18、bootStap JavaScript插件
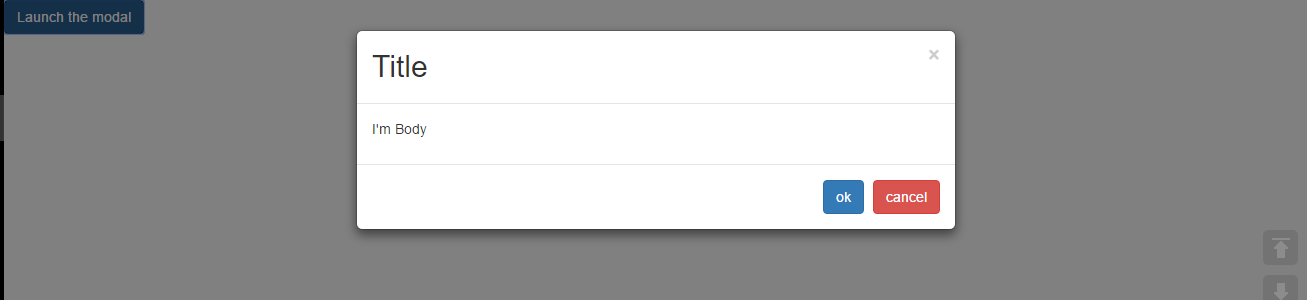
1、模态框

1 <!--模态框经过了优化,更加灵活,以弹出对话框的形式出现,具有最小和最实用的功能集。--> 2 <button type="button" class="btn btn-primary" data-toggle="modal" data-target="#myModal">Launch the modal</button> 3 4 <div class="modal" id="myModal" role="dialog"> 5 <div class="modal-dialog" role="document"> 6 <div class="modal-content"> 7 <div class="modal-header"> 8 <button type="button" class="close" data-dismiss="modal"> 9 <span>×</span> 10 </button> 11 <h2 class="modal-title">Title</h2> 12 </div> 13 <div class="modal-body"> 14 <p>I'm Body</p> 15 </div> 16 17 <div class="modal-footer"> 18 <button type="button" class="btn btn-primary">ok</button> 19 <button type="button" class="btn btn-danger" data-dismiss="modal">cancel</button> 20 </div> 21 22 </div> 23 </div> 24 </div>
通过data-target指定按钮的动作,通过data-dismiss来指定要关闭的view
在div中设置modal-dialog的class时,可以同时指定modal-lg,modal-sm来显示大、迷你的模态框,如果不指定则显示介于大和迷你之间的普通模态框
动态修改modal窗口的内容:具体操作就是窗口弹出的时候,①得到要显示的内容,是通过data方法,参数为('whatever')来得到,②得到p标签,③p标签设置内容,通过html方法来设置
1 <button type="button" class="btn btn-primary" data-toggle="modal" 2 id="buttonLaunch" 3 data-target="#myModal" 4 data-whatever="kunyashaw">Launch the modal</button> 5 6 <div class="modal" id="myModal"> 7 <div class="modal-dialog" role="document"> 8 <div class="modal-content"> 9 <div class="modal-header"> 10 <button type="button" class="close" data-dismiss="modal"> 11 <span>×</span> 12 </button> 13 <h2 class="modal-title">Title</h2> 14 </div> 15 <div class="modal-body" > 16 <p id="MODALBODY">I'm Body</p> 17 </div> 18 19 <div class="modal-footer"> 20 <button type="button" class="btn btn-primary">ok</button> 21 <button type="button" class="btn btn-danger" data-dismiss="modal">cancel</button> 22 </div> 23 24 </div> 25 </div> 26 </div>
1 $(document).ready(function () { 2 $('#myModal').on('show.bs.modal', function () { 3 var btn = $('#buttonLaunch'); 4 var text = btn.data('whatever'); 5 $('#MODALBODY').html(text); 6 }) 7 })
2、下拉菜单
1 <div class="dropdown" > 2 3 <button id="dLabel" type="button" class="btn btn-primary" data-toggle="dropdown"> 4 Button Triger 5 <span class="caret"></span> 6 </button> 7 8 <ul class="dropdown-menu"> 9 <li class="dropdown-header">TypeA</li> 10 <li><a href="#">hello</a></li> 11 <li><a href="#">hello</a></li> 12 <li role="separator" class="divider"></li> 13 <li class="dropdown-header">TypeB</li> 14 <li><a href="#">hello</a></li> 15 <li><a href="#">hello</a></li> 16 </ul> 17 </div>

3、滚动监听
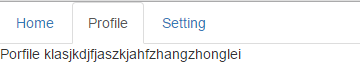
4、标签页
1 <div> 2 <!-- 指定标签页的class为nav、nav-tabs--> 3 <ul class="nav nav-tabs"> 4 <!-- 指定li内元素为锚,并指定data-toggle为tab--> 5 <li class="active"> 6 <a href="#home1" data-toggle="tab">Home</a> 7 </li> 8 <li> 9 <a href="#profile1" data-toggle="tab">Profile</a> 10 </li> 11 <li> 12 <a href="#setting1" data-toggle="tab">Setting</a> 13 </li> 14 </ul> 15 16 <div class="tab-content"> 17 <div class="tab-pane fade active" id="home1"> 18 Home jkakflajsklfjkadsfjkash 19 </div> 20 <div class="tab-pane fade" id="profile1"> 21 Porfile klasjkdjfjaszkjahfzhangzhonglei 22 </div> 23 <div class="tab-pane fade" id="setting1"> 24 Setting aklsjjkadskalldskunyasha 25 </div> 26 27 </div>

