ESLint学习(一)简介、安装、配置、命令行、规则
简介
ESLint 是一款开源的 JavaScript lint 工具,由 Nicholas C. Zakas 于2013 年创建。
借助 ESLint,可将 静态代码分析 和 问题代码协助修复 集成到 编码、提交 和 打包 过程中,及早发现并协助修复代码中:
-
有语法错误的部分
-
不符合约定的样式准则的部分
-
不符合约定的最佳实践的部分
在项目开发中获得如下收益:
-
在执行代码之前发现并修复语法错误,减少调试耗时和潜在 bug
-
保证项目的编码风格统一,提高可维护性
-
督促团队成员在编码时遵守约定的最佳实践,提高代码质量
总结:ESLint 是一个集代码审查和修复的工具,它的核心功能是通过配置一个个规则来限制代码的合法性和风格
安装
为了在 Node.js 上运行 ESLint,你必须先安装 npm,一旦安装了 npm,运行下面的命令
npm i -g eslint
配置
如何来配置eslint呢?
1、可以新建一个.eslintrc.*文件,直接创建或者运行eslint --init
2、在package.json文件中使用 eslintConfig 字段指定配置
ESLint 将自动在要检测的文件目录里寻找它们,紧接着是父级目录,一直到文件系统的根目录
ESLint 支持几种格式的配置文件:
-
JavaScript - 使用
.eslintrc.js然后输出一个配置对象。 -
YAML - 使用
.eslintrc.yaml或.eslintrc.yml去定义配置的结构。 -
JSON - 使用
.eslintrc.json去定义配置的结构,ESLint 的 JSON 文件允许 JavaScript 风格的注释。 -
(弃用) - 使用
.eslintrc,可以使 JSON 也可以是 YAML。 -
package.json - 在
package.json里创建一个eslintConfig属性,在那里定义你的配置。
如果同一个目录下有多个配置文件,ESLint 只会使用一个。优先级顺序如下:
-
.eslintrc.js -
.eslintrc.yaml -
.eslintrc.yml -
.eslintrc.json -
.eslintrc -
package.json
配置解析器和解析参数
parser解析器
ESLint 的解析器,早期的时候用的是 Esprima,后面基于 Esprima v1.2.2 版本开发了一个新的解析器 Espree,并且把它当做默认解析器。
除了使用 ESLint 自带的解析器外,还可以指定其他解析器:
-
@babel/eslint-parser:使 Babel 和 ESLint 兼容,对一些 Babel 语法提供支持;
- @typescript-eslint/parser:TSLint 被弃用后,TypeScript 提供了此解析器用于将其与 ESTree 兼容,使 ESLint 对 TypeScript 进行支持;
为项目指定某个选择器的原则是什么?
-
