15、响应式布局和BootStrap 全局CSS样式知识点总结-part2
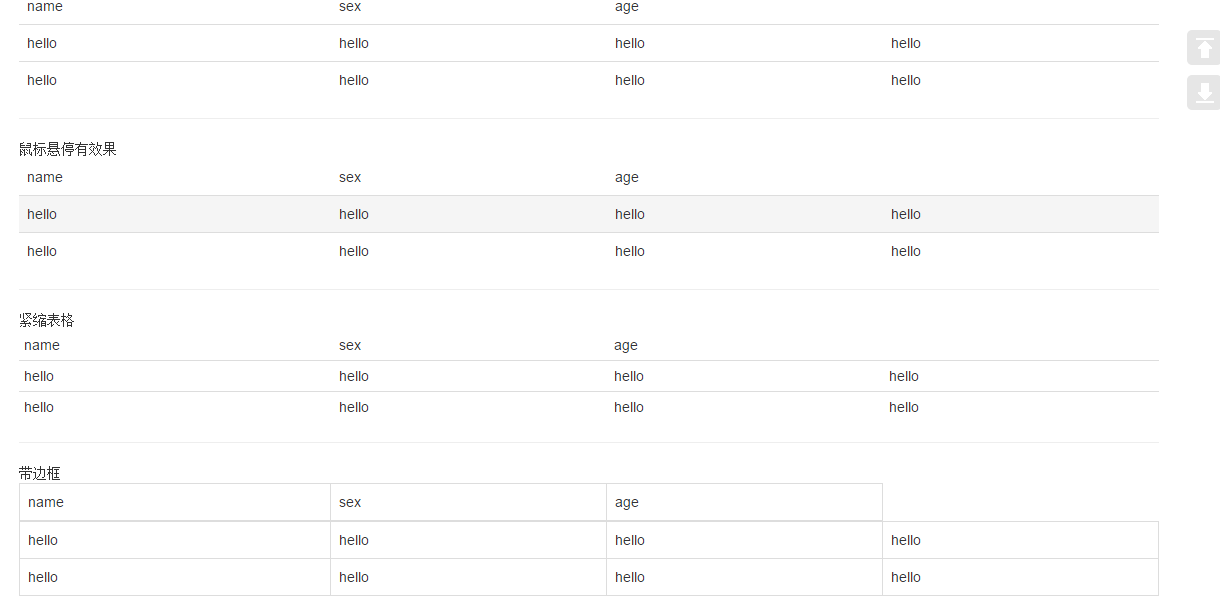
1、表格
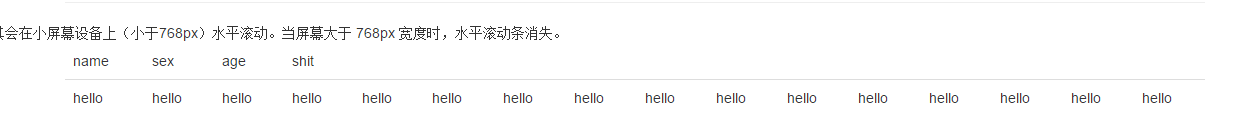
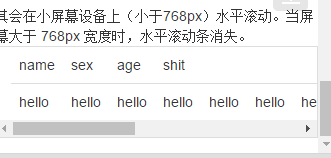
1 <div class="container"> 2 3 <table class="table "> 4 <thead> 5 <td>name</td> 6 <td>sex</td> 7 <td>age</td> 8 </thead> 9 <tr> 10 <td>hello</td> 11 <td>hello</td> 12 <td>hello</td> 13 <td>hello</td> 14 </tr> 15 <tr> 16 <td>hello</td> 17 <td>hello</td> 18 <td>hello</td> 19 <td>hello</td> 20 </tr> 21 </table> 22 23 <hr/> 24 鼠标悬停有效果 25 <table class="table table-hover "> 26 <thead> 27 <td>name</td> 28 <td>sex</td> 29 <td>age</td> 30 </thead> 31 <tr> 32 <td>hello</td> 33 <td>hello</td> 34 <td>hello</td> 35 <td>hello</td> 36 </tr> 37 <tr> 38 <td>hello</td> 39 <td>hello</td> 40 <td>hello</td> 41 <td>hello</td> 42 </tr> 43 </table> 44 45 46 <hr/> 紧缩表格 47 <table class="table table-condensed "> 48 <thead> 49 <td>name</td> 50 <td>sex</td> 51 <td>age</td> 52 </thead> 53 <tr> 54 <td>hello</td> 55 <td>hello</td> 56 <td>hello</td> 57 <td>hello</td> 58 </tr> 59 <tr> 60 <td>hello</td> 61 <td>hello</td> 62 <td>hello</td> 63 <td>hello</td> 64 </tr> 65 </table> 66 67 <hr/> 带边框 68 <table class="table table-bordered"> 69 <thead> 70 <td>name</td> 71 <td>sex</td> 72 <td>age</td> 73 </thead> 74 <tr> 75 <td>hello</td> 76 <td>hello</td> 77 <td>hello</td> 78 <td>hello</td> 79 </tr> 80 <tr> 81 <td>hello</td> 82 <td>hello</td> 83 <td>hello</td> 84 <td>hello</td> 85 </tr> 