Chrome inspect学习(三)Android端如何查看本地环境/测试环境下移动端内嵌H5页面在手机中真实渲染的DOM结构、CSS样式、接口调用
前言
问题一:我们在App内嵌H5开发的过程中,如果想要看测试环境下,页面在手机中真实渲染的相关信息,例如:DOM结构、CSS样式、接口调用怎么办呢?
问题二:我们在App内嵌H5开发的过程中,如果想要看本地环境下,页面在手机中真实渲染的相关信息,例如:DOM结构、CSS样式、接口调用怎么办呢?
tip:1、DOM结构就像在chrome控制台中看到的那种,可以看到层级关系,以及js动态渲染的DOM呈现
2、无论本地环境还是测试环境都需要我们能在手机中预览页面,也就是在手机中加载本地环境页面或者测试环境页面
方案
方案一:使用vconsole,可以查看DOM结构、接口调用,但无法查看CSS样式
方案二:使用charles,可以查看接口调用,可以抓取页面的HTML、CSS、JS但是无法看到DOM结构
参考:Charles学习(一)之macOS Charles 4.x版本的安装、激活、使用以及软件功能了解
方案三:使用Chrome inspect,可以查看DOM结构、CSS样式、接口调用,就像在chrome控制台中一样
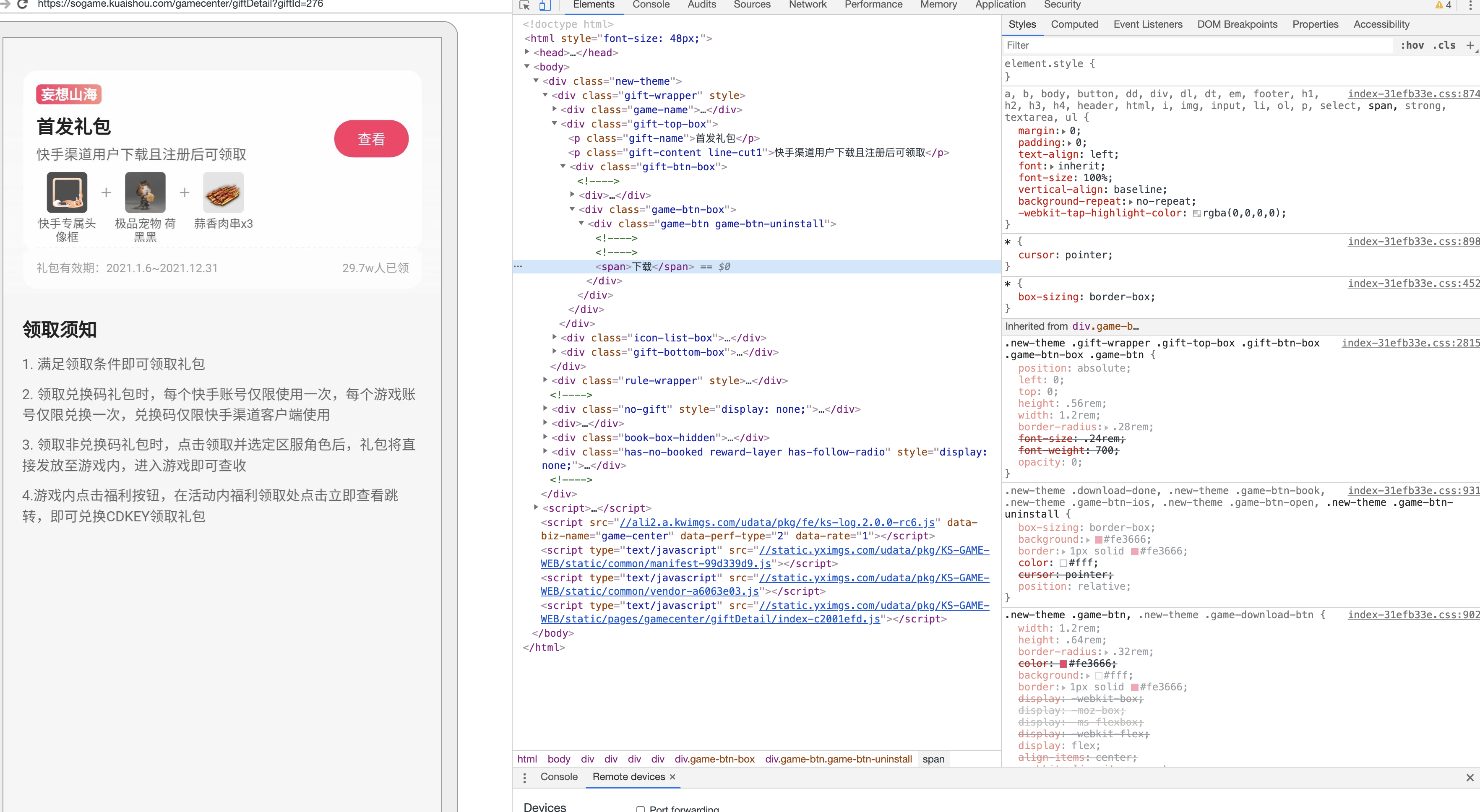
效果


结果
看本地/测试环境下,页面在手机中真实渲染的相关信息了~~





