whistle学习(一)之安装、使用、软件功能了解
前言
whistle是基于Node实现的跨平台抓包调试代理工具,有以下基本功能:
-
查看HTTP、HTTPS请求响应内容
-
查看WebSocket、Socket收发的帧数据
-
设置请求hosts、上游http/socks代理
-
修改请求url、方法、头部、内容
-
修改响应状态码、头部、内容,并支持本地替换
-
修改WebSocket或Socket收发的帧数据
-
内置调试移动端页面的weinre和log
-
作为HTTP代理或反向代理
-
支持用Node编写插件扩展功能
具体功能如下:

一、安装启动
1、whistle安装过程需要以下步骤(缺一不可)
-
安装Node
点击nodejs.org,其实安装node是为了安装npm
-
安装whistle,如果提示没有权限,要以 admin 或 sudo 的方式运行
npm install whistle -g // 安装whistle


-
启动whistle
w2 start -p 8899(// 不设置端口默认使用8899)

-
配置代理
在 whistle 启动完成后,我们需要将浏览器的请求代理到 whistle,这样 whistle 才能处理浏览器发出的请求。代理服务器,如果在本地则为127.0.0.1,如果部署在远程服务器或者虚拟机上,就改成对应IP即可。
-
安装根证书
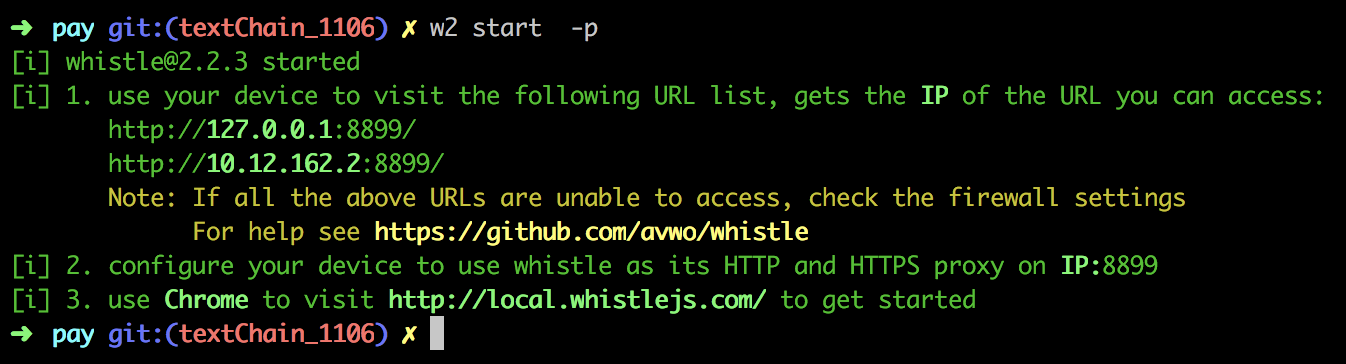
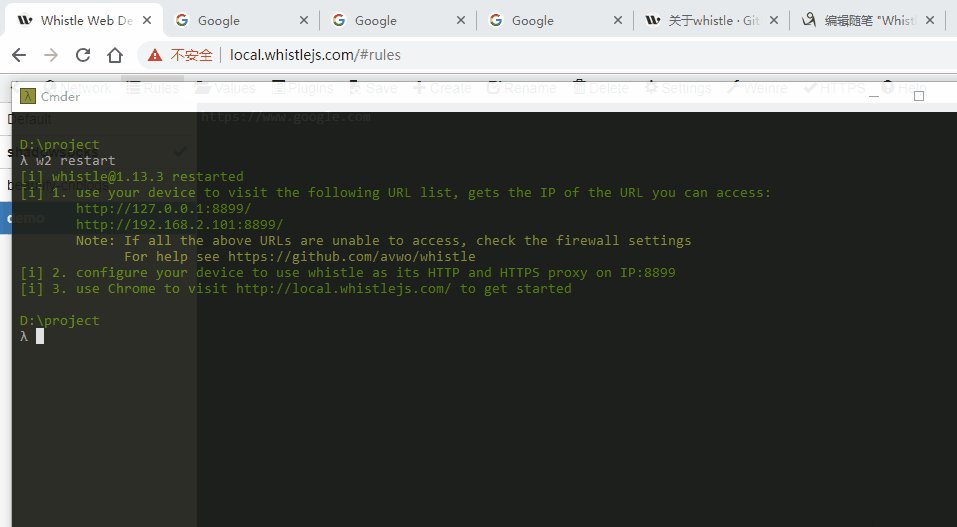
2、启动whistle详细说明
1、使用您的设备访问以下URL列表,获取您可以访问的URL的IP
2、将您的设备配置为使用whistle作为IP:8899上的HTTP和HTTPS代理
3、使用Chrome访问http://local.whistlejs.com/来开始
3、配置代理详细说明
说明一:配置方法
方法一:直接配置系统代理
方法二:安装浏览器代理插件,推荐方式
-
Chrome插件:SwitchyOmega
-
Firefox插件: ProxySelector
方法三:移动端需要配置当前WIFI的代理
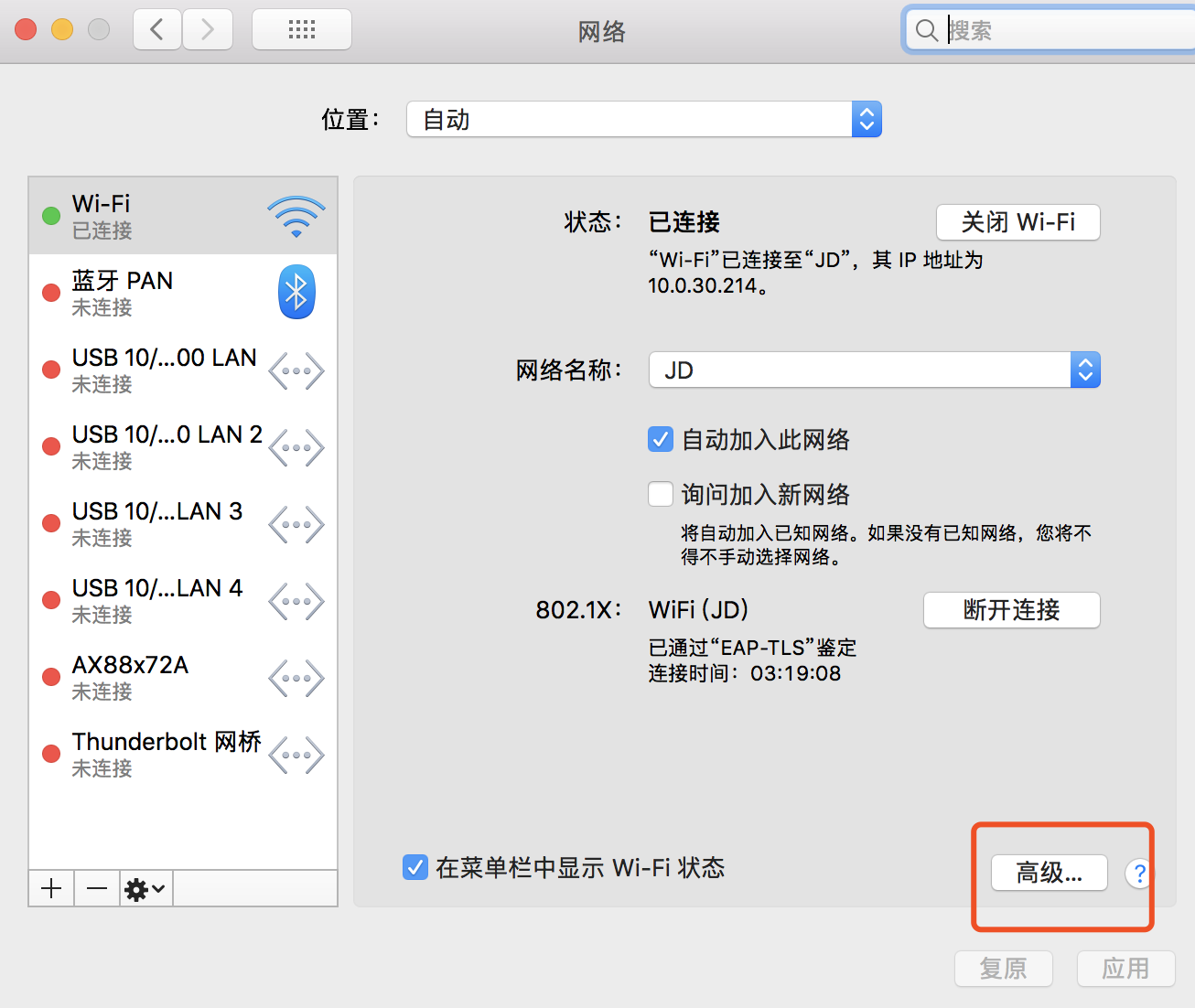
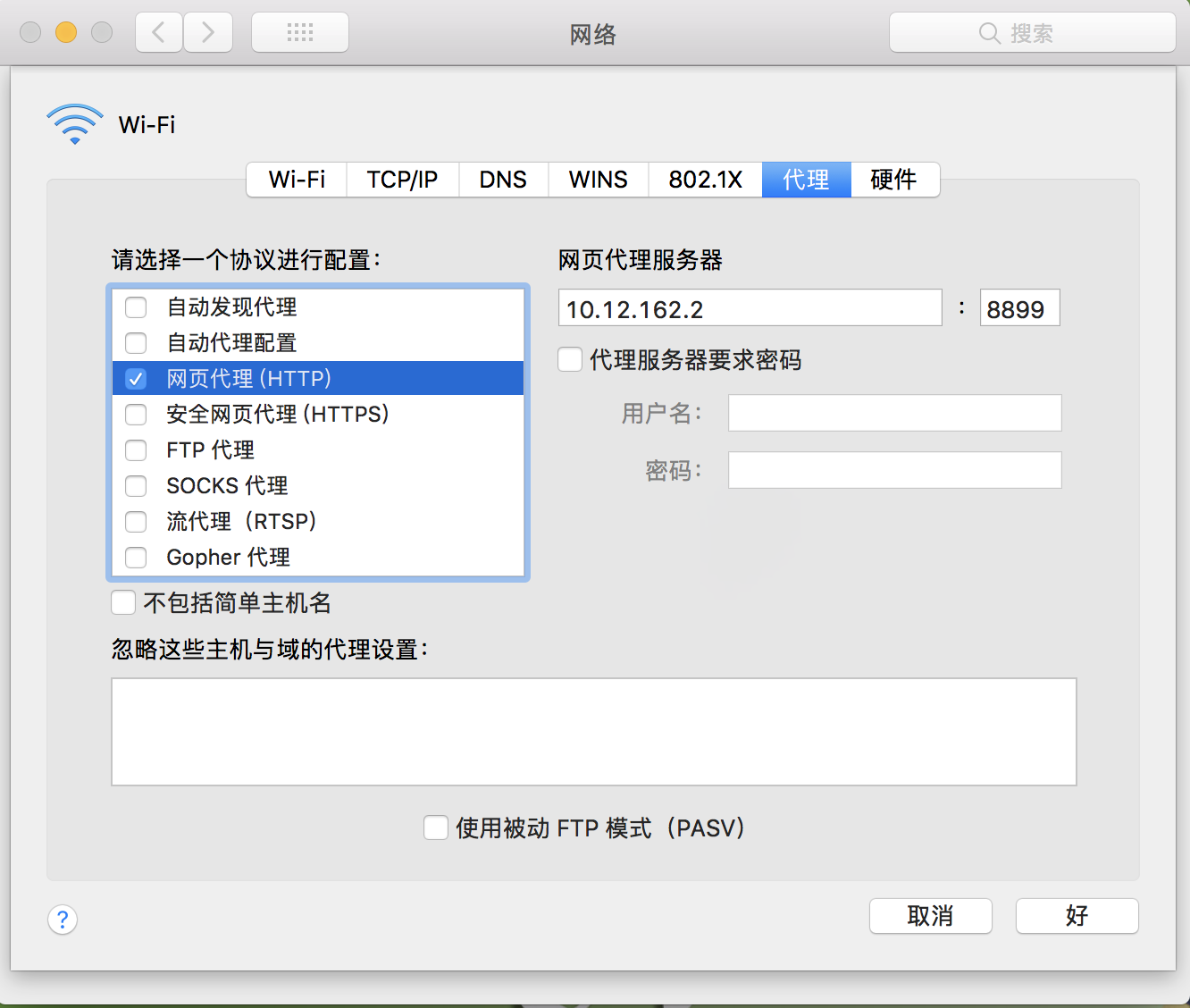
说明二:直接配置系统代理