86 </table> 87 88 89 <hr/>带条纹效果 90 <table class="table table-striped"> 91 <thead> 92 <td>name</td> 93 <td>sex</td> 94 <td>age</td> 95 </thead> 96 <tr> 97 <td>hello</td> 98 <td>hello</td> 99 <td>hello</td> 100 <td>hello</td> 101 </tr> 102 <tr> 103 <td>hello</td> 104 <td>hello</td> 105 <td>hello</td> 106 <td>hello</td> 107 </tr> 108 </table> 109 110 <table class="table"> 111 <thead> 112 <td>name</td> 113 <td>sex</td> 114 <td>age</td> 115 </thead> 116 <tr class="active"> 117 <td class="success">hello</td> 118 <td class="warning">hello</td> 119 <td class="danger">hello</td> 120 <td class="info">hello</td> 121 </tr> 122 <tr> 123 <td>hello</td> 124 <td>hello</td> 125 <td>hello</td> 126 <td>hello</td> 127 </tr> 128 </table> 129 130 <hr/> 131 </div> 132 133 其会在小屏幕设备上(小于768px)水平滚动。当屏幕大于 768px 宽度时,水平滚动条消失。 134 <div class="container table-responsive"> 135 <table class="table"> 136 <thead> 137 <td>name</td> 138 <td>sex</td> 139 <td>age</td> 140 <td>shit</td> 141 </thead> 142 <tr> 143 <td>hello</td> 144 <td>hello</td> 145 <td>hello</td> 146 <td>hello</td> 147 <td>hello</td> 148 <td>hello</td> 149 <td>hello</td> 150 <td>hello</td> 151 <td>hello</td> 152 <td>hello</td> 153 <td>hello</td> 154 <td>hello</td> 155 <td>hello</td> 156 <td>hello</td> 157 <td>hello</td> 158 <td>hello</td> 159 </tr> 160 </table> 161 </div>


将任何 .table 元素包裹在 .table-responsive 元素内,即可创建响应式表格,其会在小屏幕设备上(小于768px)水平滚动。当屏幕大于 768px 宽度时,水平滚动条消失。