如果你的项目用到了比较新的 ES 语法,比如 ES2021 的 Promise.any(),那就可以指定 @babel/eslint-parser 为解析器;
-
如果项目是基于 TS 开发的,那就使用 @typescript-eslint/parser;
parserOption解析器参数
除了指定解析器 parser 外,还可以额外配置解析器参数 parserOption:
{ // ESLint 默认解析器,也可以指定成别的 parser: "espree", parserOption: { // 指定要使用的 ECMAScript 版本,默认值 5 ecmaVersion: 5, // 设置为 script (默认) 或 module(如果你的代码是 ECMAScript 模块) sourceType: "script", // 这是个对象,表示你想使用的额外的语言特性,所有选项默认都是 false ecmafeatures: { // 是否允许在全局作用域下使用 return 语句 globalReturn: false, // 是否启用全局 strict 模式(严格模式) impliedStrict: false, // 是否启用JSX jsx: false, // 是否启用对实验性的objectRest/spreadProperties的支持 experimentalObjectRestSpread: false } } }
env指定环境
指定不同的环境可以给对应环境下提供预设的全局变量。比如说在 browser 环境下,可以使用 window 全局变量;在 node 环境下,可以使用 process 全局变量等;
ESLint 中可配置的环境比较多,这里有份完整的环境列表,下面列出几个比较常见的:
-
browser:浏览器全局变量;
-
node:Node.js 全局变量和作用域;
-
es6:es6 中除了模块之外的其他特性,同时将自动设置 parserOptions.ecmaVersion 参数为 6;以此类推 ES2017 是 7,而 ES2021 是 12;
-
es2017:parserOptions.ecmaVersion 为 8;
-
es2020:parserOptions.ecmaVersion 为 11;
-
es2021:parserOptions.ecmaVersion 为 12;
配置方式如下:
{ env: { browser: true, node: true, es6: true, commonjs: true, mocha: true, jquery: true, } }
可以指定多个环境并不意味着配置的环境越多越好,实际配置的时候还是得依据当前项目的环境来选择。
配置全局变量 globals
ESLint 的一些核心规则依赖于对代码在运行时可用的全局变量的了解。 由于这些在不同环境之间可能会有很大差异,并且在运行时会进行修改,因此 ESLint 不会假设你的执行环境中存在哪些全局变量。
