32、详解Android shape的使用方法(转载)
0、java绘制shape
在官方API介绍中:
ShapeDrawable :This object can be defined in an XML file with the <shape> element(这个对象可以用<shape>元素在xml文件中定义)
GradientDrawable :This object can be defined in an XML file with the <shape> element(这个对象可以用<shape>元素在xml文件中定义)
[父节点] shape -- ShapeDrawable
[子节点] gradient --
[子节点] padding --
[子节点] corners -- setCornerRadius 、setCornerRadii
[子节点] solid --
[子节点] stroke -- setStroke
[子节点] size -- setSize
1、概述
gradient -- 对应颜色渐变。 startcolor、endcolor就不多说了。 android:angle 是指从哪个角度开始变。
solid -- 填充。
stroke -- 描边。
corners -- 圆角。
padding -- 定义内容离边界的距离。 与android:padding_left、android:padding_right这些是一个道理。
1 <?xml version="1.0" encoding="utf-8"?> 2 <shape 3 xmlns:android="http://schemas.android.com/apk/res/android" 4 android:shape=["rectangle" | "oval" | "line" | "ring"] //共有4种类型,矩形(默认)/椭圆形/直线形/环形 5 // 以下4个属性只有当类型为环形时才有效 6 android:innerRadius="dimension" //内环半径 7 android:innerRadiusRatio="float" //内环半径相对于环的宽度的比例,比如环的宽度为50,比例为2.5,那么内环半径为20 8 android:thickness="dimension" //环的厚度 9 android:thicknessRatio="float" //环的厚度相对于环的宽度的比例 10 android:useLevel="boolean"> //如果当做是LevelListDrawable使用时值为true,否则为false. 11 12 <corners //定义圆角 13 android:radius="dimension" //全部的圆角半径 14 android:topLeftRadius="dimension" //左上角的圆角半径 15 android:topRightRadius="dimension" //右上角的圆角半径 16 android:bottomLeftRadius="dimension" //左下角的圆角半径 17 android:bottomRightRadius="dimension" /> //右下角的圆角半径 18 19 <gradient //定义渐变效果 20 android:type=["linear" | "radial" | "sweep"] //共有3中渐变类型,线性渐变(默认)/放射渐变/扫描式渐变 21 android:angle="integer" //渐变角度,必须为45的倍数,0为从左到右,90为从上到下 22 android:centerX="float" //渐变中心X的相当位置,范围为0~1 23 android:centerY="float" //渐变中心Y的相当位置,范围为0~1 24 android:startColor="color" //渐变开始点的颜色 25 android:centerColor="color" //渐变中间点的颜色,在开始与结束点之间 26 android:endColor="color" //渐变结束点的颜色 27 android:gradientRadius="float" //渐变的半径,只有当渐变类型为radial时才能使用 28 android:useLevel=["true" | "false"] /> //使用LevelListDrawable时就要设置为true。设为false时才有渐变效果 29 30 <padding //内部边距 31 android:left="dimension" 32 android:top="dimension" 33 android:right="dimension" 34 android:bottom="dimension" /> 35 36 <size //自定义的图形大小 37 android:width="dimension" 38 android:height="dimension" /> 39 40 <solid //内部填充颜色 41 android:color="color" /> 42 43 <stroke //描边 44 android:width="dimension" //描边的宽度 45 android:color="color" //描边的颜色 46 // 以下两个属性设置虚线 47 android:dashWidth="dimension" //虚线的宽度,值为0时是实线 48 android:dashGap="dimension" /> //虚线的间隔 49 </shape>
2、圆角矩形,扫描式渐变
1 <?xml version="1.0" encoding="utf-8"?> 2 <shape 3 xmlns:android="http://schemas.android.com/apk/res/android" 4 android:shape="rectangle" 5 android:useLevel="false" > 6 7 <corners 8 android:topLeftRadius="10dp" 9 android:topRightRadius="10dp" 10 android:bottomLeftRadius="10dp" 11 android:bottomRightRadius="10dp" /> 12 13 <gradient 14 android:type="sweep" 15 android:endColor="@android:color/holo_blue_bright" 16 android:startColor="@android:color/holo_green_dark" 17 android:centerColor="@android:color/holo_blue_dark" 18 android:useLevel="false" /> 19 20 <size android:width="60dp" android:height="60dp" /> 21 </shape>