填写我们选择的IP和端口
说明三:SwitchyOmega 安装与配置
【抓取pc端http请求】
1、访问这个链接,点击“添加至 CHROME”,点击弹框“添加扩展程序”,如果被墙了访问不了,可以 点这里 选择 SwitchyOmega_Chromium.crx 下载,下载后在浏览器地址栏输入 chrome://extensions/,回车打开页面,将下载的文件拖动到 extensions 那个页面,点击安装扩展即可。
2、页面会自动跳转到 SwitchyOmega 的配置页,点击“跳过教程”或观看教程




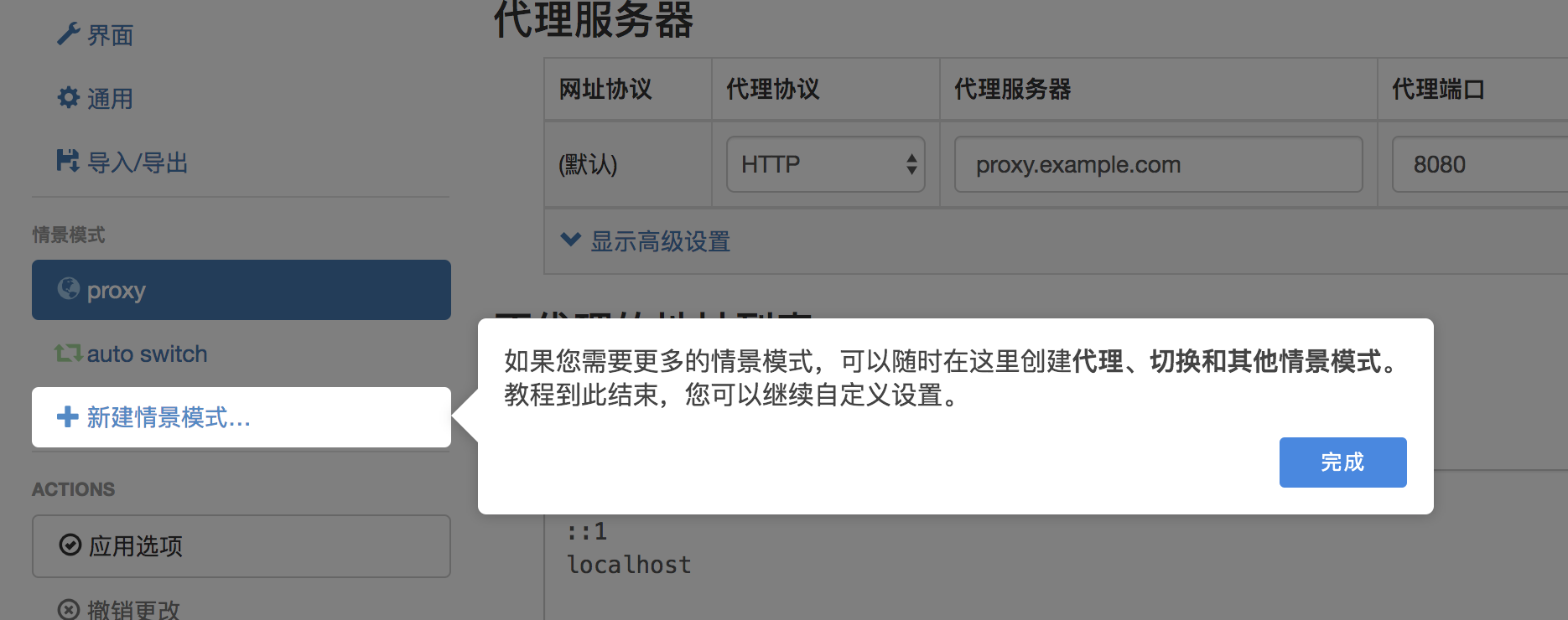
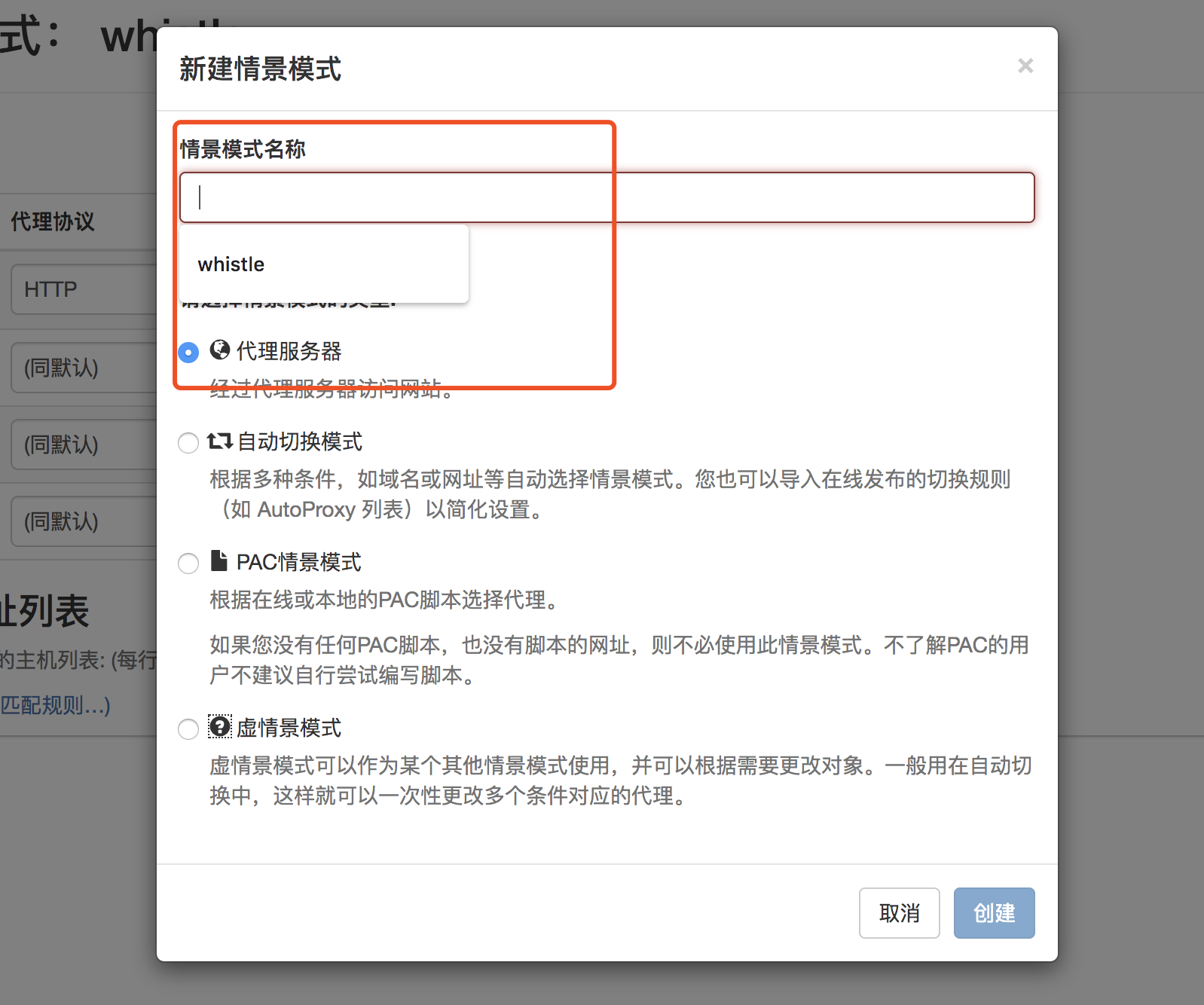
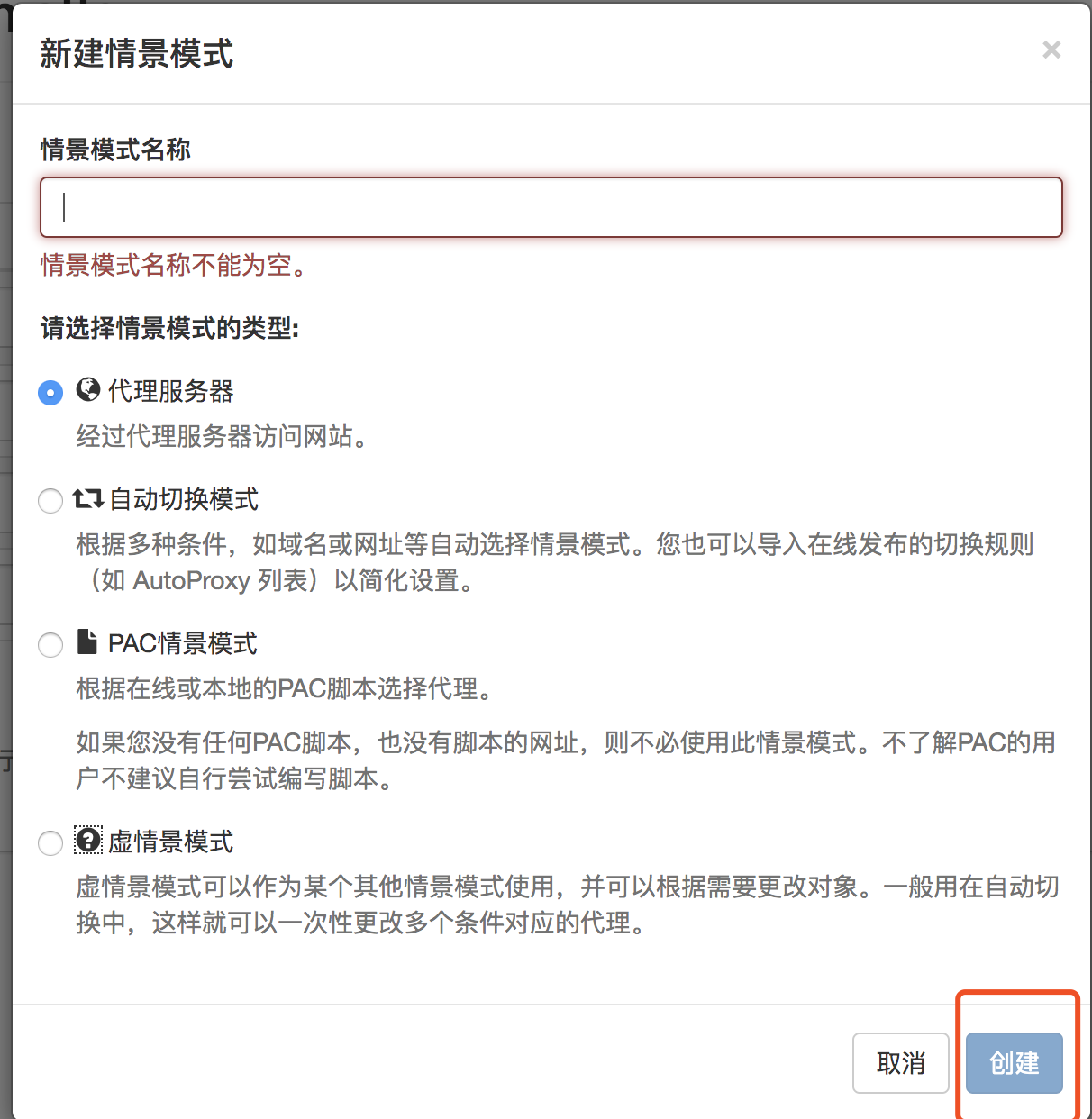
3、点击左侧“新建情景模式…”,弹框提示“情景模式名称”,你可以输入“whistle”
4、点“创建”按钮