如果你想使用这些全局变量,那就可以通过 globals 来指定。比如在 react .eslintrc.js 里就把 spyOnDev、 spyOnProd 等变量挂在了 global 下作为全局变量:
{ globals: { spyOnDev: true, spyOnProd: true, } }
对于它的值需要特别说明下:
-
false、readable、readonly 这 3 个是等价的,表示变量只可读不可写;
-
true、writeable、writable 这 3 个是等价的,表示变量可读可写;
extends扩展字段
实际项目中配置规则的时候,不可能团队一条一条的去商议配置,太费精力了。通常的做法是使用业内大家普通使用的、遵循的编码规范;然后通过 extends 去引入这些规范。extends 配置的时候接受字符串或者数组:
{ extends: [ 'eslint:recommended', 'plugin:vue/essential', 'eslint-config-standard', // 可以缩写成 'standard' '@vue/prettier', './node_modules/coding-standard/.eslintrc-es6' ] }
从上面的配置,可以知道 extends 支持的配置类型可以是以下几种
-
eslint 开头的:是 ESLint 官方的扩展,继承Eslint中推荐的(打钩的)规则项;
-
plugin 开头的:是插件类型扩展,使用Eslint插件(plugins选项)中命名的配置,比如 plugin:vue/essential;
-
eslint-config 开头的:使用别人写好的规则,来自 npm 包,使用时可以省略前缀 eslint-config-,比如上面的可以直接写成 standard;
-
@开头的:扩展和 eslint-config 一样,只是在 npm 包上面加了一层作用域 scope;
-
一个执行配置文件的相对路径或绝对路径;
那有哪些常用的、比较著名扩展可以被 extends 引入呢
-
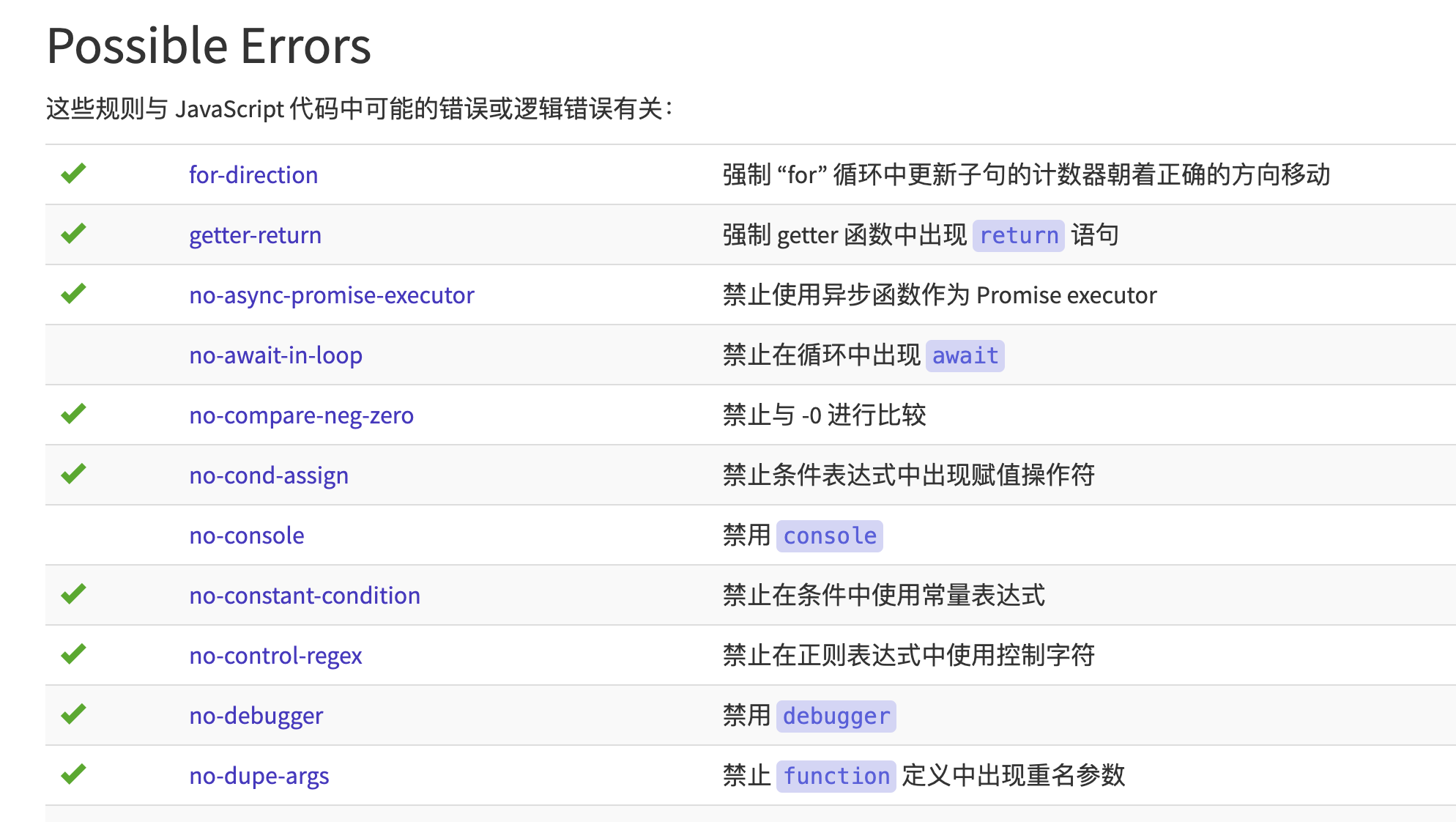
eslint:recommended:ESLint 内置的推荐规则,即 ESLint Rules 列表中打了钩的那些规则;
-
eslint:all:ESLint 内置的所有规则;
-
eslint-config-standard:standard 的 JS 规范;
-
eslint-config-prettier:关闭和 ESLint 中以及其他扩展中有冲突的规则;
-
eslint-config-airbnb-base:airbab 的 JS 规范;
-
eslint-config-alloy:腾讯 AlloyTeam 前端团队出品,可以很好的针对你项目的技术栈进行配置选择,比如可以选 React、Vue(现已支持 Vue 3.0)、TypeScript 等;
注意:rules中配置的同名规则会覆盖扩展中的同名规则
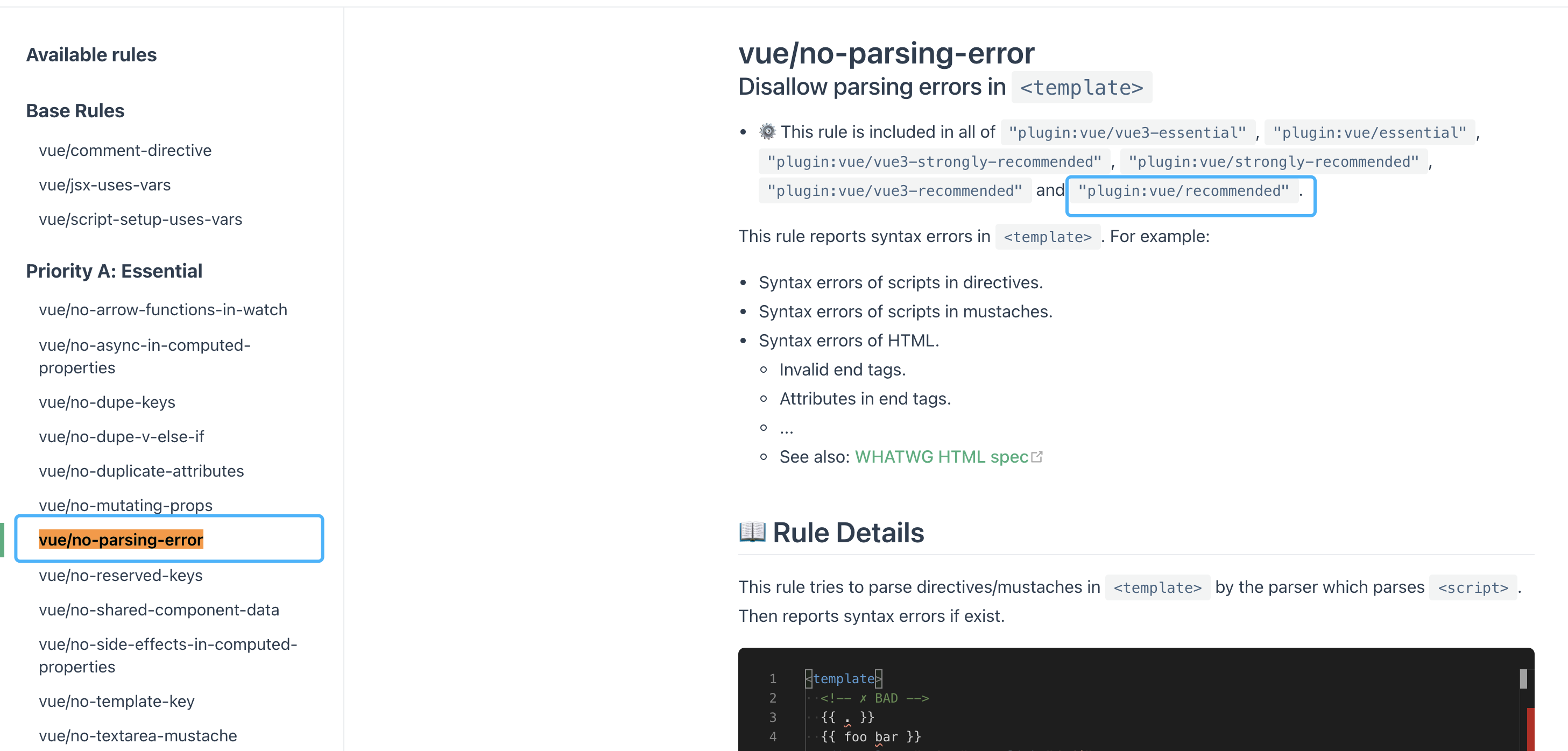
