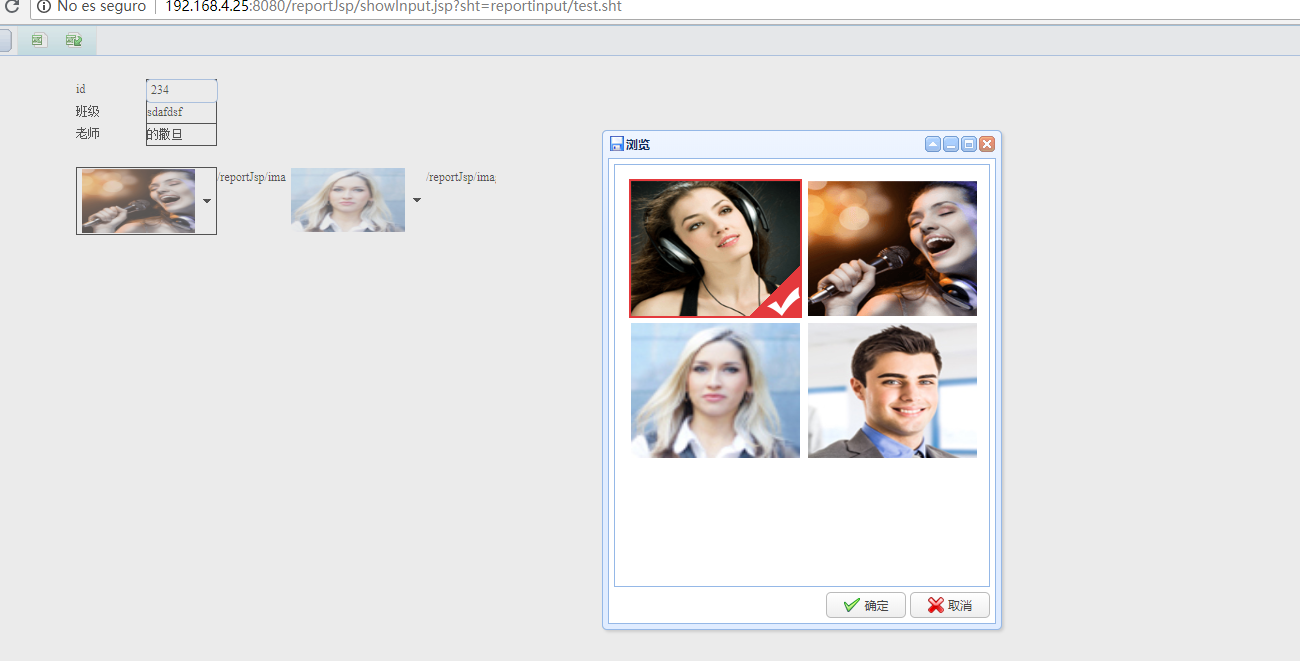
需求:在进行填报时需要选择服务器图片,填入报表中,并能展示下载等
如:

面临问题:
1、润乾没提供浏览图片选择功能,只提供了本地上传。
润乾上传图片机制:
1、前端采用easyui 样式,选择图片
2、上传备份到临时目录: raqsoftConfig.xml - <property name="inputCachePath" value="cache/input" /> 配置存放路径
3、在提交时将文件和文件名持久化到数据库。文件存储类型注意下(sqlserver:image,mysql:mediumblob 等),别错了。
解决思路
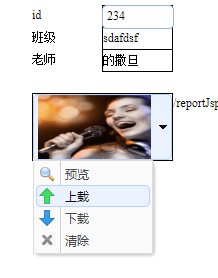
1、在文件上传下载的菜单处添加一个浏览按钮。

通过跟踪源码,这个菜单是java代码写死的,并不能灵活配置,从而采用了jquery 硬编码进去。
(
$(document).ready(function () {
console.log($(".easyui-menu").children());
$(".easyui-menu").prepend("<div id=\"sg18_review\" onclick='showDialog()' data-options=\"name:'up',iconCls:'icon-search'\" class=\"menu-item\" style=\"height: 20px;\"><div class=\"menu-text\" style=\"height: 20px; line-height: 20px;\">预览</div><div class=\"menu-icon icon-search\"></div></div>");
});
)
2、按钮弹框,润乾采用的easyui dialog 弹窗还是比较方便。
3、本想直接使用服务器图片(通过地址获取展示,效果可以实现但和润乾隔离,一刷新就没了,这是由于润乾获取图片机制导致)此路不同。
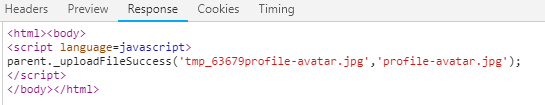
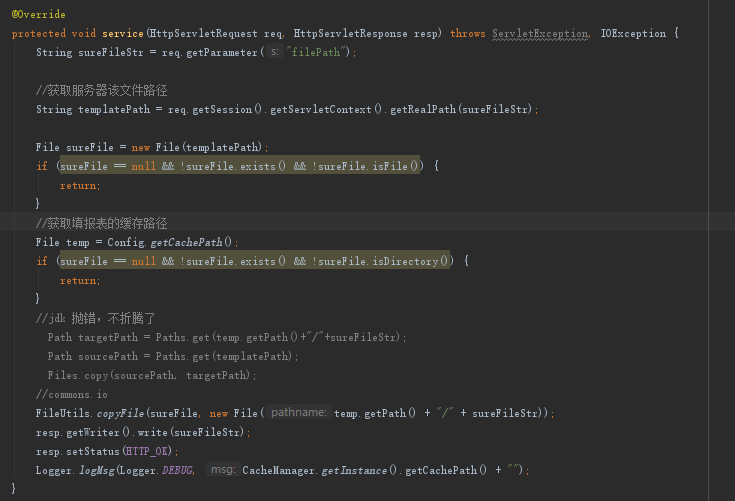
3、突发奇想,完全模拟润乾图片文件上传(当然不是真正的,只是服务器拷贝),润乾文件上传接口:com.raqsoft.input.view.InputServlet?action=12 表示上传 返回的是

模拟:

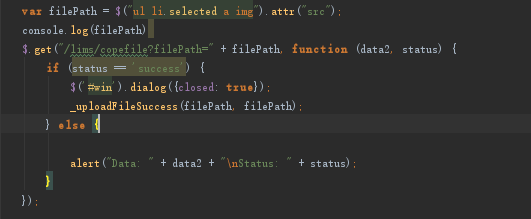
4、然后调用了一个上传成功的js,达到回写值的目的(这地方遇到一个坑,它采用xpath标识修改的td,强行调用始终说没有初始化,通过在所有js方法上打断点找到了初始化方法: )简直多此一举。
)简直多此一举。
页面回写值:

至此完美实现润乾填报表服务器图片选择,希望对大家有所帮助