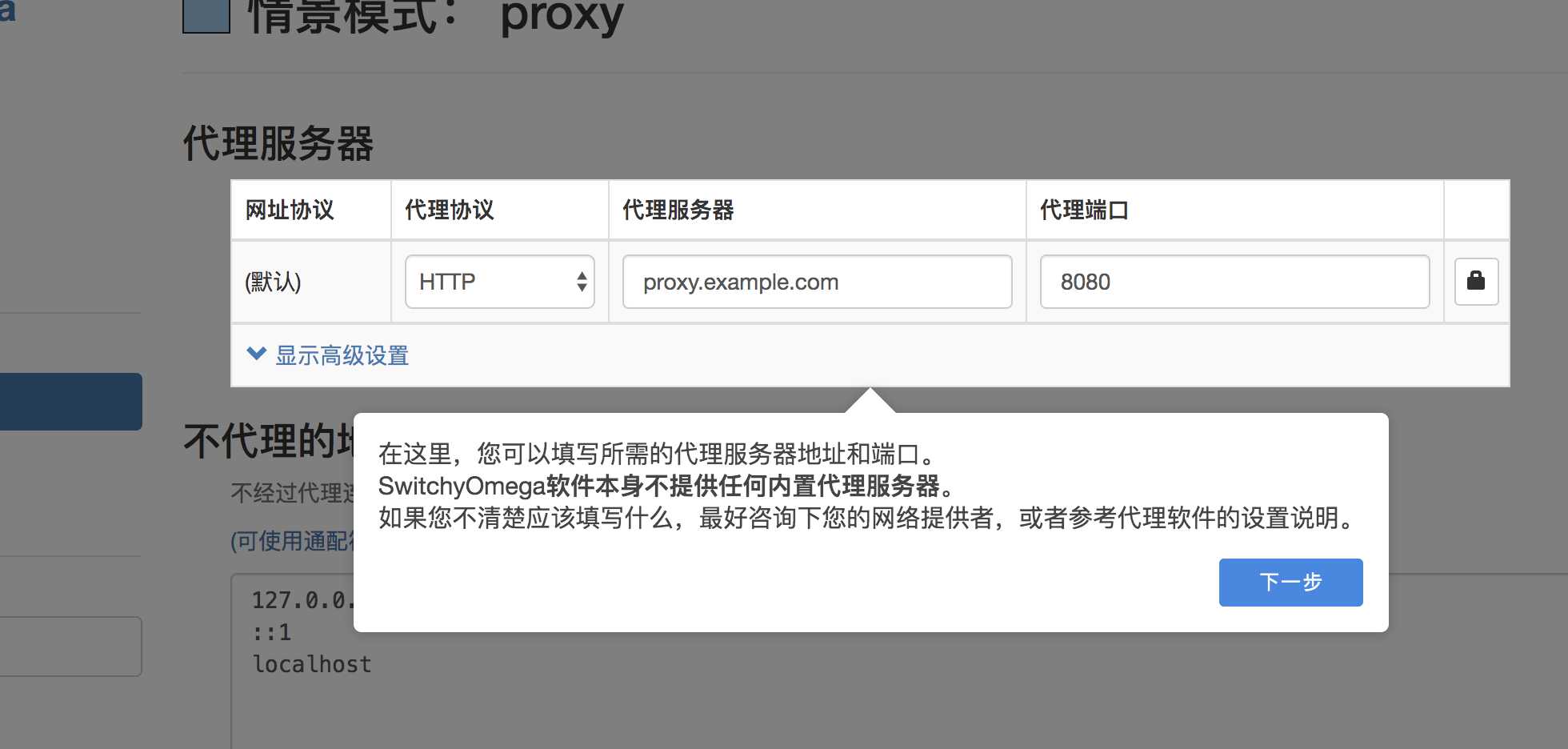
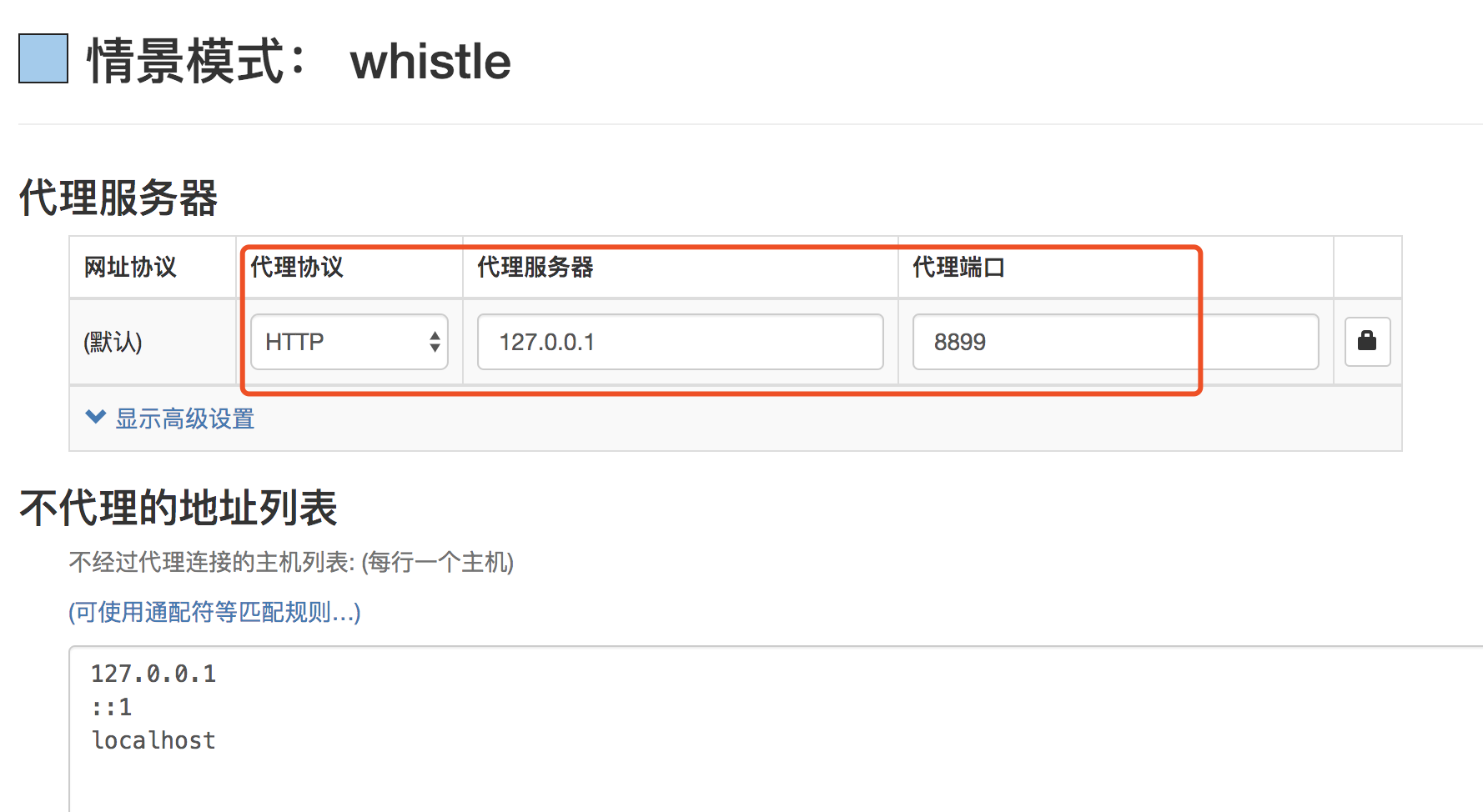
5、代理服务器 -> 代理协议,这个下拉选择框选择 HTTP,将 example.com 改为 127.0.0.1,将 80 改为 8899

6、“不代理的地址列表” 的输入框里的所有文本都删掉,因为里面的 host 在本地开发很大概率会用到

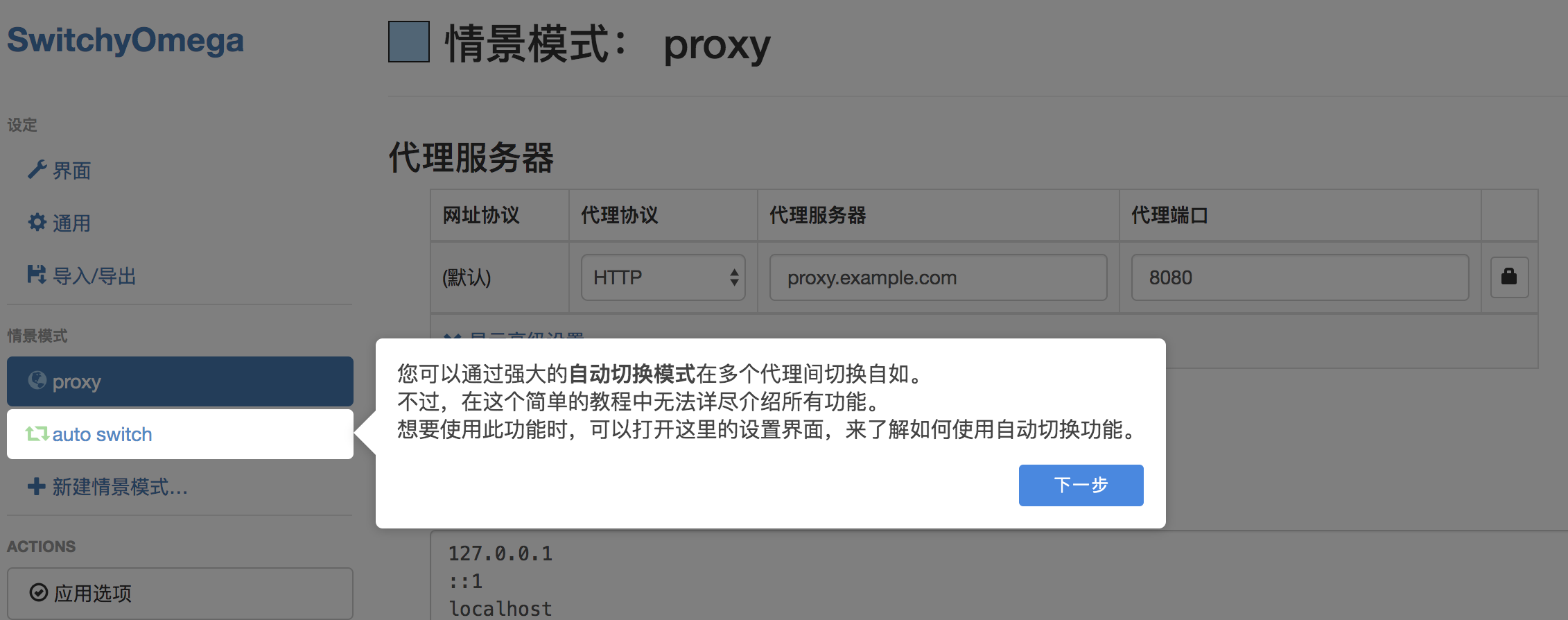
7、点击左侧“应用选项”