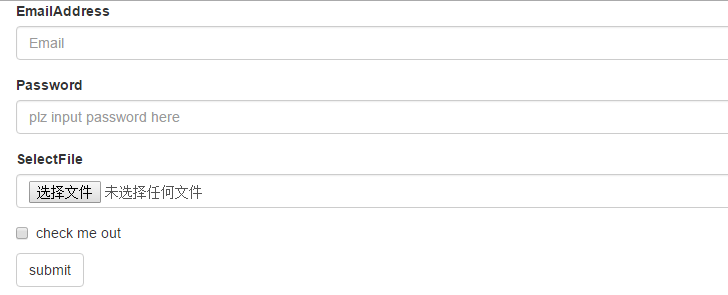
2、表单
单独的表单控件会被自动赋予一些全局样式。所有设置了 .form-control 类的 <input>、<textarea> 和 <select> 元素都将被默认设置宽度属性为 width: 100%;。 将 label 元素和前面提到的控件包裹在 .form-group 中可以获得最好的排列。
.form-inline 类可使其内容左对齐,只适用于视口(viewport)至少在 768px 宽度时(视口宽度再小的话就会使表单折叠)。
包括大部分表单控件、文本输入域控件,还支持所有 HTML5 类型的输入控件:text、password、datetime、datetime-local、date、month、time、week、number、email、url、search、tel 和 color。
如果需要在表单中将一行纯文本和 label 元素放置于同一行,为 <p> 元素添加 .form-control-static 类即可
1 <div class="container"> 2 <div class="form-group"> 3 <label for="exampleInputEmail1">EmailAddress</label> 4 <input type="email" class="form-control" placeholder="Email"> 5 </div> 6 7 <div class="form-group"> 8 <label for="Password1">Password</label> 9 <input type="password" class="form-control" placeholder="plz input password here"> 10 </div> 11 12 <div class="form-group"> 13 <label for="select">SelectFile</label> 14 <input type="file" class="form-control" placeholder=""> 15 </div> 16 17 <div class="checkbox"> 18 <label for="select"> 19 <input type="checkbox"> check me out 20 </label> 21 </div> 22 23 <button type="submit" class="btn btn-default">submit</button> 24 25 </div>

1 <div class="checkbox"> 2 <label> 3 <input type="checkbox">Option one is this and that—be sure to include why it's great 4 </label> 5 </div> 6 7 <div class="checkbox disabled" > 8 <label> 9 <input type="checkbox" disabled>Option two can't be checked 10 </label> 11 12 <!