3、CSS基础 part-1
1、给body设置颜色
<html> <body text="red"> <p> hello world</p> <p> welcome to london</p> <p> <font color="blue"> ALL RED COLOR </font></p> </body> </html>

2、为什么要使用css?
各元素使用同一的样式声明,且提高了样式的可重用性和可维护性
3、什么是css?
CSS(Cascading Style Sheets):层叠样式表或者级联样式表,简称样式表
用于HTML文档中元素的样式定义,实现了将内容与表现分离,提高代码的可重用性和可维护性
4、CSS与HTML的关系
HTML用于构建网页的结构,CSS用于构建HTML元素的形式,HTML是页面的内容构成,CSS是页面的表现
<html> <head> <style type="text/css"> p { color:red; font-size:14px; text-align:center; } </style> </head> <body > <p> 段落1 </p> <p> 段落2 </p> <p> 段落3 </p> </body> </html>
5、HTML属性与CSS样式的使用规则
W3C建议尽量使用CSS样式取代HTML属性
①实现内容和表现的分离
②如果为HTML所特有的属性,则使用HTML属性
6、使用CSS样式表的方式
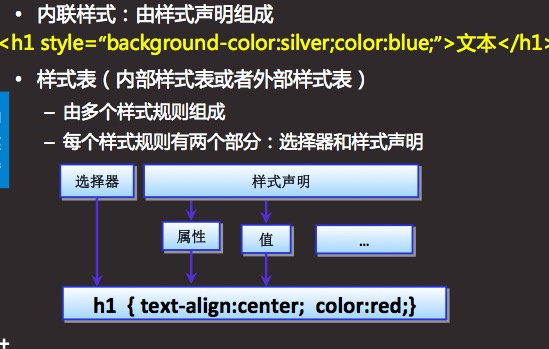
①内联方式
样式定义在HTML元素的标准属性style里
6.1.1只需要将分号隔开的一个或者多个属性/值——作为元素的style属性——的值
6.1.2属性和属性之间用 『:』连接
6.1.3多对属性之间用『;』隔开
<html> <body > <h1 style="background-color:silver;color:blue"> 内联方式</h1> </body> </html>
②内部样式表
样式定义在HTML页面的头元素中
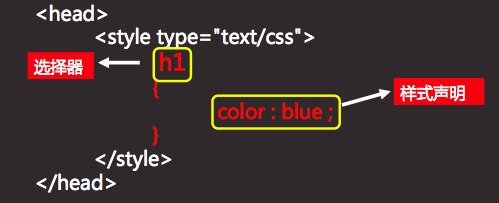
1、在文档的<head>元素内添加<style>元素
2、在<style>元素中添加样式规则
--可以定义多个样式规则
--每个样式规则有两个部分:选择器和样式声明
选择器:决定哪些元素使用这些规则
样式声明:一对大括号,包含一个或者多个属性/值对

<html> <head> <style type="text/css"> h1{color:blue;} </style> </head> <body > <h1>文本1<h1> <h1>文本2<h1> </body> </html>
③外部样式表
将样式定义在一个外部的CSS文件中(.css文件),由HTML页面引用样式表文件
第一步:创建一个单独的样式表文件 用来 保存样式规则
一个纯文本文件,文件后缀为.css
该文件只能包含样式规则
样式规则由选择器和样式声明组成
第二步:在需要使用该样式表文件的页面上,使用<link> 元素链接需要的外部样式表文件;在文档的<head>元素内添加<link>元素
可以实现内容与表现的分离
可以被站点中的所有页面重用
7、CSS语法

8、CSS样式表特征
继承性:大多数CSS的样式规则可以被继承
层叠性:可以定义多个样式;不冲突时,多个样式表中的样式可以层叠为一个
优先级:样式定义冲突时,按照不同样式规则的优先级来应用样式
样式优先级:按照从低到高的优先级排序
①浏览器缺省设置
②外部样式表或者内部样式表
③内联样式
相同的样式如果重复定义,以最后一次的定义为准。
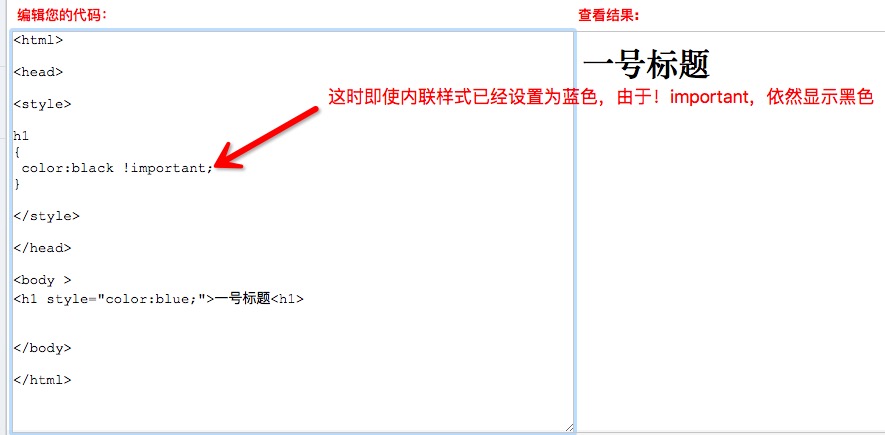
!important放在样式属性值之后,中间用空格分开,该值的优先级是最高的

9、引用RGB方法
我们还可以通过两种方法使用 RGB 值
p { color: rgb(255,0,0); }
p { color: rgb(100%,0%,0%); }
10、选择器