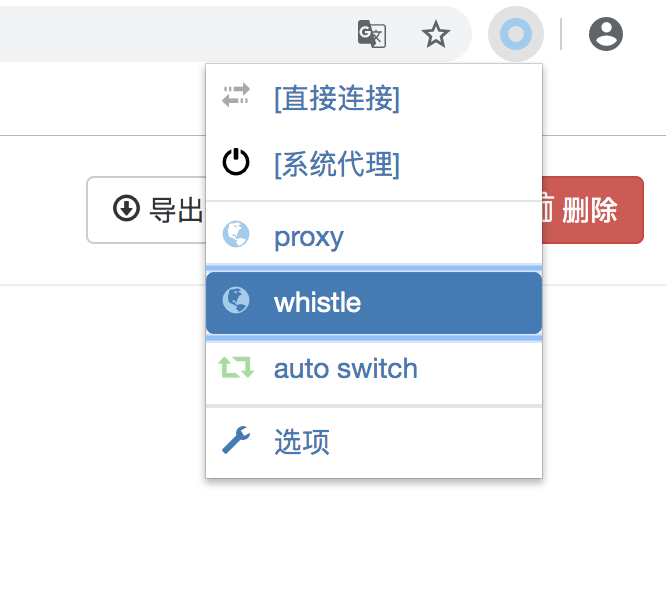
8、点击 chrome 右上角的圆圈图标,切换成 whistle

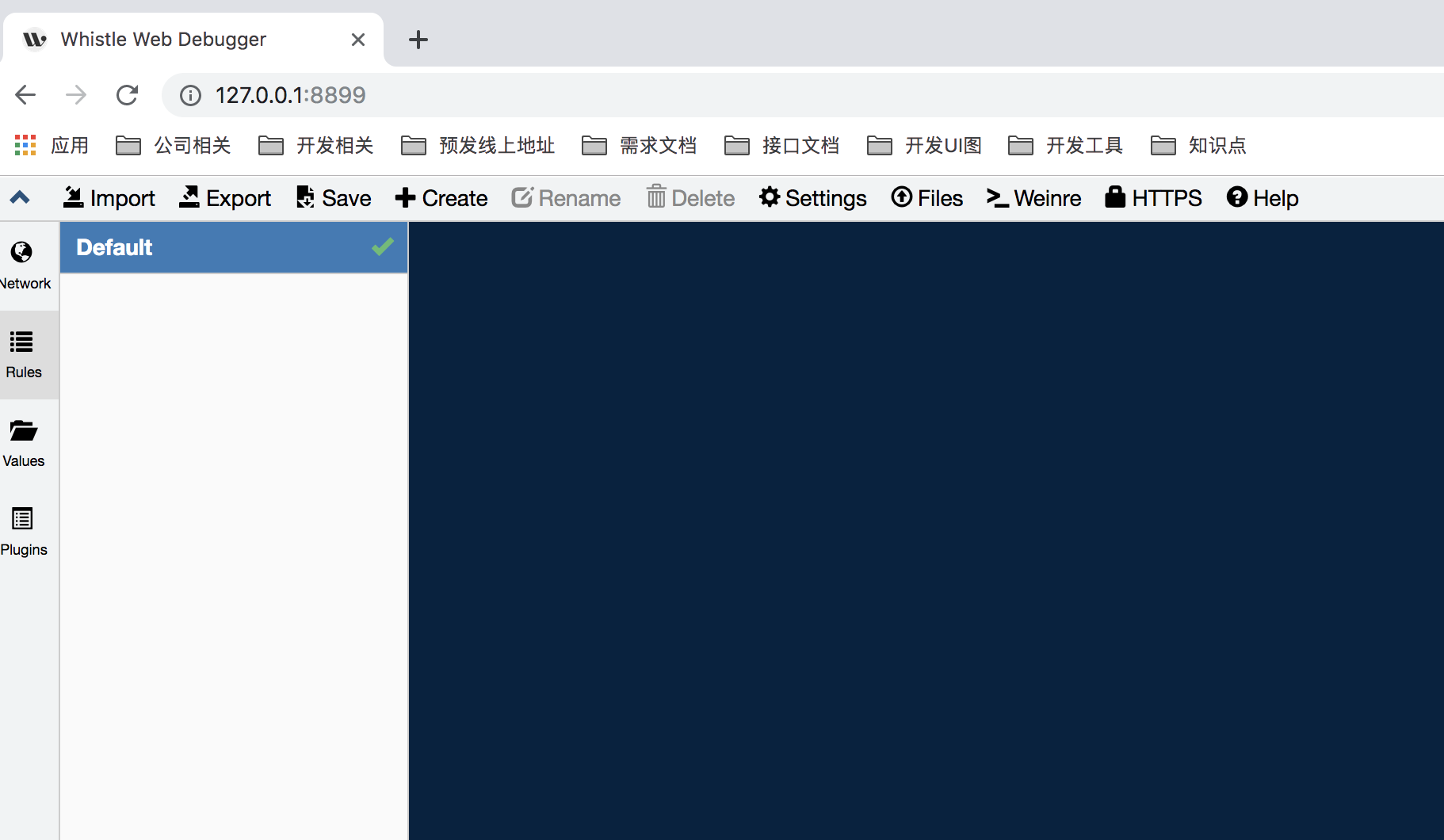
9、浏览器输入 local.whistlejs.com,回车,能打开 whistle 的界面,说明 SwitchyOmega 的配置 ok

这样就可以抓取pc端的包了!
4、安装根证书详细说明
抓取 https 请求需要安装证书,官网文档 已经很详细了
安装根证书RootCA
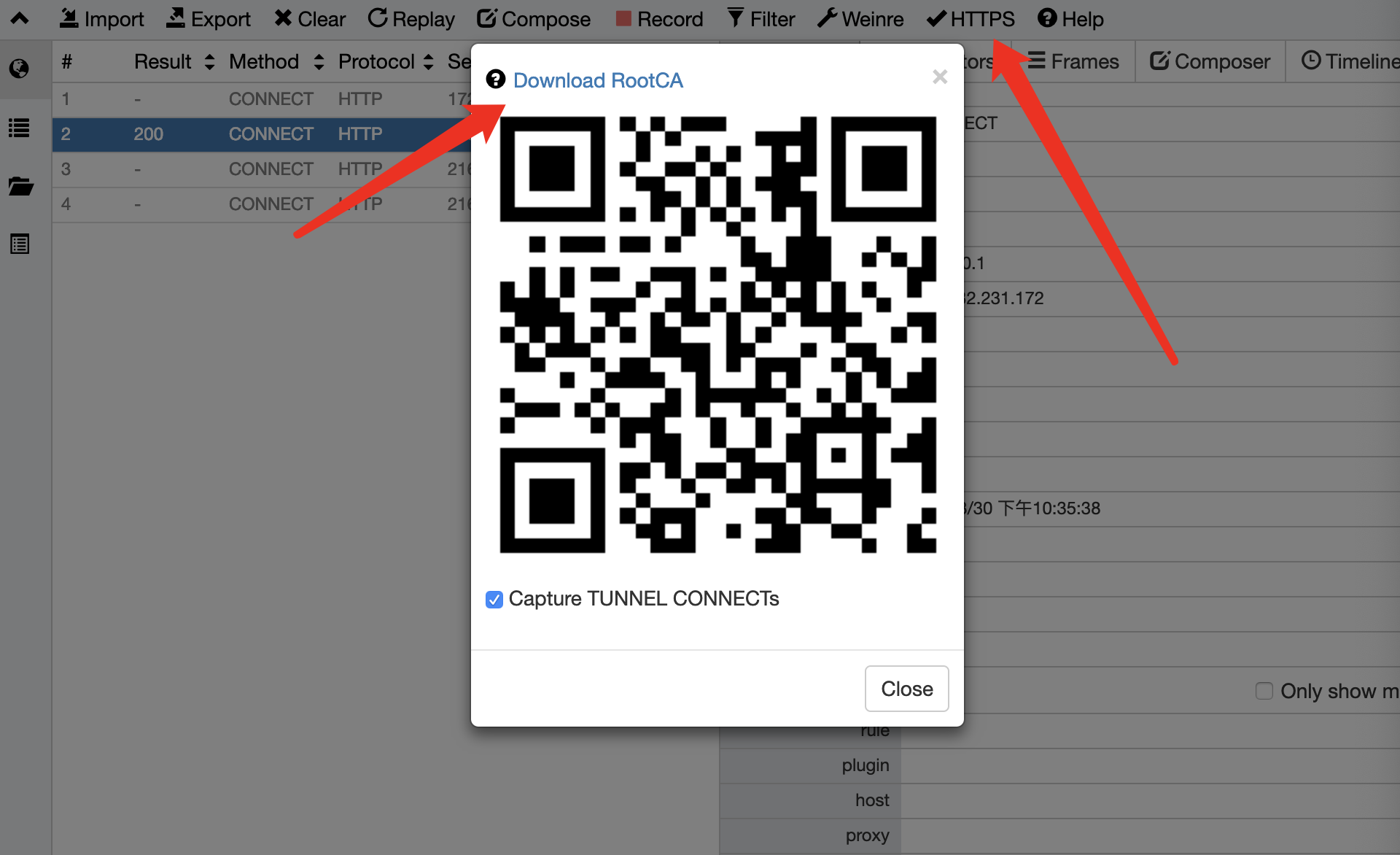
1、下载根证书
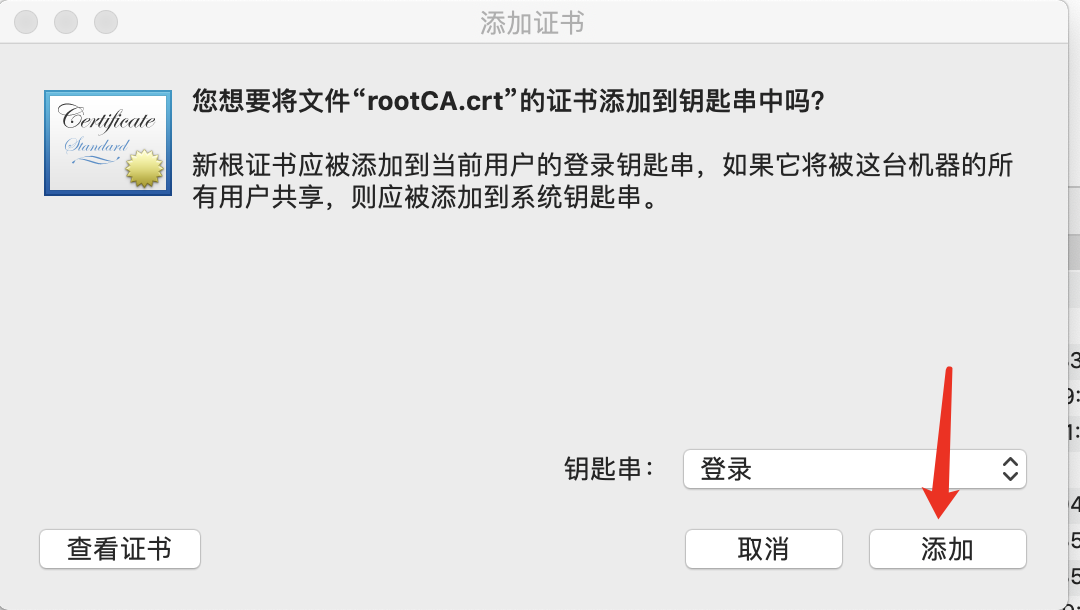
2、安装根证书
【抓取pc端https请求】
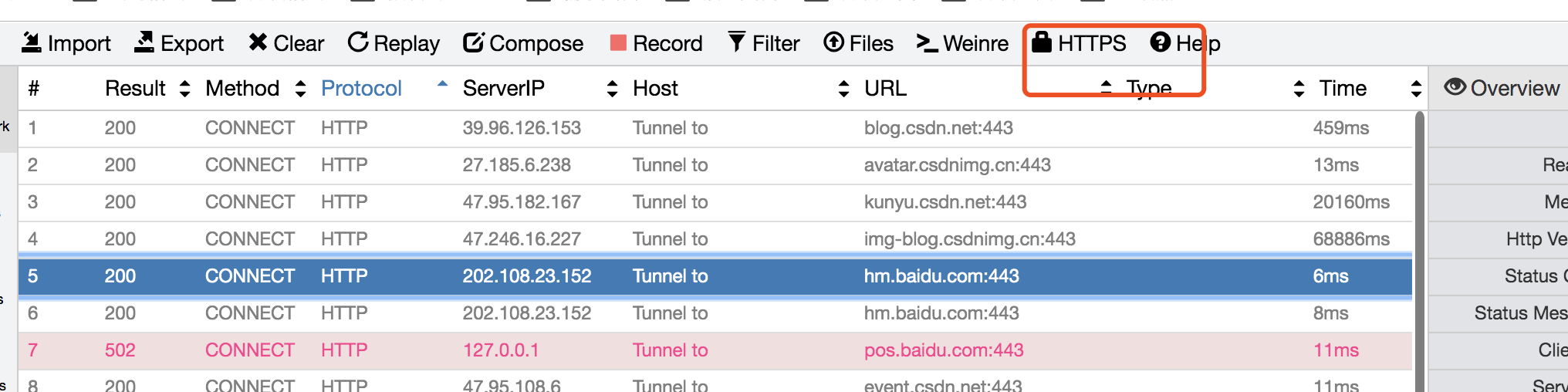
在抓取到的请求中点一个 https 请求并点上面的 https 按钮会弹出一个二维码,点下载证书下载后打开钥匙串。



