4、CSS基础part-2
1、background-1
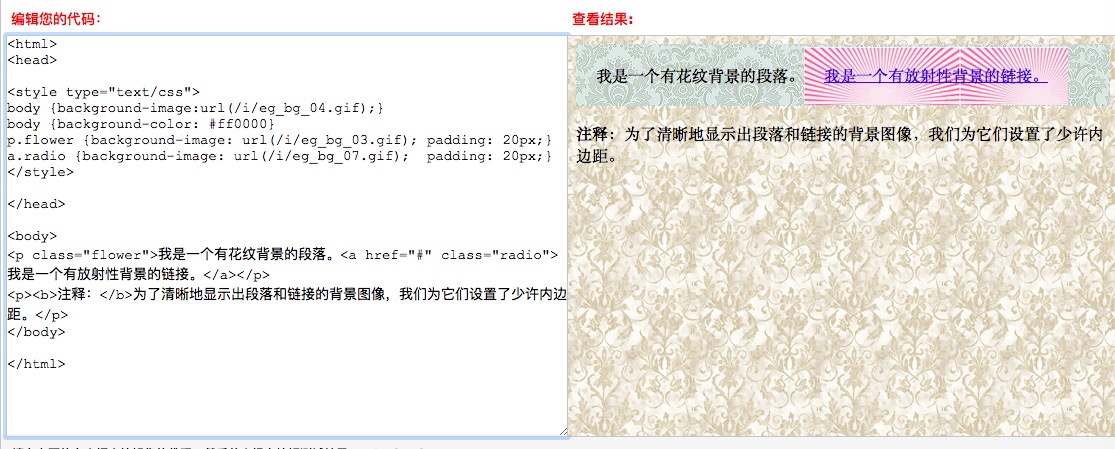
①设置background-image

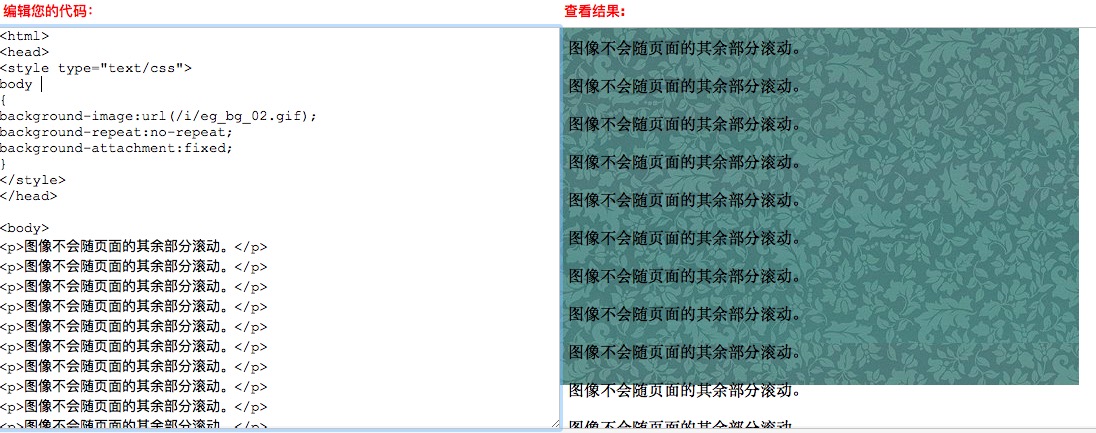
②设置background-attachment为fixed
可以声明图像相对于可视区是固定的(fixed),因此不会受到滚动的影响:

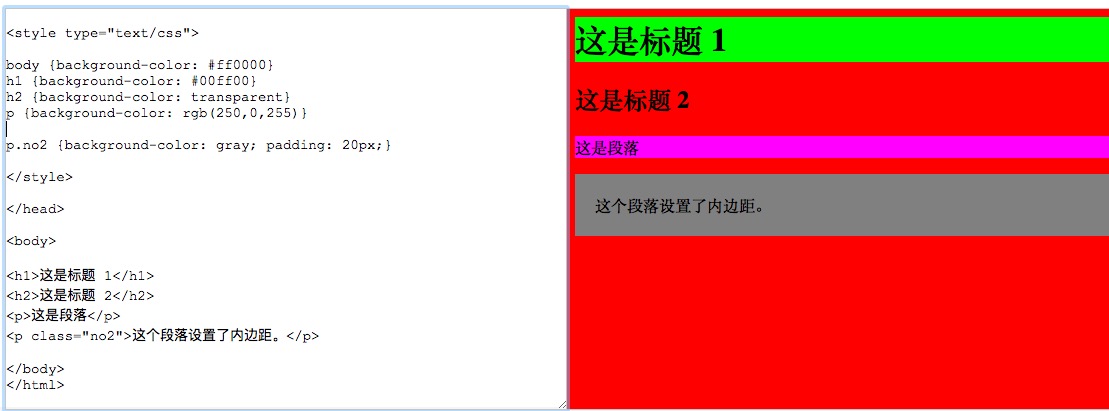
③设置background-color

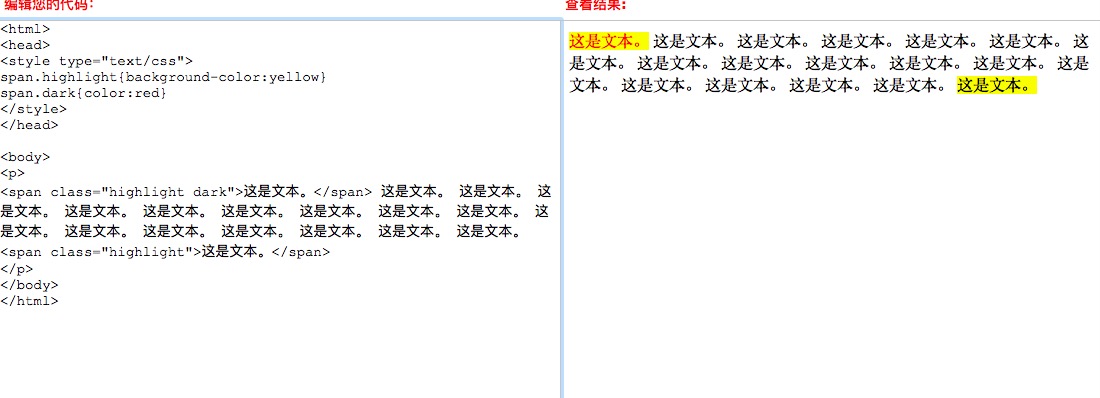
2、background-2
<html> <head> <style type="text/css"> span.highlight{background-color:yellow} body {background-color: black} body {background-image:url(/i/eg_bg_04.gif);} h1 {background-color: #00ff00} h2 {background-color: transparent} p {background-color: rgb(250,0,255)} h1.testClass {background-color:red} p.no2 {background-color: gray; padding: 20px;} p.flower {background-image: url(/i/eg_bg_03.gif); padding: 20px;} a.radio {background-image: url(/i/eg_bg_07.gif); padding: 20px;} </style> </head> <body> <p class=flower> hello </p> <br/> <!--> href="#" 意味着是跳转到页面本身 <--> <a href="#" class=radio> 你好 </p> <br/> <p> <span class="highlight">这是文本。</span> 这是文本。 