2、 圆形,线性渐变
1 <?xml version="1.0" encoding="utf-8"?> 2 <shape 3 xmlns:android="http://schemas.android.com/apk/res/android" 4 android:shape="oval" 5 android:useLevel="false" > 6 7 <gradient 8 android:type="linear" 9 android:angle="45" 10 android:startColor="@android:color/holo_green_dark" 11 android:centerColor="@android:color/holo_blue_dark" 12 android:endColor="@android:color/holo_red_dark" 13 android:useLevel="false" /> 14 15 <size android:width="60dp" android:height="60dp" /> 16 17 <stroke android:width="1dp" 18 android:color="@android:color/white" /> 19 20 </shape>

3、虚线
1 <?xml version="1.0" encoding="utf-8"?> 2 <shape 3 xmlns:android="http://schemas.android.com/apk/res/android" 4 android:shape="line" > 5 6 <size android:width="60dp" 7 android:height="60dp" /> 8 9 <stroke android:width="2dp" 10 android:color="@android:color/holo_purple" 11 android:dashWidth="10dp" 12 android:dashGap="5dp" /> 13 </shape>

4、 环形,放射型渐变
1 <?xml version="1.0" encoding="utf-8"?> 2 <shape 3 xmlns:android="http://schemas.android.com/apk/res/android" 4 android:shape="ring" 5 android:useLevel="false" 6 android:innerRadius="40dp" 7 android:thickness="3dp"> 8 9 <gradient android:type="radial" 10 android:gradientRadius="150" 11 android:centerY="0.1" 12 android:centerX="0.2" 13 android:startColor="@android:color/holo_red_dark" 14 android:centerColor="@android:color/holo_green_dark" 15 android:endColor="@android:color/white" /> 16 17 <size android:width="90dp" 18 android:height="90dp" /> 19 20 </shape>

5、demo
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="TestShapeButton"
- android:background="@drawable/button_selector"
- />
button_selector.xml:
- <?xml version="1.0" encoding="utf-8"?>
- <selector
- xmlns:android="http://schemas.android.com/apk/res/android">
- <item android:state_pressed="true" >
- <shape>
- <!-- 渐变 -->
- <gradient
- android:startColor="#ff8c00"
- android:endColor="#FFFFFF"
- android:type="radial"
- android:gradientRadius="50" />
- <!-- 描边 -->
- <stroke
- android:width="2dp"
- android:color="#dcdcdc"
- android:dashWidth="5dp"
- android:dashGap="3dp" />
- <!-- 圆角 -->
- <corners
- android:radius="2dp" />
- <padding
- android:left="10dp"
- android:top="10dp"
- android:right="10dp"
- android:bottom="10dp" />
- </shape>
- </item>
- <item android:state_focused="true" >
- <shape>
- <gradient
- android:startColor="#ffc2b7"
- android:endColor="#ffc2b7"
- android:angle="270" />
- <stroke
- android:width="2dp"
- android:color="#dcdcdc" />
- <corners
- android:radius="2dp" />
- <padding
- android:left="10dp"
- android:top="10dp"
- android:right="10dp"
- android:bottom="10dp" />
- </shape>
- </item>
- <item>
- <shape>
- <solid android:color="#ff9d77"/>
- <stroke
- android:width="2dp"
- android:color="#fad3cf" />
- <corners
- android:topRightRadius="5dp"
- android:bottomLeftRadius="5dp"
- android:topLeftRadius="0dp"
- android:bottomRightRadius="0dp"
- />
- <padding
- android:left="10dp"
- android:top="10dp"
- android:right="10dp"
- android:bottom="10dp" />
- </shape>
- </item>
- </selector>
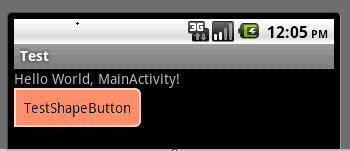
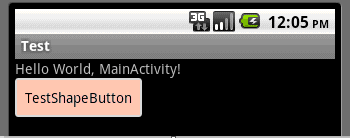
运行效果如下图:
一般状态:

获得焦点状态:

按下状态:

6、官方资料
<shape>
Basic method for drawing shapes via XML.
Attributes
| Name | Type | Default | Description |
|---|---|---|---|
| visible | boolean | parent|true | Determines if drawable is visible. |
| shape | enum (rectangle, oval, line, ring) | rectangle | Determines the shape: rectangle (shape is a rectangle, possibly with rounded corners); oval (shape is an ellipse); line (shape is a line); ring (shape is a ring). |
| innerRadiusRatio | float | 3.0 | Only valid if shape == 'ring'. Inner radius of the ring expressed as a ratio of the ring's width. For instance, if innerRadiusRatio=3, then the inner radius equals the ring's width divided by 3. This value is ignored if innerRadius is defined. |
| innerRadius | float | -1 | Only valid if shape == 'ring'. Inner radius of the ring. When defined, innerRadiusRatio is ignored. When undefined, innerRadiusRatio's default is used. |
| thicknessRatio | float | 9.0 | Only valid if shape == 'ring'. Thickness of the ring expressed as a ratio of the ring's width. For instance, if thicknessRatio=9, then the thickness equals the ring's width divided by 9. This value is ignored if thickness is defined. Default value is 9. |
| thickness | float | -1 | Only valid if shape == 'ring'. Thickness of the ring. When defined, thicknessRatio is ignored. When undefined, thicknessRatio's default is used. |
| useLevel | boolean | true | Only valid if shape == 'ring'. Allows one to draw only part of the ring (arc-wise), by modifying the drawable's level. This setting only makes sense in context of a <level-list> (LevelListDrawable). |
Children
| Element | Description |
|---|---|
| <size> | Determines the size of the shape. |
| <gradient> | Adds a background gradient to the shape. |
| <solid> | Adds a solid background color to the shape. Overides gradient element. |
| <stroke> | Adds a border to the shape. |
| <corners> | Adds rounded corners to the shape. |
| <padding> | The padding for the content within this drawable. (Does not pad graphics in any way.) |
<size>
Determines the size of the shape.
Attributes
| Name | Type | Default | Description |
|---|---|---|---|
| width | dimension | -1 | Width of the shape. |
| height | dimension | -1 | Height of the shape. |
<gradient>
Adds a background gradient to the shape.
Attributes
| Name | Type | Default | Description |
|---|---|---|---|
| startColor | color | 0 | The color at the start of the gradient. |
| centerColor | color | 0 | The color in the center of the gradient. Optional; if not included, there is no center color. |
| endColor | color | 0 | The color at the end of the gradient. |
| type | enum (linear, radial, sweep) | linear | Determines the type of gradient. |
| centerX | float|fraction | .5 | Determines the location of the centerColor. Ranges from 0 to 1. Ignored if centerColor is undefined. |
| centerY | float|fraction | .5 | Determines the location of the centerColor. Ranges from 0 to 1. Ignored if centerColor is undefined. |
| angle | float | 0 | Only valid if type == 'linear'. Determines the angle of a linear gradient. Must be a multiple of 45 degrees. |
| gradientRadius | float|fraction | N/A | Only valid if type == 'radial' or 'sweep'. Required if type == 'radial'. Determines the radius of the gradient. |
| useLevel | boolean | false | Determines the amount of the gradient to be drawn, based on the level of the shape. Affects all three gradient types. |
<solid>
Adds a solid background color to the shape. Overides gradient element.
Attributes
| Name | Type | Default | Description |
|---|---|---|---|
| color | color | 0 | The color of the background. |
<stroke>
Adds a border to the shape.
Attributes
| Name | Type | Default | Description |
|---|---|---|---|
| width | dimension | 0 | The width of the stroke. |
| color | color | 0 | The color of the stroke. |
| dashWidth | dimension | 0 | The width of each dash. Ignored unless dashGap is also defined. |
| dashGap | dimension | 0 | The width of gaps between eahc dash. Ignored unless dashWidth is also defined. |
<corners>
Adds rounded corners to the shape.
Attributes
| Name | Type | Default | Description |
|---|---|---|---|
| radius | dimension | 0 | The radius of every corner. |
| topLeftRadius | dimension | radius | Determines the radius of the top left corner. Ignored unless radius for all corners is defined, either through 'radius' or the other corners' attributes. |
| topRightRadius | dimension | radius | Determines the radius of the top right corner. Ignored unless radius for all corners is defined, either through 'radius' or the other corners' attributes. |
| bottomLeftRadius | dimension | radius | Determines the radius of the bottom left corner (buggy; is actually bottom right corner). Ignored unless radius for all corners is defined, either through 'radius' or the other corners' attributes. |
| bottomRightRadius | dimension | radius | Determines the radius of the bottom right corner (buggy; is actually bottom left corner). Ignored unless radius for all corners is defined, either through 'radius' or the other corners' attributes. |
<padding>
The padding for the content within this drawable. (Does not pad graphics in any way.)
Attributes
| Name | Type | Default | Description |
|---|---|---|---|
| left | dimension | 0 | Left padding. |
| top | dimension | 0 | Top padding. |
| right | dimension | 0 | Right padding. |
| bottom | dimension | 0 | Bottom padding. |