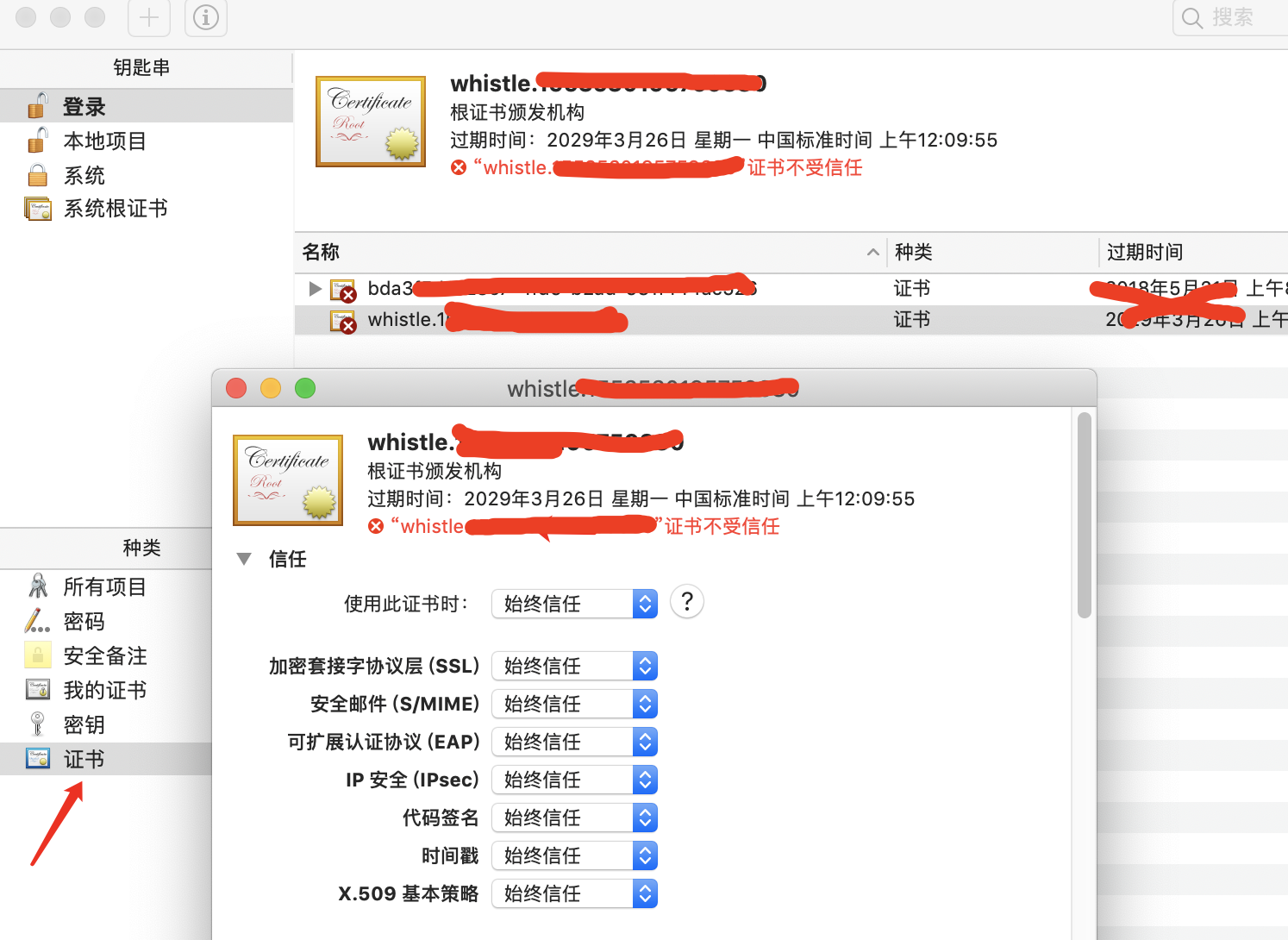
添加后点箭头的证书会筛选出 whistle 证书,点开证书选择始终信任该证书。

这样就可以抓 https 的包了。

安装了某台电脑的 whistle 证书,换另一台,还需要继续安装另一台电脑的 whistle 证书!
【抓取移动端http请求】
-
手机和电脑连接同一网络
- 在手机上配置代理,手机的网络里,找到链接的wifi,添加代理,将手机的服务器和端口设置为电脑ip和whistle的代理端口(8899)
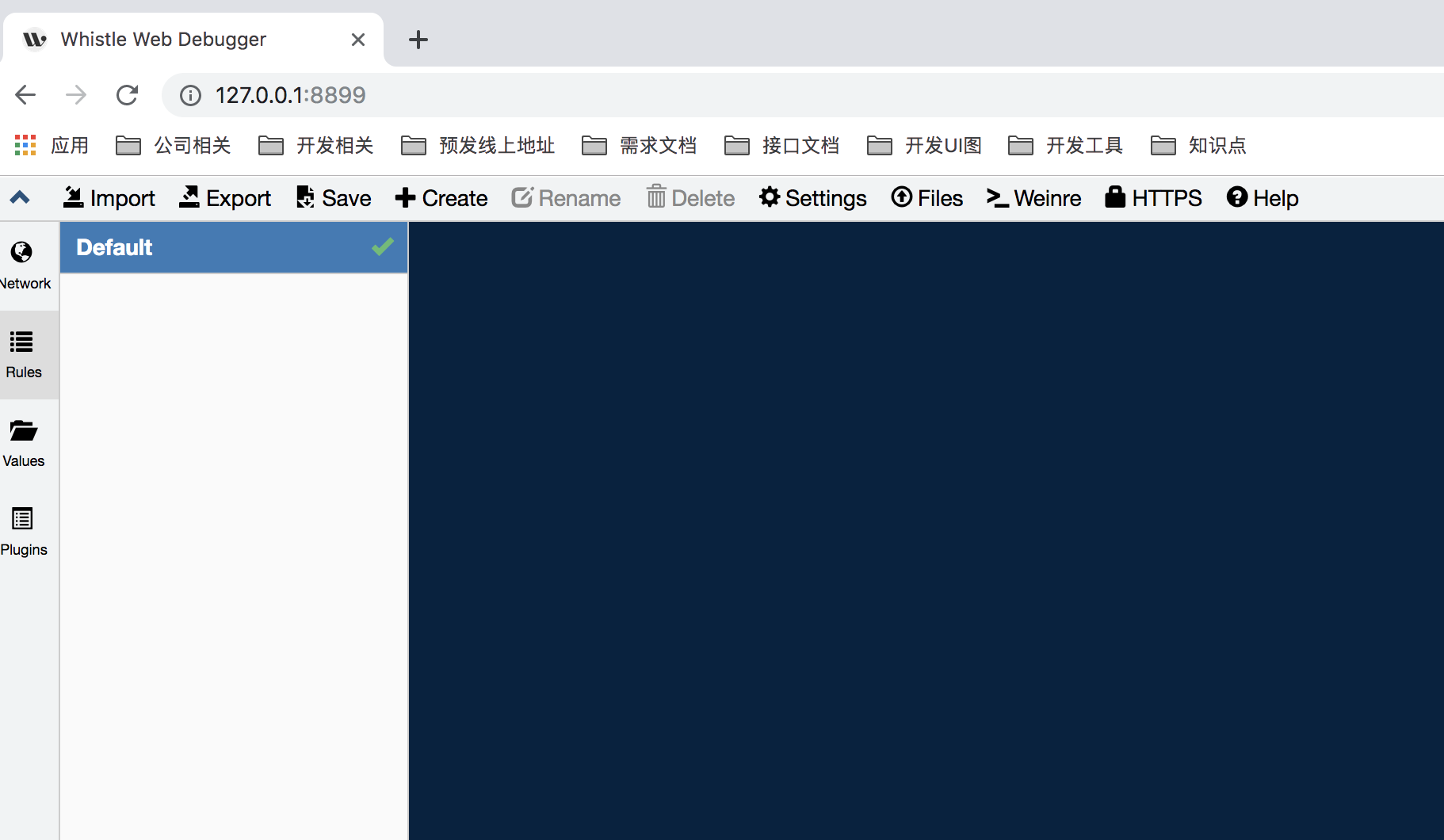
- pc上打来whistle web页面 浏览器访问: http://127.0.0.1:8899
-
手机发请求,就可以在whistle 的web页面上看到抓到的包
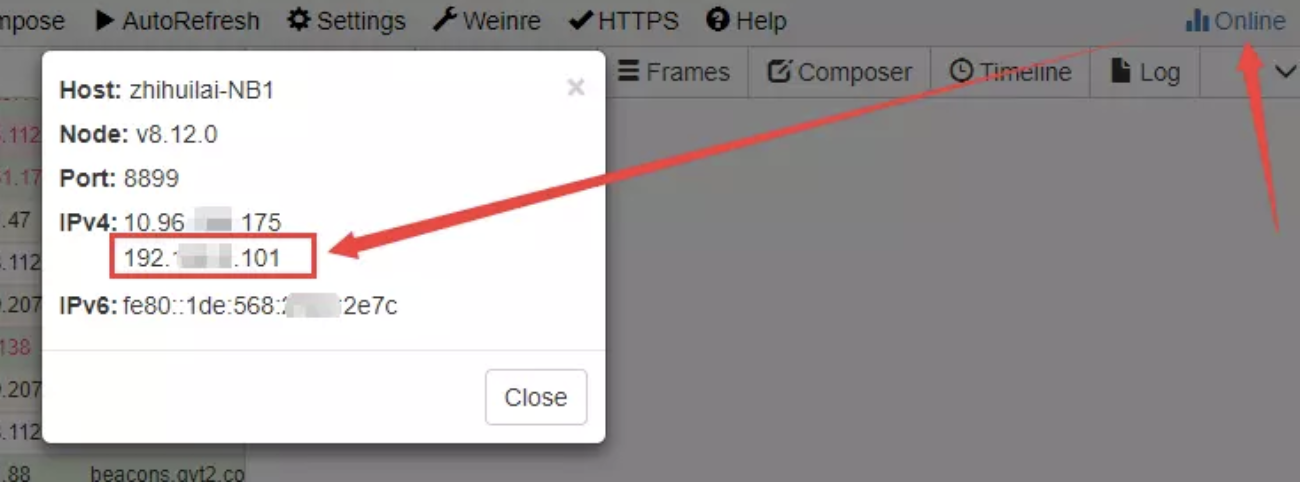
1)获取Mac IP
Charles学习(一)之macOS Charles 4.x版本的安装、激活、使用以及软件功能了解中有提到两种方法
也可以通过whistle获取,点击 whistle 界面右上角的 Online