这是文本。 这是文本。 这是文本。 这是文本。 这是文本。 这是文本。 这是文本。 这是文本。 这是文本。 这是文本。 这是文本。 这是文本。 这是文本。 这是文本。 这是文本。 <span class="highlight">这是文本。</span> </p> <h1>这是标题 1</h1> <h1 class=testClass> 红色标题1 </h1> <h2>这是标题 2</h2> <p>这是段落</p> <p class="no2">这个段落设置了内边距。</p> </body> </html>
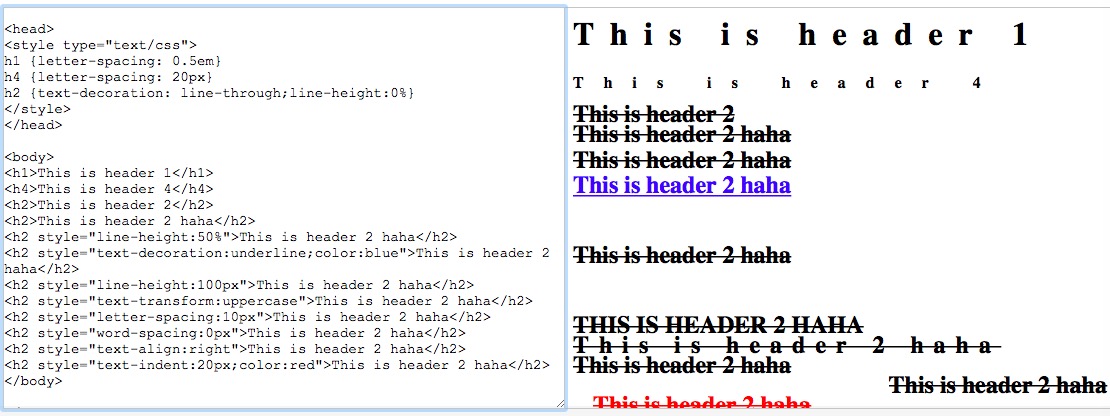
3、文本
如果想继承多个class,可以通过空格隔开

3.1、text-indent
通过使用 text-indent 属性,所有元素的第一行都可以缩进一个给定的长度,甚至该长度可以是负值。
3.2、text-align
值 left、right 和 center 会导致元素中的文本分别左对齐、右对齐和居中。
西方语言都是从左向右读,所有 text-align 的默认值是 left。文本在左边界对齐,右边界呈锯齿状(称为“从左到右”文本)。
对于希伯来语和阿拉伯语之类的的语言,text-align 则默认为 right,因为这些语言从右向左读。不出所料,center 会使每个文本行在元素中居中。
3.3、word-spacing
可以改变字(单词)之间的标准间隔。其默认值 normal 与设置值为 0 是一样的。
3.4、letter-spacing
字母间隔修改的是字符或字母之间的间隔。
3.5、text-transform
处理文本的大小写。这个属性有 4 个值:none、uppercase、lowercase、capitalize(首字母大写)
3.6、text-decoration
text-decoration 有 5 个值:
①none:会关闭原本应用到一个元素上的所有装饰。通常,无装饰的文本是默认外观,但也不总是这样。例如,链接默认地会有下划线。如果您希望去掉超链接的下划线,可以使用以下 CSS 来做到这一点:a {text-decoration: none;}
②underline:underline 会对元素加下划线,
