flex实现三栏等分布局
前言
在实际开发中,我们经常会想要实现的一种布局方式就是三栏等分布局,那么我们如何来解决这个问题呢?
解决
方法一:flex
外层容器也就是ul设置display:flex,对项目也就是li设置flex:auto,代表 flex: 1 1 auto
<style>
* {
list-style: none;
border: 0;
padding: 0;
margin: 0
}
ul {
width: 500px;
height: 200px;
background: red;
display: flex;
margin: auto;
margin-top: 100px;
padding: 0 10px;
align-items: center;
}
li {
background: green;
height: 100px;
width: 500px;
display: inline-block;
margin: 2px;
line-height: 100px;
text-align: center;
flex: auto
}
</style>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</body>
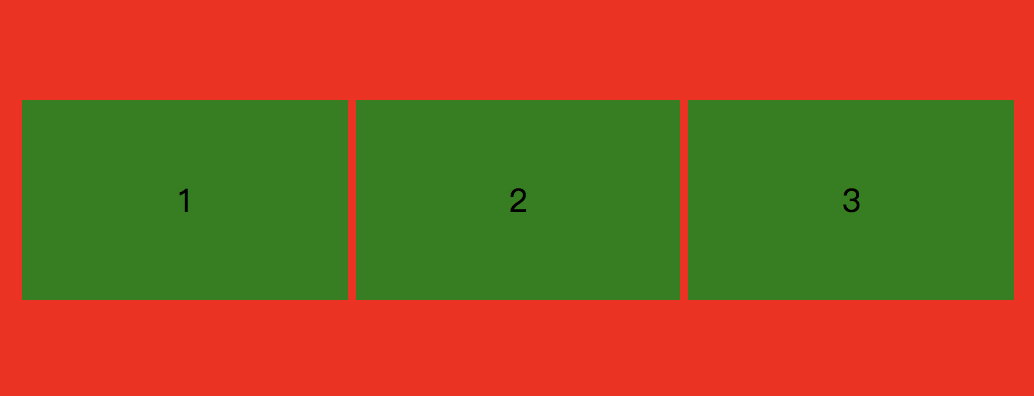
效果图:

解析:我们注意到width的设置,外层ul是500,li也是500,但是实际看到的确实li平分了ul的宽度,这是因为设置了flex:auto,代表有剩余空间的话项目等分剩余空间放大,空间不足项目等比例缩小
方法二:flex
同上,只不过将flex设置为 1 1 33.33%
<style>
* {
list-style: none;
border: 0;
padding: 0;
margin: 0
}
ul {
width: 500px;
height: 200px;
background: red;
display: flex;
margin: auto;
margin-top: 100px;
padding: 0 10px;
align-items: center;
}
li {
background: green;
height: 100px;
width: 500px;
display: inline-block;
margin: 2px;
line-height: 100px;
text-align: center;
flex: 1 1 33.33%;
}
</style>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</body>
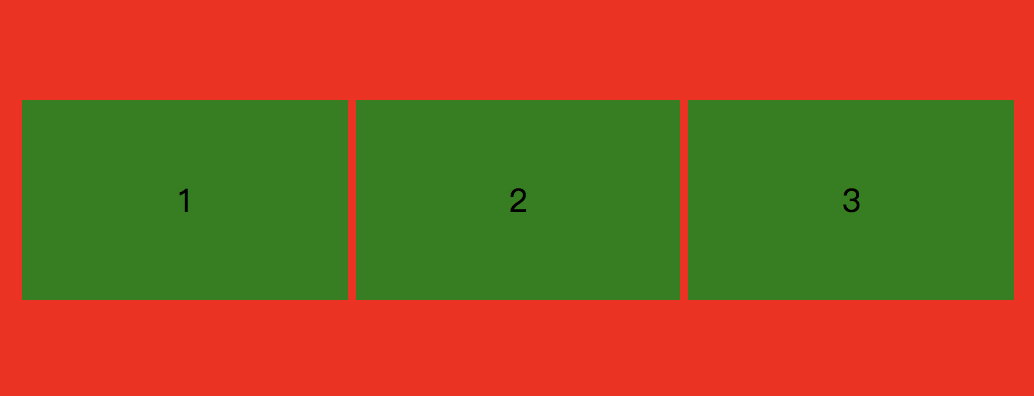
效果图:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 字符编码:从基础到乱码解决