【抓取移动端https请求】
-
安装证书,不安装证书的话, 是没办法抓取到https请求的内容的,一般的请求头还是有,但是内容是空的。
-
rootCA.crt 之所以能下载,是 whistle 做了代理,所以移动端安装证书时要先连上 whistle 的代理才能安装
-
代理之后点击whistle web端的https按钮,手机扫描二维码,下载安装证书。然后再请求,就可以抓取到https了
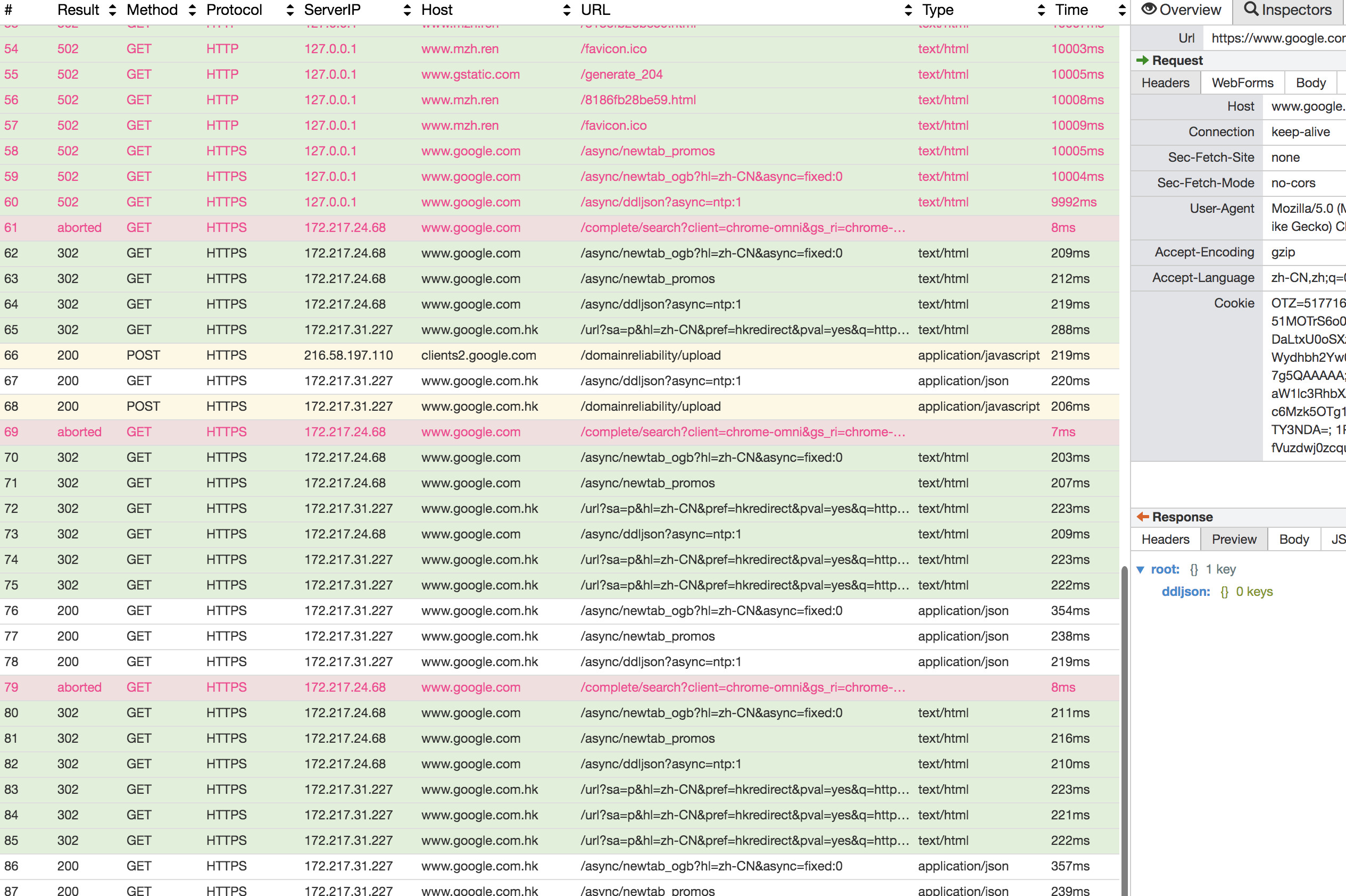
二、whistle 的常用配置
通过w2 start启动后,访问给出的链接(http://127.0.0.1:8899/#rules/http://10.12.162.2:8899/#rules)即可打开whistle界面。

1、配置host
我们可以为某个域名或具体的 url 指定 ip,绕过 dns 解析,让请求直接到达指定的 ip。通常在工作中,开发、测试和预发布境的切换都通过切换 host 来实现,这样访问不同的环境不需要改变代码,或根据环境配置文件访问不同的 url。
以下是常用的配 host 方法:
将 qq.com 映射到 127.0.0.1,你访问 www.qq.com/ 时,请求的是本地的 127.0.0.1
|
127.0.0.1 qq.com |
也可以把端口带上
|
127.0.0.1:3000 qq.com |
甚至可以将指定的路径映射到某个 ip 和端口
|
127.0.0.1:3000 https://www.qq.com/a/b/c |
当然,把规则反过来写也是生效的
|
https://www.qq.com/a/b/c 127.0.0.1:3000 |
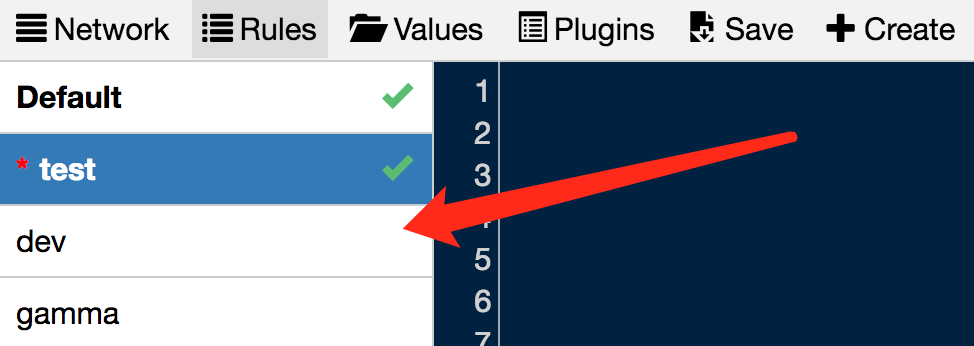
有一个技巧就是在 “Rules” 界面下,可配多套 host 配置,比如 dev、gamma 等满足开发需求。

2、重定向
|
https://www.baidu.com/ redirect://https://www.qq.com/ |
此规则在移动端调试时有个场景特别有用:比如想在某个 APP 里打开一个的网页,但是该 APP 没有一个 url 输入框,我们可以随机地点击这个 app 的信息流,如果捕获到有页面请求,重定向为我们的 url 即可。
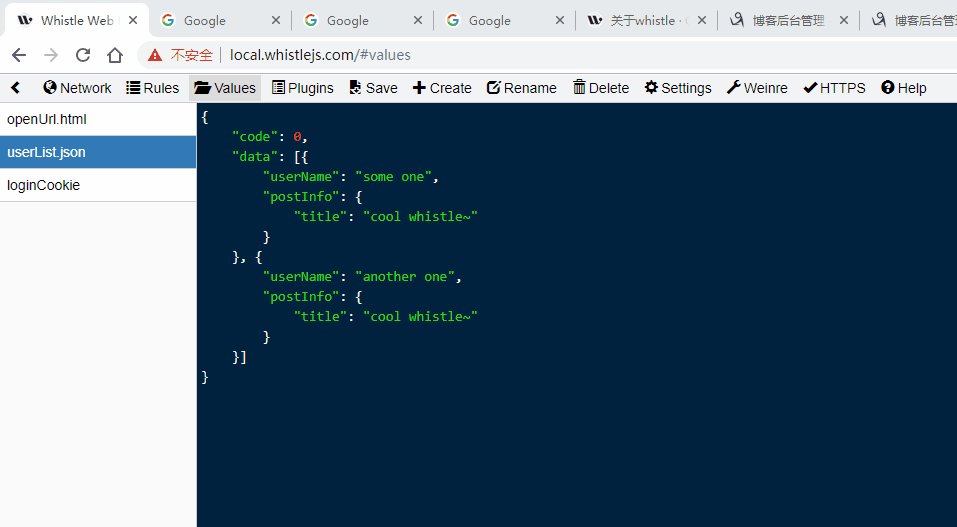
3、修改返回体
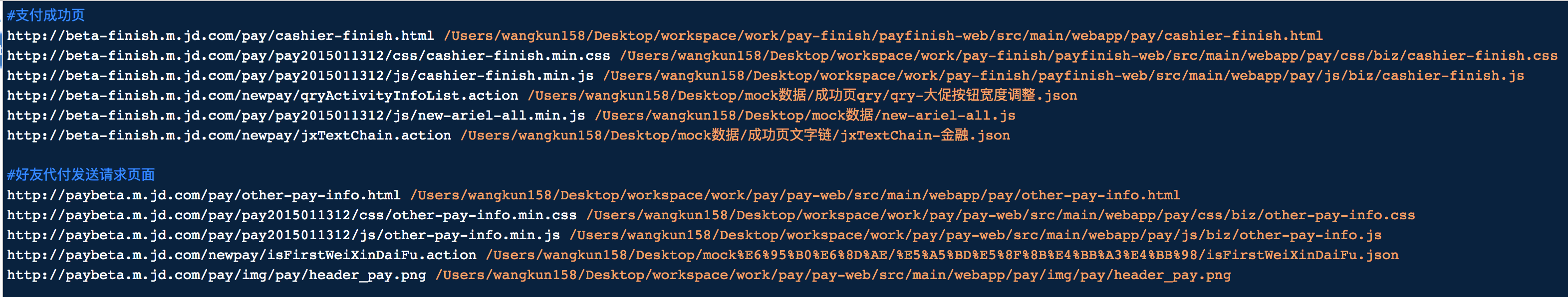
该功能在后端接口挂了或者没有开发好的时候,可以模拟返回假数据,让前端调试可以不依赖后端

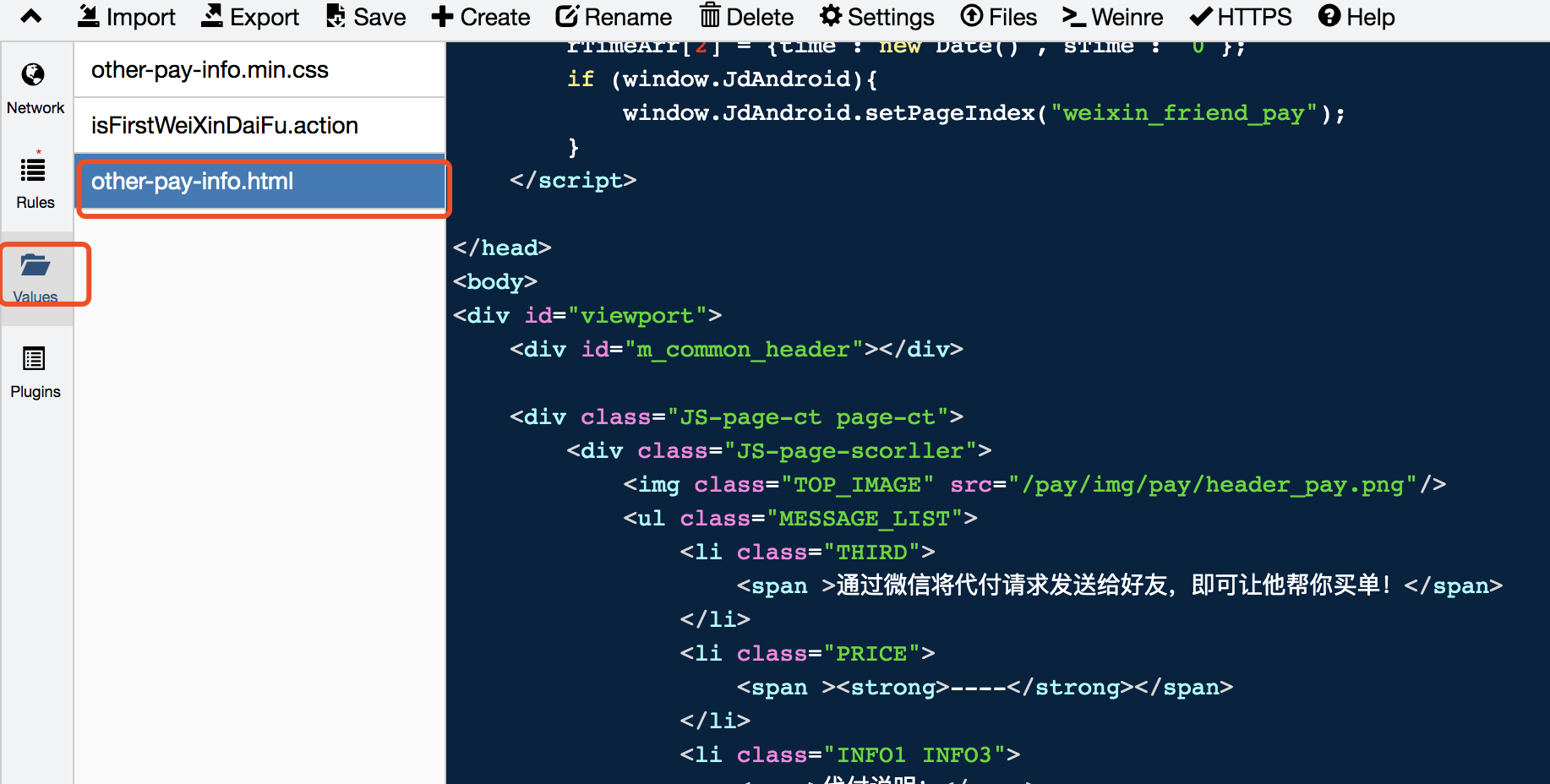
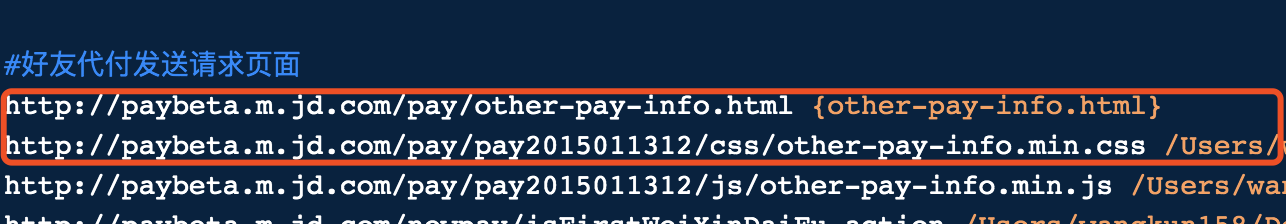
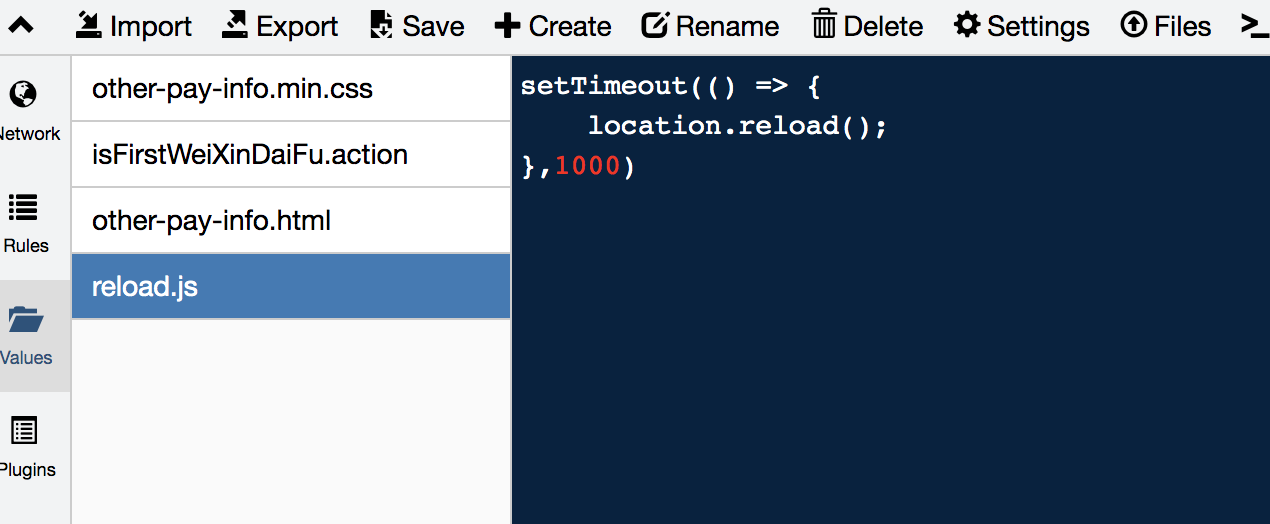
将 getUserList 这个请求的返回替换成本地的 userList.json 文件,如果觉得文件放在磁盘里写路径麻烦,可以放在 whistle 自带的 Values 里,那么上面的规则就更简洁了:
|
http://example.com/api/getUserList file://{userList.json} |