例如这里的插件配置需要安装eslint-config-prettier,@ks/eslint-config,而plugin:vue/recommended是在plugins选项中配置了vue,需要安装eslint-plugin-vue
![]()
plugins插件
ESLint 提供插件是干嘛用的
ESLint 虽然可以定义很多的 rules,以及通过 extends 来引入更多的规则,但是说到底只是检查 JS 语法。如果需要检查 Vue 中的 template 或者 React 中的 jsx,就束手无策了。 所以引入插件的目的就是为了增强 ESLint 的检查能力和范围。
如何配置插件
ESLint 相关的插件的命名形式有 2 种:不带命名空间的和带命名空间的,比如:
-
eslint-plugin- 开头的可以省略这部分前缀;
-
@/ 开头的;
{ plugins: [ 'jquery', // 是指 eslint-plugin-jquery '@jquery/jquery', // 是指 @jquery/eslint-plugin-jquery '@foobar', // 是指 @foobar/eslint-plugin ] }
插件是一个 npm 包,通常输出规则。例如这里的插件配置需要安装eslint-plugin-prettier,eslint-plugin-promise,eslint-plugin-vue

当需要基于插件进行 extends 和 rules 的配置的时候,需要加上插件的引用,比如:
{ plugins: [ 'jquery', // eslint-plugin-jquery '@foo/foo', // @foo/eslint-plugin-foo '@bar, // @bar/eslint-plugin ], extends: [ 'plugin:jquery/recommended', 'plugin:@foo/foo/recommended', 'plugin:@bar/recommended' ], rules: { 'jquery/a-rule': 'error', '@foo/foo/some-rule': 'error', '@bar/another-rule': 'error' }, }
配置定义在插件中的一个规则的时候,你必须使用 插件名/规则ID 的形式。比如(该部分在官方文档 配置 讲rules的部分)
{
"plugins": [
"plugin1"
],
"rules": {
"eqeqeq": "off",
"curly": "error",
"quotes": ["error", "double"],
"plugin1/rule1": "error"
}
}
该部分可以看官方文档:配置
也可以参考:webpack引入eslint详解(配置项看这个就可以)
命令行
该部分可以看官方文档:命令行
规则
ESLint 提供了大量内置的规则,这里是它的规则列表 ,除此之外你还可以通过插件和扩展来添加更多的规则。
规则的校验说明,有 3 个报错等级
-