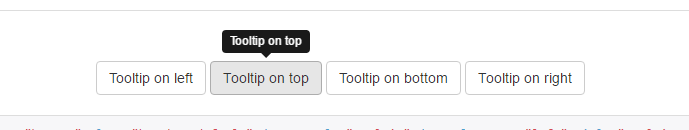
5、工具提示
1 <button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="left" title="Tooltip on left">Tooltip on left</button> 2 3 <button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="top" title="Tooltip on top">Tooltip on top</button> 4 5 <button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">Tooltip on bottom</button> 6 7 <button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="right" title="Tooltip on right">Tooltip on right</button>

6、弹出框

1 <button type="button" class="btn btn-lg btn-danger" 2 data-toggle="popover" title="Popover title" 3 data-placement="bottom" 4 data-content="And here's some amazing content. It's very engaging. Right?"> 5 点我弹出/隐藏弹出框 6 </button>
<h1>注意这里需要在js中进行一下配置,否则是不会生效的</h1>
$(document).ready(function () { $("[data-toggle=popover]").popover(); $("[data-toggle=tooltip]").tooltip(); })
7、警告框
<div class="alert alert-danger"> hello <button type="button" class="close" data-dismiss="alert"> <span >×</span> </button> </div>

8、按钮
9、collapse
<button type="button" data-toggle="collapse" class="btn btn-primary" data-target="#collapseId"> collapse with id </button> <a type="button" data-toggle="collapse" class="btn btn-primary" href="#collapseId"> collapse with href </a> <div class="collapse" id="collapseId"> <div class="well"> hello world </div> </div>

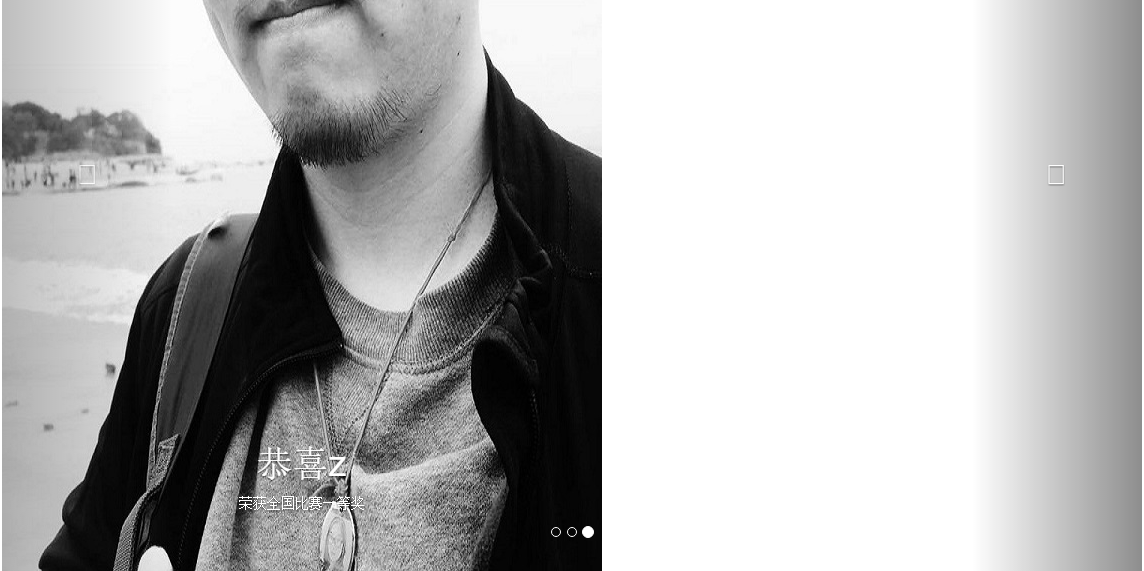
10、carousel(旋转木马)

<div class="container "> <div id="carousel-example-generic" class="carousel slide" data-ride="carousel"> <!-- Indicators --> <ol class="carousel-indicators"> <li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li> <li data-target="#carousel-example-generic" data-slide-to="1"></li> <li data-target="#carousel-example-generic" data-slide-to="2"></li> </ol> <!-- Wrapper for slides --> <div class="carousel-inner slideOption" role="listbox" > <div class="item active"> <img src="wss.jpg" > <div class="carousel-caption"> <h1>恭喜闪闪女士</h1> <p>荣获全国比赛一等奖</p> </div> </div> <div class="item"> <img src="zzl.jpg" > <div class="carousel-caption"> <h1>恭喜kunyashaw</h1> <p>荣获全国比赛一等奖</p> </div> </div> <div class="item"> <img src="z.jpg" > <div class="carousel-caption"> <h1>恭喜z</h1> <p>荣获全国比赛一等奖</p> </div> </div> </div> <!-- Controls --> <a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev"> <span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span> <span class="sr-only">Previous</span> </a> <a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next"> <span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span> <span class="sr-only">Next</span> </a> </div> </div>