content-type: application/json; charset=utf-8,那么一些请求库就拿不到正确的返回。4、替换线上文件
如果有正式环境 bug,可以将 js 替换成本地文件或文件夹,提高调试效率。
|
http://example.com/cdn/example.js file://D:/path/to/your/file/example.js |
5、替换请求 url
|
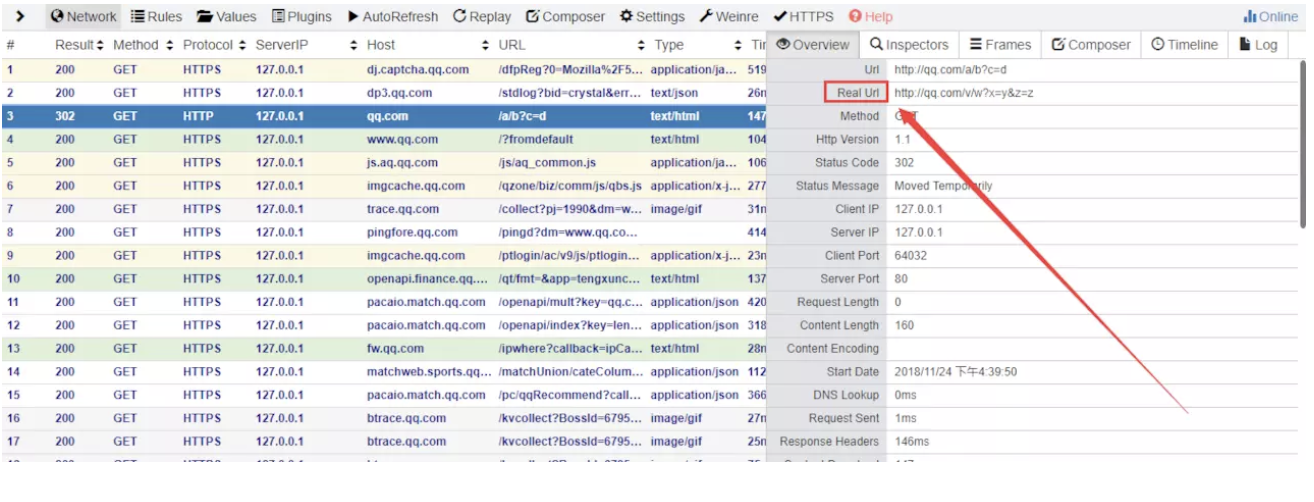
http://qq.com/a/b?c=d http://qq.com/v/w?x=y&z=z |
注意:这个规则的修改在浏览器的 network 里体现不出来,因为请求已经发出去,到 whistle 层才被修改的,我们可以在 whistle 的 Network 右侧里看到 Real Url

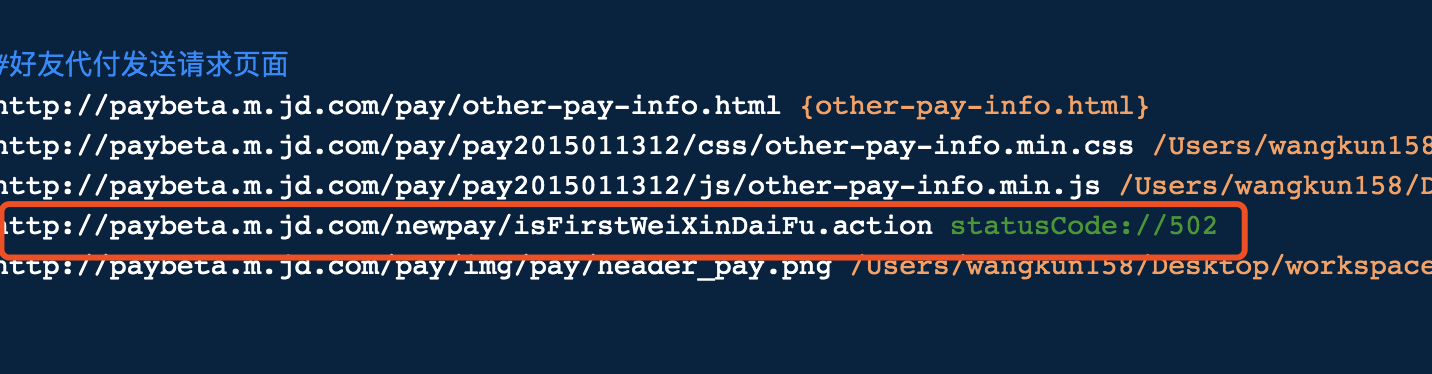
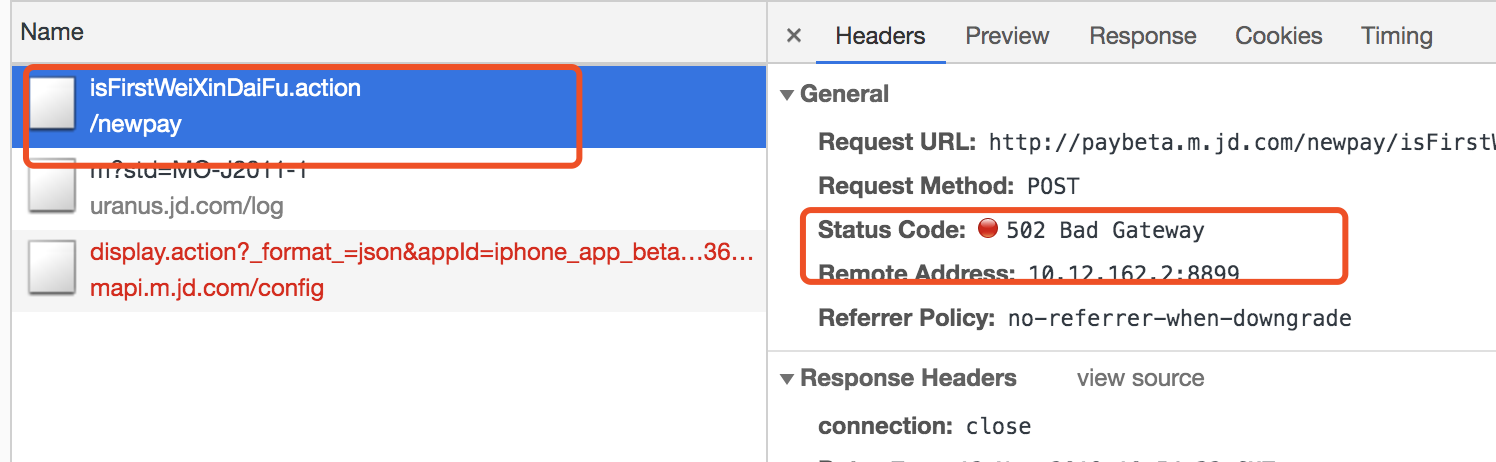
6、修改返回码
通过修改返回码,可以模拟接口出错
|
https://www.qq.com statusCode://500 |


