5 <!-- 如果只有一个按钮,则默认显示在左边,除非添加样式:class="ui-btn-right"--> 6 <a href="#" data-role="button" class="ui-btn-right">搜索</a> 7 </div> 8 </div>
提示:页眉可包含一个或两个按钮,然而页脚没有限制
页脚工具栏
页脚与页眉的样式不同(它会减去一些内边距和空白,并且按钮不会居中).如果要修正该问题,请在页脚设置类名 "ui-btn"
1 <div data-role="footer" class="ui-btn"> 2 <a href="#" data-role="button">转播到新浪微博</a> 3 <a href="#" data-role="button">转播到腾讯微博</a> 4 </div>
定位页眉和页脚
- Inline - 默认.页眉和页脚与页面内容位于行内。
- Fixed - 单击隐刺页脚.
- Fullscreen - 与Fiex相似,但是单击后同时隐藏页眉,页脚.
1 <div data-role="header" data-position="fixed" data-fullscreen="true"></div> 2 <div data-role="footer" data-position="fixed" data-fullscreen="true"></div>
布局
Jquery Mobile常见的布局
固定布局(Fixed Layout)
使用固定宽度的包裹层(Wrapper), 内部的各个部分可以使用百分比或者固定的宽度来表示. 这里最重要的是, 外面的所谓包裹层(或称为容器)的宽度是固定不变的, 所以不论访问者的浏览器是什么分辨率, 他们看到的网页宽度都彼此相同.

什么是流式布局(Fluid Layout)
流式布局(Fluid Layout 或 Liquid Layout), 主要使用百分比来设置各个部分的宽度, 用来适应不同的分辨率. 有时候, 对于网页中的某一部分元素(比如边界值, 侧边栏), 可以使用固定宽度, 但大部分元素是使用百分比来控制的

基于流式的布局网格
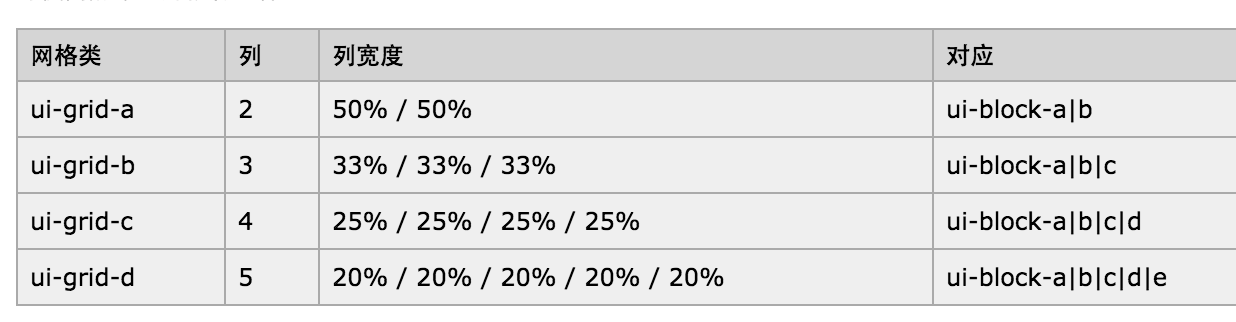
jQuery Mobile 提供了一套基于 CSS 的列布局方案。不过,一般不推荐在移动设备上使用列布局,这是由于移动设备的屏幕宽度所限。但是有时您需要定位更小的元素,比如按钮或导航栏,就像在表格中那样并排。这时,列布局就恰如其分。网格中的列是等宽的(总宽是 100%),无边框、背景、外边距或内边距。可使用的布局网格有四种:

提示:在列容器中,根据不同的列数,子元素可设置类 ui-block-a|b|c|d|e。这些列将依次并排浮动。
实例 1: 对于 ui-grid-a 类(两列布局),您必须规定两个子元素 ui-block-a 和 ui-block-b。
实例 2: 对于 ui-grid-b 类(三列布局),请添加三个子元素 ui-block-a、ui-block-b 和 ui-block-c
案例代码如下:
<div data-role="content"> <div class="ui-grid-b"> <!-- 第一行有三个按钮 --> <div class="ui-block-a"><a href="#" data-role="button" data-icon="home">首页</a></div> <div class="ui-block-b"><a href="#" data-role="button" data-icon="search">搜索</a></div> <div class="ui-block-c"><a href="#" data-role="button" data-icon="back">返回</a></div> <!-- 第二行有二个按钮 --> <div class="ui-block-a"><a href="#" data-role="button" data-icon="home">首页</a></div> <div class="ui-block-b"><a href="#" data-role="button" data-icon="search">搜索</a></div> <!-- 第三行有一个按钮 --> <div class="ui-block-a"><a href="#" data-role="button" data-icon="back">返回</a></div> </div> </div>


 浙公网安备 33010602011771号
浙公网安备 33010602011771号