--redio为了保证同时只有一个被选中,需要在input里name设置为optionsRadios--> 13 <div class="radio "> 14 <lable> 15 <input type="radio" name="optionsRadios" checked > hello 16 </lable> 17 </div> 18 <div class="radio"> 19 <lable> 20 <input type="radio" name="optionsRadios"> hello1 21 </lable> 22 </div> 23 <div class="radio disabled"> 24 <lable> 25 <input type="radio" disabled> hello2 26 </lable> 27 </div>

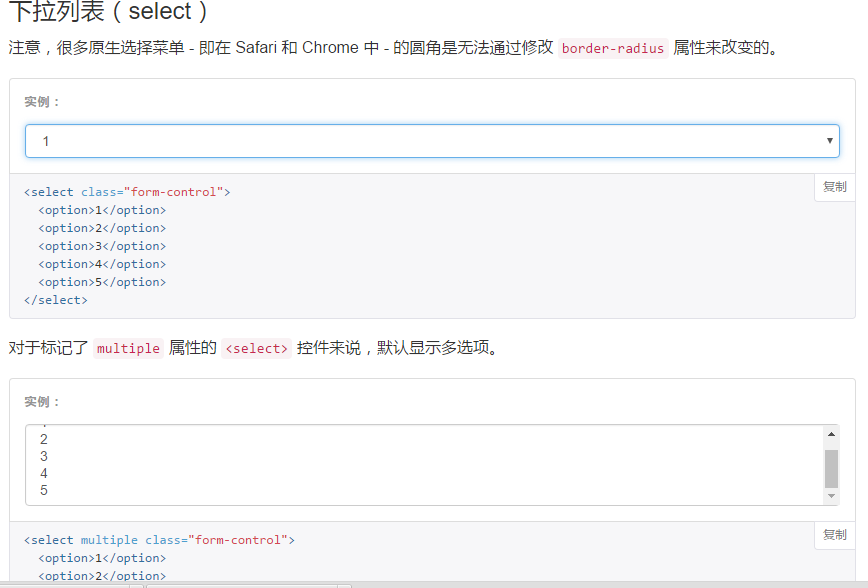
下拉列表:

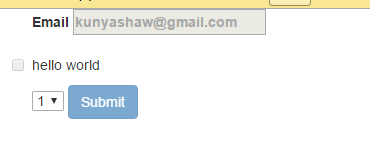
为<fieldset> 设置 disabled 属性,可以禁用 <fieldset> 中包含的所有控件。<a>标签链接功能不受影响

1 <form class="container"> 2 <fieldset disabled> 3 <div class="form-group"> 4 <label>Email 5 <input placeholder="kunyashaw@gmail.com"> 6 </label> 7 </div> 8 9 <div class="checkbox"> 10 <lable> 11 <input type="checkbox">hello world 12 </lable> 13 </div> 14 15 <select> 16 <option>1</option> 17 <option>1</option> 18 <option>1</option> 19 <option>1</option> 20 </select> 21 22 <a href="http://www.baidu.com">baidu</a> 23 24 <button type="submit" class="btn btn-primary">Submit</button> 25 </fieldset> 26 </form>
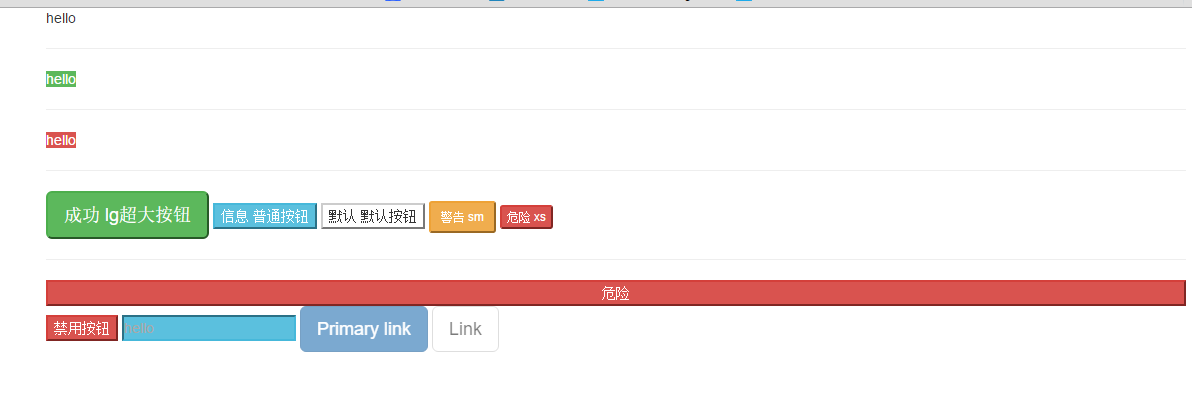
3、按钮
3.1 可作为按钮使用的标签或元素:
为 <a>、<button> 或 <input> 元素添加按钮类(button class)即可使用 Bootstrap 提供的样式
1 <div class="container"> 2 <a class="btn-default" href="#" role="button">hello</a> 3 <hr/> 4 <a class="btn-success" href="#" type="submit">hello</a> 5 <hr/> 6 <a class="btn-danger" href="#" type="button">hello</a> 7 <hr/> 8 <button class="btn-success