vue整合mui
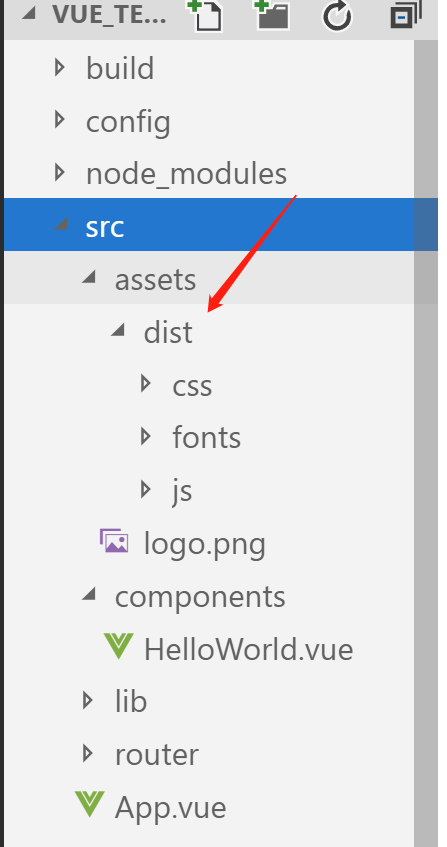
步骤2:将下载来的包中的dist文件夹 放到vue项目的assets中

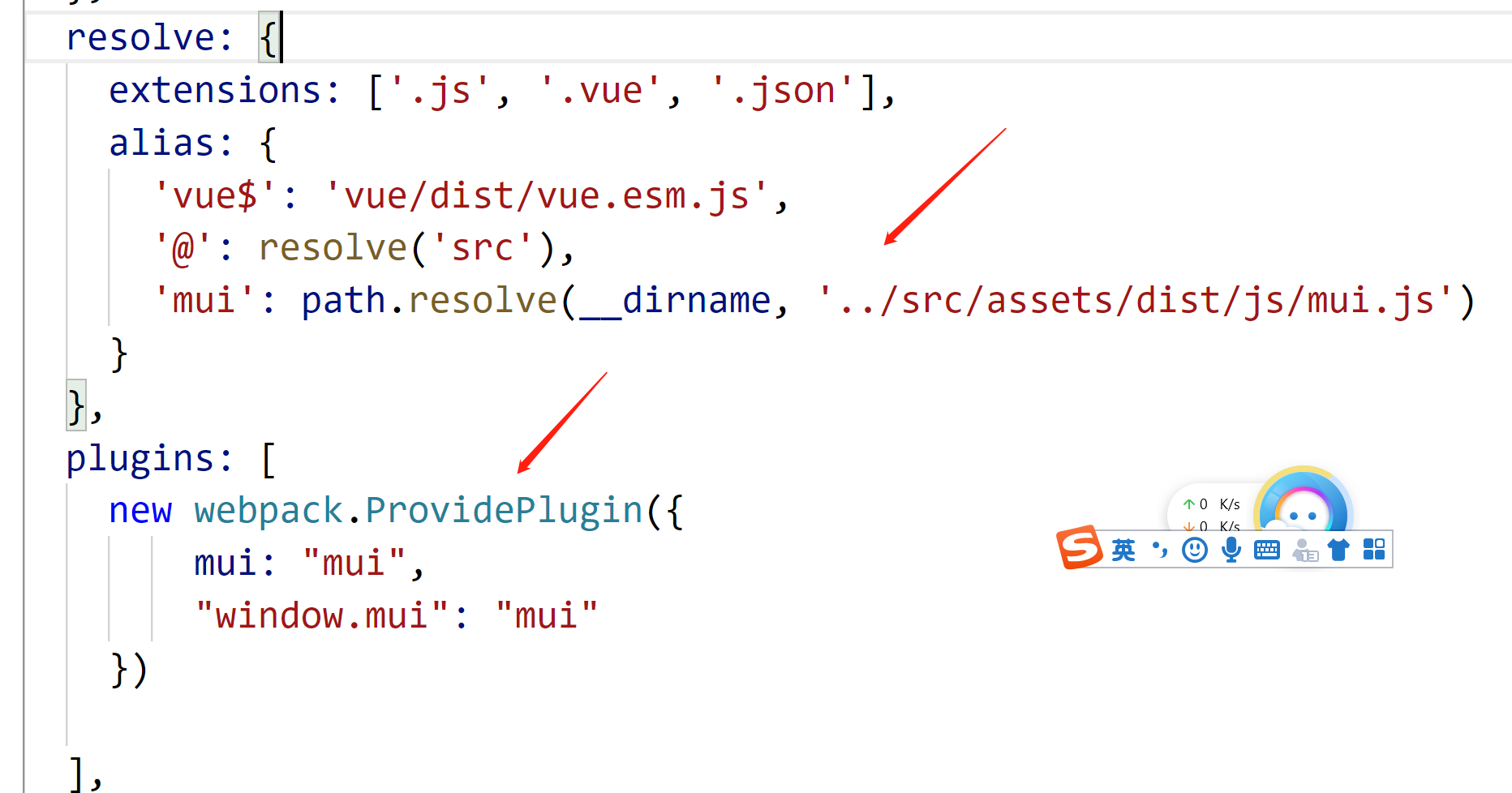
步骤3:修改webpack配置
找到build下的webpack.base.conf.js

步骤4:修改.babelrc

步骤5:在main.js引入对应的js和css

步骤6:调用mui中的组件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 | <template><ul class="mui-table-view"> <li class="mui-table-view-cell mui-collapse"> <a class="mui-navigate-right" href="#">面板1</a> <div class="mui-collapse-content"> <p>面板1子内容</p> </div> </li> </ul></template><script>export default { created() { mui.ajax('http://jsonplaceholder.typicode.com/users',{ dataType:'json',//服务器返回json格式数据 type:'get',//HTTP请求类型 timeout:10000,//超时时间设置为10秒; headers:{'Content-Type':'application/json'}, success:function(data){ //服务器返回响应,根据响应结果,分析是否登录成功; console.log(data) }, error:function(xhr,type,errorThrown){ //异常处理; console.log(type); }}); }, name: 'HelloWorld', data () { return { msg: 'Welcome to Your Vue.js App' } }}</script><!-- Add "scoped" attribute to limit CSS to this component only --><style scoped>h1, h2 { font-weight: normal;}ul { list-style-type: none; padding: 0;}li { display: inline-block; margin: 0 10px;}a { color: #42b983;}</style> |



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?