③overline:会在文本的顶端画一个上划线。
④line-through: line-through 则在文本中间画一个贯穿线,
⑤blink:blink 会让文本闪烁
3.7、white-space
会影响到用户代理对源文档中的空格、换行和 tab 字符的处理
①pre
如果 white-space 属性的值为 pre,浏览器将会注意额外的空格,甚至回车。在这个方面,而且仅在这个方面,任何元素都可以相当于一个 pre 元素。
②nowwrap
③normal
④pre-wrap
⑤pre-line
3.8、line-height
行高:大多数浏览器中默认行高大约是 20px


4、css链接
a:link {color:#FF0000;} /* 未被访问的链接 */
a:visited {color:#00FF00;} /* 已被访问的链接 */
a:hover {color:#FF00FF;} /* 鼠标指针移动到链接上 */
a:active {color:#0000FF;} /* 正在被点击的链接 */
a:link {text-decoration:none;} /* 未被访问的链接 */
a:visited {text-decoration:none;} /* 已被访问的链接 */
a:hover {text-decoration:underline;} /* 鼠标指针移动到链接上 */
a:active {text-decoration:underline;} /* 正在被点击的链接 */
a:link {background-color:#B2FF99;} /* 未被访问的链接 */
a:visited {background-color:#FFFF85;} /* 已被访问的链接 */
a:hover {background-color:#FF704D;} /* 鼠标指针移动到链接上 */
a:active {background-color:#FF704D;} /* 正在被点击的链接 */
为了使定义生效,a:hover 必须位于 a:link 和 a:visited 之后!!为了使定义生效,a:active 必须位于 a:hover 之后!!