7、修改请求、响应的 header
Web 开发有时会遇到请求 header 设置不对带来的一些问题,如果问题出现在正式环境,我们可以通过修改请求 header (比如修改 Cookie、user-agent、Content-Type 等)来模拟修复,等确认问题后,再修改代码,提高效率。
|
https://www.qq.com reqHeaders://{loginCookie} |
同样,我们可以通过 resHeaders 来修改响应头,上文提到我们可以通过 file://{userList.json} 来模拟假数据,但这么做可能导致一些跨域的 header 丢失,对此,我们可以通过 resHeaders 加上跨域相关 header
|
https://www.qq.com/some/ajax resHeaders://{CORSHeaders} |
Values 中的 CORSHeaders 值为
|
Access-Control-Allow-Headers: Content-Type, Access-Control-Allow-Headers, Authorization, token |
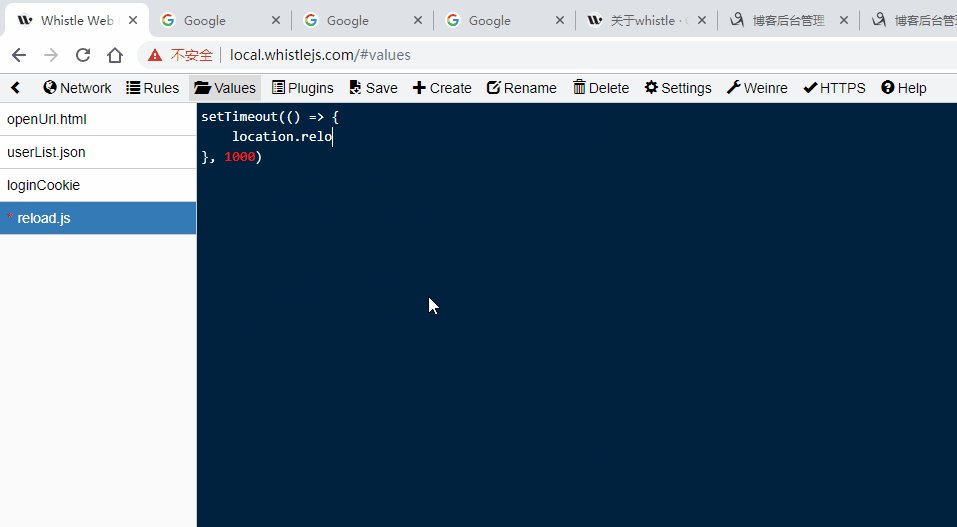
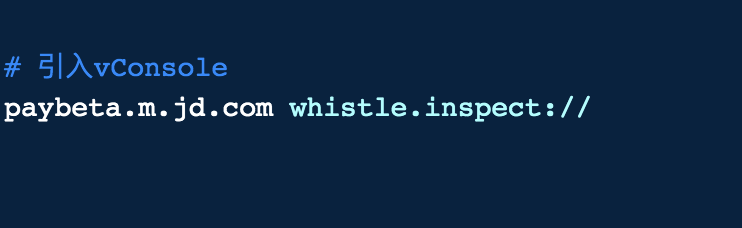
8、插入 js + 引入vConsole
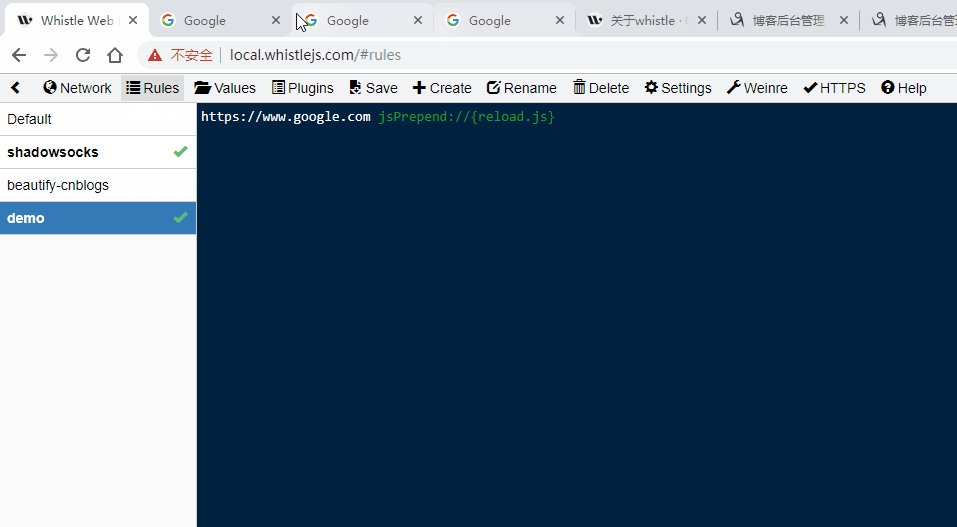
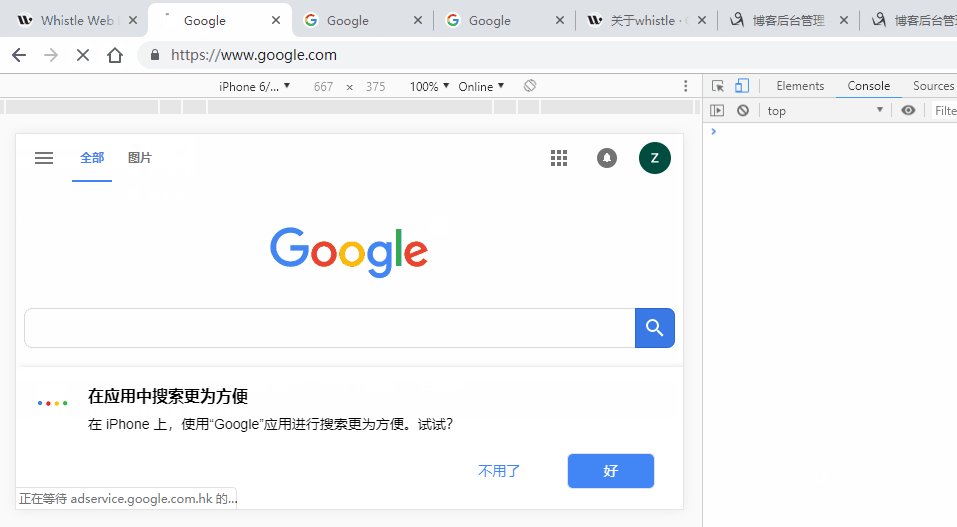
我们可以在不修改页面代码的情况下,通过 whistle 往页面插入 js,比如我们插入一个使页面刷新的 js:
|
https://www.google.com jsPrepend://{reload.js} |



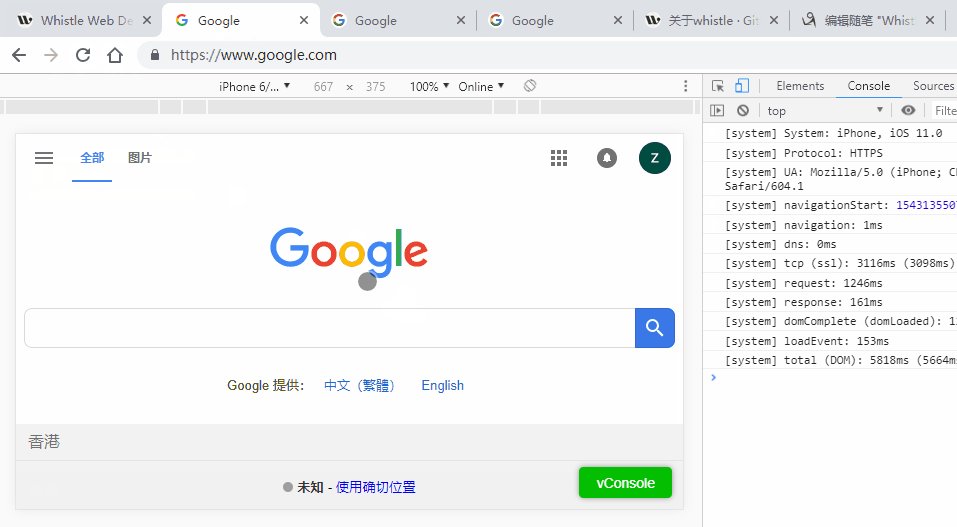
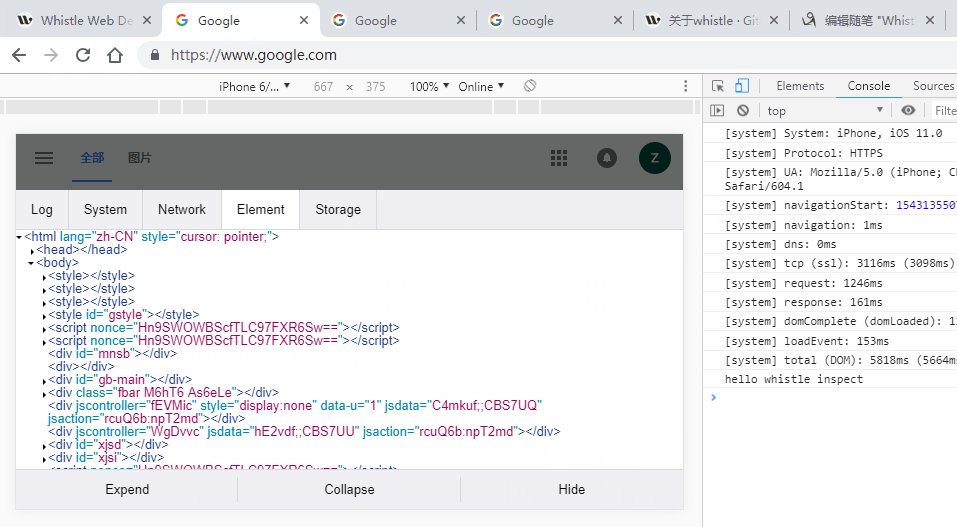
| sudo npm install whistle.inspect -g |
|
https://www.google.com whistle.inspect:// |


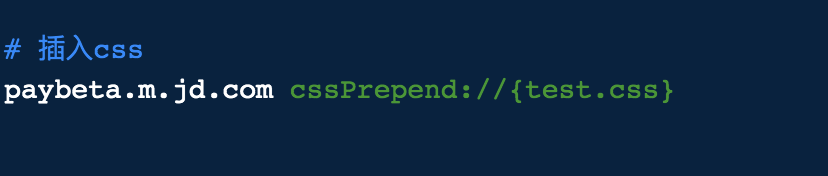
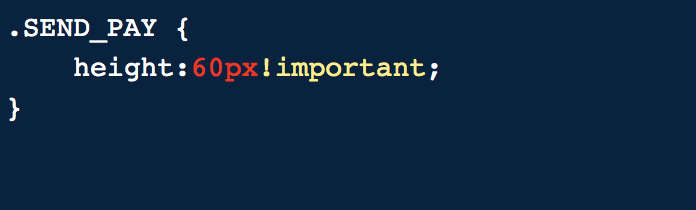
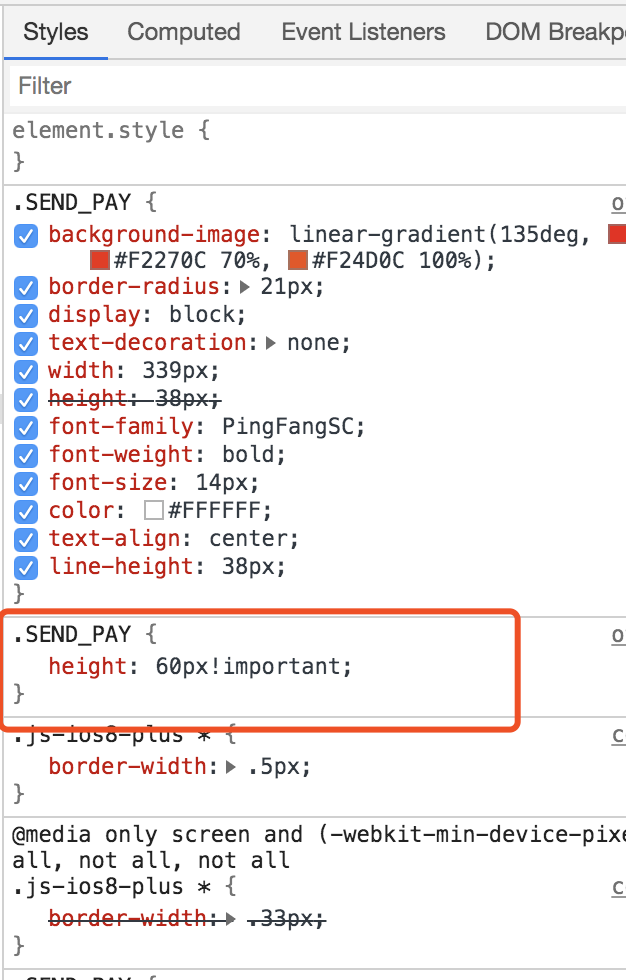
9、插入css



10、reqScript
|
http://qq.com/media/video reqScript://{onlyPostRule} |
Values 中的 onlyPostRule:
|
if (method === 'POST') { |
11、使用whistle内置的Weinre调试移动端页面
weinre相信大家都很熟悉,而whistle内置了weinre,使用方法如下:在rules配置:
| http://www.qq.com weinre://test.js |
这时候,就能在http://127.0.0.1:8899/weinre/client/#test 或界面主菜单 “Weinre” 可打开 inspect 界面调试该页面看:
12、转换 http 协议
转发协议+域名转发,轻松本地模拟 https ,访问线上的 https 域名实际上指向的是本地的 http 调试地址。
https://wq.jd.com http://localhost:9000 |
注意,涉及到 https 的请求都需要您的电脑和手机等都安装 whistle 提供的证书,详情可看文档。
小结
从上面可以看出 whistle 的大致工作流程:
-
配置需要修改的 url 地址
-
编写 URI 协议,如 statusCode://
-
编写协议对应的参数,如 statusCode://404
可以看出 whistle 的操作都是通过文本配置去实现,比较符合程序员的思维。
whistle 可操作的资源的 request 、respond 的 header、 body, 其中 header 里面的 query 、ua 、 cookie、status Code 等数据对前端来说非常熟悉, 也都有相应的协议去操作这些数据。
实战

参考