off 或 0:关闭对该规则的校验;
-
warn 或 1:启用规则,不满足时抛出警告,且不会退出编译进程;
-
error 或 2:启用规则,不满足时抛出错误,且会退出编译进程;
通常规则只需要配置开启还是关闭即可;但是也有些规则可以传入属性,比如:

如何知道某个扩展有哪些规则可以配置,以及每个规则具体限制? 这里直接给出业内著名且使用比较多的规则列表的快速链接:
-
ESLint rules,这整个列表对应 eslint:all,而打钩 ✔️ 的是 eslint:recommenmed;
规则的优先级
-
如果 extends 配置的是一个数组,那么最终会将所有规则项进行合并,出现冲突的时候,后面的会覆盖前面的;
-
通过 rules 单独配置的规则优先级比 extends 高;
只有配置了rules或者在extends中扩展了规则,eslint才会开始校验代码!!!
rules中的规则在https://cn.eslint.org/docs/rules/和vue相关的规则https://eslint.vuejs.org/rules/中查找


配置当前目录为 root
ESLint 检测配置文件步骤:
-
在要检测的文件同一目录里寻找 .eslintrc.* 和 package.json;
-
紧接着在父级目录里寻找,一直到文件系统的根目录;
-
如果在前两步发现有 root:true 的配置,停止在父级目录中寻找 .eslintrc;
-
如果以上步骤都没有找到,则回退到用户主目录 ~/.eslintrc 中自定义的默认配置;
通常我们都习惯把 ESLint 配置文件放到项目根目录,因此可以为了避免 ESLint 校验的时候往父级目录查找配置文件,所以需要在配置文件中加上 root: true。
{ root: true, }
添加共享数据
ESLint 支持在配置文件添加共享设置,你可以添加 settings 对象到配置文件,它将提供给每一个将被执行的规则。如果你想添加的自定义规则而且使它们可以访问到相同的信息,这将会很有用,并且很容易配置:
{ settings: { sharedData: 'Hello' }, }
针对个别文件设置新的检查规则
比如 webpack 的中包含了某些运行时的 JS 文件,而这些文件是只跑在浏览器端的,所以需要针对这部分文件进行差异化配置:
overrides: [ { files: ["lib/**/*.runtime.js", "hot/*.js"], env: { es6: false, browser: true }, globals: { Promise: false }, parserOptions: { ecmaVersion: 5 } } ]
以上配置来自 webpack .eslintrc.js
参考
最全的Eslint配置模板,从此统一团队的编程习惯(可以关注文中提到的Eslint生态依赖包介绍)
ESLint 开始,说透我如何在团队项目中基于 Vue 做代码校验(推荐!!!)
Eslint中plugins和extends的区别(说的比较明白)