- a:link - 普通的、未被访问的链接
- a:visited - 用户已访问的链接
- a:hover - 鼠标指针位于链接的上方
- a:active - 链接被点击的时刻
链接的高级形式:
<!DOCTYPE html> <html> <head> <style> a.one:link {color:#ff0000;} a.one:visited {color:#0000ff;} a.one:hover {color:#ffcc00;} a.two:link {color:#ff0000;} a.two:visited {color:#0000ff;} a.two:hover {font-size:150%;} a.three:link {color:#ff0000;} a.three:visited {color:#0000ff;} a.three:hover {background:#66ff66;} a.four:link {color:#ff0000;} a.four:visited {color:#0000ff;} a.four:hover {font-family:'微软雅黑';} a.five:link {color:#ff0000;text-decoration:none;} a.five:visited {color:#0000ff;text-decoration:none;} a.five:hover {text-decoration:underline;} </style> </head> <body> <p>请把鼠标指针移动到下面的链接上,看看它们的样式变化。</p> <p><b><a class="one" href="/index.html" target="_blank">这个链接改变颜色</a></b></p> <p><b><a class="two" href="/index.html" target="_blank">这个链接改变字体尺寸</a></b></p> <p><b><a class="three" href="/index.html" target="_blank">这个链接改变背景色</a></b></p> <p><b><a class="four" href="/index.html" target="_blank">这个链接改变字体</a></b></p> <p><b><a class="five" href="/index.html" target="_blank">这个链接改变文本的装饰</a></b></p> </body> </html>
<!DOCTYPE html> <html> <head> <style> a:link,a:visited { display:block; font-weight:bold; font-size:14px; font-family:Verdana, Arial, Helvetica, sans-serif; color:#FFFFFF; background-color:#98bf21; width:120px; text-align:center; padding:4px; text-decoration:none; } a:hover,a:active { background-color:#7A991A; } </style> </head> <body> <a href="/index.html" target="_blank">W3School</a> </body> </html>
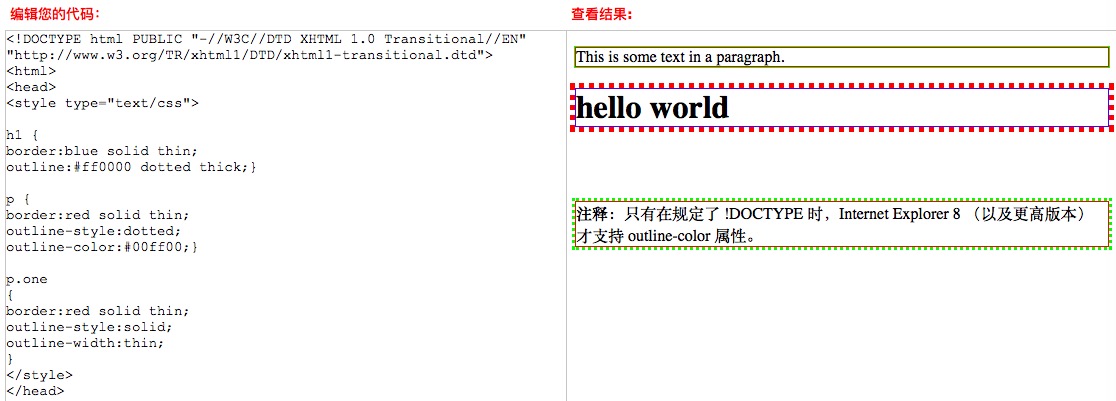
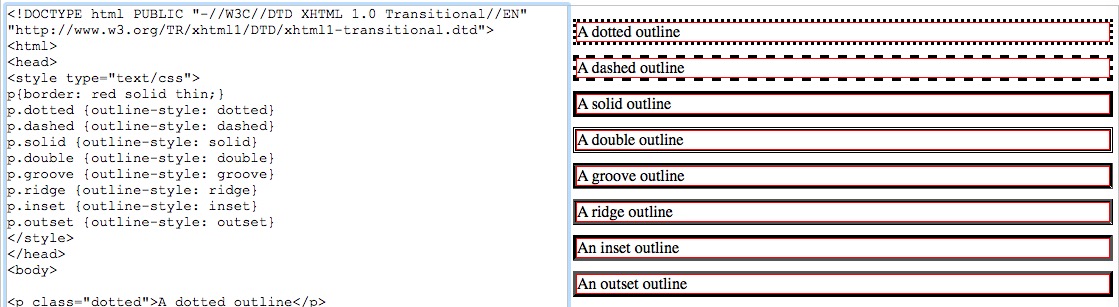
5、轮廓
轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
CSS outline 属性规定元素轮廓的样式、颜色和宽度。
①outline-style

②outline-width
可能的值
|
值 |
描述 |
|
thin |
规定细轮廓。 |
|
medium |
默认。规定中等的轮廓。 |
|
thick |
规定粗的轮廓。 |
|
length |
允许您规定轮廓粗细的值。 |
|
inherit |
规定应该从父元素继承轮廓宽度的设置。 |
③综合效果