btn-lg" role="button">成功 lg超大按钮</button> 9 <button class="btn-info btn-primary" role="button">信息 普通按钮</button> 10 <button class="btn-default" role="button">默认 默认按钮</button> 11 <button class="btn-warning btn-sm" role="button">警告 sm</button> 12 <button class="btn-danger btn-xs" role="button">危险 xs</button> 13 14 <hr/> 15 <button class="btn-danger btn-block" role="button">危险</button> 16 17 <button class="btn-danger" disabled="disabled">禁用按钮</button> 18 19 <input class="btn-info" placeholder="hello"> 20 21 <a href="#" class="btn btn-primary btn-lg disabled" role="button">Primary link</a> 22 <a href="#" class="btn btn-default btn-lg disabled" role="button">Link</a> 23 </div>

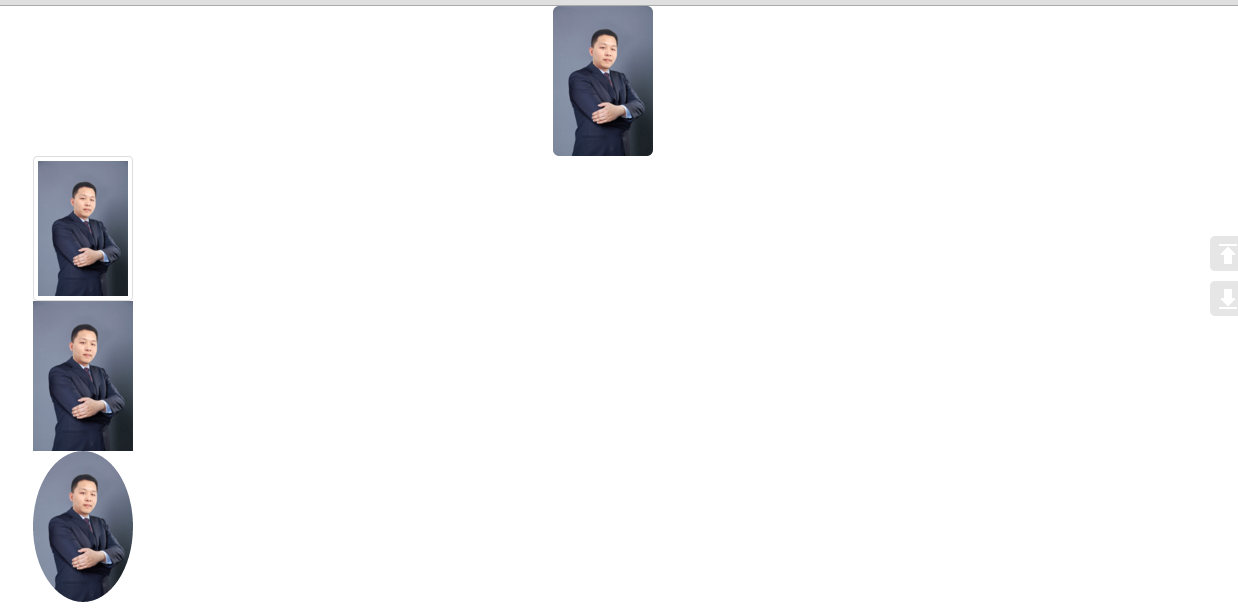
4、图片
1 <div class="container"> 2 <!--圆角、响应式 布局、居中--> 3 <img src="zzl.jpg" width="100" height="200" class="img-rounded img-responsive center-block"> 4 <!--缩略图、响应式布局--> 5 <img src="zzl.jpg" width="100" height="200" class="img-thumbnail img-responsive"> 6 <!--原图、响应式布局--> 7 <img src="zzl.jpg" width="100" height="200" class="img-responsive"> 8 <!--圆形图片、响应式布局--> 9 <img src="zzl.jpg" width="100" height="200" class="img-circle img-responsive"> 10 </div>

5、辅助类
1 <div class="container"> 2 <p class="text-success"> hello </p> 3 <span class="caret"></span> 4 5 <p class="bg-success">hello</p> 6 <button type="button" class="close" aria-label="Close"> 7 <span aria-hidden="true">×</span> 8 </button> 9 </div>



